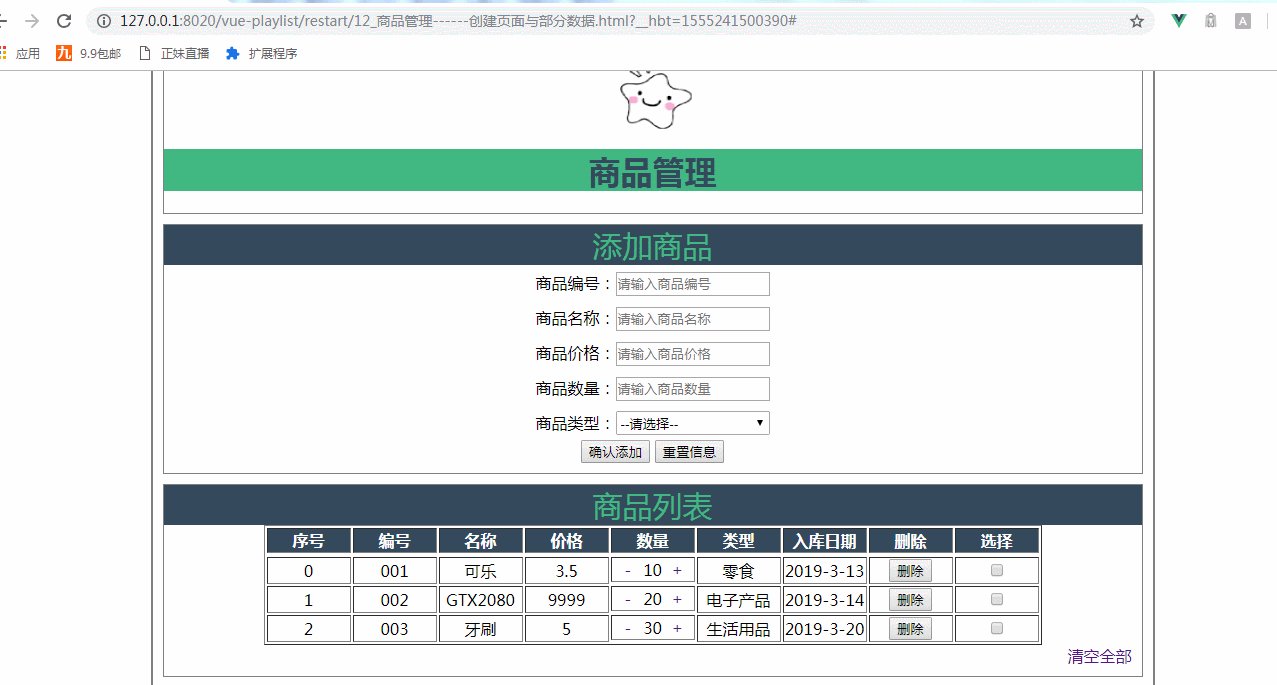
实现修改商品的数量:

加入的代码:
css:
.clear-btn{ text-align: right; padding-right: 10px; } .table-warp a{ text-decoration: none; }
HTML:
<td style="display: flex;"> <a style="flex: 0.5;" href="#" @click.prevent="item.num--">-</a><!--style中的flex为了使其点击的范围扩大--> {{item.num}} <a style="flex: 0.5;" href="#" @click.prevent="item.num++">+</a> </td>
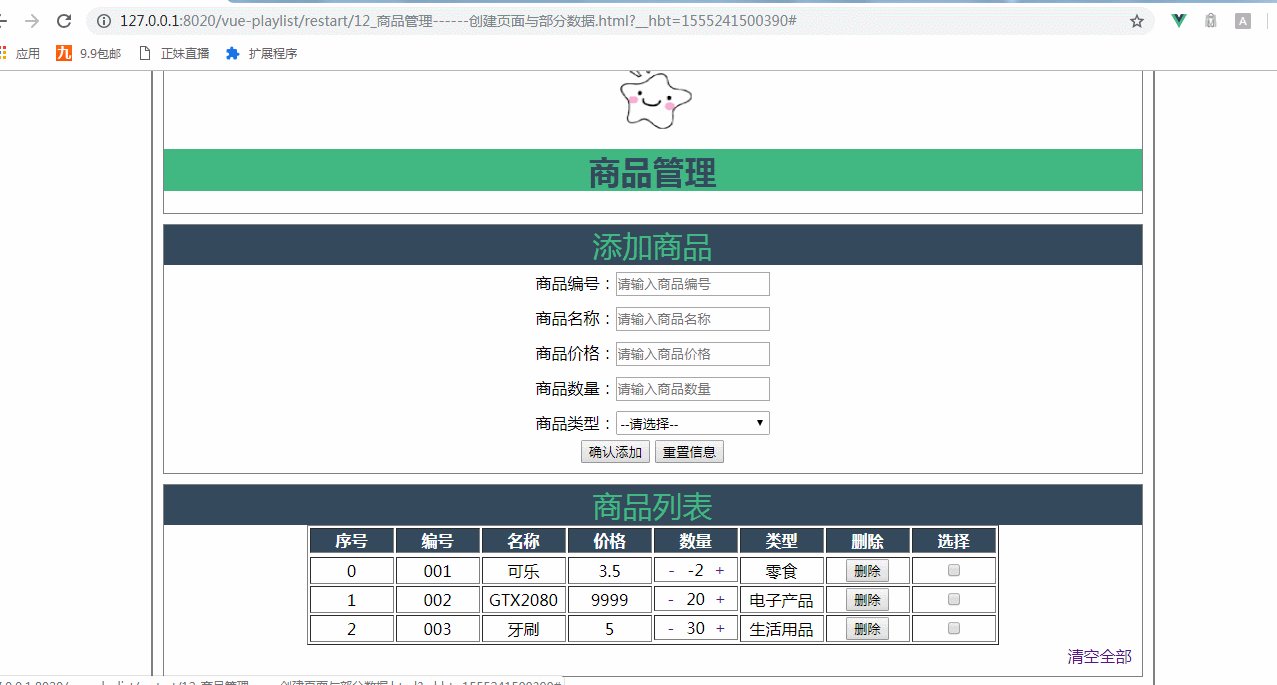
由图可知点击商品数量减的时候会减到负数,所以需要做一个判断,如果数量为0,不能减下去:
加入判断之后的效果图:

加入判断的代码:
<td style="display: flex;"> <a style="flex: 0.5;" href="#" @click.prevent="item.num=item.num--<=0?0:item.num--">-</a><!--style中的flex为了使其点击的范围扩大--> {{item.num}} <a style="flex: 0.5;" href="#" @click.prevent="item.num++">+</a> </td>
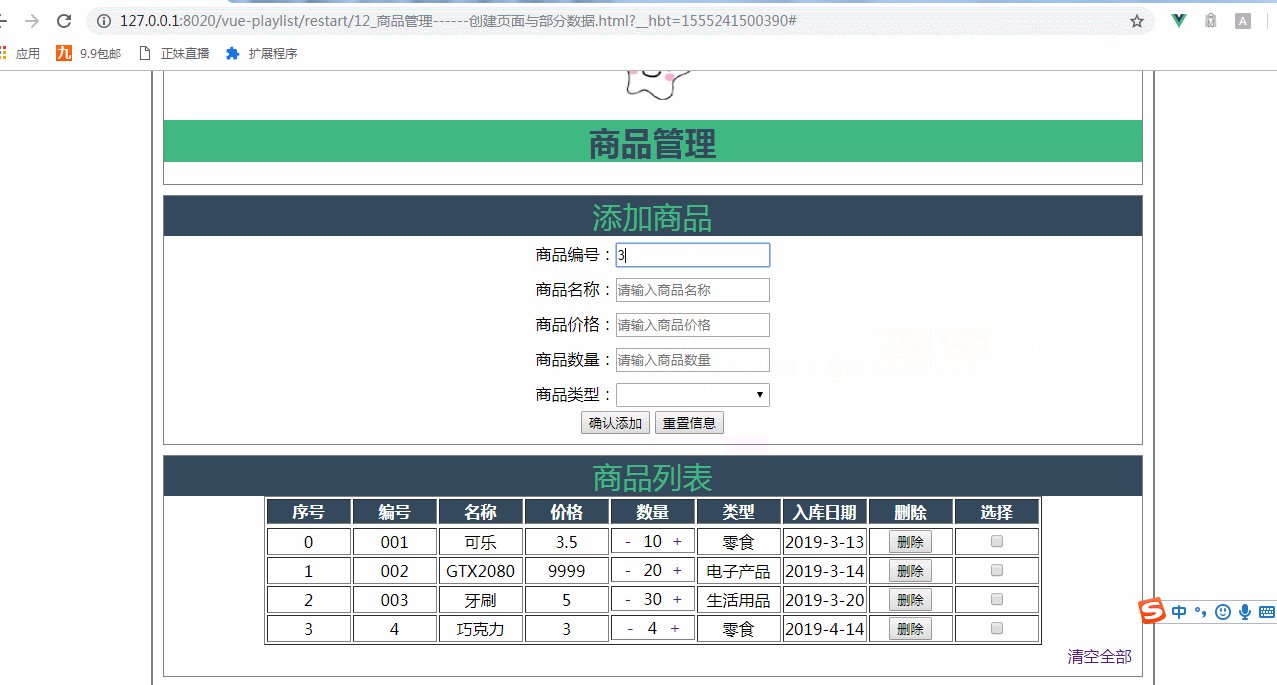
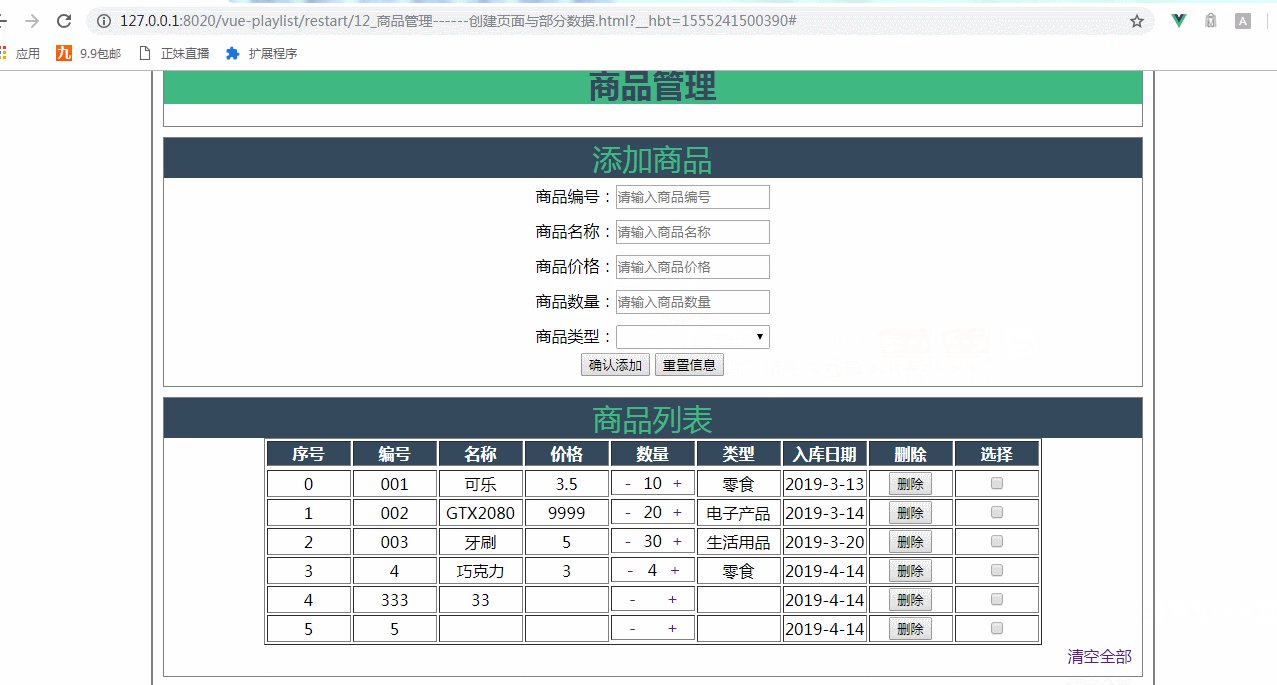
增加入库日期:
最终效果:

加入的代码:
vue添加了addDate假数据,以及调节获取当前日期的格式:
goodsArry:[ {id:'001',name:'可乐',price:3.5,num:10,type:'零食',addDate:'2019-3-13'}, {id:'002',name:'GTX2080',price:9999,num:20,type:'电子产品',addDate:'2019-3-14'}, {id:'003',name:'牙刷',price:5,num:30,type:'生活用品',addDate:'2019-3-20'} ], colNum:8, delArray:[]//删除选中的索引 }, methods:{ addGoods(){ var d = new Date(); var y = d.getFullYear(); var