前台页面数据通过连接数据库信息将数数据显示在页面上:
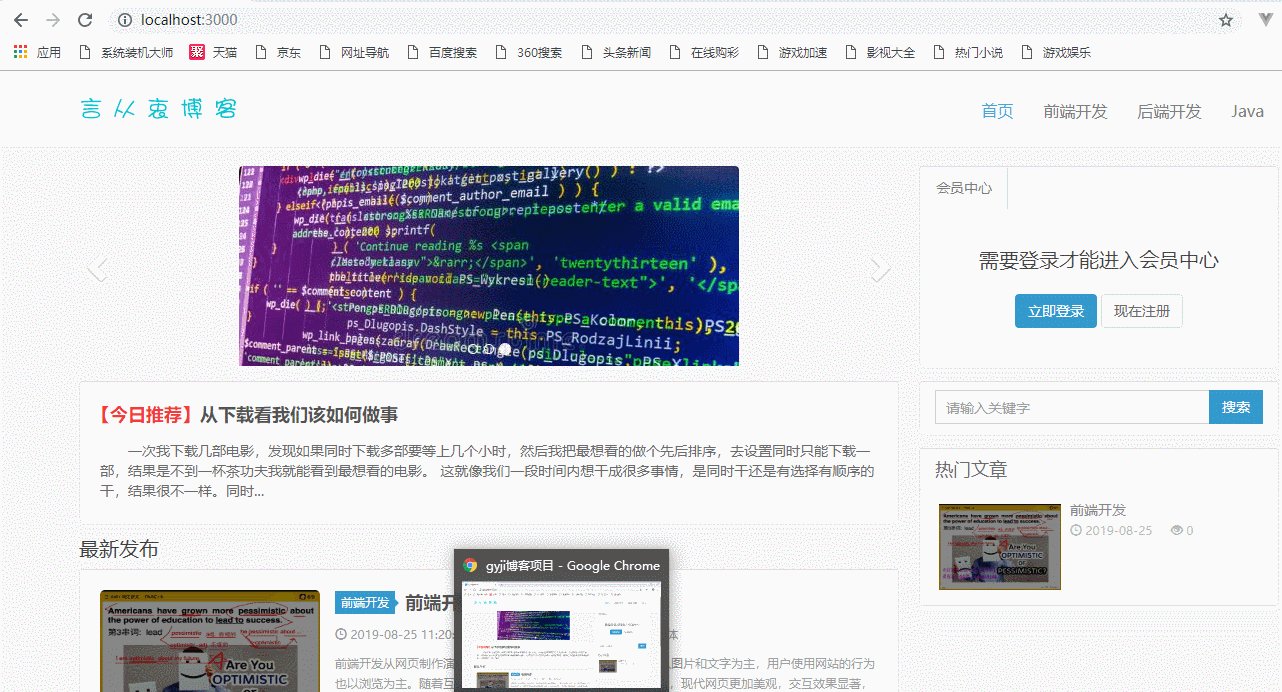
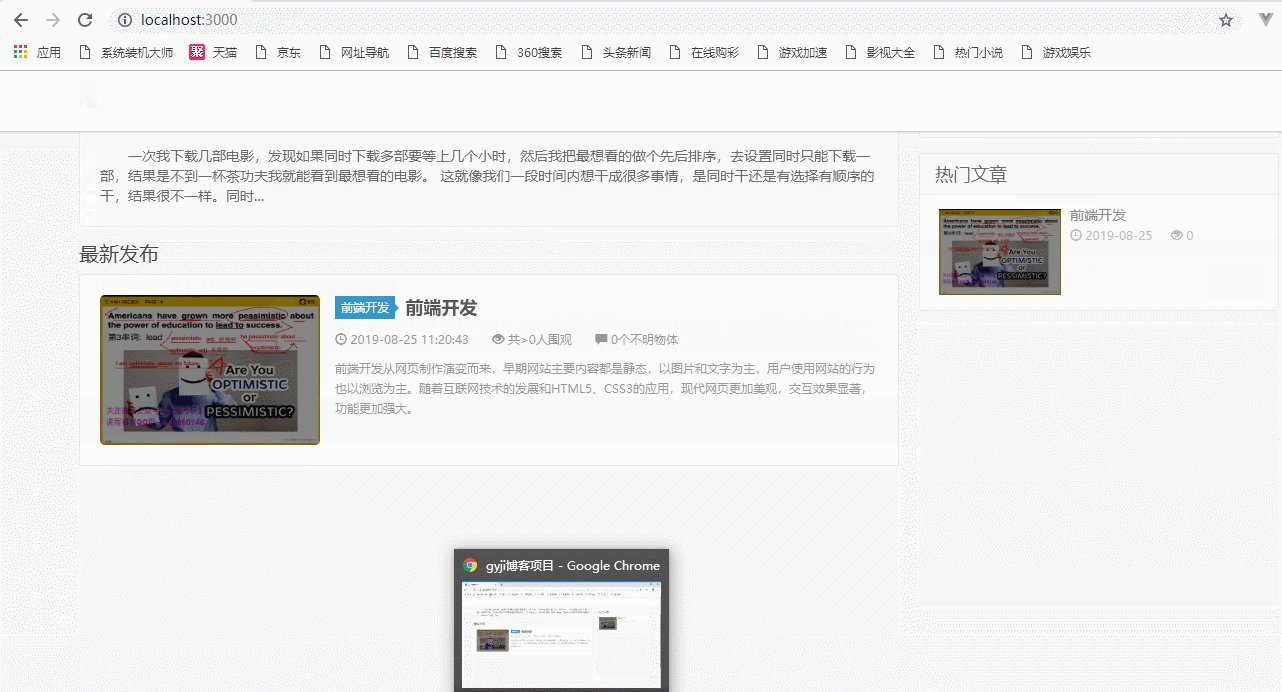
最终实现的效果:

前台的路由:
1 // 导入express 2 3 let express = require("express"); 4 5 // 实例化路由类 6 7 let router = express.Router(); 8 9 // 导入文件处理模块 10 11 const fs = require("fs"); 12 13 // 导入数据库相关模块 14 15 const mysql = require("../config/db.js"); 16 17 // 导入moment模块 18 19 const moment = require("moment"); 20 21 // 前台首页 22 23 router.get('/',function(req,res,next){ 24 // 读取网站配置相关数据' 25 let webConfigData = fs.readFileSync(__dirname+"/../config/webConfig.json"); 26 let webConfig = JSON.parse(webConfigData.toString()); 27 28 // 读取分类信息 29 30 mysql.query("select * from newstype order by sort desc",function(err,data){ 31 // 判断是否失败 32 if (err) { 33 return ""; 34 }else{ 35 // 读取轮播图信息 36 37 mysql.query("select * from banner order by sort desc",function(err,data2){ 38 if (err) { 39 return ""; 40 }else{ 41 42 // 查询最新发布的文章 43 44 mysql.query("select news.*,newstype.name tname from news,newstype where news.cid = newstype.id order by news.id desc",function(err,data3){ 45 if (err) { 46 return ""; 47 }else{ 48 data3.forEach(item=>{ 49 item.time = moment(item.time*1000).format("YYYY-MM-DD HH:mm:ss"); 50 }) 51 52 // 热门文章 53 mysql.query("select * from news order by num desc limit 5",function(err,data4){ 54 if (err) { 55 return ""; 56 }else{ 57 data4.forEach(item=>{ 58 item.time = moment(item.time*1000).format("YYYY-MM-DD"); 59 }) 60 // 加载首页 61 res.render("home/index.html",{ 62 webConfig:webConfig, 63 typeData:data, 64 sliderData:data2, 65 newsData:data3, 66 hotData:data4 67 }); 68 } 69 }); 70 71 } 72 }); 73 74 } 75 }); 76 77 } 78 }); 79 80 }); 81 82 83 // 前台分类页 84 85 router.get('/list',function(req,res,next){ 86 let id = req.query.id; 87 // 读取网站配置相关数据' 88 let webConfigData = fs.readFileSync(__dirname+"/../config/webConfig.json"); 89 let webConfig = JSON.parse(webConfigData.toString()); 90 // 读取分类数据 91 92 mysql.query("select * from newstype order by sort desc",function(err,data){ 93 if (err) { 94 return ""; 95 }else{ 96 // 获取当前分类信息 97 let typeInfo = ""; 98 data.forEach(item=>{ 99 if (item.id == id) { 100 typeInfo=item; 101 }; 102 }); 103 104 // 查询分类对应的新闻信息 105 106 mysql.query("select * from news where cid = ? order by id desc",[id],function(err,data2){ 107 if (err) { 108 return ""; 109 }else{ 110 111 data2.forEach(item=>{ 112 item.time = moment(item.time*1000).format("YYYY-MM-DD"); 113 }); 114 // 分类下的热们新闻 115 mysql.query("select * from news where cid = ? order by num desc",[id],function(err,data3){ 116 if (err) { 117 return ""; 118 }else{ 119 data3.forEach(item=>{ 