需求:
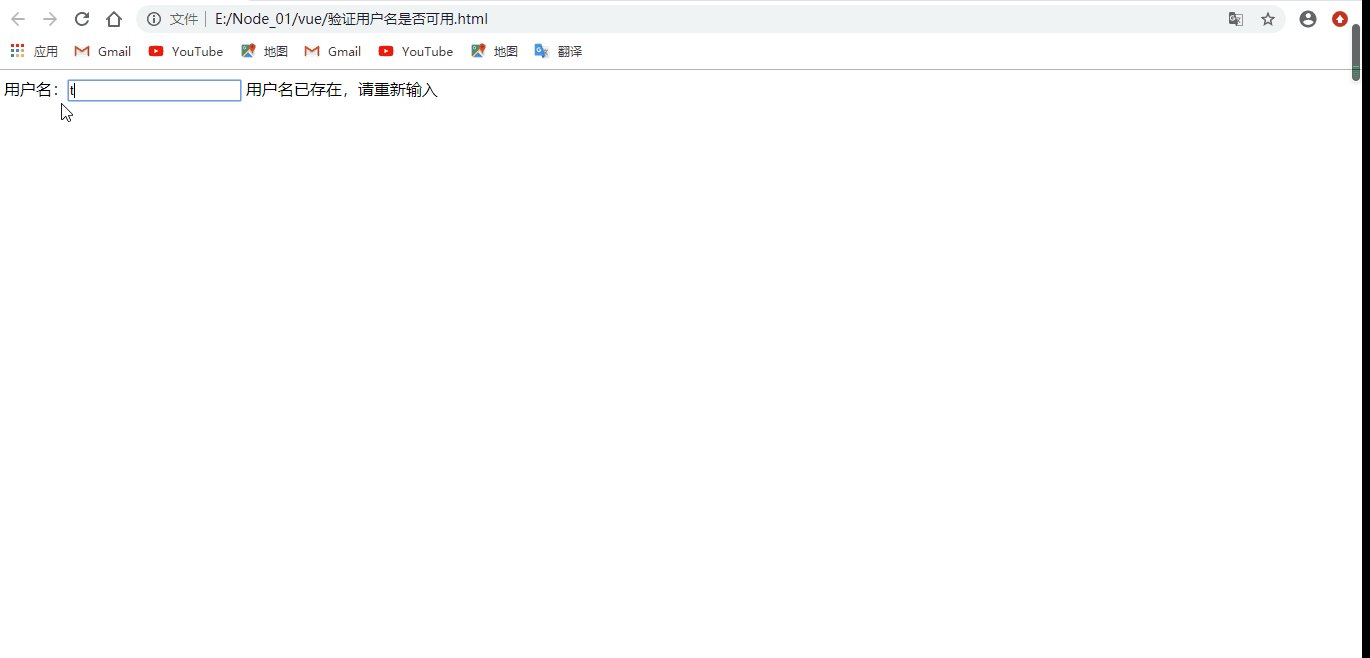
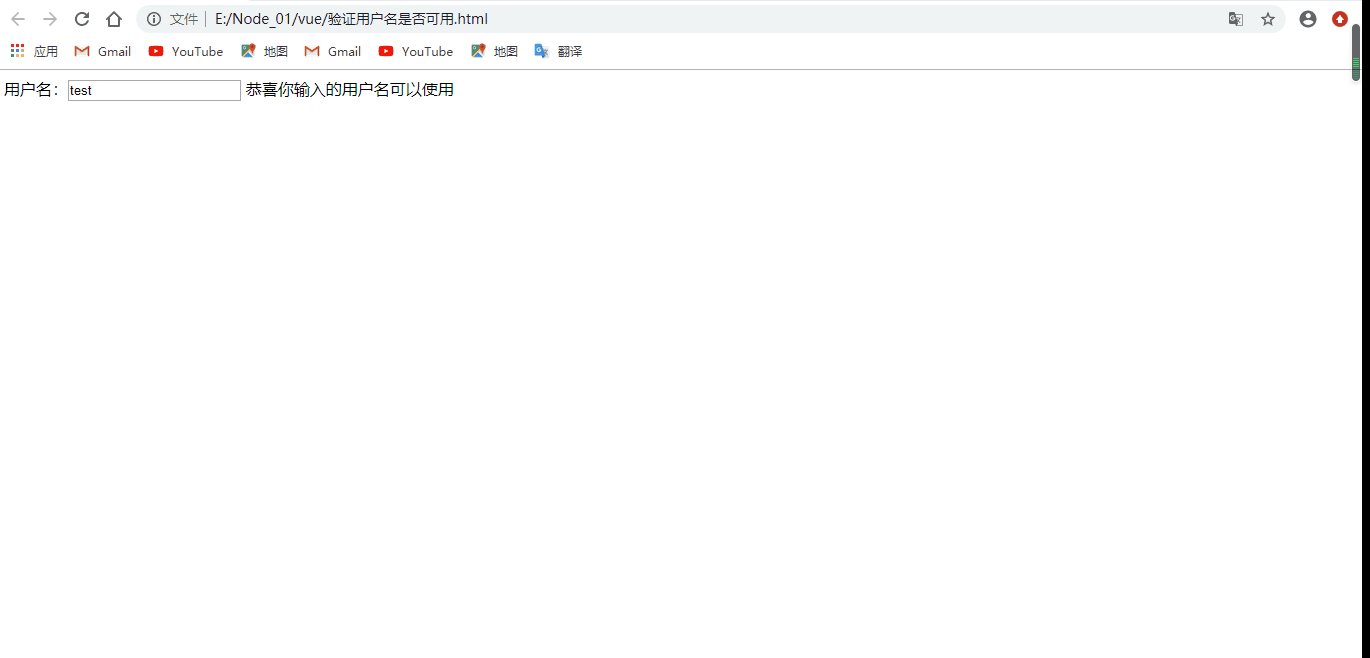
表单输入框中输入用户名,失去焦点时验证用户名是否存在,如果已经存在,提示重新输入,如果不存在提示用户名可以使用。
实现分析:
- 通过v-model实现数据的绑定
- 需要提供提示信息
- 需要侦听器监听输入信息的变化
- 需要修改触发事件
实现验证用户名是否可用的效果:

实现代码:
1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 7 <title>验证用户名是否可用</title> 8 </head> 9 <script src="./js/vue.js"></script> 10 11 <body> 12 <div id="app"> 13 用户名:<input type="text" v-model.lazy='uname'> 14 <span>{{tip}}</span> 15 </div> 16 <script> 17 18 var vm = new Vue({ 19 el: '#app', 20 data: { 21 uname: '', 22 tip: '' 23 }, 24 methods: { 25 checkName: function(uname) { 26 var that = this; 27 //调用接口,但是可以使用定时任务的方式模拟接口的调用 28 setTimeout(function() { 29 //模拟接口调用 30 if (uname == 'admin') { 31 that.tip = '用户名已存在,请重新输入' 32 } else { 33 that.tip = '恭喜你输入的用户名可以使用' 34 } 35 36 }, 2000) 37 } 38 }, 39 watch: { 40 uname: function(val) { 41 //调用后台接口验证用户名的合法性 42 this.checkName(val); 43 //修改提示信息 44 this.tip = '正在验证用户名...' 45 } 46 } 47 48 }) 49 </script> 50 51 </body> 52 53 </html>
侦听器实现的步骤:
1、使用侦听器监听用户名的变化
2、调用后台接口进行验证
3、使用验证的结果调整提示信息

