1、图书列表
- 实现静态列表效果
- 基于数据实现模板效果
- 处理每行的操作按钮
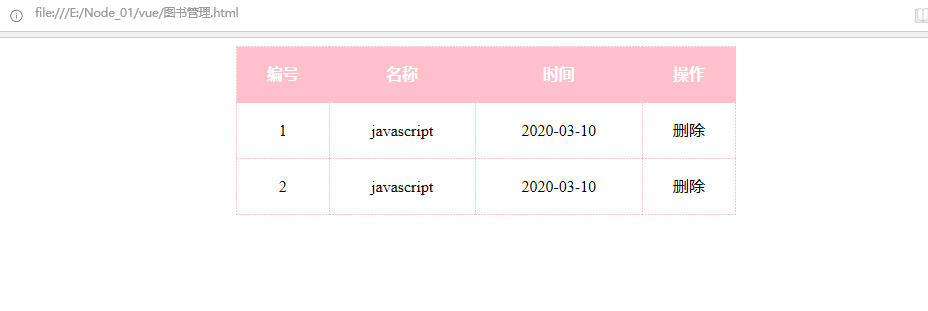
静态列表的效果:

html结构:

1 <div id="app"> 2 <div class="grid"> 3 <table> 4 <thead> 5 <tr> 6 <th> 编号</th> 7 <th>名称</th> 8 <th>时间</th> 9 <th>操作</th> 10 </tr> 11 12 </thead> 13 <tbody> 14 <tr> 15 <td>1</td> 16 <td>javascript</td> 17 <td>2020-03-10</td> 18 <td>删除</td> 19 </tr> 20 <tr> 21 <td>2</td> 22 <td>javascript</td> 23 <td>2020-03-10</td> 24 <td>删除</td> 25 </tr> 26 </tbody> 27 </table> 28 29 30 31 </div> 32 </div>
css样式:

1 <style> 2 .grid { 3 margin: auto; 4 500px; 5 text-align: center; 6 } 7 8 .grid table { 9 100%; 10 border-collapse: collapse; 11 } 12 13 .grid table th { 14 color: white; 15 } 16 17 .grid th, 18 td { 19 padding: 10px; 20 border: 1px dashed pink; 21 height: 35px; 22 line-height: 35px; 23 color: #000; 24 } 25 26 .grid th { 27 background-color: pink; 28 } 29 </style>
