时钟案例-显示表盘
需要使用到的素材:


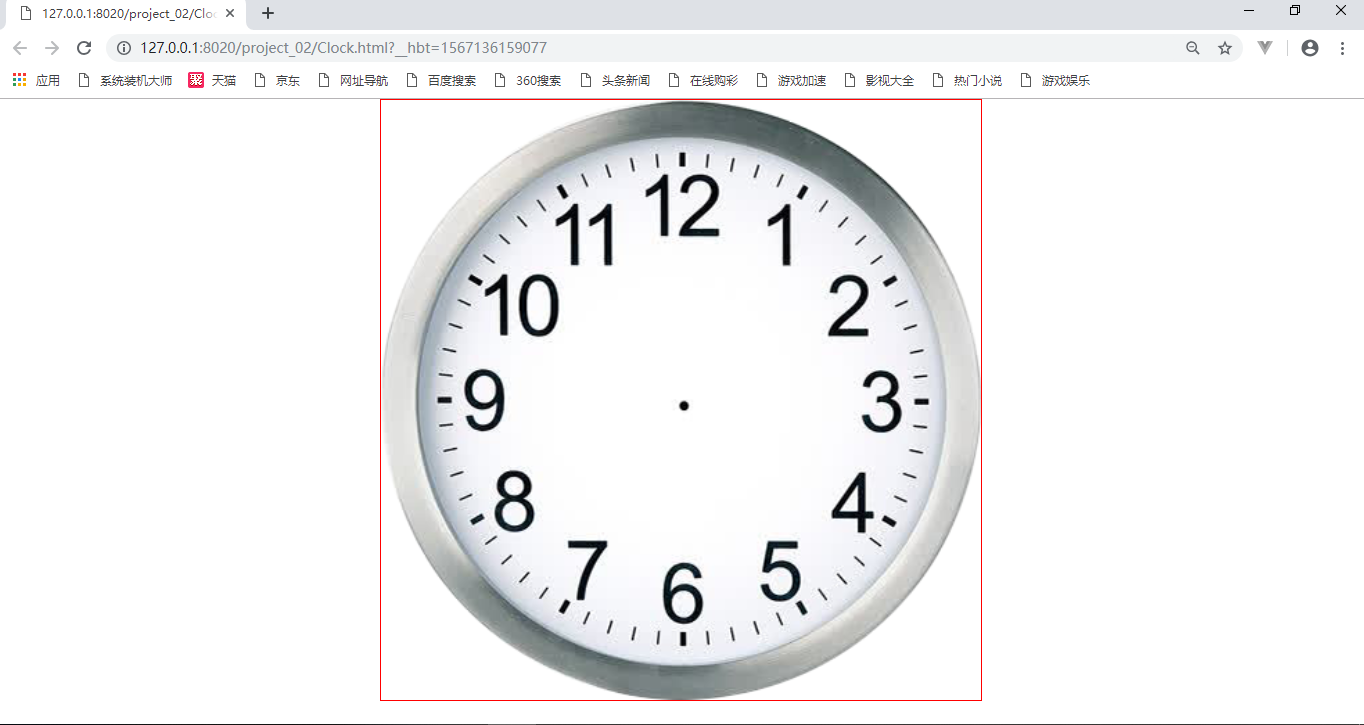
显示表盘的最终效果:

使用到的css:
<style>
*{
padding: 0px;
margin: 0px;
}
#clock{
800px;
height: 800px;
border: 1px solid red;
margin: auto;
background: url(img/timg.png) 0px 0px no-repeat;
background-size: 100% 100%;
}
</style>
使用到的HTML:
<body>
<div id="clock">
</div>
</body>
其中:
表示铺满整个div
background-size: 100% 100%;
时钟案例-秒针的布局
需要按f12细微的调节其位置,记得复制调整好的位置哦!