m = d.getMonth()+1; var day =d.getDate()<10?'0'+d.getDate() : d.getDate(); var myDate = y+ '-' + m +'-'+day; this.goods.addDate = myDate ; this.goodsArry.push(this.goods); this.goods={}; }
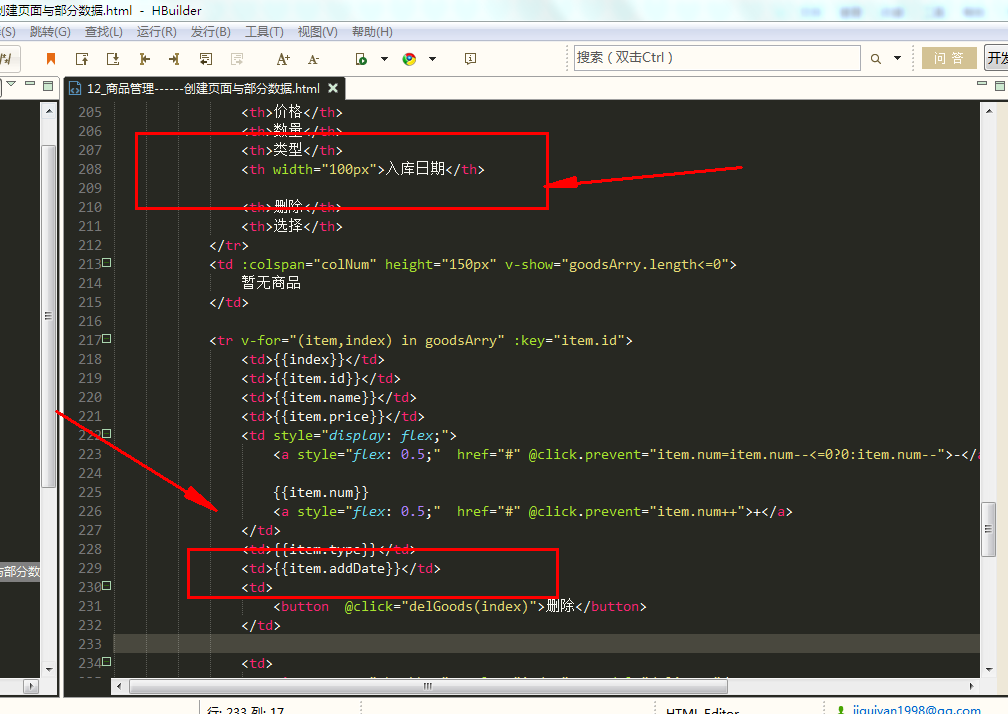
添加的HTML代码:

<table border="1" align="center"> <tr> <th>序号</th> <th>编号</th> <th>名称</th> <th>价格</th> <th>数量</th> <th>类型</th> <th width="100px">入库日期</th> <th>删除</th> <th>选择</th> </tr> <td :colspan="colNum" height="150px" v-show="goodsArry.length<=0"> 暂无商品 </td> <tr v-for="(item,index) in goodsArry" :key="item.id"> <td>{{index}}</td> <td>{{item.id}}</td> <td>{{item.name}}</td> <td>{{item.price}}</td> <td style="display: flex;"> <a style="flex: 0.5;" href="#" @click.prevent="item.num=item.num--<=0?0:item.num--">-</a><!--style中的flex为了使其点击的范围扩大--> {{item.num}} <a style="flex: 0.5;" href="#" @click.prevent="item.num++">+</a> </td> <td>{{item.type}}</td> <td>{{item.addDate}}</td> <td>
实现修改商品数量以及增加入库日期属性总的代码:

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>商品管理------创建页面与部分数据</title> 6 <script src="../js/vue.js"></script> 7 8 <script> 9 10 11 window .onload= () =>{ 12 new Vue({ 13 el:"#container", 14 data:{ 15 