基于数据实现模板效果:
首先创建需要用到的假数据:
<script>
var vm = new Vue({
el: '#app',
data: {
books: [{
id: 1,
name: '三国演义',
date: ''
}, {
id: 2,
name: '水浒传',
date: ''
}, {
id: 3,
name: '红楼梦',
date: ''
}]
}
})
</script>
将上面的数据填充与模板中:
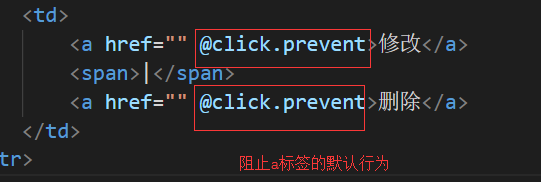
1 <tbody> 2 <tr :key='item.id' v-for='item in books'> 3 <td>{{item.id}}</td> 4 <td>{{item.name}}</td> 5 <td>{{item.date}}</td> 6 <td> 7 <a href="" @click.prevent>修改</a> 8 <span>|</span> 9 <a href="" @click.prevent>删除</a> 10 </td> 11 </tr> 12 13 </tbody>
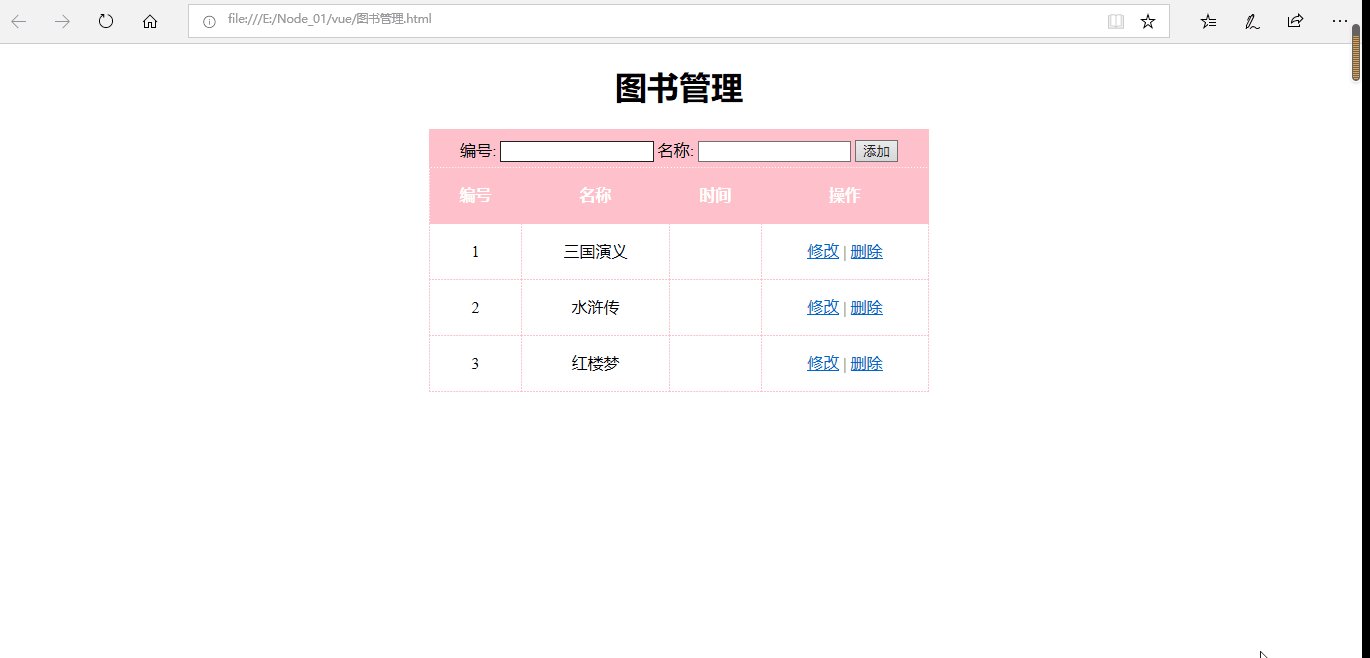
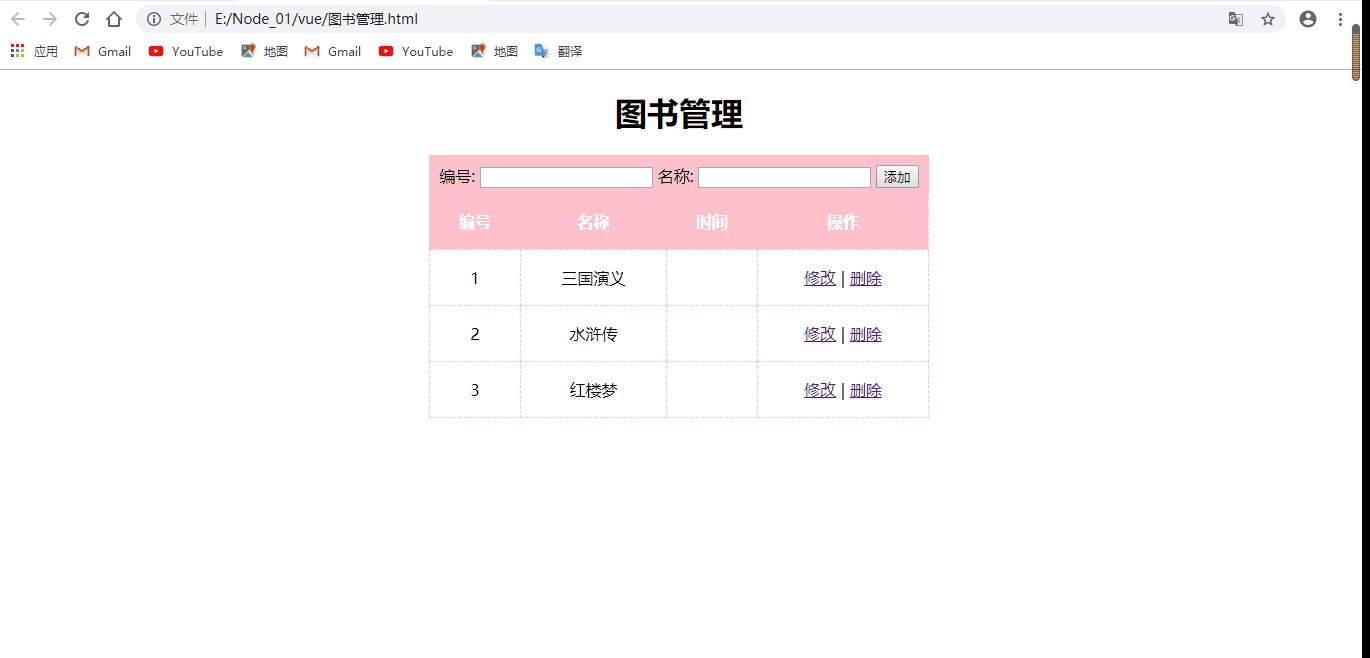
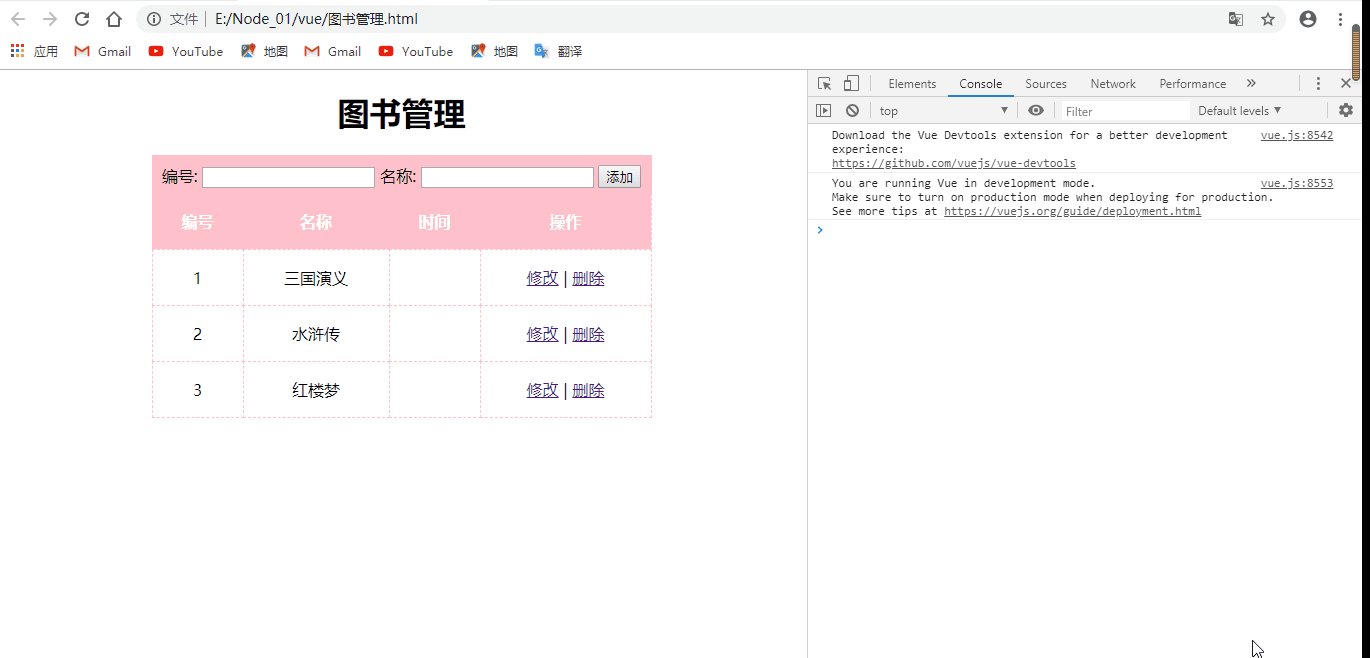
将数据填充于模板的效果:

处理每行的操作按钮:

2、添加图书功能
- 实现表单的静态效果
- 添加图书表单域数据绑定
- 添加按钮事件绑定
- 实现添加业务逻辑
实现表单的静态效果:

加入表单html结构;