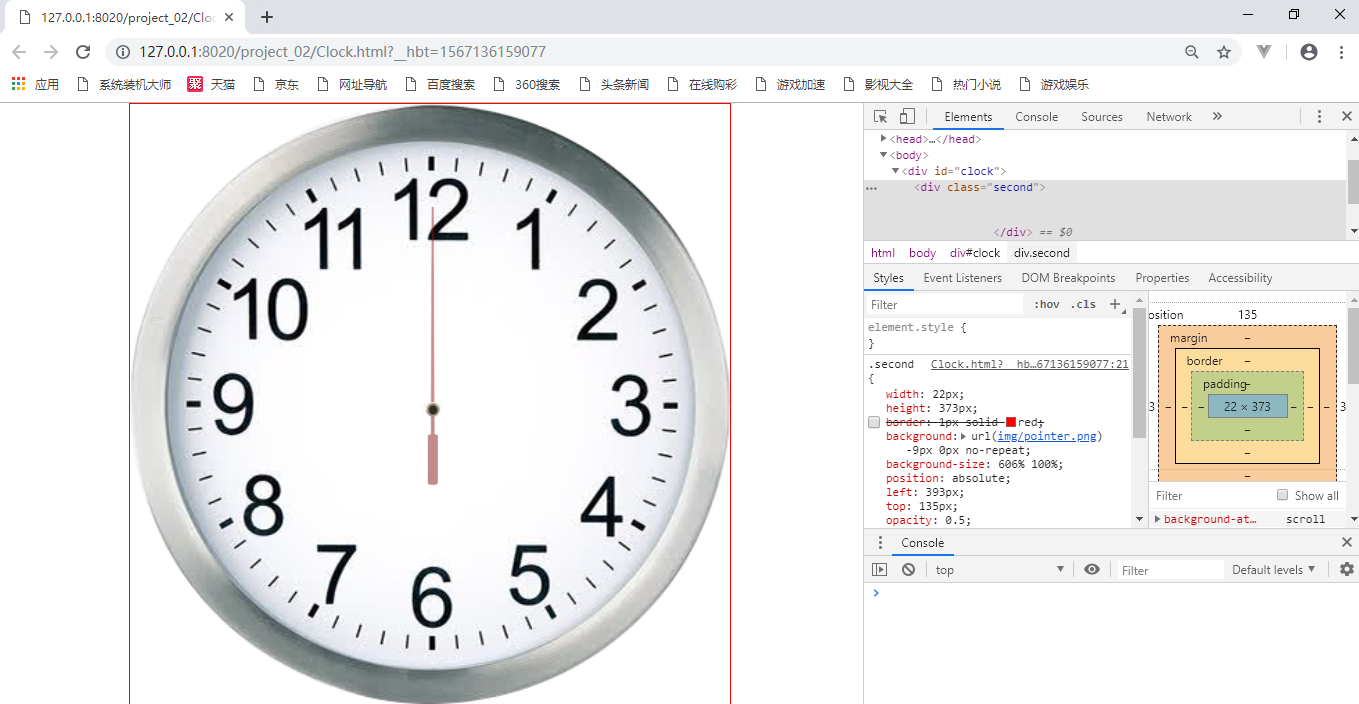
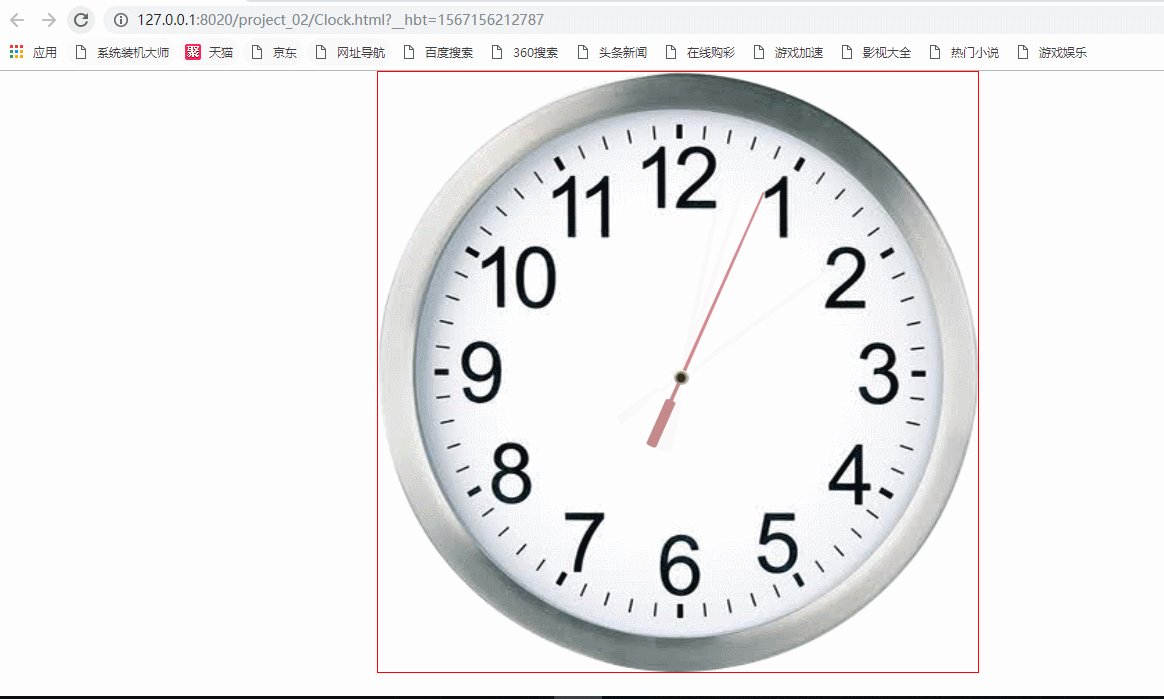
最终实现的效果:

实现该效果的css以及HTML:
<style>
*{
padding: 0px;
margin: 0px;
}
#clock{
800px;
height: 800px;
border: 1px solid red;
margin: auto;
background: url(img/timg.png) 0px 0px no-repeat;
background-size: 100% 100%;
position: relative;
}
.second{
22px;
height: 373px;
/*border: 1px solid red;*/
background: url(img/pointer.png) -9px 0px no-repeat;
background-size: 606% 100%;
