首先实现发布留言的功能:
运用到的知识点:
1、获取元素
2、注册事件
3、处理程序
在处理程序的时候用到的知识点:
- 创建元素:document.createElement(‘元素名’);由于先有元素才能赋值,因此需要先进行创建元素。
- 添加元素:
1、node.appendChild(child)node表示的是父级,而child表示的是子级(后面追加元素,类似于数组中的push)
2、node.insertBefore(child,指定元素) 指定元素表示的是: 在那一个元素之前
实现的发布留言功能的效果:

实现的该效果的总的代码:

1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 7 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 8 <title>删除留言的功能</title> 9 </head> 10 <style> 11 textarea { 12 300px; 13 height: 200px; 14 margin: 30px auto 30px 30px; 15 } 16 17 ul { 18 margin-top: 50px; 19 } 20 21 li { 22 300px; 23 padding: 5px; 24 background-color: rgb(245, 209, 243); 25 color: red; 26 font-size: 14px; 27 margin: 15px 0; 28 } 29 30 li a { 31 float: right; 32 } 33 </style> 34 35 <body> 36 37 <textarea name="" id=""></textarea> 38 <button>发布</button> 39 <ul> 40 41 42 </ul> 43 44 <script> 45 //获取元素 46 var text = document.querySelector("textarea"); 47 var btn = document.querySelector("button"); 48 var ul = document.querySelector('ul'); 49 //注册事件 50 btn.onclick = function() { 51 52 if (text.value == '') { 53 alert('输入内容不能为空!!'); 54 return false; 55 56 } else { 57 58 console.log(text.value); 59 60 //(1)创建元素 61 var li = document.createElement('li'); 62 //先有元素才能赋值 63 li.innerHTML = text.value; 64 65 //(2)添加元素 66 //ul.appendChild(li); 67 //ul.children[0]元素 之前进行添加li元素 68 ul.insertBefore(li, ul.children[0]); 69 70 } 71 72 } 73 </script> 74 75 </body> 76 77 </html>
实现该效果的js:
1 <script> 2 //获取元素 3 var text = document.querySelector("textarea"); 4 var btn = document.querySelector("button"); 5 var ul = document.querySelector('ul'); 6 //注册事件 7 btn.onclick = function() { 8 9 if (text.value == '') { 10 alert('输入内容不能为空!!'); 11 return false; 12 13 } else { 14 15 console.log(text.value); 16 17 //(1)创建元素 18 var li = document.createElement('li'); 19 //先有元素才能赋值 20 li.innerHTML = text.value; 21 22 //(2)添加元素 23 //ul.appendChild(li); 24 //ul.children[0]元素 之前进行添加li元素 25 ul.insertBefore(li, ul.children[0]); 26 27 } 28 29 } 30 </script>
删除留言:
分析:
1、当把文本域里面的值赋给li的时候,多添加一个删除的按钮的链接
//(1)创建元素 var li = document.createElement('li'); //先有元素才能赋值 li.innerHTML = text.value + '<a href="#">删除</a>';
2、需要把所有的链接获取过来,当我们点击当前的链接的时候,删除当前链接所在的li
使用到的知识点:
删除元素:node.removeChild(child) 删除父元素中的某一个子节点
该删除留言注意的点:
删除元素:删除的是当前a链接的li 即是 a链接的父亲
//删除元素 删除的是当前a链接的父亲 li //获取所有的a元素 var del = document.querySelectorAll('a'); for (var i = 0; i < del.length; i++) { del[i].onclick = function() { ul.removeChild(this.parentNode); //this.parentNode当前a元素的父节点 即为当前li 这里的this指代的是del[i] } }
3、阻止链接跳转需要进行添加javascript:void(0);或者javascript: ;
//(1)创建元素 var li = document.createElement('li'); //先有元素才能赋值 li.innerHTML = text.value + '<a href="javascript:;">删除</a>';
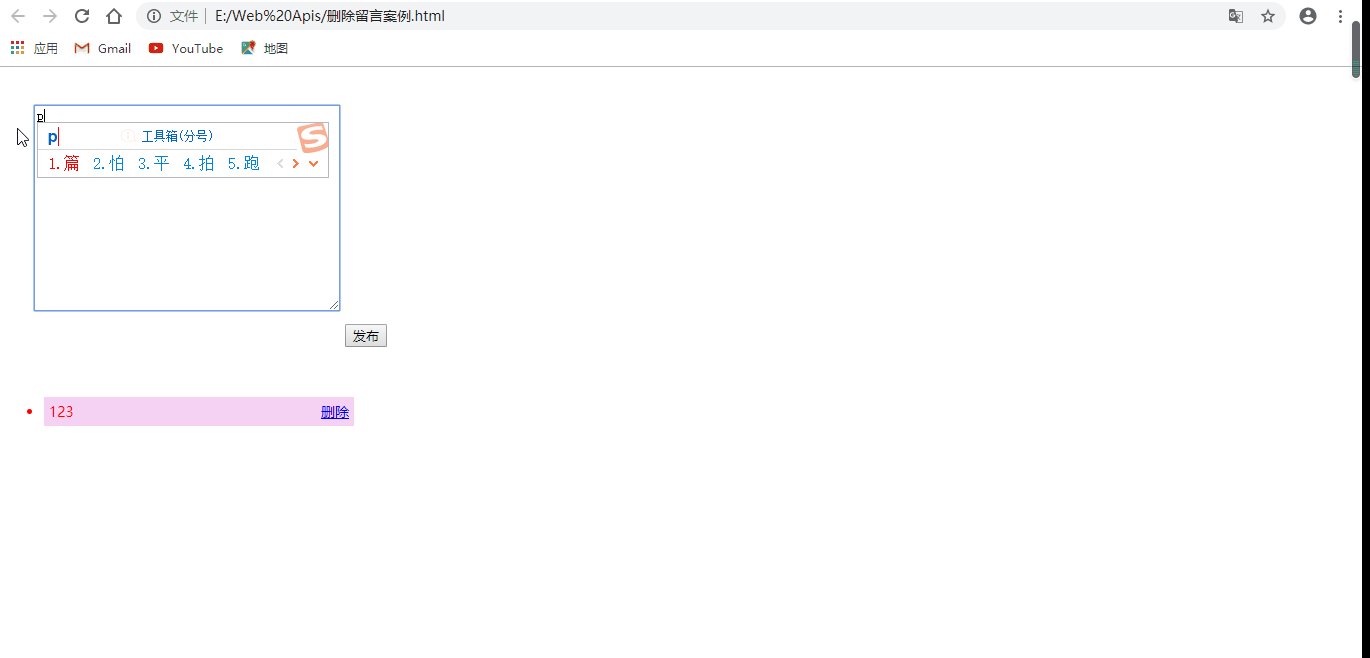
最终实现的删除留言的功能:

实现以上总的效果的代码:

1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 7 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 8 <title>删除留言的功能</title> 9 </head> 10 <style> 11 textarea { 12 300px; 13 height: 200px; 14 margin: 30px auto 30px 30px; 15 } 16 17 ul { 18 margin-top: 50px; 19 } 20 21 li { 22 300px; 23 padding: 5px; 24 background-color: rgb(245, 209, 243); 25 color: red; 26 font-size: 14px; 27 margin: 15px 0; 28 } 29 30 li a { 31 float: right; 32 } 33 </style> 34 35 <body> 36 37 <textarea name="" id=""></textarea> 38 <button>发布</button> 39 <ul> 40 41 42 </ul> 43 44 <script> 45 //获取元素 46 var text = document.querySelector("textarea"); 47 var btn = document.querySelector("button"); 48 var ul = document.querySelector('ul'); 49 //注册事件 50 btn.onclick = function() { 51 52 if (text.value == '') { 53 alert('输入内容不能为空!!'); 54 return false; 55 56 } else { 57 58 console.log(text.value); 59 60 //(1)创建元素 61 var li = document.createElement('li'); 62 //先有元素才能赋值 63 li.innerHTML = text.value + '<a href="javascript:;">删除</a>'; 64 65 //(2)添加元素 66 //ul.appendChild(li); 67 //ul.children[0]元素 之前进行添加li元素 68 ul.insertBefore(li, ul.children[0]); 69 70 //删除元素 删除的是当前a链接的父亲 li 71 72 //获取所有的a元素 73 var del = document.querySelectorAll('a'); 74 for (var i = 0; i < del.length; i++) { 75 del[i].onclick = function() { 76 ul.removeChild(this.parentNode); //this.parentNode当前a元素的父节点 即为当前li 这里的this指代的是del[i] 77 } 78 } 79 80 81 } 82 83 } 84 </script> 85 86 </body> 87 88 </html>