1 <body> 2 <div id="app"> 3 <div class="grid"> 4 <div> 5 <h1>图书管理</h1> 6 <div class="book"> 7 <div> 8 <label for="id">编号:</label> 9 <input type="text" id="id" > 10 <label for="name">名称:</label> 11 <input type="text" id="name"> 12 <button>添加</button> 13 </div> 14 </div> 15 </div> 16 <table> 17 <thead> 18 <tr> 19 <th> 编号</th> 20 <th>名称</th> 21 <th>时间</th> 22 <th>操作</th> 23 </tr> 24 25 </thead> 26 <tbody> 27 <tr :key='item.id' v-for='item in books'> 28 <td>{{item.id}}</td> 29 <td>{{item.name}}</td> 30 <td>{{item.date}}</td> 31 <td> 32 <a href="" @click.prevent>修改</a> 33 <span>|</span> 34 <a href="" @click.prevent>删除</a> 35 </td> 36 </tr> 37 38 </tbody> 39 </table> 40 41 42 43 </div> 44 </div> 45 <script src="./js/vue.js"></script> 46 <script> 47 var vm = new Vue({ 48 el: '#app', 49 data: { 50 id: '', 51 name: '', 52 books: [{ 53 id: 1, 54 name: '三国演义', 55 date: '' 56 }, { 57 id: 2, 58 name: '水浒传', 59 date: '' 60 }, { 61 id: 3, 62 name: '红楼梦', 63 date: '' 64 }] 65 } 66 }) 67 </script> 68 69 70 </body>
表单部分用到的css样式:
.book { padding-top: 10px; padding-bottom: 5px; background-color: pink; }
添加图书表单域数据绑定
<div>
<label for="id">编号:</label>
<input type="text" id="id" v-model='id'>
<label for="name">名称:</label>
<input type="text" id="name" v-model='name'>
<button @click='add'>添加</button>
</div>
vue:
data: { id: '', name: '' }
添加按钮事件绑定
<button @click='add'>添加</button>
实现添加业务逻辑:
在vue中定义的add方法:
methods: { add: function() { //添加图书 var book = {}; book.id = this.id; book.name = this.name; this.books.push(book); //清空表单 this.id = ''; this.name = ''; } }
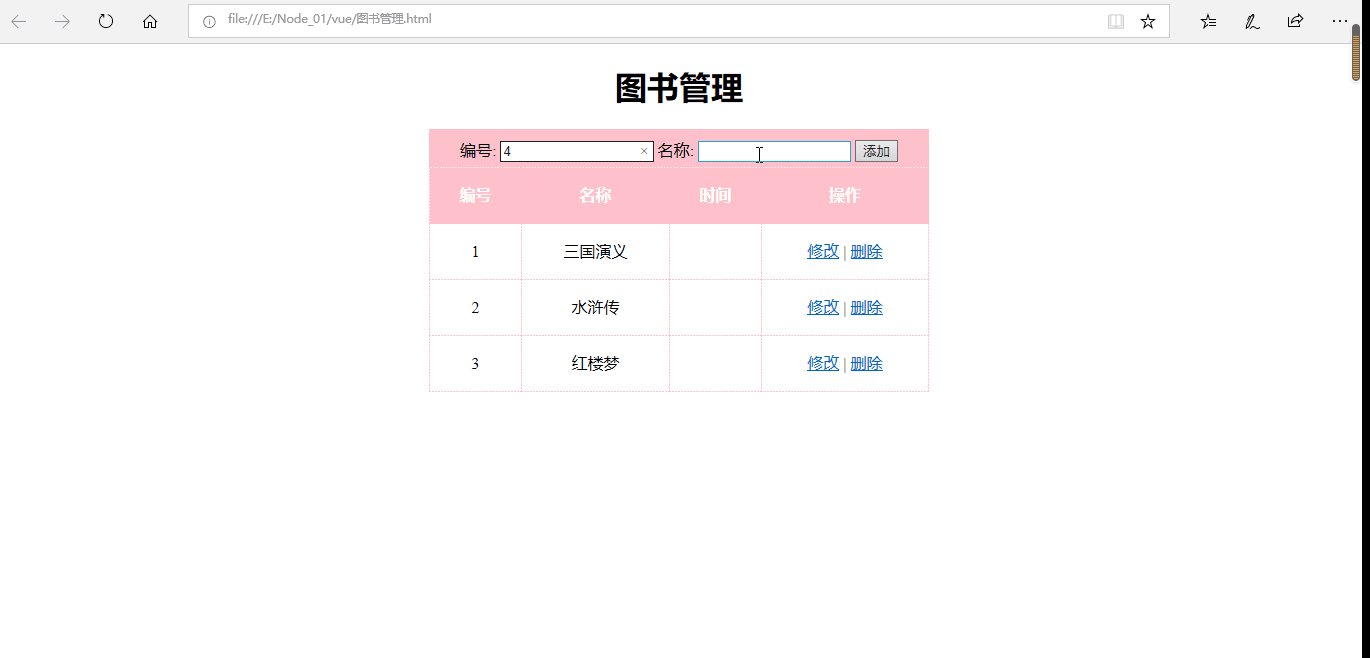
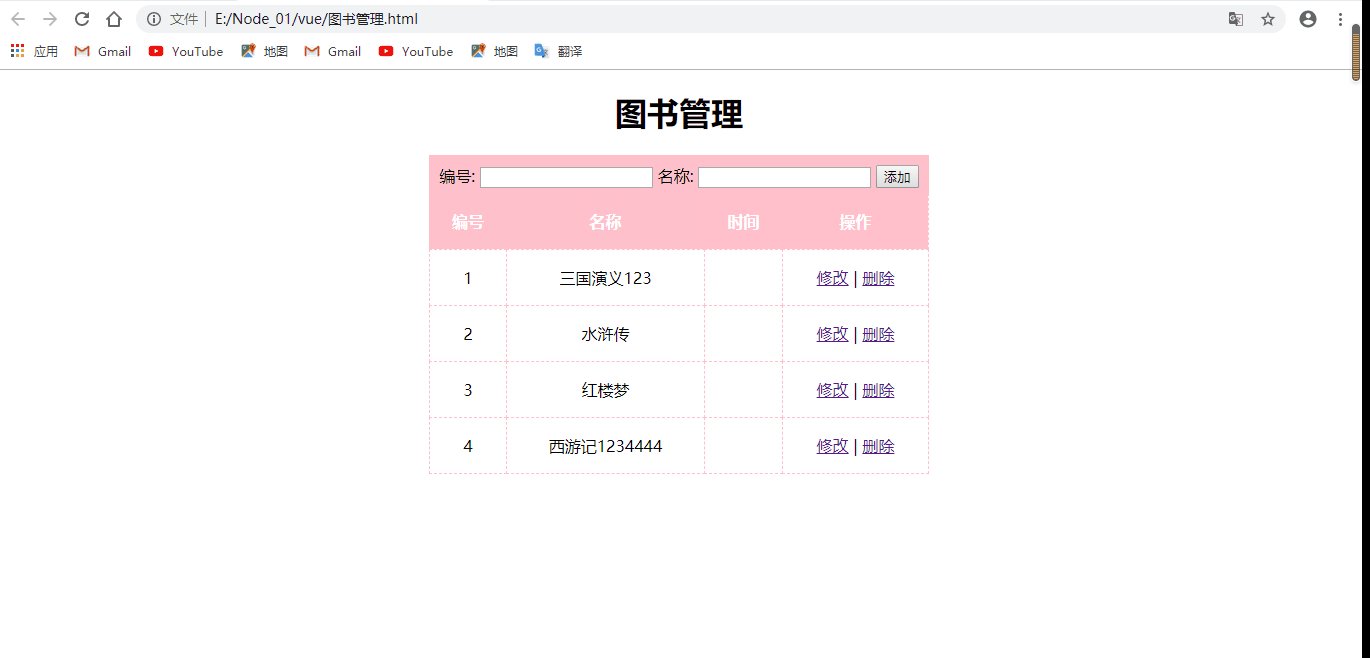
实现添加图书功能效果图:

3、修改图书
- 修改信息填充表单
- 修改后重新提交表单
- 重用修改和添加的方法
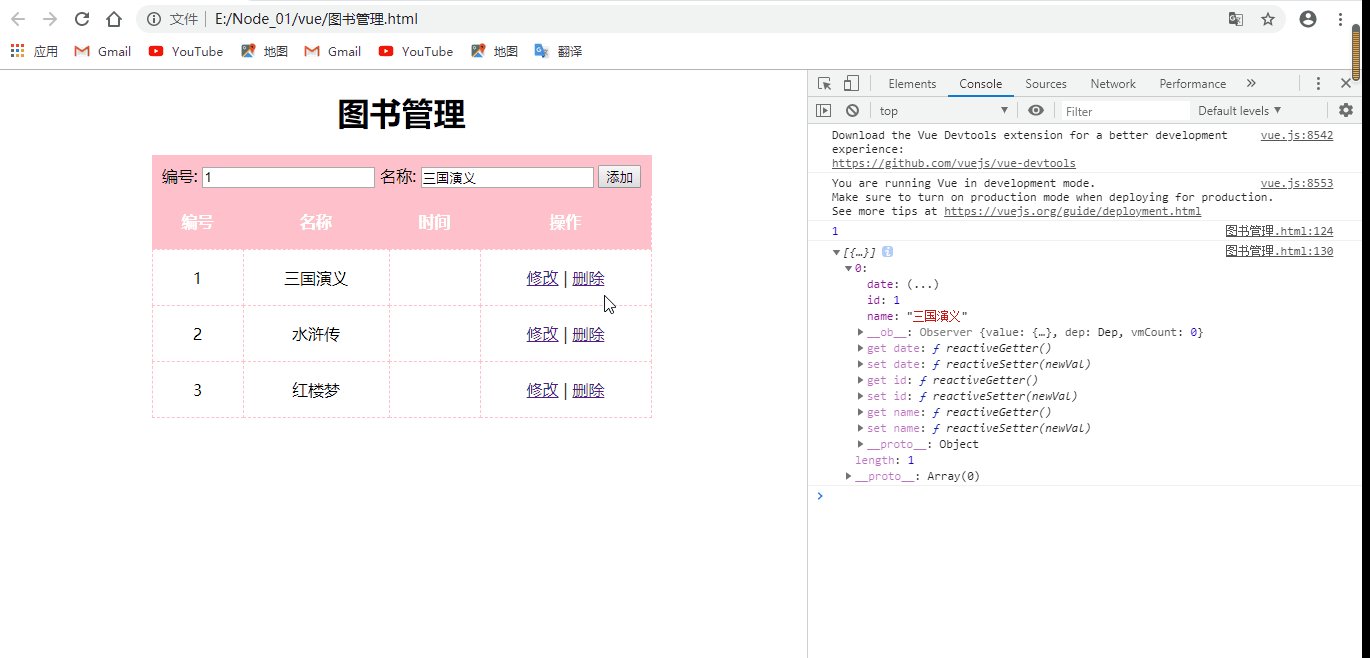
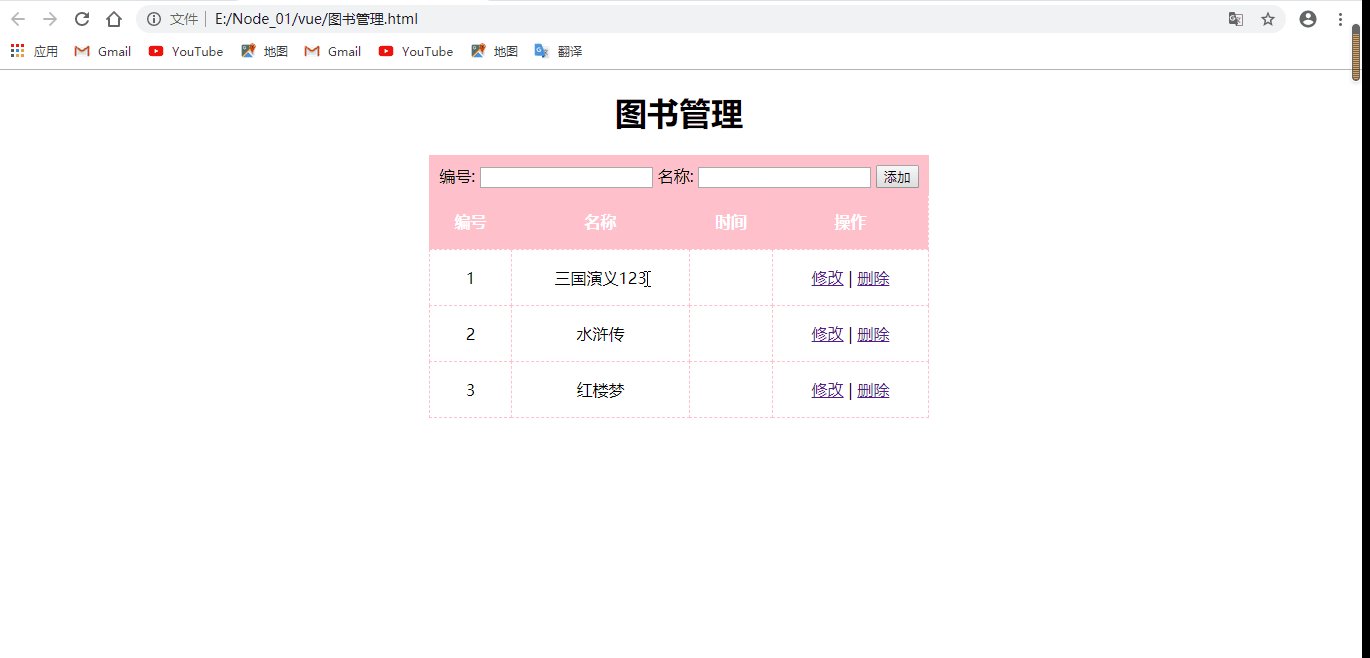
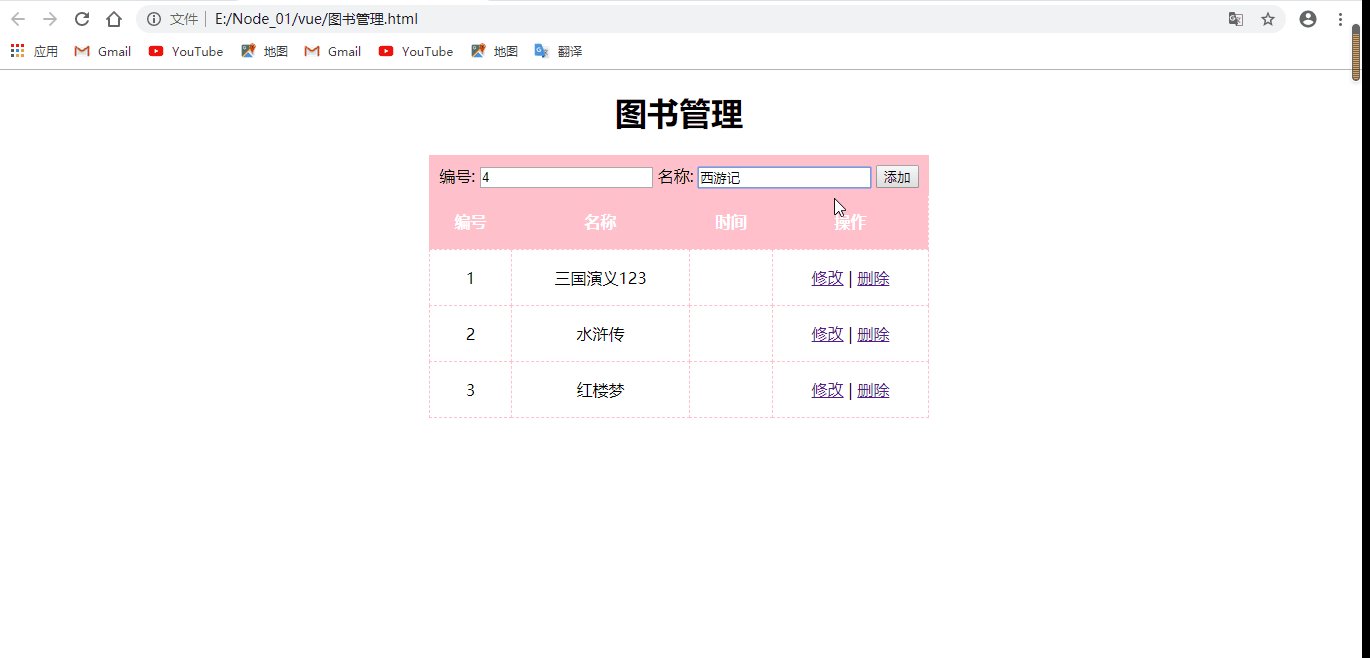
实现描述:点击修改将信息填充到表单

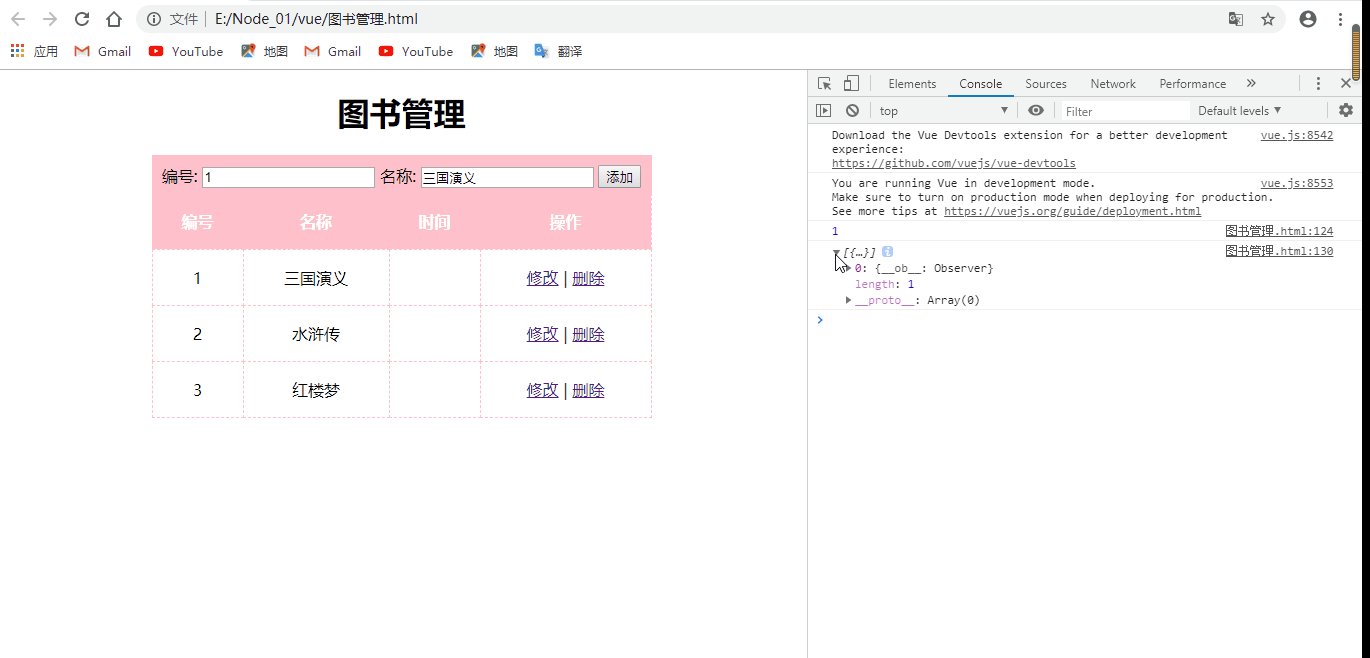
实现修改信息填充表单效果图:

获取需要修改的信息的id,作为参数进行传递:
<td>
<a href="" @click.prevent='toEdit(item.id)'>修改</a>
<span>|</span>
<a href="" @click.prevent>删除</a>
</td>
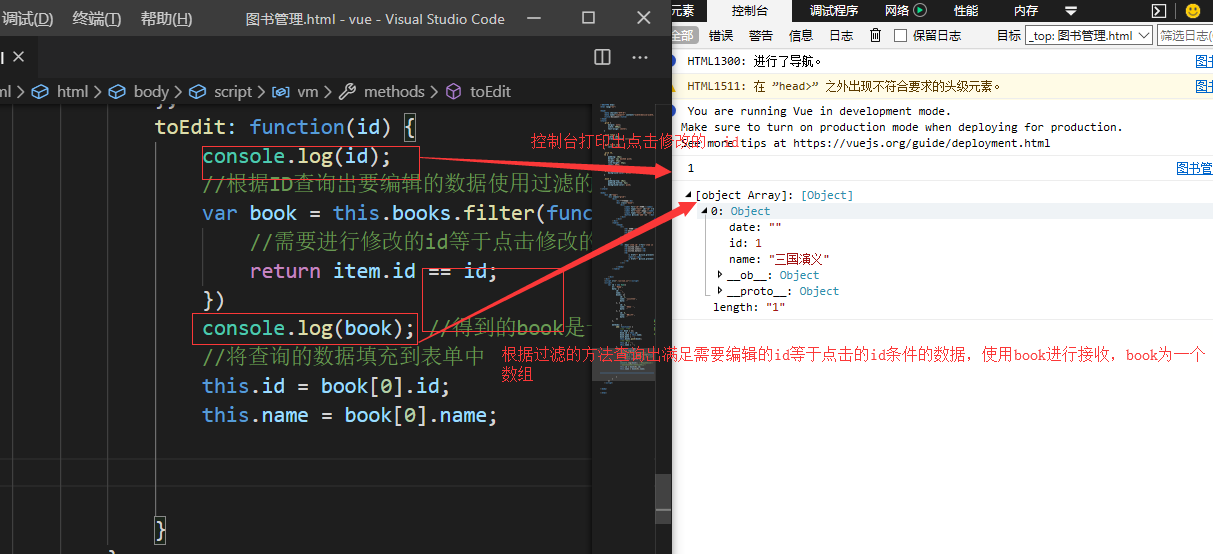
在vue中书写toEdit方法:
toEdit: function(id) { console.log(id); //根据ID查询出要编辑的数据使用过滤的方法 var book = this.books.filter(function(item) { //需要进行修改的id等于点击修改的id return item.id == id; }) console.log(book); //得到的book是一个数组 //将查询的数据填充到表单中 this.id = book[0].id; this.name = book[0].name; }

修改后重新提交表单:
编号是不能修改的,原因是由于是根据id进行修改的,编号是做为数据的唯一标识因此需要进行禁用表单编号的输入;需要使用v-bind绑定属性disabled来进行禁用
<input type="text" id="id" v-model='id' :disabled='flag'>