120 item.time = moment(item.time*1000).format("YYYY-MM-DD"); 121 }); 122 // 加载首页 123 res.render("home/list.html",{ 124 webConfig:webConfig, 125 typeData:data, 126 typeInfo:typeInfo, 127 newsData:data2, 128 hotData:data3 129 }); 130 } 131 }); 132 133 } 134 }); 135 136 } 137 }); 138 139 }); 140 141 142 143 // 前台新闻详情页 144 145 router.get('/news',function(req,res,next){ 146 147 let id = req.query.id; 148 // 读取网站配置相关数据' 149 let webConfigData = fs.readFileSync(__dirname+"/../config/webConfig.json"); 150 let webConfig = JSON.parse(webConfigData.toString()); 151 152 // 加载分类数据 153 154 mysql.query("select * from newstype order by sort desc",function(err,data){ 155 if (err) { 156 return ""; 157 }else{ 158 159 // 查询对应的文章数据 160 mysql.query("select news.*,newstype.name tname from news,newstype where news.cid = newstype.id and news.id = "+id,function(err,data2){ 161 if (err) { 162 return ""; 163 }else{ 164 data2[0].time = moment(data2[0].time*1000).format("YYYY-MM-DD HH:mm:ss"); 165 166 // 查询评论信息 167 mysql.query("select user.username,comment.* from comment,user where comment.user_id = user.id and comment.news_id = ? order by comment.id desc",[id],function(err,data3){ 168 if (err) { 169 return ""; 170 }else{ 171 data3.forEach(item=>{ 172 item.time = moment(item.time*1000).format("YYYY-MM-DD"); 173 }); 174 // 加载首页 175 res.render("home/news.html",{ 176 webConfig:webConfig, 177 typeData:data, 178 newsData:data2[0], 179 commentData:data3 180 }); 181 } 182 183 }); 184 185 } 186 }); 187 188 } 189 }); 190 191 }); 192 193 194 195 // 前台登录页面 196 197 router.get('/login',function(req,res,next){ 198 199 res.send("Blog项目登录页面"); 200 }); 201 202 203 204 // 前台注册页面 205 206 router.get('/reg',function(req,res,next){ 207 208 res.send("Blog项目注册页面"); 209 }); 210 211 module.exports = router;
前台的首页:

1 <!doctype html> 2 <html lang="zh-CN"> 3 <head> 4 <meta charset="utf-8"> 5 <meta name="renderer" content="webkit"> 6 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 7 <meta name="viewport" content="width=device-width, initial-scale=1"> 8 <title><%= webConfig.title %></title> 9 <meta name="keywords" content="<%= webConfig.keywords %>"> 10 <meta name="description" content="<%= webConfig.description %>"> 11 <link rel="stylesheet" type="text/css" href="/public/home/css/bootstrap.min.css"> 12 <link rel="stylesheet" type="text/css" href="/public/home/css/nprogress.css"> 13 <link rel="stylesheet" type="text/css" href="/public/home/css/style.css"> 14 <link rel="stylesheet" type="text/css" href="/public/home/css/font-awesome.min.css"> 15 <link rel="apple-touch-icon-precomposed" href="/public/home/images/icon/icon.png"> 16 <link rel="shortcut icon" href="/public/home/images/icon/favicon.ico"> 17 <script src="/public/home/js/jquery-2.1.4.min.js"></script> 18 <script src="/public/home/js/nprogress.js"></script> 19 <script src="/public/home/js/jquery.lazyload.min.js"></script> 20 <!