代码学习过滤器
过滤器介绍:过滤模型数据,在数据显示前做预处理操作;
内置过滤器:在1.x中,Vue提供了内置过滤器,但是在2.x中已经完全废除;
解决办法:
(1)使用第三方库来替代1.x中的内置过滤器;
(2)使用自定义过滤器;
自定义过滤器:
a.全局配置:Vue.filter( id, [definition] )
b. 局部配置:在Vue实例中配置filters
详细介绍网址:https://cn.vuejs.org/v2/api/#Vue-filter
过滤器语法:
- 无参:{{msg | filter}}
示例:

vue代码:
<script> window .onload= () =>{ new Vue({ el:"#one", data:{ msg:'' }, methods:{ }, filters:{ UpperCase(value){ if(!value){ return ''; } return value.toString().toUpperCase(); } } }); } </script>
过滤器默认参数:会将msg中的属性传入
html:
<div id="one"> <input type="text" v-model="msg" /><br /> 小写转大写:{{msg|UpperCase}} </div>
2、 带参:{{msg | filter(param)}}
示例:

使用了全局的配置过滤器:
Vue.filter('strSplit',function(value,start,end){ if(!value){ return ''; } console.log(value.toString().slice(start,end)); return value.toString().slice(start,end); });
在data中定义变量msg1=‘ ’
HTML:
<input type="text" v-model="msg1" /><br /> 截取字符:{{msg1|strSplit(1,3)}}
带了两个参数
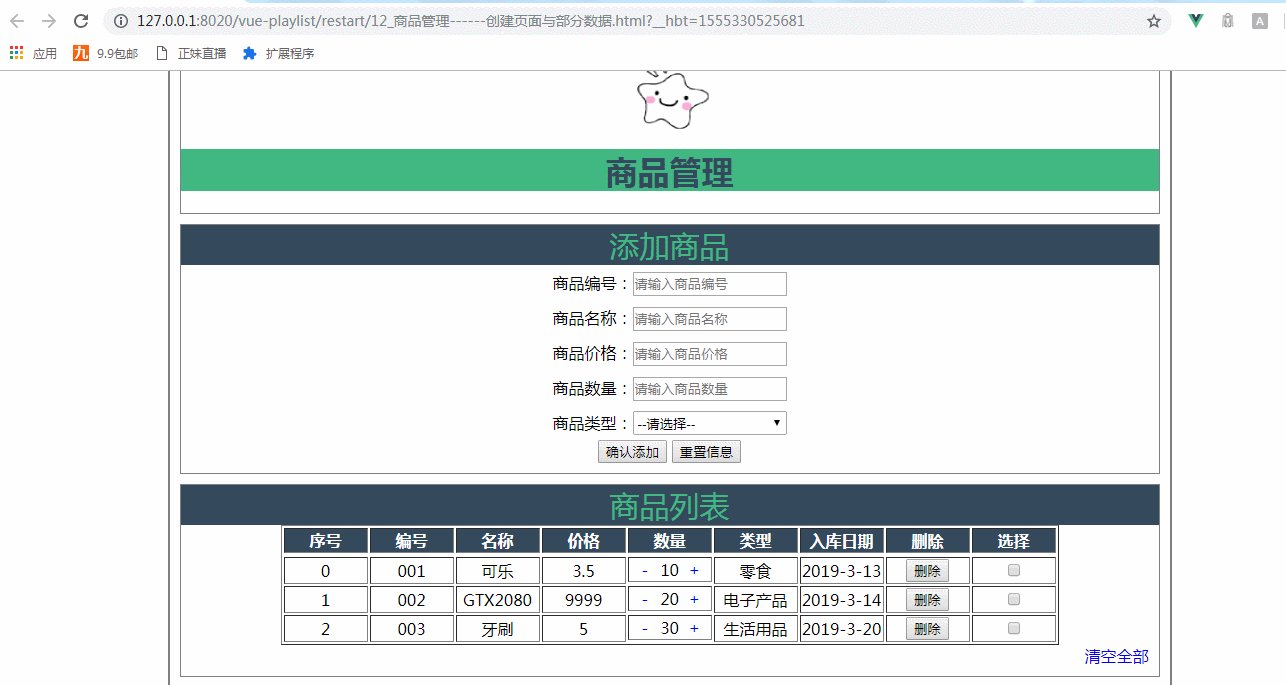
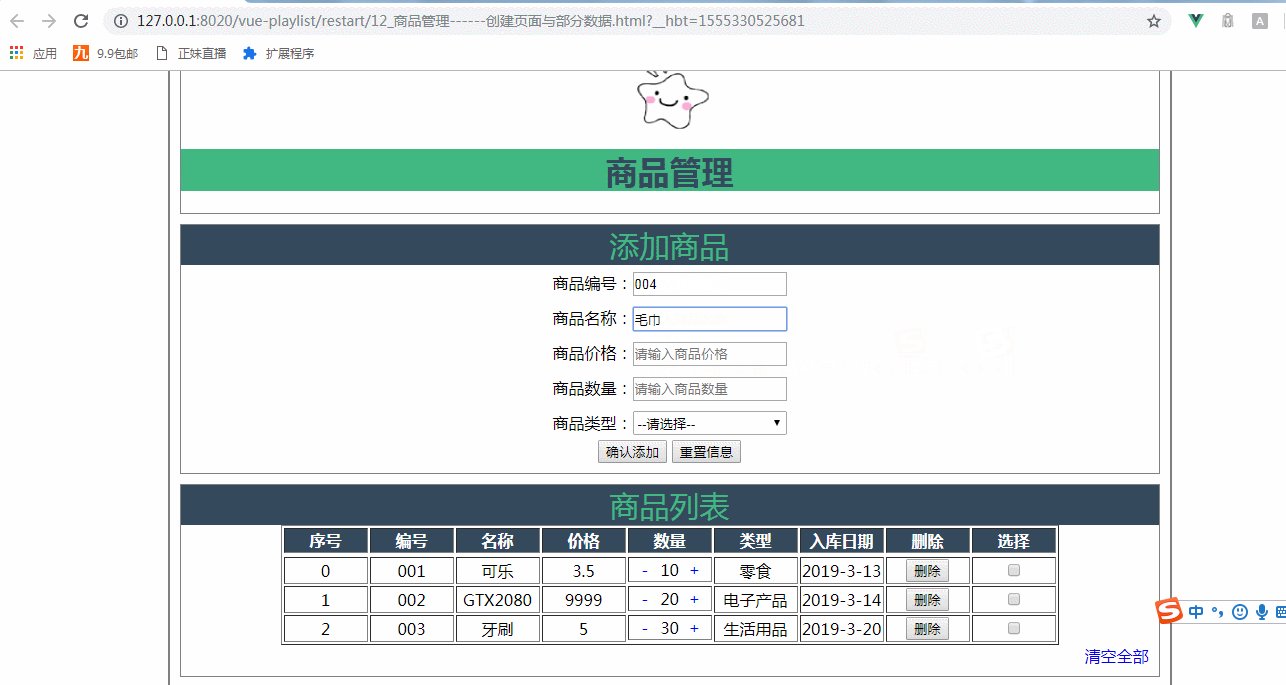
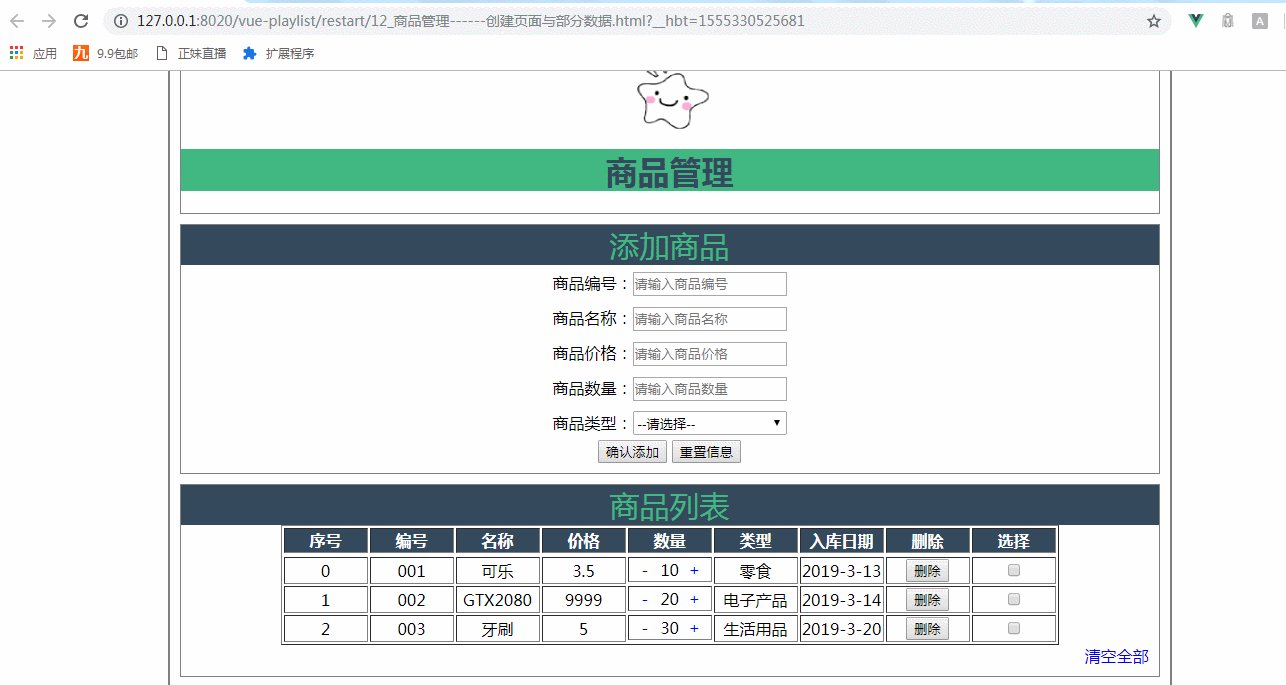
使用过滤器处理商品管理中日期的格式
定义了一个全局的过滤器之后得到效果:
定义的全局过滤器:
Vue.filter('formatDate',function(value){ if(!value) return ''; if(value instanceof Date){ var d = value; var y = d.getFullYear(); var m = d.getMonth()+1; var day =d.getDate()<10?'0'+d.getDate() : d.getDate(); var myDate = y+ '-' + m +'-'+day; return myDate; } else { return value; } });
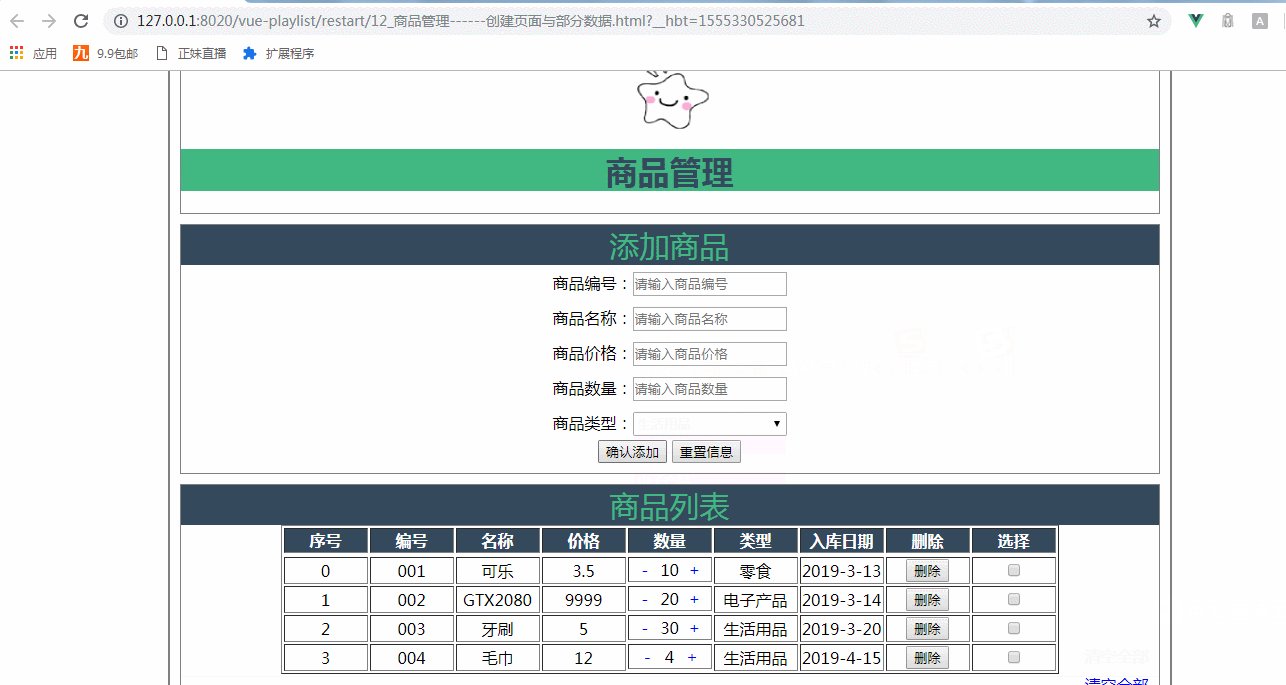
addGoods()方法也需要做出相应的改变:
addGoods(){ this.goods.addDate = new Date ; this.goodsArry.push(this.goods); this.goods={}; },
HTML:
<td>{{item.addDate|formatDate}}</td>
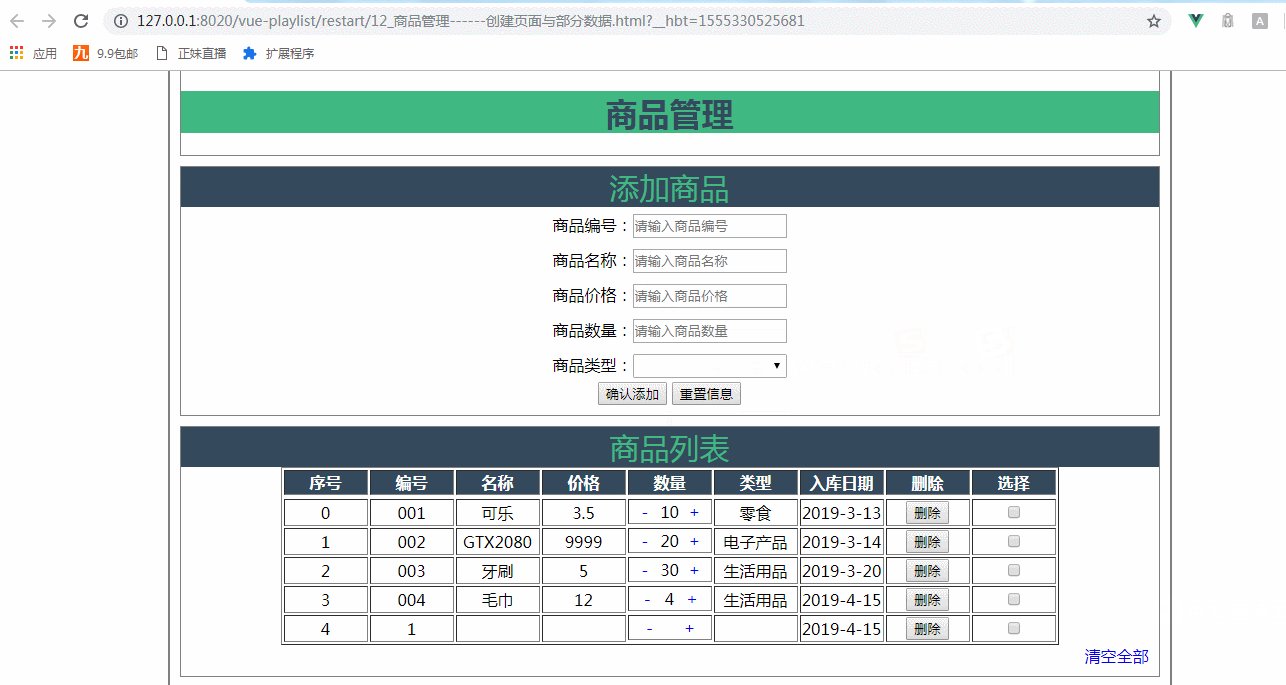
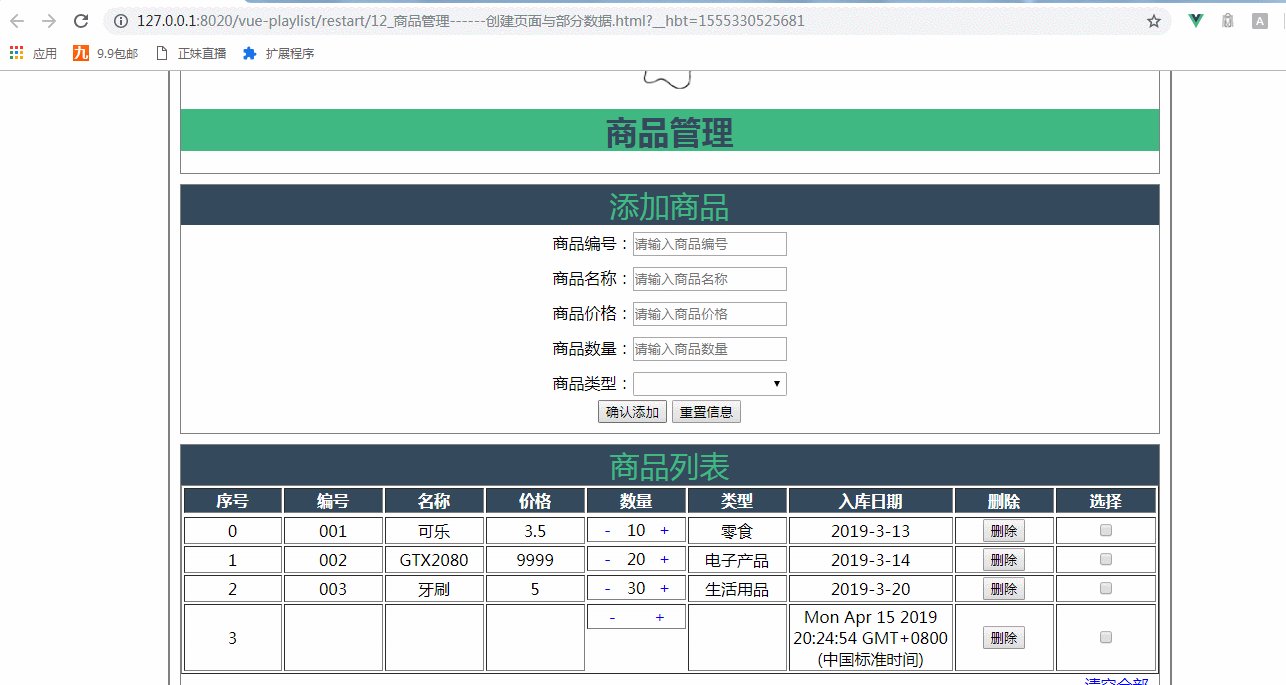
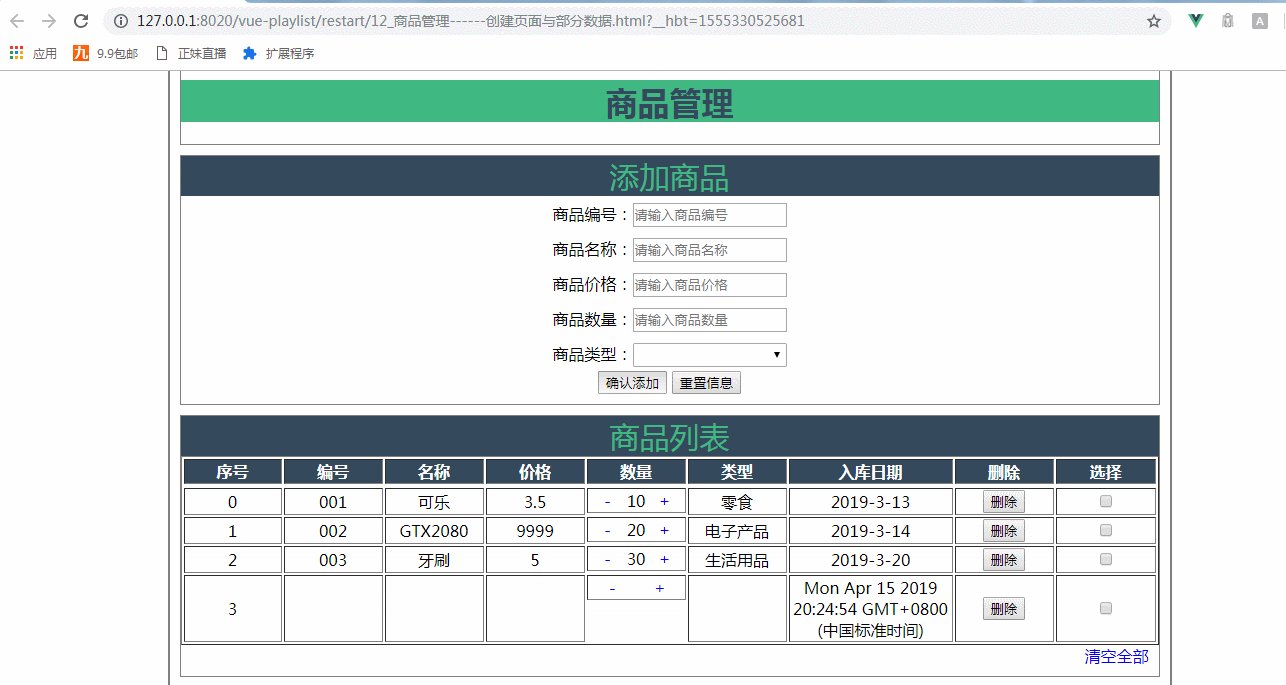
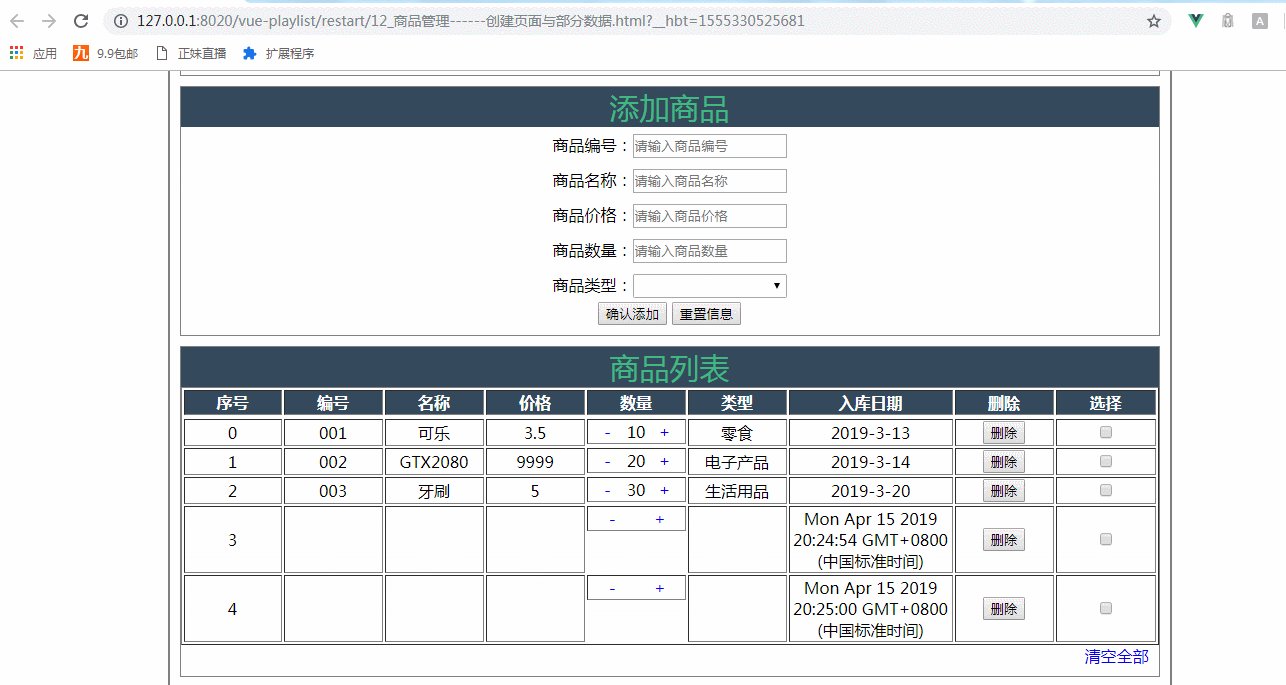
当没有使用过滤器时的效果,其效果就没有日期格式的优化了,如图所示:

没有使用过滤器的HTML代码:
<td>{{item.addDate}}</td>
整个商品管理案例总的demo:

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>商品管理------创建页面与部分数据</title> 6 <script src="../js/vue.js"></script> 7 8 <script> 9 Vue.filter('formatDate',function(value){ 10 11 if(!value) 12 return ''; 13 14 if(value instanceof Date){ 15 var d = value; 16 var y = d.getFullYear(); 17 var m = d.getMonth()+1; 18 var day =d.getDate()<10?'0'+d.getDate() : d.getDate(); 19 var myDate = y+ '-' + m +'-'+day; 20 return myDate; 21 22 } 23 else { 24 return value; 25 26 } 27 28 29 30 }); 31 32 33 window .onload= () =>{ 34 new Vue({ 35 el:"#container", 36 data:{ 37 imgUrl:'../res/images/', 38 imgName:'lovely.ico', 39 goods:{ 40 id:'', 41 name:'', 42 price:'', 43 num:'', 44 type:'' 45 }, 46 goodsType:['零食','电子产品','生活用品'], 47 goodsArry:[ 48 {id:'001',name:'可乐',price:3.5,num:10,type:'零食',addDate:'2019-3-13'}, 49 {id:'002',name:'GTX2080',price:9999,num:20,type:'电子产品',addDate:'2019-3-14'}, 50 {id:'003',name:'牙刷',price:5,num:30,type:'生活用品',addDate:'2019-3-20'} 51 52 ], 53 colNum:8, 54 delArray:[]//删除选中的索引 55 56 57 58 }, 59 methods:{ 60 addGoods(){ 61 62 63 this.goods.addDate = new Date ; 64 65 this.goodsArry.push(this.goods); 66 this.goods={}; 67 }, 68 delGoods(index){ 69 70 this.goodsArry.splice(index,1); 71 }, 72 clearGoodsArry(){ 73 74 75 this.goodsArry=[]; 76 }, 77 delSelected(){ 78 79 this.delArray.sort((a,b)=>{ 80 return a-b; 81 }); 82 83 console.log(this.delArray); 84 85 for(var i=0;i<this.delArray.length;i++) 86 { 87 this.goodsArry.splice(this.delArray[i]-i,1); 88 } 89 this.delArray=[]; 90 } 91 92 93 } 94 }); 95 } 96 </script> 97 <style> 98 #container{ 99 margin: 0 auto; 100 text-align: center; 101 1000px; 102 border:2px solid gray; 103 } 104 105 .header{ 106 107 margin: 10px; 108 border: 1px solid gray; 109 } 110 111 112 .header .title{ 113 114 color: rgb(53,73,93); 115 background: rgb(65,184,131); 116 } 117 .sub_title{ 118 background:rgb(53,73,93); 119 color: rgb(65,184,131); 120 font-size: 30px; 121 } 122 .form-warp{ 123 margin: 10px; 124 padding-bottom: 10px; 125 border: 1px solid gray; 126 127 } 128 .form-warp .content{ 129 130 131 line-height: 35px; 132 } 133 134 .form-warp input{ 135 150px; 136 height: 18px; 137 138 } 139 140 .form-warp select{ 141 154px; 142 height: 24px; 143 } 144 145 .table-warp{ 146 padding-bottom: 10px; 147 margin: 10px; 148 border: 1px solid gray; 149 } 150 .table-warp a{ 151 text-decoration: none; 152 } 153 .table-warp th{ 154 80px; 155 color: #ffff; 156 background: rgb(53,73,93); 157 } 158 159 .logo 160 { 161 position: relative; 162 top: 12px; 163 } 164 .fontColor{ 165 166 color: gray; 167 text-align: center; 168 } 169 170 .clear-btn{ 171 text-align: right; 172 padding-right: 10px; 173 } 174 175 176 </style> 177 </head> 178 <body> 179 <div id="container"> 180 181 <!--logo title--> 182 <div class="header"> 183 <img :src="imgUrl+imgName" class="logo" height="80px" width="100px" /> 184 <h1 class="title">商品管理</h1> 185 186 </div> 187 188 <!--输入部分input--> 189 <div class="form-warp"> 190 <div class="sub_title">添加商品</div> 191 <div class="content"> 192 193 商品编号:<input type="text" placeholder="请输入商品编号" v-model="goods.id"/><br /> 194 商品名称:<input type="text" placeholder="请输入商品名称" v-model="goods.name"/><br /> 195 商品价格:<input type="text" placeholder="请输入商品价格" v-model="goods.price"/><br /> 196 商品数量:<input type="text" placeholder="请输入商品数量" v-model="goods.num"/><br /> 197 商品类型:<select v-model="goods.type"> 198 199 <option value="" disabled="disabled">--请选择--</option> 200 <option v-for="type in goodsType">{{type}}</option> 201 202 </select> 203 204 </div> 205 <div class="form-btn"> 206 <button @click="addGoods">确认添加</button> 207 <button @click="goods= { } ">重置信息</button> 208 209 210 211 </div> 212 213 </div> 214 <!--显示表格--> 215 <div class="table-warp"> 216 <div :class="{fontColor:goodsArry.length<=0}" class="sub_title">商品列表</div> 217 <table border="1" align="center"> 218 219 <tr> 220 <th>序号</th> 221 <th>编号</th> 222 <th>名称</th> 223 <th>价格</th> 224 <th>数量</th> 225 <th>类型</th> 226 <th width="100px">入库日期</th> 227 228 <th>删除</th> 229 <th>选择</th> 230 </tr> 231 <td :colspan="colNum" height="150px" v-show="goodsArry.length<=0"> 232 暂无商品 233 </td> 234 235 <tr v-for="(item,index) in goodsArry" :key="item.id"> 236 <td>{{index}}</td> 237 <td>{{item.id}}</td> 238 <td>{{item.name}}</td> 239 <td>{{item.price}}</td> 240 <td style="display: flex;"> 241 <a style="flex: 0.5;" href="#" @click.prevent="item.num=item.num--<=0?0:item.num--">-</a><!--style中的flex为了使其点击的范围扩大--> 242 243 {{item.num}} 244 <a style="flex: 0.5;" href="#" @click.prevent="item.num++">+</a> 245 </td> 246 <td>{{item.type}}</td> 247 <td>{{item.addDate|formatDate}}</td> 248 <td> 249 <button @click="delGoods(index)">删除</button> 250 </td> 251 252 <td> 253 <input type="checkbox" :value="index" v-model="delArray"/> 254 255 256 257 </td> 258 </tr> 259 <!-- {{delArray}}--> 260 </table> 261 262 263 264 265 <div class="clear-btn"> 266 <a href="#" @click="delSelected" v-show="delArray.length>0" >删除选中</a> 267 <a href="#" @click="clearGoodsArry" v-show="goodsArry.length>0" >清空全部</a> 268 </div> 269 270 </div> 271 272 273 274 275 276 </div> 277 </body> 278 </html>