重用修改和添加的方法:
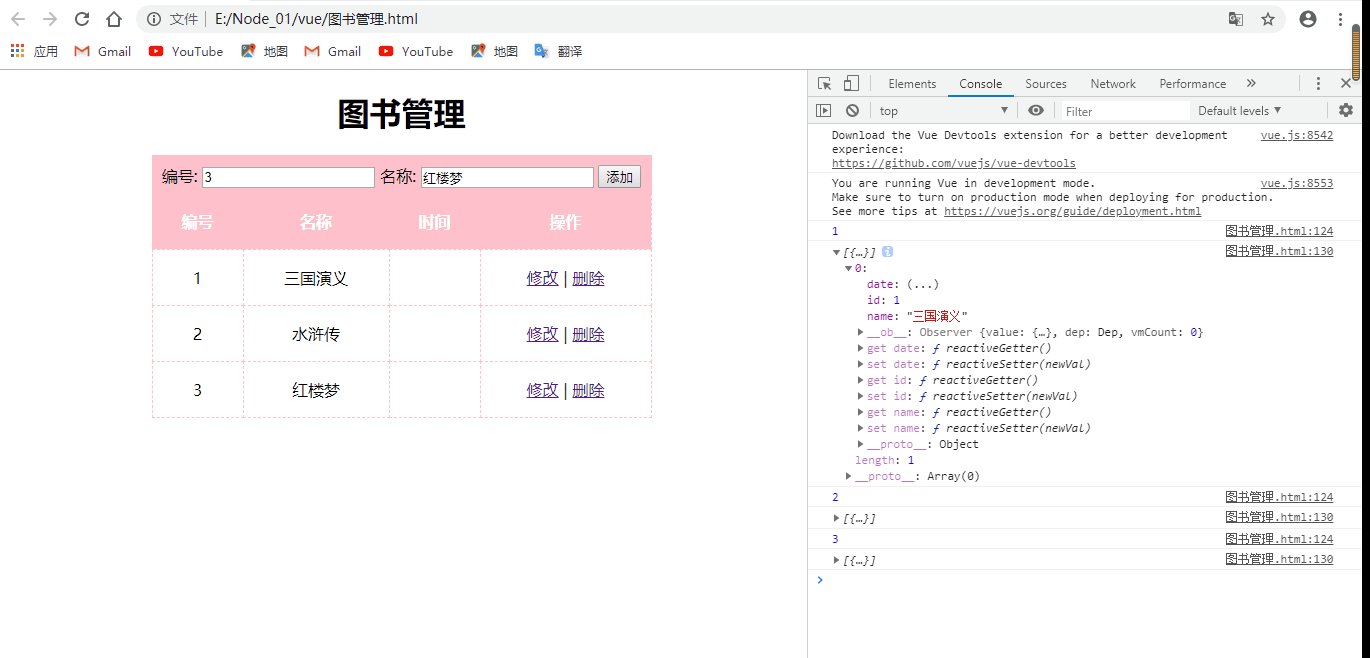
最终实现修改图书的效果:

代码重用:
1 methods: { 2 add: function() { 3 if (this.flag) { 4 //处于编辑操作 5 //就是根据当前的id去更新数组中对应的数据 6 this.books.some((item) => { 7 if (item.id == this.id) { 8 item.name = this.name; 9 //完成更新操作后终止循环 10 return true; 11 } 12 13 }); 14 this.flag = false; 15 } else { 16 //添加图书 17 var book = {}; 18 book.id = this.id; 19 book.name = this.name; 20 book.date = ''; 21 this.books.push(book); 22 //清空表单 23 this.id = ''; 24 this.name = ''; 25 26 } 27 this.id = ''; 28 this.name = ''; 29 30 }, 31 toEdit: function(id) { 32 //禁止修改id 33 this.flag = true; 34 console.log(id); 35 //根据ID查询出要编辑的数据使用过滤的方法 36 var book = this.books.filter(function(item) { 37 //需要进行修改的id等于点击修改的id 38 return item.id == id; 39 }) 40 console.log(book); //得到的book是一个数组 41 //将查询的数据填充到表单中 42 this.id = book[0].id; 43 this.name = book[0].name; 44 45 46 47 } 48 }