imgUrl:'../res/images/', 16 imgName:'lovely.ico', 17 goods:{ 18 id:'', 19 name:'', 20 price:'', 21 num:'', 22 type:'' 23 }, 24 goodsType:['零食','电子产品','生活用品'], 25 goodsArry:[ 26 {id:'001',name:'可乐',price:3.5,num:10,type:'零食',addDate:'2019-3-13'}, 27 {id:'002',name:'GTX2080',price:9999,num:20,type:'电子产品',addDate:'2019-3-14'}, 28 {id:'003',name:'牙刷',price:5,num:30,type:'生活用品',addDate:'2019-3-20'} 29 30 ], 31 colNum:8, 32 delArray:[]//删除选中的索引 33 34 35 36 }, 37 methods:{ 38 addGoods(){ 39 var d = new Date(); 40 var y = d.getFullYear(); 41 var m = d.getMonth()+1; 42 var day =d.getDate()<10?'0'+d.getDate() : d.getDate(); 43 var myDate = y+ '-' + m +'-'+day; 44 45 this.goods.addDate = myDate ; 46 47 this.goodsArry.push(this.goods); 48 this.goods={}; 49 }, 50 delGoods(index){ 51 52 this.goodsArry.splice(index,1); 53 }, 54 clearGoodsArry(){ 55 56 57 this.goodsArry=[]; 58 }, 59 delSelected(){ 60 61 this.delArray.sort((a,b)=>{ 62 return a-b; 63 }); 64 65 console.log(this.delArray); 66 67 for(var i=0;i<this.delArray.length;i++) 68 { 69 this.goodsArry.splice(this.delArray[i]-i,1); 70 } 71 this.delArray=[]; 72 } 73 74 75 } 76 }); 77 } 78 </script> 79 <style> 80 #container{ 