AngularJS 通过被称为 指令 的新属性来扩展 HTML。
AngularJS 指令是扩展的 HTML 属性,带有前缀 ng-。
ng-app 指令初始化一个 AngularJS 应用程序。
ng-init 指令初始化应用程序数据。
ng-model 指令把元素值(比如输入域的值)绑定到应用程序。
示例:

代码:
<!DOCTYPE html> <html ng-app=""> <head> <meta charset="UTF-8"> <title>AngularJS的指令</title> <script type="text/javascript" src="js/angular.min.js" ></script> </head> <body> <div ng-init="Name='John'"> <p>请在输入框中输入:</p> <p>姓名:<input type="text" ng-model="Name"/></p> <p>你输入的姓名是:{{Name}}</p> </div> </body> </html>
数据绑定
上面的例子中的 {{ Name }} 表达式是一个 AngularJS 数据绑定表达式。AngularJS 中的数据绑定,同步了 AngularJS 表达式与 AngularJS 数据。{{ Name }} 是通过 ng-model="Name" 进行同步。
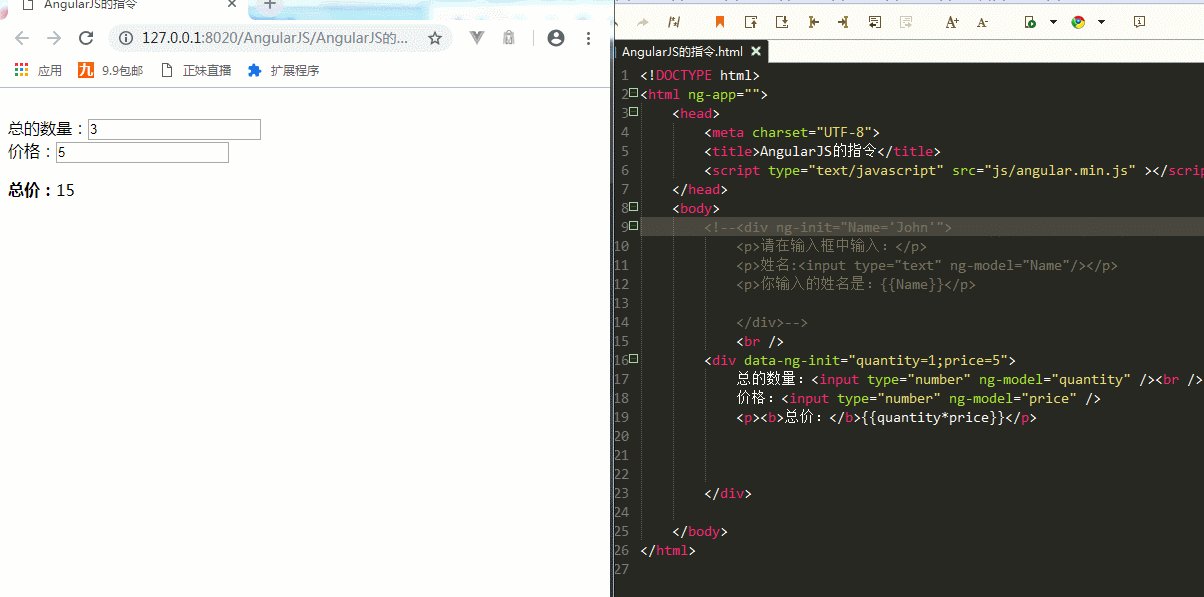