position: absolute;
left: 393px;
top: 135px;
opacity: 0.5;
}
</style>
</head>
<body>
<div id="clock">
<div class="second">
</div>
</div>
</body>
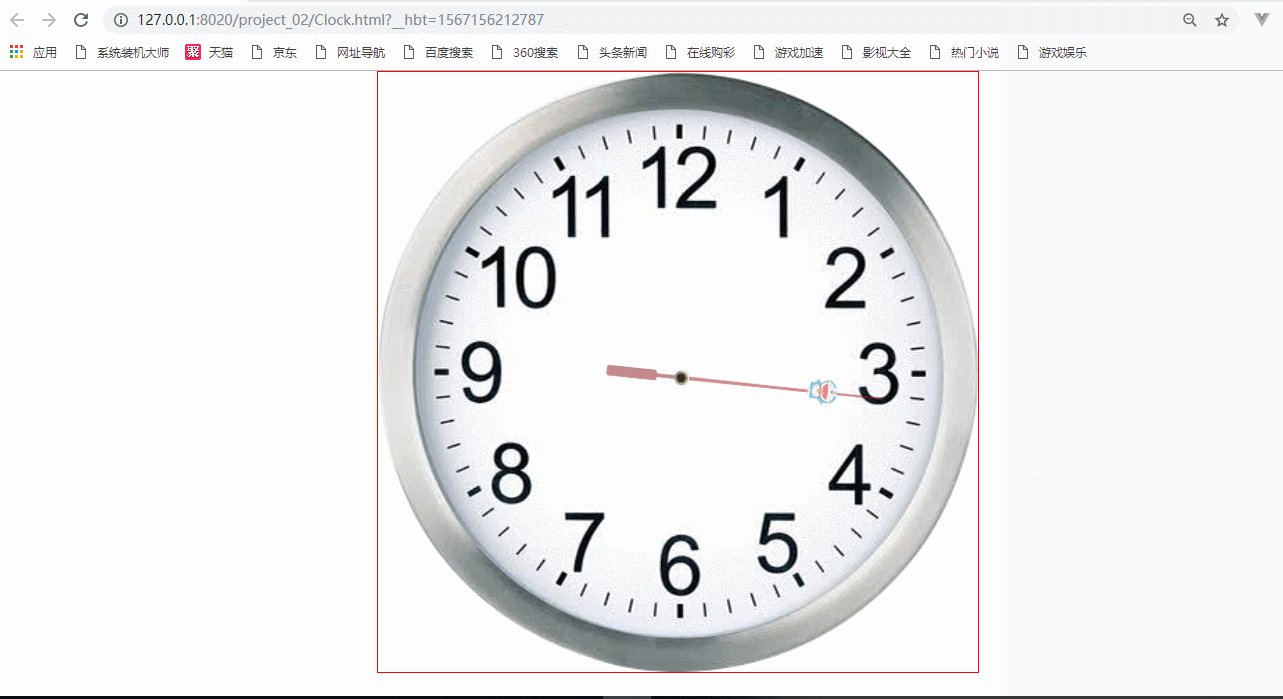
时钟案例-秒针调整旋转原点-编写定时器秒针动起来
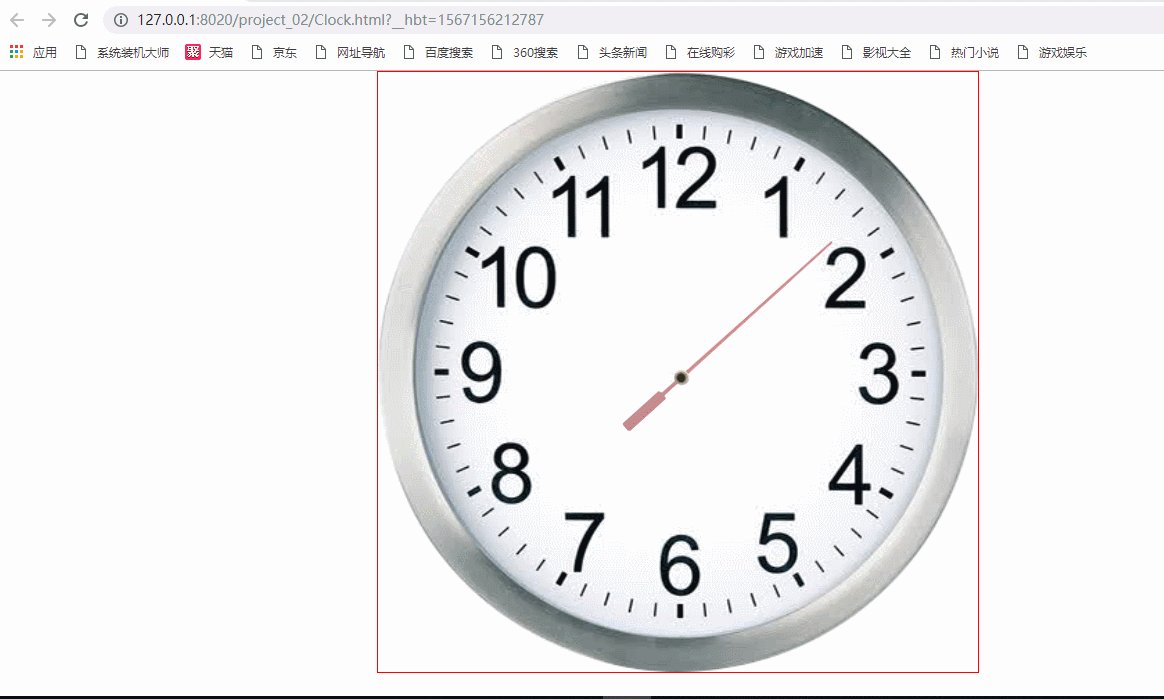
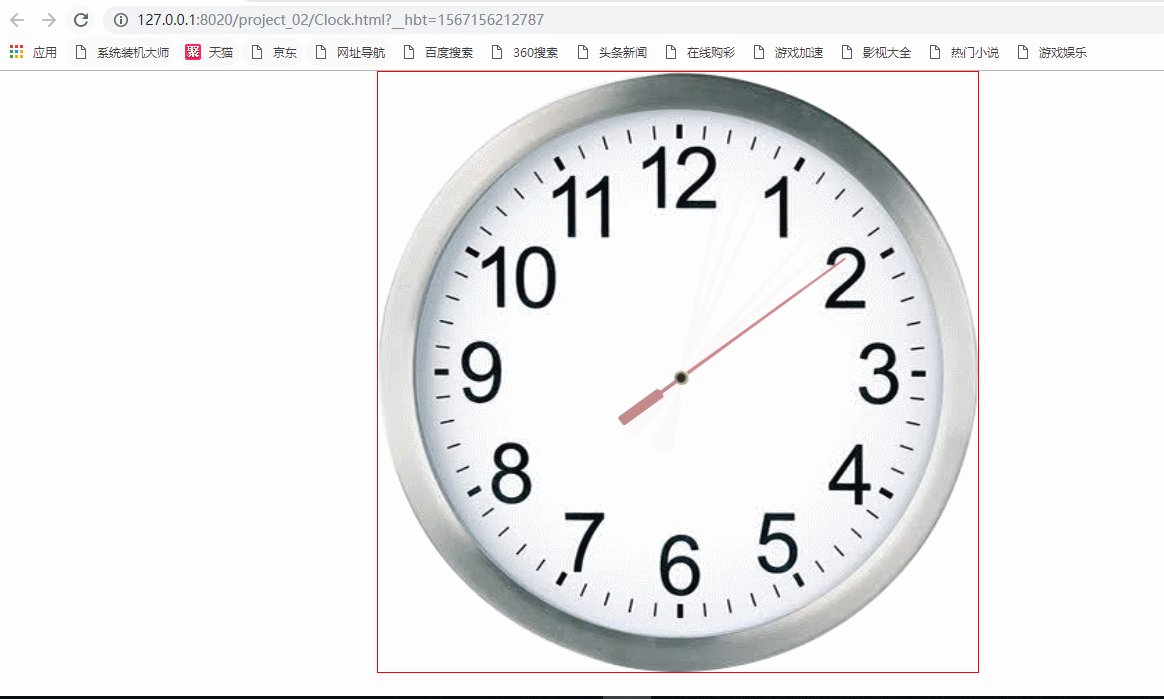
秒针实现的转动效果:

实现的该效果的代码:

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
*{
padding: 0px;
margin: 0px;
}
#clock{
800px;
height: 800px;
border: 1px solid red;