81 margin: 0 auto; 82 text-align: center; 83 1000px; 84 border:2px solid gray; 85 } 86 87 .header{ 88 89 margin: 10px; 90 border: 1px solid gray; 91 } 92 93 94 .header .title{ 95 96 color: rgb(53,73,93); 97 background: rgb(65,184,131); 98 } 99 .sub_title{ 100 background:rgb(53,73,93); 101 color: rgb(65,184,131); 102 font-size: 30px; 103 } 104 .form-warp{ 105 margin: 10px; 106 padding-bottom: 10px; 107 border: 1px solid gray; 108 109 } 110 .form-warp .content{ 111 112 113 line-height: 35px; 114 } 115 116 .form-warp input{ 117 150px; 118 height: 18px; 119 120 } 121 122 .form-warp select{ 123 154px; 124 height: 24px; 125 } 126 127 .table-warp{ 128 padding-bottom: 10px; 129 margin: 10px; 130 border: 1px solid gray; 131 } 132 .table-warp a{ 133 text-decoration: none; 134 } 135 .table-warp th{ 136 80px; 137 color: #ffff; 138 background: rgb(53,73,93); 139 } 140 141 .logo 142 { 143 position: relative; 144 top: 12px; 145 } 146 .fontColor{ 147 148 color: gray; 149 text-align: center; 150 } 151 152 .clear-btn{ 153 text-align: right; 154 padding-right: 10px; 155 } 156 157 158 </style> 159 </head> 160 <body> 161 <div id="container"> 162 163 <!--logo title--> 164 <div class="header"> 165 <img :src="imgUrl+imgName" class="logo" height="80px" width="100px" /> 166 <h1 class="title">商品管理</h1> 167 168 </div> 169 170 <!--输入部分input--> 171 <div class="form-warp"> 172 <div class="sub_title">添加商品</div> 173 <div class="content"> 174 175 商品编号:<input type="text" placeholder="请输入商品编号" v-model="goods.id"/><br /> 176 商品名称:<input type="text" placeholder="请输入商品名称" v-model="goods.name"/><br /> 177 商品价格:<input type="text" placeholder="请输入商品价格" v-model="goods.price"/><br /> 178 商品数量:<input type="text" placeholder="请输入商品数量" v-model="goods.num"/><br /> 179 商品类型:<select v-model="goods.type"> 180 181 <option value="" disabled="disabled">--请选择--</option> 182 <option v-for="type in goodsType">{{type}}</option> 183 184 </select> 185 186 </div> 187 <div class="form-btn"> 188 <button @click="addGoods">确认添加</button> 189 <button @click="goods= { } ">重置信息</button> 190 191 192 193 </div> 194 195 </div> 196 <!--显示表格--> 197 <div class="table-warp"> 198 <div :class="{fontColor:goodsArry.length<=0}" class="sub_title">商品列表</div> 199 <table border="1" align="center"> 200 201 <tr> 202 <th>序号</th> 203 <th>编号</th> 204 <th>名称</th> 205 <th>价格</th> 