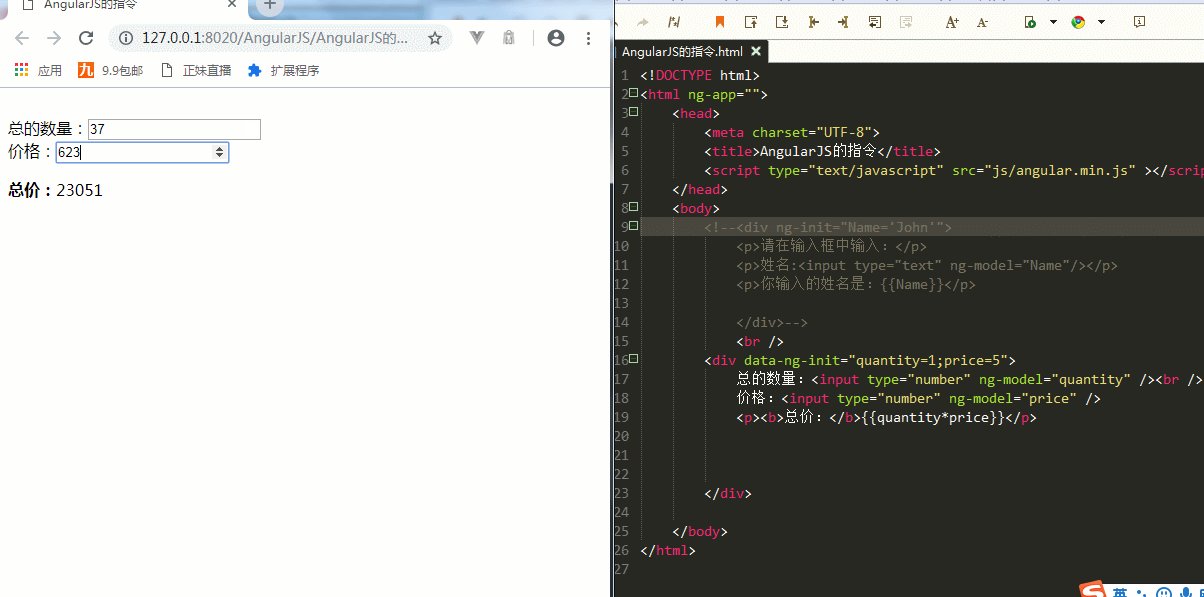
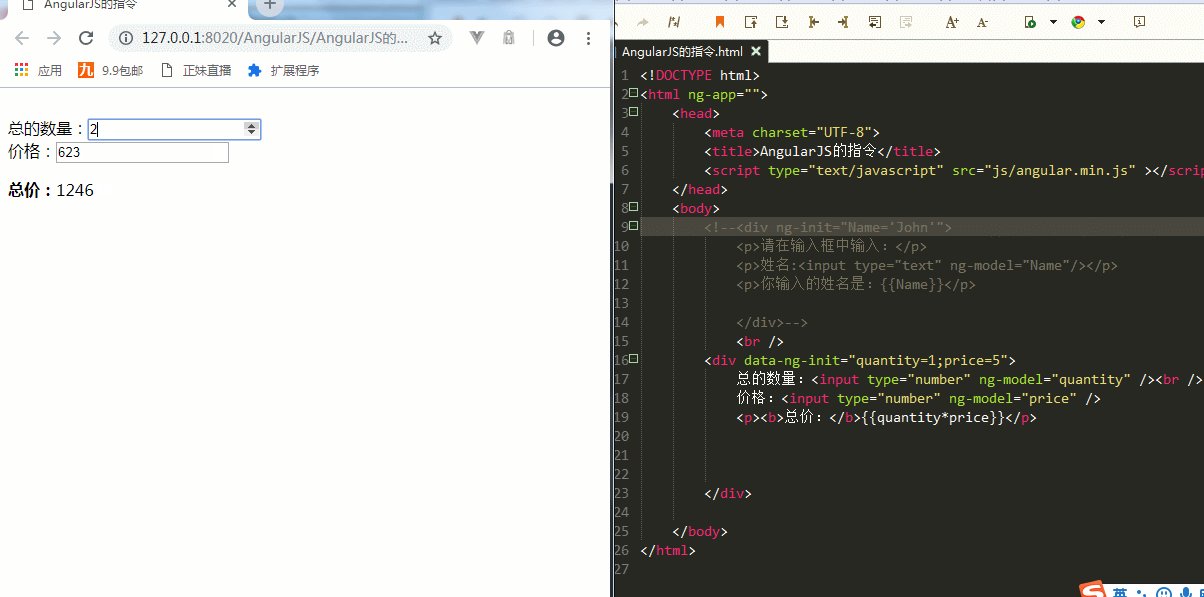
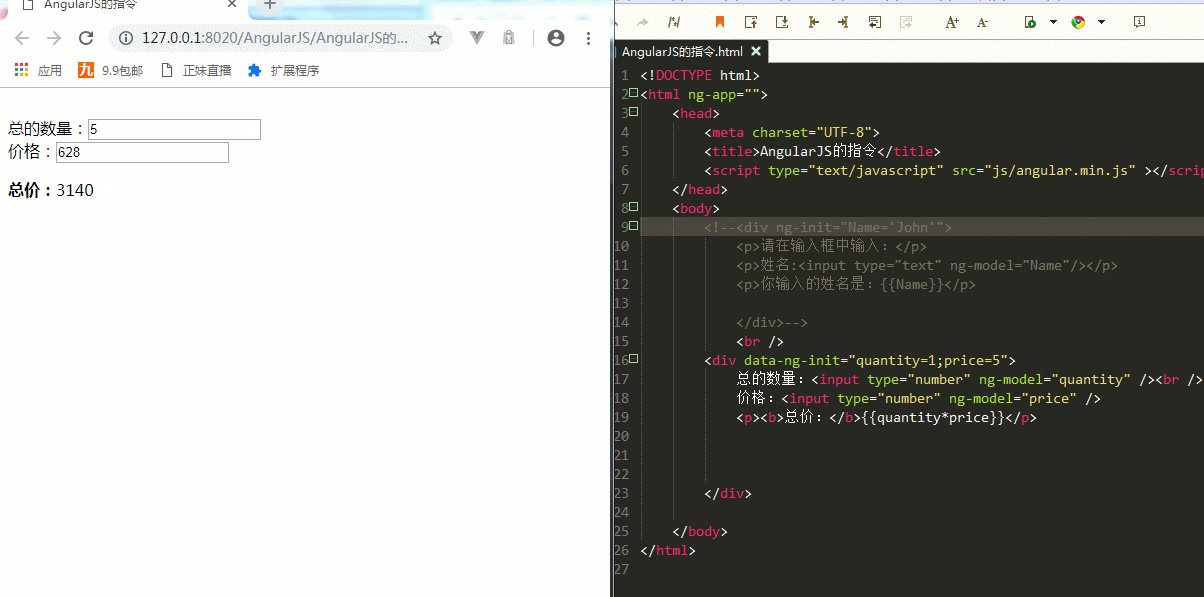
在下面的这个示例中,,两个文本域是通过两个 ng-model 指令同步的:

<div data-ng-init="quantity=1;price=5"> 总的数量:<input type="number" ng-model="quantity" /><br /> 价格:<input type="number" ng-model="price" /> <p><b>总价:</b>{{quantity*price}}</p> </div>
重复 HTML 元素
ng-repeat 指令会重复一个 HTML 元素:

代码:
<!--ng-repeat 指令会重复一个 HTML 元素:--> <div ng-init="Names=['perfect','Bob','lucy','cidy','keli']"> <p>ng-repeat 来循环一个数组</p> <ol> <li ng-repeat="x in Names"> {{x}} </li> </ol> </div>
当ng-repeat 指令用在一个对象数组上:

代码:
<div ng-init="message=[{name:'perfect',address:'fujian'},{name:'Bob',address:'beijin'},{name:'lucy',address:'guizhou'},{name:'cidy',address:'hunan'}]"> <p>ng-repeat 用在一个对象数组</p> <ol> <li ng-repeat="x in message"> {{'名字:'+x.name+' '+'地址:'+x.address}} </li> </ol> </div>
总结:
ng-app 指令:
1、定义了 AngularJS 应用程序的 根元素。
2、在网页加载完毕时会自动引导(自动初始化)应用程序。
ng-init 指令:
ng-init 指令为 AngularJS 应用程序定义了 初始值。
通常情况下,不使用 ng-init。可以使用一个控制器或模块来代替它。
ng-model 指令:
1、ng-model 指令 绑定 HTML 元素 到应用程序数据。
2、ng-model 指令也可以:
- 为应用程序数据提供类型验证(number、email、required)。
- 为应用程序数据提供状态(invalid、dirty、touched、error)。
- 为 HTML 元素提供 CSS 类。
- 绑定 HTML 元素到 HTML 表单。
ng-repeat 指令:
ng-repeat 指令对于集合中(数组中)的每个项会 克隆一次 HTML 元素。