margin: auto;
background: url(img/timg.png) 0px 0px no-repeat;
background-size: 100% 100%;
position: relative;
}
.second{
22px;
height: 373px;
/*border: 1px solid red;*/
background: url(img/pointer.png) -9px 0px no-repeat;
background-size: 606% 100%;
position: absolute;
left: 393px;
top: 135px;
opacity: 0.5;
transform: rotate(46deg);
transform-origin: 11px 273px;
}
</style>
<script>
var secDegree=0;
//每秒钟调用一次
function clockRotate(){
secDegree+=6;
var divSecond=document.getElementsByClassName("second");
divSecond[0].style.transform="rotate("+secDegree+"deg)";
}
//启动定时器,定时调用旋转函数
setInterval("clockRotate()",1000);
</script>
</head>
<body>
<div id="clock">
<div class="second">
</div>
</div>
</body>
</html>
其中:
旋转的角度以及旋转的中心点
transform: rotate(46deg);
transform-origin: 11px 273px;
6度的是由360/60得来的:
<script>
var secDegree=0;
//每秒钟调用一次
function clockRotate(){
secDegree+=6;
var divSecond=document.getElementsByClassName("second");
divSecond[0].style.transform="rotate("+secDegree+"deg)";
}
//启动定时器,定时调用旋转函数
setInterval("clockRotate()",1000);
</script>
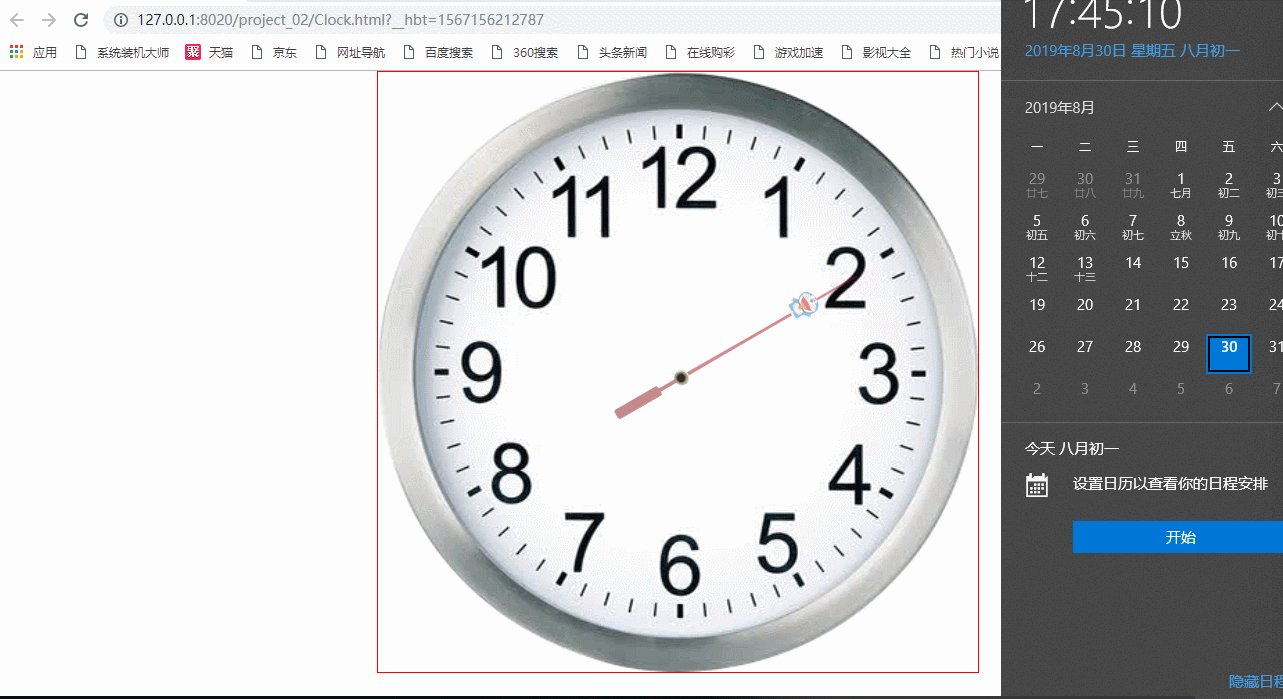
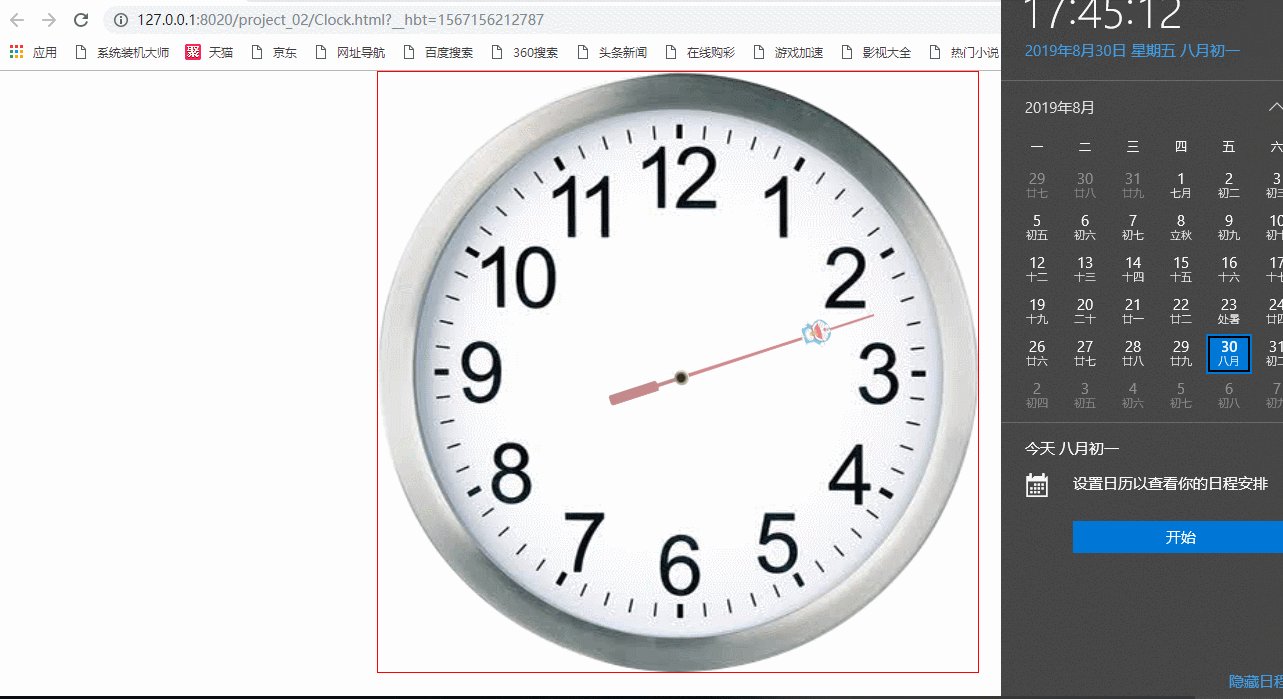
时钟案例-秒针设置为当前时间-添加秒针头像
秒针设置为当前时间
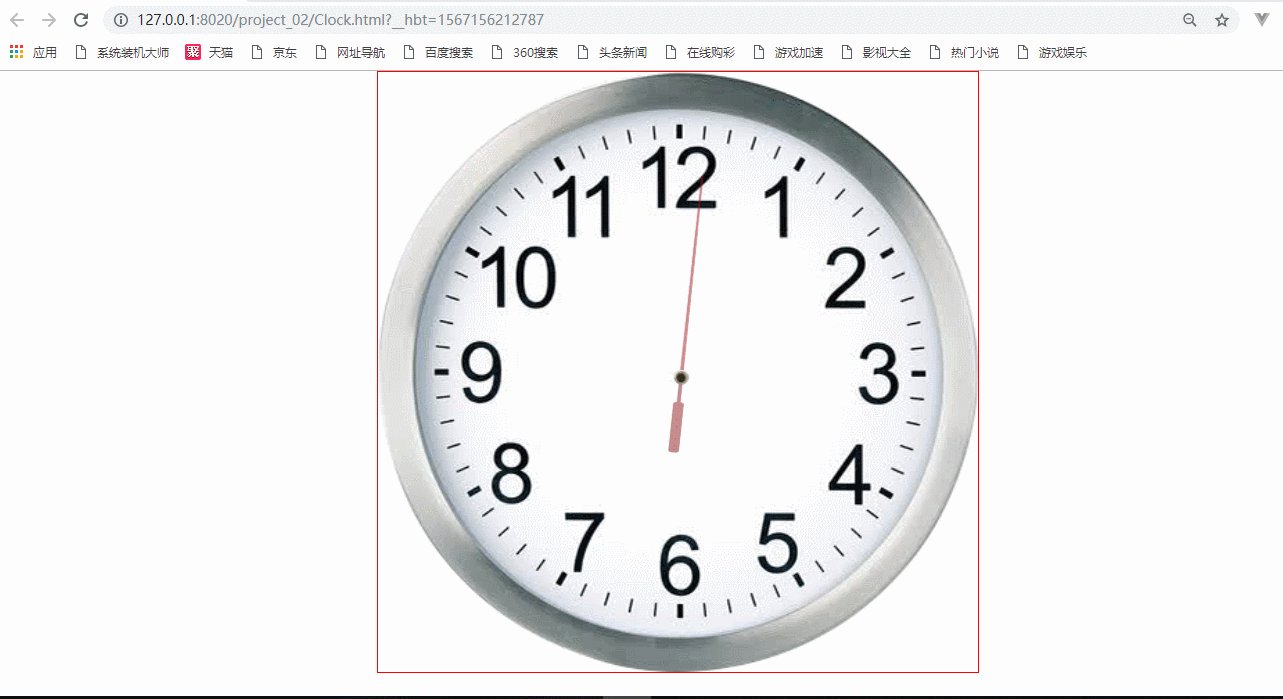
效果:

秒数设置为当前时间的代码:
var secDegree=0; function bodyload(){ var now=new Date(); var sec=now.getSeconds(); secDegree=sec*6;//当前的秒数乘以6 }