4、删除图书
- 删除按钮绑定事件处理方法
-
<td> <a href="" @click.prevent='toEdit(item.id)'>修改</a> <span>|</span> <a href="" @click.prevent='del(item.id)'>删除</a> </td> - 实现删除业务逻辑
第一种方法:
1 del: function(id) { 2 //删除图书 3 //根据id从数组中查找元素的索引、 4 var index = this.books.findIndex(function(item) { 5 console.log(item); 6 7 return item.id = id; 8 }); 9 console.log(index); 10 11 //根据索引删除数组元素 12 this.books.splice(index, 1); 13 14 }
第二种方法:
1 del: function(id) { 2 //删除图书 3 4 //第二种方法 通过filter方法进行删除 5 this.books = this.books.filter(function(item) { 6 //返回结果是过滤之后的结果,因此显示出的是id不相等的数据 7 return item.id != id; 8 }) 9 10 }
实现的删除效果:

过滤器(格式化日期):
Vue.filter('format', function(value, arg) { function dateFormat(date, format) { if (typeof date === "string") { var mts = date.match(/(/Date((d+))/)/); if (mts && mts.length >= 3) { date = parseInt(mts[2]); } } date = new Date(date); if (!date || date.toUTCString() == "Invalid Date") { return ""; } var map = { "M": date.getMonth() + 1, //月份 "d": date.getDate(), //日 "h": date.getHours(), //小时 "m": date.getMinutes(), //分 "s": date.getSeconds(), //秒 "q": Math.floor((date.getMonth() + 3) / 3), //季度 "S": date.getMilliseconds() //毫秒 }; format = format.replace(/([yMdhmsqS])+/g, function(all, t) { var v = map[t]; if (v !== undefined) { if (all.length > 1) { v = '0' + v; v = v.substr(v.length - 2); } return v; } else if (t === 'y') { return (date.getFullYear() + '').substr(4 - all.length); } return all; }); return format; } return dateFormat(value, arg); })
过滤器格式化日期:
<td>{{item.date|format('yyyy-MM-dd hh:mm:ss')}}</td>
实现的效果:

