
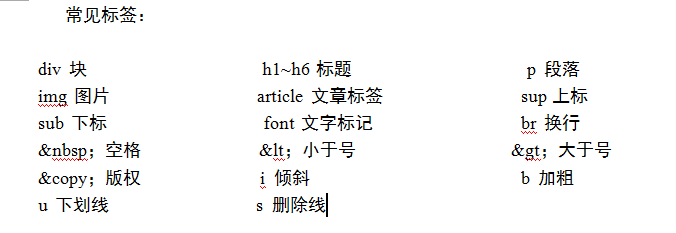
marquee 滚动
1. #Doctype
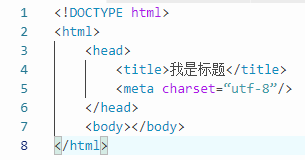
<!DOCTYPE html> HTML5的标识
写了:标准模式

不写:怪异模式(根据不同浏览器,解析方式可能会不一样,效果会有差异)。
2. #UTF-8
最通用的一种字符编码方式,其他的比如:GBK,DB2312,ISO-8859-1。
3. #nbsp;
为什么在不同浏览器当中空格的距离会不一样?
字体不同,统一设置字体即可。
4. #标题
h1-h6
<h1></h1>:最大
<h2></h2>
<h3></h3>
<h4></h4>
<h5></h5>
<h6></h6>:最小
5. #段落
<p>
独立成一段,p与p之间自动有一个空行。
6. #DIV (容器,用来做网页布局的)
table:性能差,维护不方便
frameset:淘汰
div:主流。
7. #路径
相对路径:相对于当前文件的路径
文件,文件名开头
· 开头(当前文件所在的文件夹)
·· 开头(返回上级文件夹)
绝对路径:磁盘的具体位置
C:\ 开头
/ 开头 (苹果电脑)
http://www.baidu.com/
8. #IMG(图片标签)
<img src=“路径”/>
9. #article
<article></article>
独立的一段文章,里面可以再包含标题,段落
10. #font(修饰文字)
<font color=“red” size=“7” face=“小篆”>文字</font>
11. #center(居中内容)
<center>
内容,图片......
</center>
12. #br(换行)
<br/>
13. #其他符号
<; 小于号
>; 大于号
 ;空格
©;版权
14. #单字母标签
<b>加粗</b>
<i>倾斜</i>
<u>下划线</u>
<s>删除线</s>
15. #meta
<meta charset=“utf-8”>
16. 网站关键词
<meat name=“keywords” content=“关键词1,关键词2,关键词N”>
17. 网站描述
<meta name=“description” content=“自我介绍”>
18. #解释一下#H5语义化标签
a. 可读性比较好
b. 利用SEO优化。
18. #上标-下标
<sup>上标</sup> p:top(顶,上)
<sub>下标</sub> b:bottom(底,下)