普通的css引入:

变量引入:

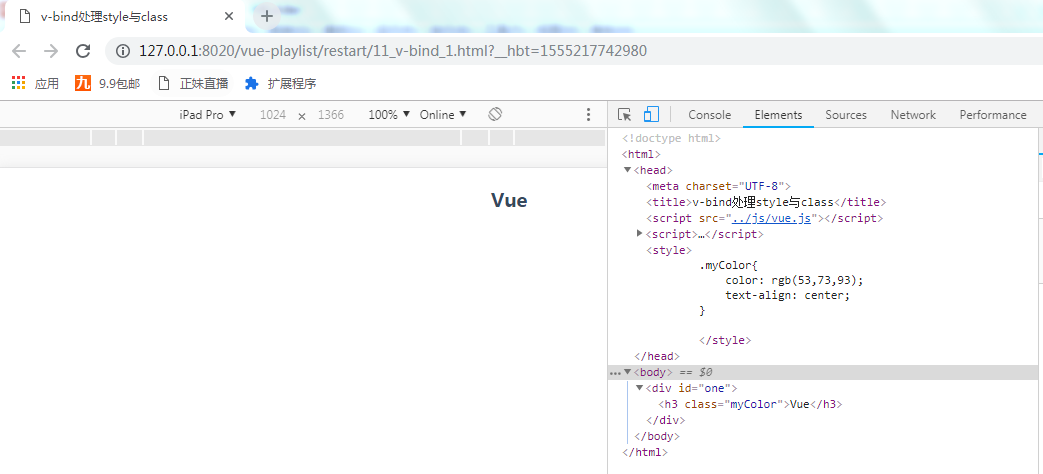
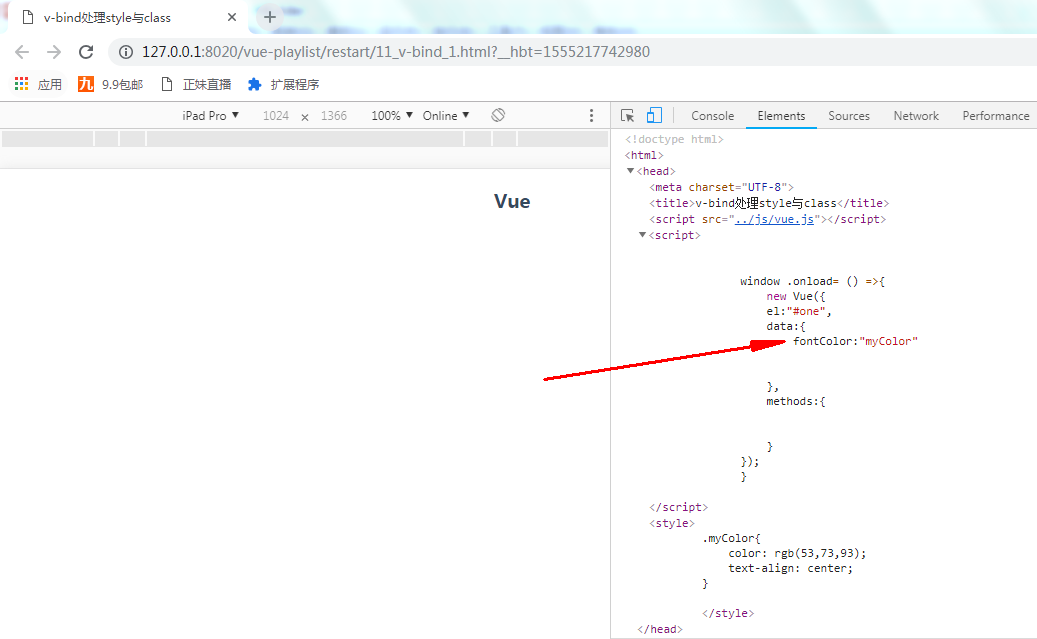
通过定义一个变量fontColor来通过v-bind来进行绑定在h3z的class中
<!--变量引入-->
<h3 :class="fontColor">Vue</h3>
注意:v-bind后面必须跟一个属性或者一个方法
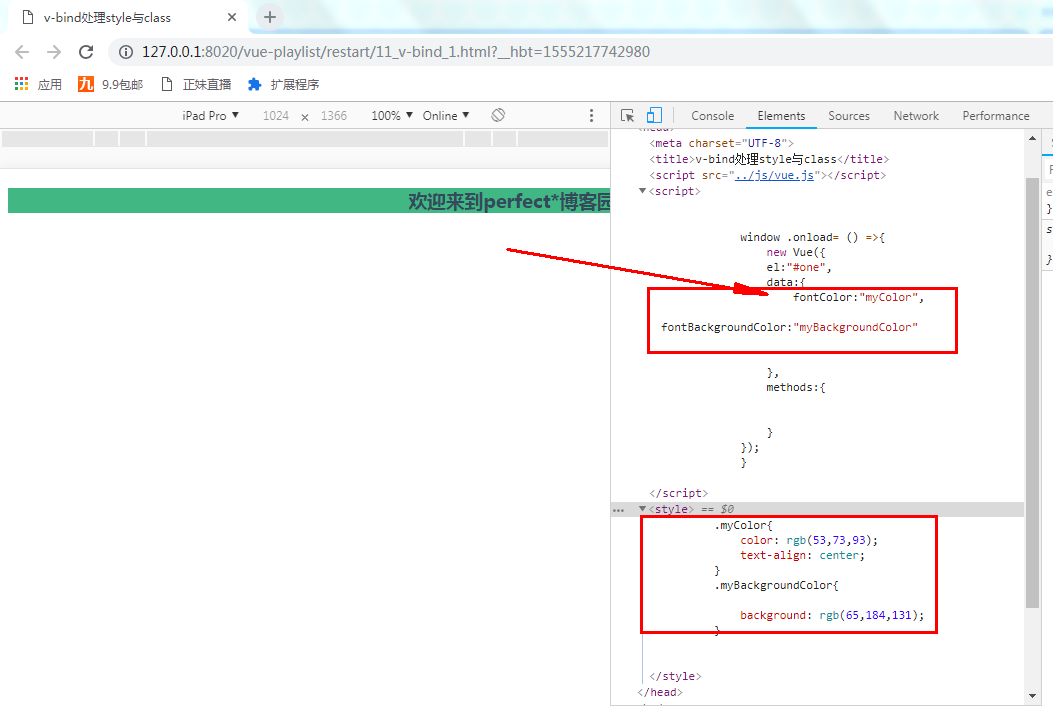
当然我们也可以通过数组的形式引入多个class:

html:
<!--以数组的形式引入多个-->
<h3 :class="[fontColor,fontBackgroundColor]">欢迎来到perfect*博客园</h3>
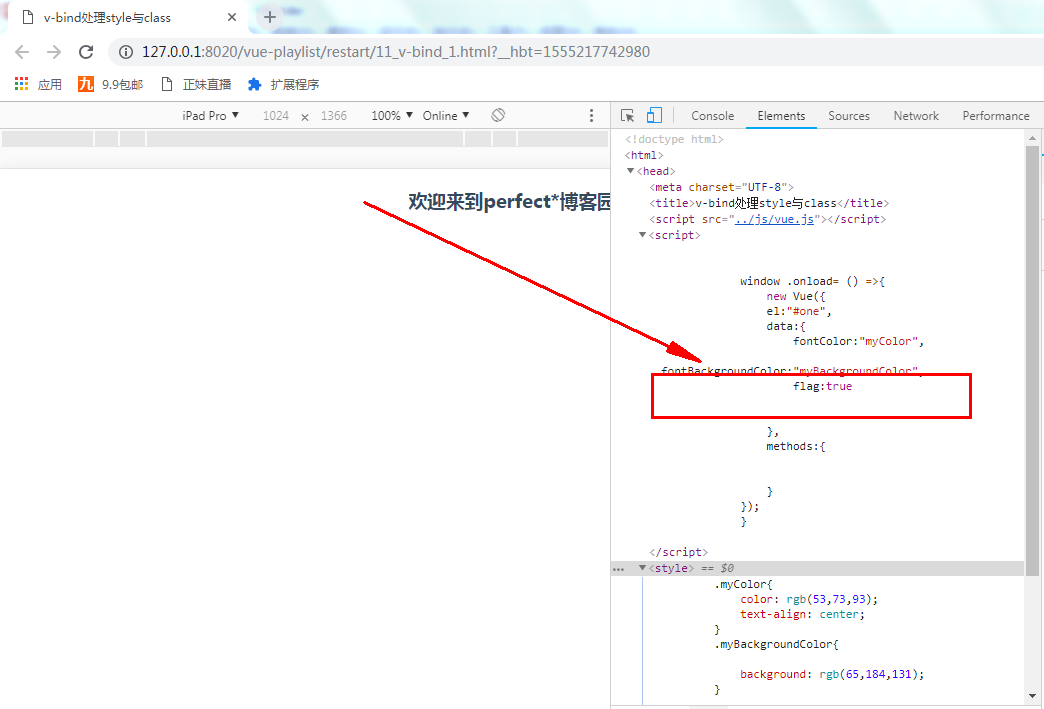
使用json对象的方式,在json中也可以使用多种方式
key是样式的名称,对应的值是一个boolean类型,相当于一个开关

HTML:
<!--使用json方式-->
<h3 :class="{myColor:flag,myBackgroundColor:!flag}">欢迎来到perfect*博客园</h3>
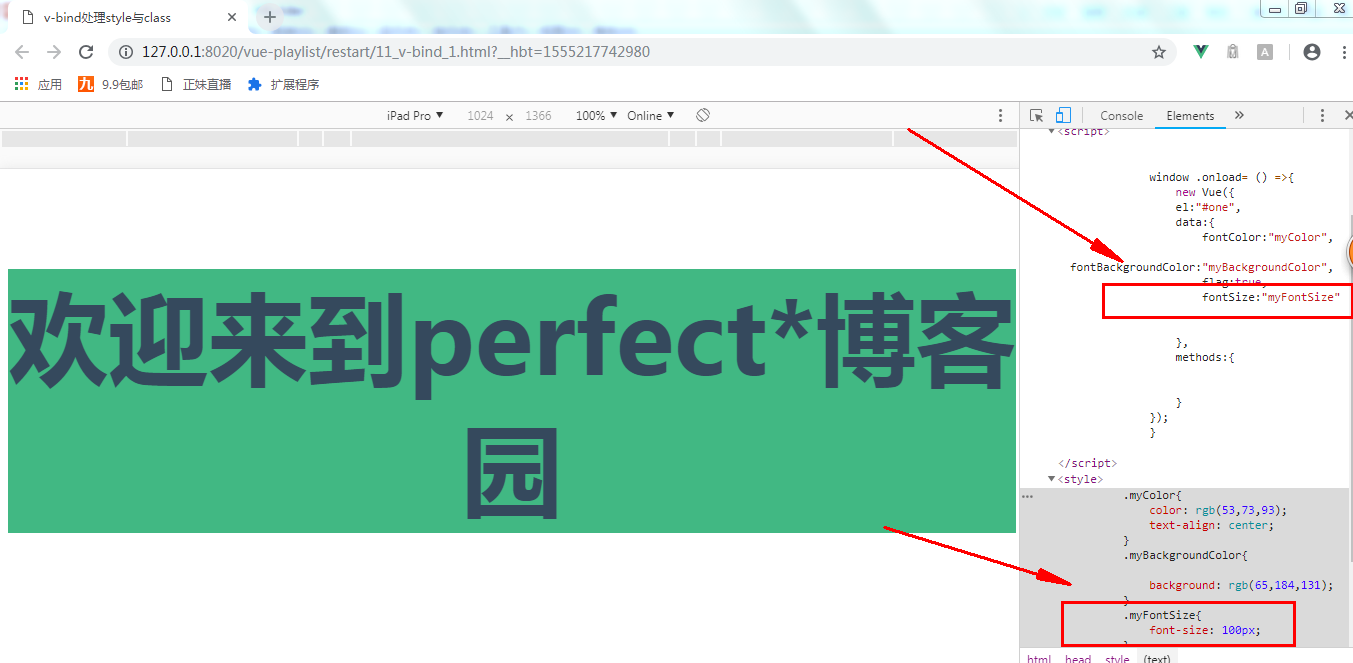
使用数组+json方式;

html:
<!--使用数组+json方式-->
<h3 :class="[fontSize,{myColor:flag,myBackgroundColor:flag}]">欢迎来到perfect*博客园</h3>
class中 写的是变量引入和json对象
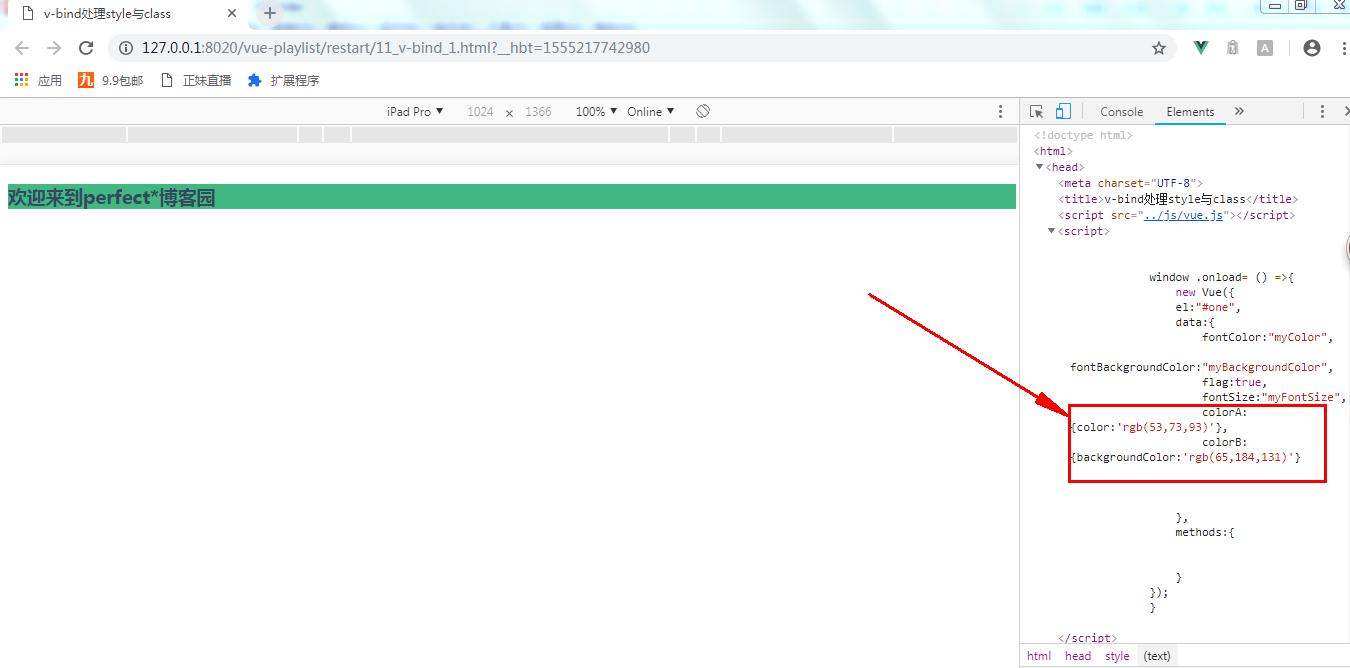
绑定style:

HTML:
<!--绑定style:-->
<h3 :style="[colorA,colorB]">欢迎来到perfect*博客园</h3>
可以通过数组引入多个,引入一个时就不需要数组了,同绑定class相同,只是定义变量的值不一样。
以上示例所有代码:

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>v-bind处理style与class</title> 6 <script src="../js/vue.js"></script> 7 8 <script> 9 10 11 window .onload= () =>{ 12 new Vue({ 13 el:"#one", 14 data:{ 15 fontColor:"myColor", 16 fontBackgroundColor:"myBackgroundColor", 17 flag:true, 18 fontSize:"myFontSize", 19 colorA:{color:'rgb(53,73,93)'}, 20 colorB:{backgroundColor:'rgb(65,184,131)'} 21 22 23 24 }, 25 methods:{ 26 27 28 } 29 }); 30 } 31 </script> 32 <style> 33 .myColor{ 34 color: rgb(53,73,93); 35 text-align: center; 36 } 37 .myBackgroundColor{ 38 39 background: rgb(65,184,131); 40 } 41 .myFontSize{ 42 font-size: 100px; 43 } 44 45 </style> 46 </head> 47 <body> 48 <div id="one"> 49 <!--普通的css引入--> 50 <!--<h3 class="myColor">Vue</h3>--> 51 52 <!--变量引入--> 53 <!--<h3 :class="fontColor">Vue</h3>--> 54 55 <!--以数组的形式引入多个--> 56 <!--<h3 :class="[fontColor,fontBackgroundColor]">欢迎来到perfect*博客园</h3>--> 57 58 <!--使用json方式--> 59 <!--<h3 :class="{myColor:flag,myBackgroundColor:!flag}">欢迎来到perfect*博客园</h3>--> 60 61 62 <!--使用数组+json方式--> 63 <!--<h3 :class="[fontSize,{myColor:flag,myBackgroundColor:flag}]">欢迎来到perfect*博客园</h3>--> 64 65 66 <!--绑定style:--> 67 <h3 :style="[colorA,colorB]">欢迎来到perfect*博客园</h3> 68 69 70 71 72 73 74 </div> 75 </body> 76 </html>
