JavaScript是单线程的语言
JavaScript是一门单线程的编程语言。也就是说,同一时间只能做一件事情;

单线程执行任务队列的问题:
如果前一个任务非常耗时,则后续任务就不得不一直等待,从而导致程序假死的问题
同步任务和异步任务
为了防止某个耗时任务导致程序假死的问题,JavaScript把待执行的任务分为了两类:
- 同步任务(synchronous)
- 又叫做非耗时任务,指的是在主线程上排队执行的那些任务
- 只有前一个任务执行完毕,才能执行后一个任务
- 异步任务(asynchronous)
- 又叫做耗时任务,异步任务有JavaScript委托给宿主环境进行执行的
- 当异步任务执行完成后,会通知JavaScript主线程执行异步任务的回调函数
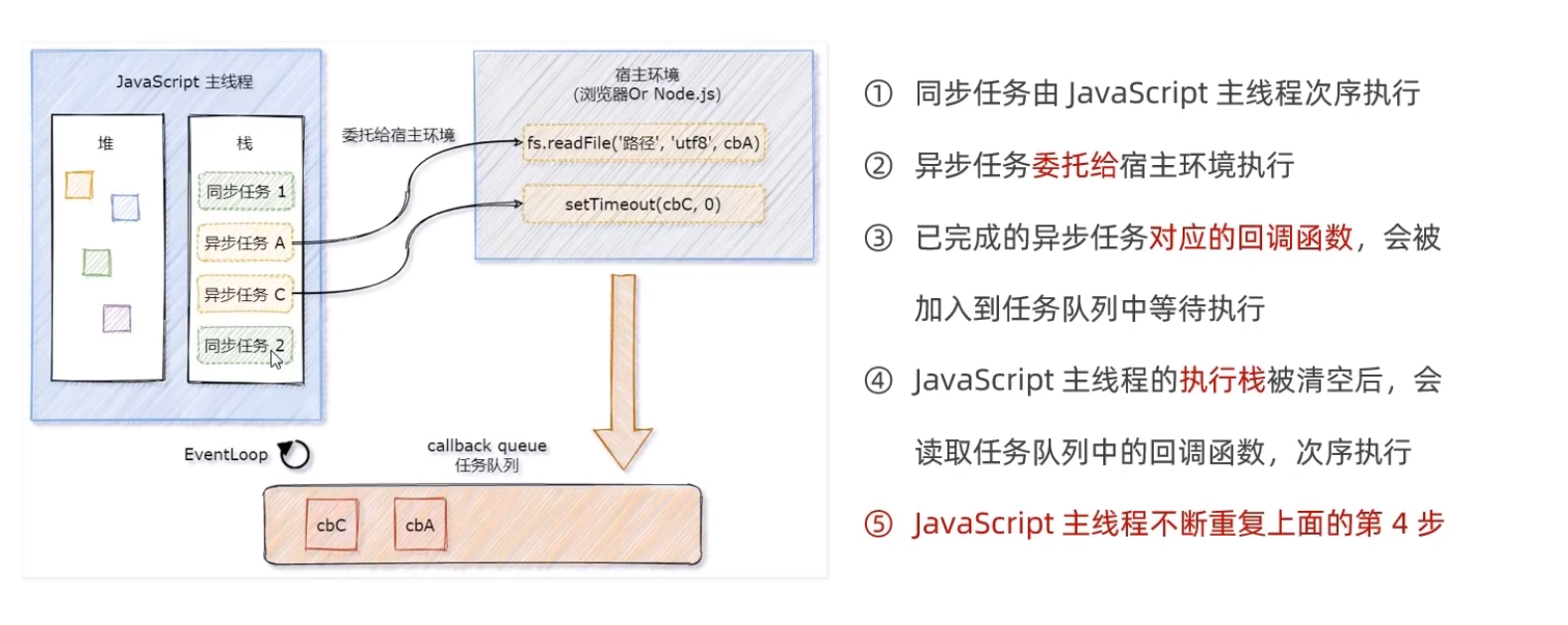
同步任务和异步任务的执行过程

总结EventLoop的基本概念
JavaScript主线程从“任务队列”中读取异步任务的回调函数,放在执行栈中依次执行。这个过程是循环不断的,所以整个得这种运行机制又称为EventLoop(事件循环)
例如:
import thenFs from 'then-fs'
console.log(1);
thenFs.readFile('./text/1.txt', 'utf8').then( res => {
console.log(2);
})
setTimeout(v => {
console.log(3);
},0)
console.log(4);
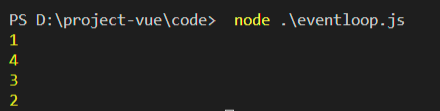
正确的输出结果:

其中:
- 1 和 4 属于同步任务,会根据代码的先后顺序依次被执行;
- 2 和 3 属于异步任务。他们的回调函数会被加入到任务队列中,等待主线程空闲时根据事件的循环机制进行再执行