--[if gte IE 9]> 21 <script src="/public/home/js/jquery-1.11.1.min.js" type="text/javascript"></script> 22 <script src="/public/home/js/html5shiv.min.js" type="text/javascript"></script> 23 <script src="/public/home/js/respond.min.js" type="text/javascript"></script> 24 <script src="/public/home/js/selectivizr-min.js" type="text/javascript"></script> 25 <![endif]--> 26 <!--[if lt IE 9]> 27 <script>window.location.href='upgrade-browser.html';</script> 28 <![endif]--> 29 </head> 30 31 <body class="user-select"> 32 33 <% include common/head.html %> 34 35 <section class="container"> 36 <div class="content-wrap"> 37 <div class="content"> 38 <div class="jumbotron"> 39 <h1>欢迎访问gyji个人博客</h1> 40 <p>在这里可以看到前端技术,后端程序,网站内容管理系统等文章,还有我的程序人生!</p> 41 </div> 42 <div id="focusslide" class="carousel slide" data-ride="carousel"> 43 <ol class="carousel-indicators"> 44 45 <% sliderData.forEach((item,key)=>{ %> 46 <% if(key==0){%> 47 <li data-target="#focusslide" data-slide-to="0" class="active"></li> 48 <% }else{ %> 49 <li data-target="#focusslide" data-slide-to="<%= key %>"></li> 50 <% } %> 51 <% }) %> 52 </ol> 53 <div class="carousel-inner" role="listbox"> 54 <% sliderData.forEach((item,key)=>{ %> 55 <% if(key==0){%> 56 <div class="item active"> 57 <% }else{ %> 58 <div class="item"> 59 <% } %> 60 61 <a href="<%= item.url %>" target="_blank"> 62 <img src="<%= item.img %>" alt="" class="img-responsive"> 63 </a> 64 <!--<div class="carousel-caption"> </div>--> 65 </div> 66 <% }) %> 67 </div> 68 <a class="left carousel-control" href="#focusslide" role="button" data-slide="prev" rel="nofollow"> <span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span> <span class="sr-only">上一个</span> </a> <a class="right carousel-control" href="#focusslide" role="button" data-slide="next" rel="nofollow"> <span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span> <span class="sr-only">下一个</span> </a> </div> 69 <article class="excerpt-minic excerpt-minic-index"> 70 <h2><span class="red">【今日推荐】</span><a href="" title="">从下载看我们该如何做事</a></h2> 71 <p class="note">一次我下载几部电影,发现如果同时下载多部要等上几个小时,然后我把最想看的做个先后排序,去设置同时只能下载一部,结果是不到一杯茶功夫我就能看到最想看的电影。 这就像我们一段时间内想干成很多事情,是同时干还是有选择有顺序的干,结果很不一样。同时...