1.昨天的核心是 position 定位 position 的本质是改变。
流式布局 float
给需要的在同一行的元素设置属性 float:left;
效果:给一个元素设置float,带来的效果是后面的元素跟他在一行。
脱离文档流:父级没有闭合,没有包含住内部的子级。
去浮动:将父级后面的强制行闭合。
方法1:给父级设置高;
方法2:在浮动元素后面加一个空div 设置样式属性为clear:both;
方法3:
伪元素:假标签。
怎么用:
在p前面加了一个伪元素 内容是“中公”

在p后面添加一个伪元素 内容是 “笑哈哈”

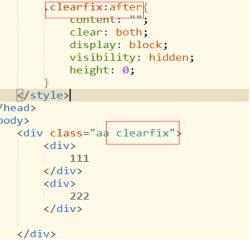
给浮动的父级添加一个clearfix 的类 给这个类一个伪元素。

超链接 a 的四个伪类
a:link{} 正常状态下的样式
a:visited{} 鼠标访问过后的样式
a:hover{} 鼠标悬浮上方的样式
a:active{} 鼠标激活下的样式
多媒体
音频
audio
<audio src=“” controls autoplay></audio>
controls 是音频可控制
autoplay 自动播放
视频
video