206 <th>数量</th> 207 <th>类型</th> 208 <th width="100px">入库日期</th> 209 210 <th>删除</th> 211 <th>选择</th> 212 </tr> 213 <td :colspan="colNum" height="150px" v-show="goodsArry.length<=0"> 214 暂无商品 215 </td> 216 217 <tr v-for="(item,index) in goodsArry" :key="item.id"> 218 <td>{{index}}</td> 219 <td>{{item.id}}</td> 220 <td>{{item.name}}</td> 221 <td>{{item.price}}</td> 222 <td style="display: flex;"> 223 <a style="flex: 0.5;" href="#" @click.prevent="item.num=item.num--<=0?0:item.num--">-</a><!--style中的flex为了使其点击的范围扩大--> 224 225 {{item.num}} 226 <a style="flex: 0.5;" href="#" @click.prevent="item.num++">+</a> 227 </td> 228 <td>{{item.type}}</td> 229 <td>{{item.addDate}}</td> 230 <td> 231 <button @click="delGoods(index)">删除</button> 232 </td> 233 234 <td> 235 <input type="checkbox" :value="index" v-model="delArray"/> 236 237 238 239 </td> 240 </tr> 241 <!-- {{delArray}}--> 242 </table> 243 244 245 246 247 <div class="clear-btn"> 248 <a href="#" @click="delSelected" v-show="delArray.length>0" >删除选中</a> 249 <a href="#" @click="clearGoodsArry" v-show="goodsArry.length>0" >清空全部</a> 250 </div> 251 252 </div> 253 254 255 256 257 258 </div> 259 </body> 260 </html>