</p> 72 </article> 73 <div class="title"> 74 <h3>最新发布</h3> 75 </div> 76 <% newsData.forEach(item=>{ %> 77 <article class="excerpt excerpt-1"><a class="focus" href="article.html" title=""><img class="thumb" src="<%= item.img %>" alt=""></a> 78 <header><a class="cat" href="program"><%= item.tname %><i></i></a> 79 <h2><a href="article.html" title=""><%= item.title %></a></h2> 80 </header> 81 <p class="meta"> 82 <time class="time"><i class="glyphicon glyphicon-time"></i> <%= item.time %></time> 83 <span class="views"><i class="glyphicon glyphicon-eye-open"></i> 共><%= item.num %>人围观</span> <a class="comment" href="article.html#comment"><i class="glyphicon glyphicon-comment"></i> 0个不明物体</a></p> 84 <p class="note"><%= item.info %> </p> 85 </article> 86 <% }) %> 87 88 <nav class="pagination" style="display: block;"> 89 <ul> 90 <li class="prev-page"></li> 91 <li class="active"><span>1</span></li> 92 <li><a href="?page=2">2</a></li> 93 <li class="next-page"><a href="?page=2">下一页</a></li> 94 <li><span>共 2 页</span></li> 95 </ul> 96 </nav> 97 </div> 98 </div> 99 <aside class="sidebar"> 100 <div class="fixed"> 101 <div class="widget widget-tabs"> 102 <ul class="nav nav-tabs" role="tablist"> 103 <!-- <li role="presentation" class="active"><a href="#notice" aria-controls="notice" role="tab" data-toggle="tab">网站公告</a></li> --> 104 <li role="presentation"><a href="#centre" aria-controls="centre" role="tab" data-toggle="tab">会员中心</a></li> 105 <!-- <li role="presentation"><a href="#contact" aria-controls="contact" role="tab" data-toggle="tab">联系站长</a></li> --> 106 </ul> 107 <div class="tab-content"> 108 <!-- <div role="tabpanel" class="tab-pane notice active" id="notice"> 109 <ul> 110 <li> 111 <time datetime="2016-01-04">01-04</time> 112 <a href="" target="_blank">欢迎访问异清轩博客</a></li> 113 <li> 114 <time datetime="2016-01-04">01-04</time> 115 <a target="_blank" href="">在这里可以看到前端技术,后端程序,网站内容管理系统等文章,还有我的程序人生!</a></li> 116 <li> 117 <time datetime="2016-01-04">01-04</time> 118 <a target="_blank" href="">在这个小工具中最多可以调用五条</a></li> 119 </ul> 120 </div> --> 121 <div role="tabpanel" class="tab-pane centre active" id="centre"> 122 <h4>需要登录才能进入会员中心</h4> 123 <p> <a data-toggle="modal" data-target="#loginModal" class="btn btn-primary">立即登录</a> <a href="javascript:;" class="btn btn-default">现在注册</a> </p> 124 </div> 125 <!-- <div role="tabpanel" class="tab-pane contact" id="contact"> 126 <h2>Email:<br /> 127 <a href="mailto:admin@ylsat.com" data-toggle="tooltip" data-placement="bottom" title="admin@ylsat.com">admin@ylsat.com</a></h2> 128 </div> --> 129 </div> 130 </div> 131 <div class="widget widget_search"> 132 <form class="navbar-form" action="/Search" method="post"> 133 <div class="input-group"> 134 <input type="text" name="keyword" class="form-control" size="35" placeholder="请输入关键字" maxlength="15" autocomplete="off"> 135 <span class="input-group-btn"> 136 <button class="btn btn-default btn-search" name="search" type="submit">搜索</button> 137 </span> </div> 138 </form> 139 </div> 140 </div> 141 <!-- <div class="widget widget_sentence"> 142 <h3>每日一句</h3> 143 <div class="widget-sentence-content"> 144 <h4>2016年01月05日星期二</h4> 145 <p>Do not let what you cannot do interfere with what you can do.<br /> 146 别让你不能做的事妨碍到你能做的事。(John Wooden)</p> 147 </div> 148 </div> --> 149 <div class="widget widget_hot"> 150 <h3>热门文章</h3> 151 <ul> 152 <% hotData.forEach(item=>{ %> 153 <li> 154 <a href=""> 155 <span class="thumbnail"> 156 <img class="thumb" src="<%= item.img%>" alt=""> 157 </span> 158 <span class="text"><%= item.title %></span> 159 <span class="muted"> 160 <i class="glyphicon glyphicon-time"></i> <%= item.time %> </span> 161 <span class="muted"><i class="glyphicon glyphicon-eye-open"></i> <%= item.num %></span></a> 162 </li> 163 <% }) %> 164 165 </ul> 166 </div> 167 </aside> 168 </section> 169 <% include common/footer.html %> 170 171 <!--微信二维码模态框--> 172 <div class="modal fade user-select" id="WeChat" tabindex="-1" role="dialog" aria-labelledby="WeChatModalLabel"> 173 <div class="modal-dialog" role="document" style="margin-top:120px;max-280px;"> 174 <div class="modal-content"> 175 <div class="modal-header"> 176 <button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button> 177 <h4 class="modal-title" id="WeChatModalLabel" style="cursor:default;">微信扫一扫</h4> 178 </div> 179 <div class="modal-body" style="text-align:center"> <img src="/public/home/images/weixin.jpg" alt="" style="cursor:pointer"/> </div> 180 </div> 181 </div> 182 </div> 183 <!--该功能正在日以继夜的开发中--> 184 <div class="modal fade user-select" id="areDeveloping" tabindex="-1" role="dialog" aria-labelledby="areDevelopingModalLabel"> 185 <div class="modal-dialog" role="document"> 186 <div class="modal-content"> 187 <div class="modal-header"> 188 <button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button> 189 <h4 class="modal-title" id="areDevelopingModalLabel" style="cursor:default;">该功能正在日以继夜的开发中…</h4> 190 </div> 191 <div class="modal-body"> <img src="/public/home/images/baoman/baoman_01.gif" alt="深思熟虑" /> 192 <p style="padding:15px 15px 15px 100px; position:absolute; top:15px; cursor:default;">很抱歉,程序猿正在日以继夜的开发此功能,本程序将会在以后的版本中持续完善!</p> 193 </div> 194 <div class="modal-footer"> 195 <button type="button" class="btn btn-primary" data-dismiss="modal">朕已阅</button> 196 </div> 197 </div> 198 </div> 199 </div> 200 <!