在Vue的组件内也可以定义组件,这种关系成为父子组件的关系;
如果在一个Vue实例中定义了component-a,然后在component-a中定义了component-b,那他们的关系就是:
Vue实例 -- 根组件 root component-a – 相对于root 这是子组件,相对于component-b这是 父组件 component-b -- 子组件
示例:
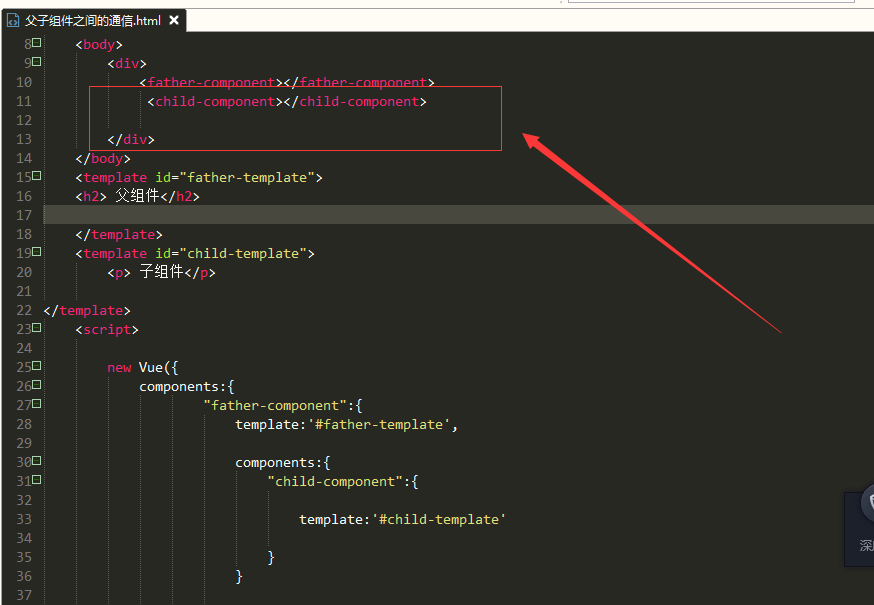
当把代码写在如图所示的位置会出现这样的错误

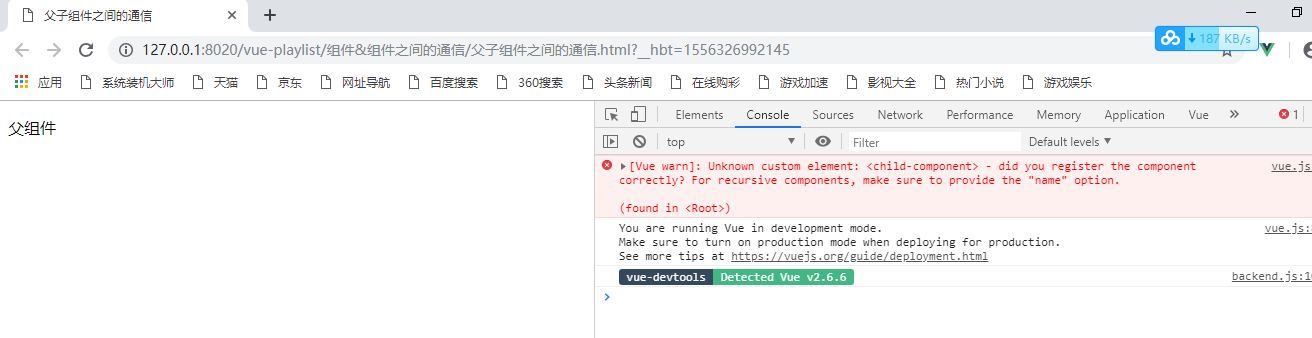
出现的错误显示:

错误显示<child-component>未定义
当把<child-component></child-component>放在如图所示的位置,还会出现这样的错误:

显示的错误:


错误显示的是在一个组件中只能有一个根节点,
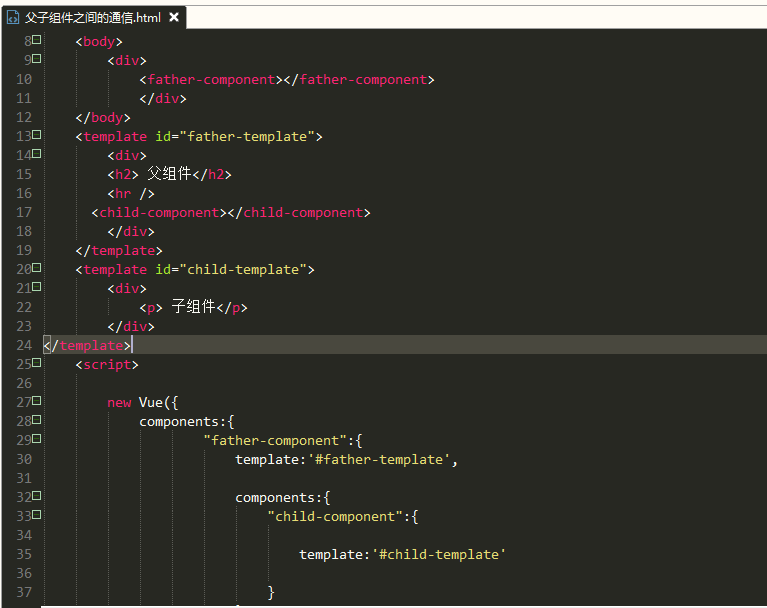
解决方案,使组件只有一个根节点,正确结果显示

代码截图:

完整代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>父子组件之间的通信</title>
<script type="text/javascript" src="../js/vue.js" ></script>
</head>
<body>
<div>
<father-component></father-component>
</div>
</body>
<template id="father-template">
<div>
<h2> 父组件</h2>
<hr />
<child-component></child-component>
</div>
</template>
<template id="child-template">
<div>
<p> 子组件</p>
</div>
</template>
<script>
new Vue({
components:{
"father-component":{
template:'#father-template',
components:{
"child-component":{
template:'#child-template'
}
}
}
}
}).$mount('div');
</script>
</html>
初始时,在父组件中定义一个数据:
显示如下:

代码如下:
<template id="father-template"> <div> <h2> 父组件</h2> username:<span>{{name}}</span> <hr /> <child-component></child-component> </div> </template> <template id="child-template"> <div> <p> 子组件</p> </div> </template> <script> new Vue({ components:{ "father-component":{ data(){ return{ name:'perfect' } }, template:'#father-template', components:{ "child-component":{ template:'#child-template' } } } } }).$mount('div'); </script>
如想在子组件中进行使用父组件的数据时:
会出现这样的错误:

出现该错误的代码:
<template id="child-template"> <div> <p> 子组件</p> fatherData:<span>{{name}}</span> </div> </template>
由该错误可知,即使两个组件是父子关系,但是他们的数据时独立的,如果需要使他们能共用数据,需要使它们通信,在下面的博文中,我会介绍它们如何去进行通信的。