logo的路径:

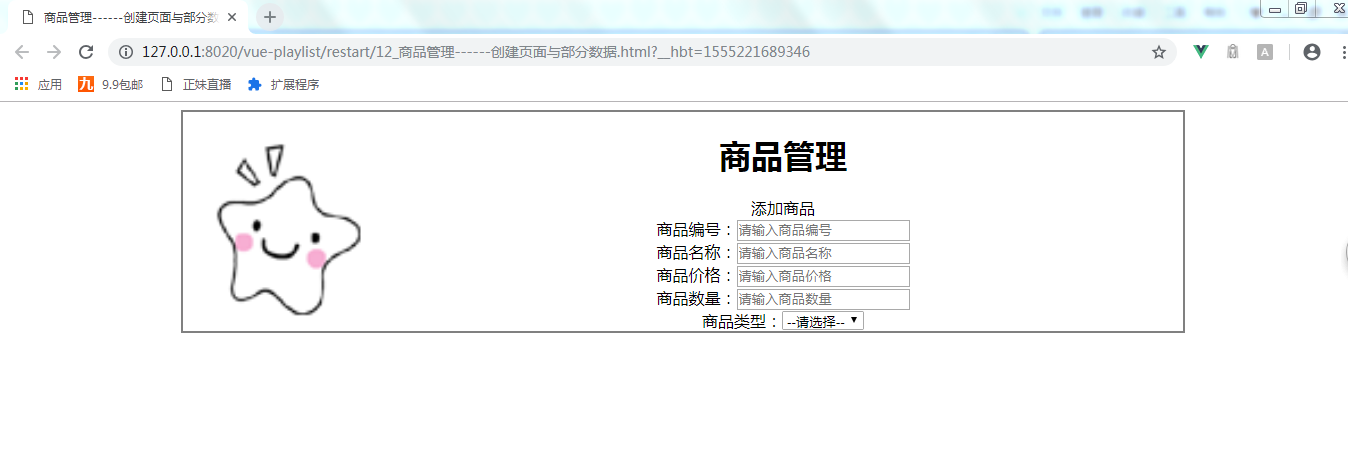
页面的初始布局:

初始的HTML:
<div id="container"> <!--logo title--> <div class="header"> <img :src="imgUrl+imgName" class="logo" height="200px" width="150px" style="padding-top: 0px; float: left;"/> <h1 class="title">商品管理</h1> </div> <!--输入部分input--> <div class="form-warp"> <div class="title">添加商品</div> <div class="content"> 商品编号:<input type="text" placeholder="请输入商品编号" /><br /> 商品名称:<input type="text" placeholder="请输入商品名称" /><br /> 商品价格:<input type="text" placeholder="请输入商品价格" /><br /> 商品数量:<input type="text" placeholder="请输入商品数量" /><br /> 商品类型:<select> <option value="" disabled="disabled">--请选择--</option> </select> </div> <div class="form-btn"></div> </div> <!--显示表格--> <div class="table-warp"></div> </div>
初始css:
<style> #container{ margin: 0 auto; text-align: center; 1000px; border:2px solid gray; } </style>
初始vue:
<script> window .onload= () =>{ new Vue({ el:"#container", data:{ imgUrl:'../res/images/', imgName:'lovely.ico' }, methods:{ } }); } </script>
进行了定义变量和变量的引入以及使用了v-model与v-for进行遍历数组:

使用了v-model,v-for之后的代码:
<div id="container"> <!--logo title--> <div class="header"> <img :src="imgUrl+imgName" class="logo" height="200px" width="200px" style="padding-top: 0px; float: left;"/> <h1 class="title">商品管理</h1> </div> <!--输入部分input--> <div class="form-warp"> <div class="title">添加商品</div> <div class="content"> 商品编号:<input type="text" placeholder="请输入商品编号" v-model="goods.id"/><br /> 商品名称:<input type="text" placeholder="请输入商品名称" v-model="goods.name"/><br /> 商品价格:<input type="text" placeholder="请输入商品价格" v-model="goods.price"/><br /> 商品数量:<input type="text" placeholder="请输入商品数量" v-model="goods.num"/><br /> 商品类型:<select v-model="goods.type"> <option value="" disabled="disabled">--请选择--</option> <option v-for="type in goodsType">{{type}}</option> </select> </div> <div class="form-btn"></div> </div> <!--显示表格--> <div class="table-warp"></div> </div>
vue代码:
<script> window .onload= () =>{ new Vue({ el:"#container", data:{ imgUrl:'../res/images/', imgName:'lovely.ico', goods:{ id:'', name:'', price:'', num:'', type:'' }, goodsType:['零食','电子产品','生活用品'] }, methods:{ } }); } </script>
总的代码:

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>商品管理------创建页面与部分数据</title> 6 <script src="../js/vue.js"></script> 7 8 <script> 9 10 11 window .onload= () =>{ 12 new Vue({ 13 el:"#container", 14 data:{ 15 imgUrl:'../res/images/', 16 imgName:'lovely.ico', 17 goods:{ 18 id:'', 19 name:'', 20 price:'', 21 num:'', 22 type:'' 23 }, 24 goodsType:['零食','电子产品','生活用品'] 25 26 27 28 }, 29 methods:{ 30 31 32 } 33 }); 34 } 35 </script> 36 <style> 37 #container{ 38 margin: 0 auto; 39 text-align: center; 40 1000px; 41 border:2px solid gray; 42 } 43 44 45 </style> 46 </head> 47 <body> 48 <div id="container"> 49 50 <!--logo title--> 51 <div class="header"> 52 <img :src="imgUrl+imgName" class="logo" height="200px" width="200px" style="padding-top: 0px; float: left;"/> 53 <h1 class="title">商品管理</h1> 54 55 </div> 56 57 <!--输入部分input--> 58 <div class="form-warp"> 59 <div class="title">添加商品</div> 60 <div class="content"> 61 62 商品编号:<input type="text" placeholder="请输入商品编号" v-model="goods.id"/><br /> 63 商品名称:<input type="text" placeholder="请输入商品名称" v-model="goods.name"/><br /> 64 商品价格:<input type="text" placeholder="请输入商品价格" v-model="goods.price"/><br /> 65 商品数量:<input type="text" placeholder="请输入商品数量" v-model="goods.num"/><br /> 66 商品类型:<select v-model="goods.type"> 67 68 <option value="" disabled="disabled">--请选择--</option> 69 <option v-for="type in goodsType">{{type}}</option> 70 71 </select> 72 73 </div> 74 <div class="form-btn"></div> 75 76 </div> 77 <!--显示表格--> 78 <div class="table-warp"></div> 79 80 81 82 83 </div> 84 </body> 85 </html>