<body onload="bodyload()"> <div id="clock"> <div class="second"> </div> </div> </body>
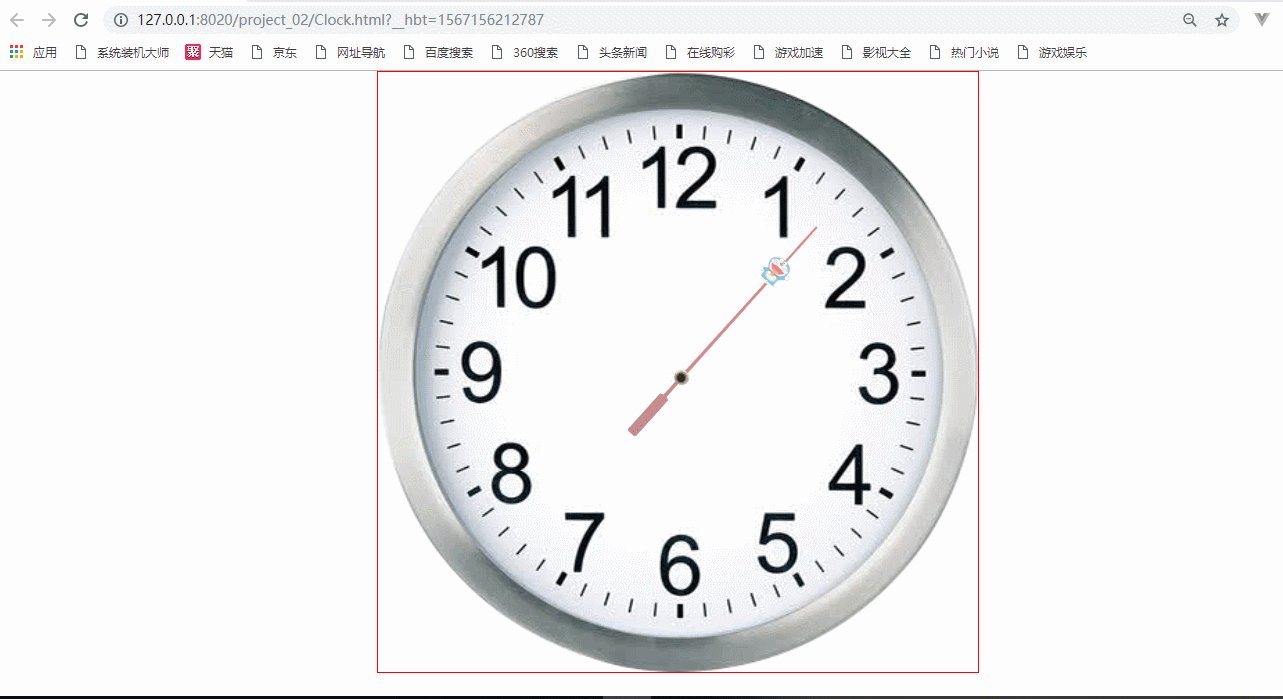
添加秒针头像
可以添加自己喜欢的头像,我这里就添加我喜欢的哆啦A梦了哦!

实现的效果:

实现该效果的HTML:
<body onload="bodyload()"> <div id="clock"> <div class="second"> <div class="secHead"> </div> </div> </div> </body>
实现该效果的css:
<style>
*{
padding: 0px;
margin: 0px;
}
#clock{
800px;
height: 800px;
border: 1px solid red;
margin: auto;
background: url(img/timg.png) 0px 0px no-repeat;
background-size: 100% 100%;
position: relative;
}
.second{
22px;
height: 373px;
/*border: 1px solid red;*/
background: url(img/pointer.png) -9px 0px no-repeat;
background-size: 606% 100%;
position: absolute;
left: 393px;
top: 135px;
opacity: 0.5;
transform: rotate(46deg);
transform-origin: 11px 273px;
}
.secHead{
40px;
height: 40px;
background: url(img/one.jpg) 0px 0px no-repeat;
background-size: 100% 100%;
position: absolute;
left: -10px;
top: 64px;
border-radius: 50%;
}
</style>