--登录注册模态框--> 201 <div class="modal fade user-select" id="loginModal" tabindex="-1" role="dialog" aria-labelledby="loginModalLabel"> 202 <div class="modal-dialog" role="document"> 203 <div class="modal-content"> 204 <form action="/Admin/Index/login" method="post"> 205 <div class="modal-header"> 206 <button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button> 207 <h4 class="modal-title" id="loginModalLabel">登录</h4> 208 </div> 209 <div class="modal-body"> 210 <div class="form-group"> 211 <label for="loginModalUserNmae">用户名</label> 212 <input type="text" class="form-control" id="loginModalUserNmae" placeholder="请输入用户名" autofocus maxlength="15" autocomplete="off" required> 213 </div> 214 <div class="form-group"> 215 <label for="loginModalUserPwd">密码</label> 216 <input type="password" class="form-control" id="loginModalUserPwd" placeholder="请输入密码" maxlength="18" autocomplete="off" required> 217 </div> 218 </div> 219 <div class="modal-footer"> 220 <button type="button" class="btn btn-default" data-dismiss="modal">取消</button> 221 <button type="submit" class="btn btn-primary">登录</button> 222 </div> 223 </form> 224 </div> 225 </div> 226 </div> 227 <!--右键菜单列表--> 228 <div id="rightClickMenu"> 229 <ul class="list-group rightClickMenuList"> 230 <li class="list-group-item disabled">欢迎访问gyji个人博客</li> 231 <li class="list-group-item"><span>IP:</span>172.16.10.129</li> 232 <li class="list-group-item"><span>地址:</span>福建省泉州市</li> 233 <li class="list-group-item"><span>系统:</span>Windows10 </li> 234 <li class="list-group-item"><span>浏览器:</span>Chrome47</li> 235 </ul> 236 </div> 237 <script src="/public/home/js/bootstrap.min.js"></script> 238 <script src="/public/home/js/jquery.ias.js"></script> 239 <script src="/public/home/js/scripts.js"></script> 240 </body> 241 </html>
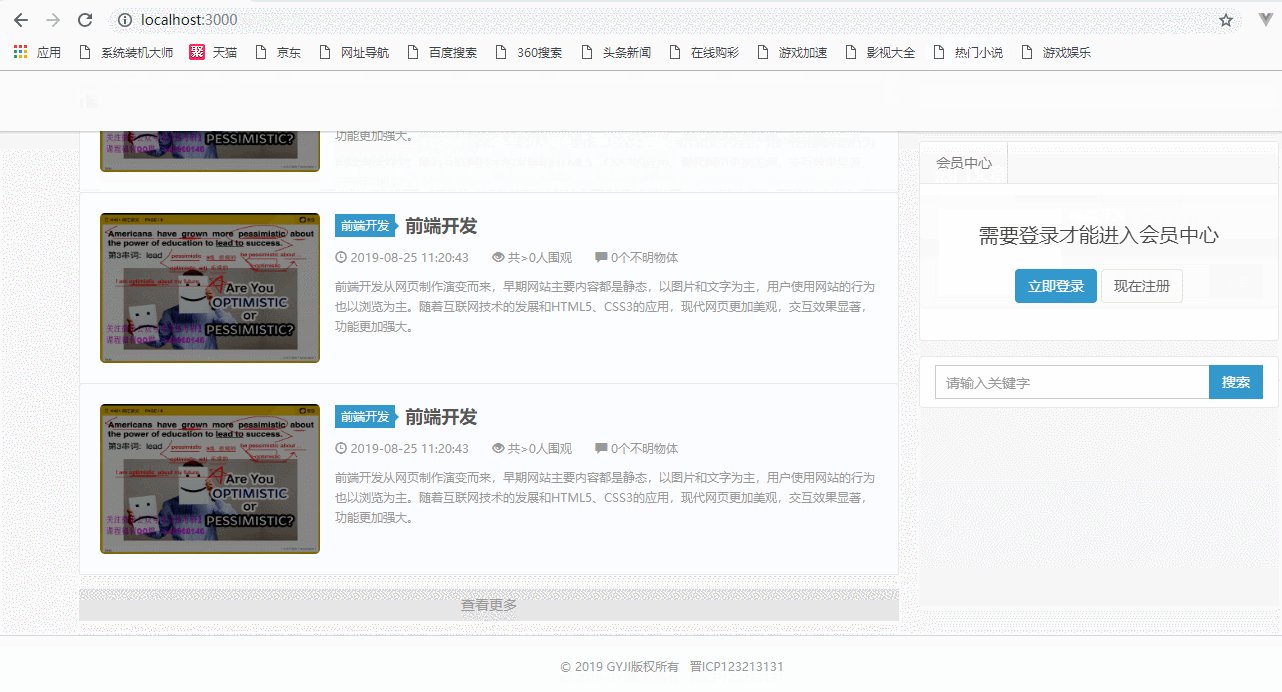
详情页面数据的显示:

1 <!doctype html> 2 <html lang="zh-CN"> 3 <head> 4 <meta charset="utf-8"> 5 <meta name="renderer" content="webkit"> 6 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 7 <meta name="viewport" content="width=device-width, initial-scale=1"> 8 <title><%= typeInfo.name %></title> 9 <meta name="keywords" content="<%= typeInfo.keywords %>"> 10 <meta name="description" content="<%= typeInfo.description %>"> 11 <link rel="stylesheet" type="text/css" href="/public/home/css/bootstrap.min.css"> 12 <link rel="stylesheet" type="text/css" href="/public/home/css/nprogress.css"> 13 <link rel="stylesheet" type="text/css" href="/public/home/css/style.css"> 14 <link rel="stylesheet" type="text/css" href="/public/home/css/font-awesome.min.css"> 15 <link rel="apple-touch-icon-precomposed" href="/public/home/images/icon/icon.png"> 16 <link rel="shortcut icon" href="/public/home/images/icon/favicon.ico"> 17 <script src="/public/home/js/jquery-2.1.4.min.js"></script> 18 <script src="/public/home/js/nprogress.js"></script> 19 <script src="/public/home/js/jquery.lazyload.min.js"></script> 20 <!--[if gte IE 9]> 21 <script src="/public/home/js/jquery-1.11.1.min.js" type="text/javascript"></script> 22 <script src="/public/home/js/html5shiv.min.js" type="text/javascript"></script> 23 <script src="/public/home/js/respond.min.js" type="text/javascript"></script> 24 <script src="/public/home/js/selectivizr-min.js" type="text/javascript"></script> 25 <![endif]--> 26 <!--[if lt IE 9]> 27 <script>window.location.href='upgrade-browser.html';</script> 28 <![endif]--> 29 </head> 30 31 <body class="user-select"> 32 <% include common/head.html %> 33 34 <section class="container"> 35 <div class="content-wrap"> 36 <div class="content"> 37 <div class="title"> 38 <h3><%= typeInfo.name %></h3> 39 </div> 40 41 <% newsData.forEach(item=>{%> 42 <article class="excerpt excerpt-1"> 43 <a class="focus" href="/news?id=<%= item.id %>" title=""> 44 <img class="thumb" src="<%= item.img %>" alt=""> 45 </a> 46 <header> 47 <a class="cat" href="program"><%= typeInfo.name %><i></i></a> 48 <h2><a href="/news?id=<%= item.id %>" title=""><%= item.title %></a></h2> 49 </header> 50 <p class="meta"> 51 <time class="time"><i class="glyphicon glyphicon-time"></i> <%= item.time %></time> 52 <span class="views"><i class="glyphicon glyphicon-eye-open"></i> 共<%= item.num %>人围观</span> <a class="comment" href="article.html#comment"><i class="glyphicon glyphicon-comment"></i> 0个不明物体</a></p> 53 <p class="note"><%= item.info %> </p> 54 </article> 55 <% }) %> 56 57 <nav class="pagination" style="display: none;"> 58 <ul> 59 <li class="prev-page"></li> 60 <li class="active"><span>1</span></li> 61 <li><a href="?page=2">2</a></li> 62 <li class="next-page"><a href="?page=2">下一页</a></li> 63 <li><span>共 2 页</span></li> 64 </ul> 65 </nav> 66 </div> 67 </div> 68 <aside class="sidebar"> 69 <div class="fixed"> 70 <div class="widget widget_search"> 71 <form class="navbar-form" action="/Search" method="post"> 72 <div class="input-group"> 73 <input type="text" name="keyword" class="form-control" size="35" placeholder="请输入关键字" maxlength="15" autocomplete="off"> 74 <span class="input-group-btn"> 75 <button class="btn btn-default btn-search" name="search" type="submit">搜索</button> 76 </span> </div> 77 </form> 78 </div> 79 <div class="widget widget_sentence"> 80 <h3>每日一句</h3> 81 <div class="widget-sentence-content"> 82 <h4>2016年01月05日星期二</h4> 83 <p>Do not let what you cannot do interfere with what you can do.<br /> 84 别让你不能做的事妨碍到你能做的事。(John Wooden)</p> 85 </div> 86 </div> 87 </div> 88 <div class="widget widget_hot"> 89 <h3>热门文章</h3> 90 <ul> 91 <% hotData.forEach(item=>{ %> 92 <li><a href="/news?id=<%= item.id %>"> 93 <span class="thumbnail"> 94 <img class="thumb" src="<%= item.img%>" alt=""> 95 </span> 96 <span class="text"><%= item.title %></span> 97 <span class="muted"><i class="glyphicon glyphicon-time"></i> <%= item.time %> </span> 98 <span class="muted"><i class="glyphicon glyphicon-eye-open"></i> <%= item.num %></span></a></li> 99 100 <% }) %> 101 102 </ul> 103 </div> 104 </aside> 105 </section> 106 <% include common/footer.html %> 107 108 <!--微信二维码模态框--> 109 <div class="modal fade user-select" id="WeChat" tabindex="-1" role="dialog" aria-labelledby="WeChatModalLabel"> 110 <div class="modal-dialog" role="document" style="margin-top:120px;280px;"> 111 <div class="modal-content"> 112 <div class="modal-header"> 113 <button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button> 114 <h4 class="modal-title" id="WeChatModalLabel" style="cursor:default;">微信扫一扫</h4> 115 </div> 116 <div class="modal-body" style="text-align:center"> <img src="/public/home/images/weixin.jpg" alt="" style="cursor:pointer"/> </div> 117 </div> 118 </div> 119 </div> 120 <!--该功能正在日以继夜的开发中--> 121 <div class="modal fade user-select" id="areDeveloping" tabindex="-1" role="dialog" aria-labelledby="areDevelopingModalLabel"> 122 <div class="modal-dialog" role="document"> 123 <div class="modal-content"> 124 <div class="modal-header"> 125 <button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button> 126 <h4 class="modal-title" id="areDevelopingModalLabel" style="cursor:default;">该功能正在日以继夜的开发中…</h4> 127 </div> 128 <div class="modal-body"> <img src="/public/home/images/baoman/baoman_01.gif" alt="深思熟虑" /> 129 <p style="padding:15px 15px 15px 100px; position:absolute; top:15px; cursor:default;">很抱歉,程序猿正在日以继夜的开发此功能,本程序将会在以后的版本中持续完善!</p> 130 </div> 131 <div class="modal-footer"> 132 <button type="button" class="btn btn-primary" data-dismiss="modal">朕已阅</button> 133 </div> 134 </div> 135 </div> 136 </div> 137 <script src="/public/home/js/bootstrap.min.js"></script> 138 <script src="/public/home/js/jquery.ias.js"></script> 139 <script src="/public/home/js/scripts.js"></script> 140 </body> 141 </html>
整个项目的地址:https://github.com/life2022/Node_Forum/tree/master/blog_gyji
