PHP开发用过EditPlus3、Nodpad++、Vi、Vim和Netbeans,但即轻巧又强大的,首推Sublime Text了。
Sublime有一些技巧,用熟了是神器,不熟就是砖头。
以下我们讲讲在PHP开发中常用的Sublime技巧。
1 下载安装
官网:http://www.sublimetext.com/。
下载最新版本,然后按提示安装。
Sublime 可以无时间限制评估使用,但是会有Unregister提示,可以购买序列号或网站寻找。
2 安装Package Control
Package Control是Sublime基础的、必备的包管理,以后所有插件都是通过它来安装的。
打开Sublime,点击菜单 View > Show Console(快捷键 Ctrl+`)打开命令控制台,输入下面的内容:
import urllib.request,os,hashlib; h = '2915d1851351e5ee549c20394736b442' + '8bc59f460fa1548d1514676163dafc88'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); by = urllib.request.urlopen( 'http://packagecontrol.io/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); print('Error validating download (got %s instead of %s), please try manual install' % (dh, h)) if dh != h else open(os.path.join( ipp, pf), 'wb' ).write(by)
然后回车,等待一会就可以安装完成了。
更多指导:https://sublime.wbond.net/installation 。
3 安装插件
安装了Package Control后,可以通过菜单 Preferences> Package Control (快捷键 Ctrl+Shift+P) 来打开。
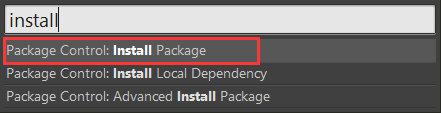
在打开的输入框中输入install ,从提示的待选项中选择 Install Package。

等待,然后又会弹出一个输入框。
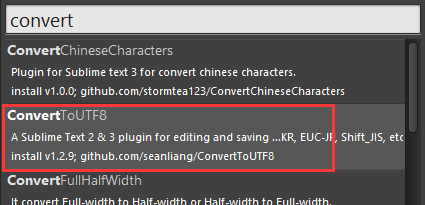
以 ConvertToUTF8 插件为例,如下图,输入convert,从提示中选择 ,回车,稍等一会就完成安装这个插件了。

作为PHP开发者,一般我会安装下面的插件:
- ConvertToUTF8:支持Sublime打开 GBK, BIG5, EUC-KR, EUC-JP, Shift_JIS 等编码文件的插件
- Bracket Highlighter:用于匹配括号,引号和html标签。对于很长的代码很有用
- SideBar Enhancements:这个插件改进了侧边栏,增加了许多侧边栏的右键功能
- sublimelinter + sublimelinter-php:PHP代码语法检测,在写的时候就可以知道是否符合PHP语法,及时修改
- SublimeCodeIntel:PHP代码自动补全工具,Sublime自带的补全功能无法满足PHP开发要求,加上这个插件效率就极快了
- Xdebug Client:调试插件,可以对PHP代码设置断点、单步、步入、步出、步进等调试,以及查看实时变量值
- DocBlockr:可以自动生成PHPDoc风格的注释。
- Emmet:快速生成HTML代码段的插件,强大到无与伦比,不知道的请自行google
- Themr:主题管理,切换主题的时候,不用自己修改配置文件了,用这个可以方便的切换主题
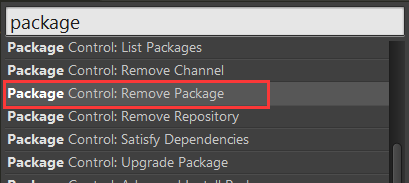
要删除插件,按Ctrl+Shift+P,输入remove package,选择(或输入再选择)要删除的package,回车。

4 快捷键
熟记一些常用的快捷键可以极大地提高开发效率,下面是Sublime中常用的命令。
(1)Ctrl+Shift+P
打开Package Control,也是Sublime的模糊匹配模式。
除了上面介绍的install和remove功能可以在这个输入框找到,插件的禁用disable和启用enable功能也是在这里配置的,更多功能可以预览下拉列表。
(2)Ctrl+P
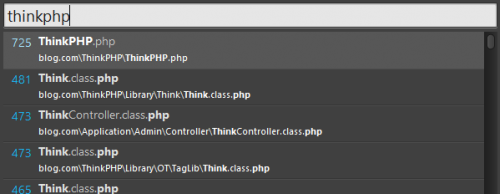
查找和打开文件。例如要找ThinkPHP.php文件,输入thinkphp,待选项中会列出所有可能的结果,选择即可打开。

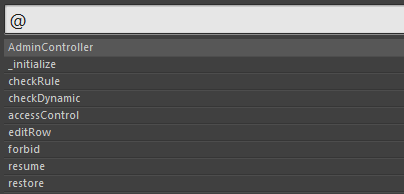
(3)Ctrl+R
在当前文件中查找方法(函数),输入check,能找到所有名称带check的方法。


双击结果就可以进入相应的文件位置。
Ctrl+F:查找。
Ctrl+H:查找替换。
(5)Esc
以上功能框,用完之后按Esc键就退出。
5 项目管理
Sublime 可以很方便地管理多个项目,将不同目录的文件组织起来成为一个项目,而不用将所有的文件都放到一个根目录下面。
(1)创建项目
把文件夹拖动到Sublime界面,或者选择菜单 Project > Add Folder to Project 就可以创建一个工程了。
之后在侧边栏中将出现刚刚添加的目录,如果还需要添加其他目录,重复这一操作即可。
(2)保存项目
保存项目菜单:Project > Save Project As,选择要保存的目录,点击保存,Sublime Text将自动生成两个文件:
- project_name.sumlime-project:包含工程定义,该文件会被记录到版本控制里。
- project_name.sublim-workspace:包含了用户的工程数据,例如打开的文件和修改等,该文件不会被记录到版本控制里。
在*.sublime-project文件中,你可以定义工程配置。例如,你可以定义多个目录路径,或者哪些目录或文件需要排除在外。例如:
{
"folders":
[
{
"path": "wwwroot",
"folder_exclude_patterns": ["images"]
},
{
"path": "c:wwwrootproject1assets",
"name": "Project 1",
"file_exclude_patterns": ["*.php"]
}
],
"settings":
{
"tab_size": 8
}
}
*.sublime-project文件中定义了两个目录,而name标签是该目录在Sublime Text的sidebar中显示的名字。通过定义name,你可以将一些长路径或者名字很长的目录以更简洁的名称显示在sidebar中。6 设置代理
Sublime的插件仓库在国外,有可能在安装插件的时候遇到无法找到的情况,需要设置代理FQ解决。
点击 Preferences > Package Settings > Package Control > Settings – User,在配置文件中输入加入如下一行内容。
{
"http_proxy": "http://proxy.domain.com:8080",
"https_proxy": "http://proxy.domain.com:8080"
}
参考资料: