数据库user信息:

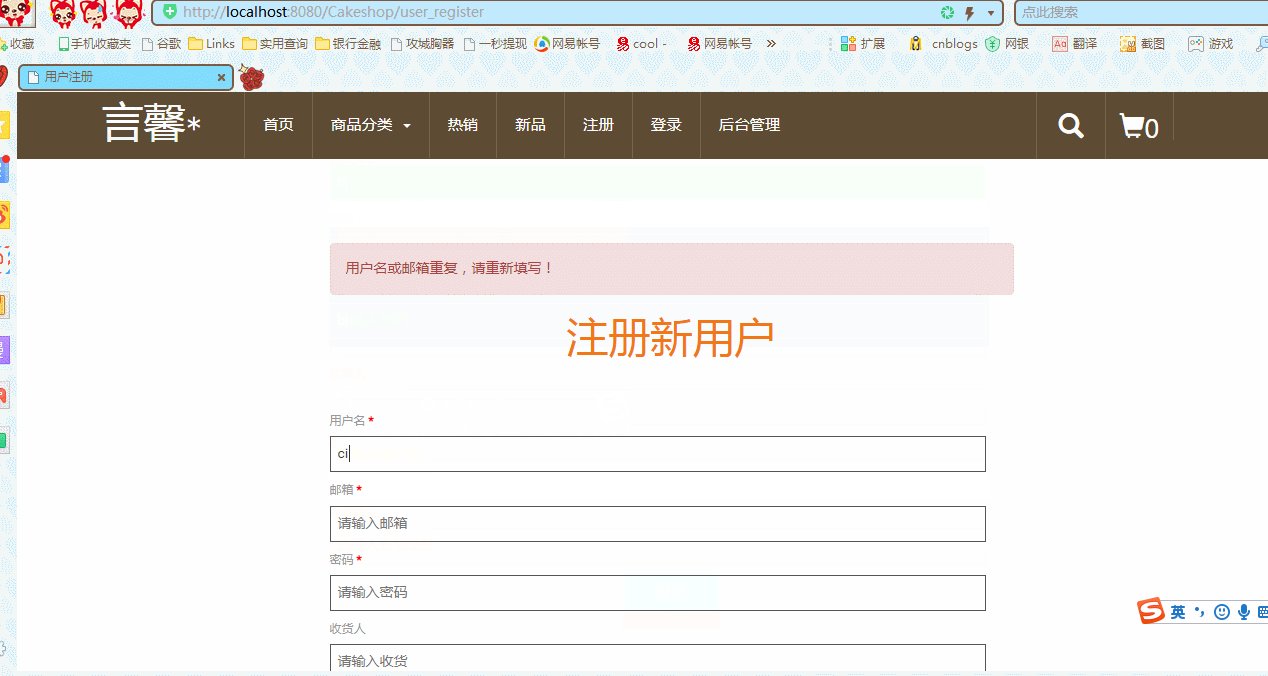
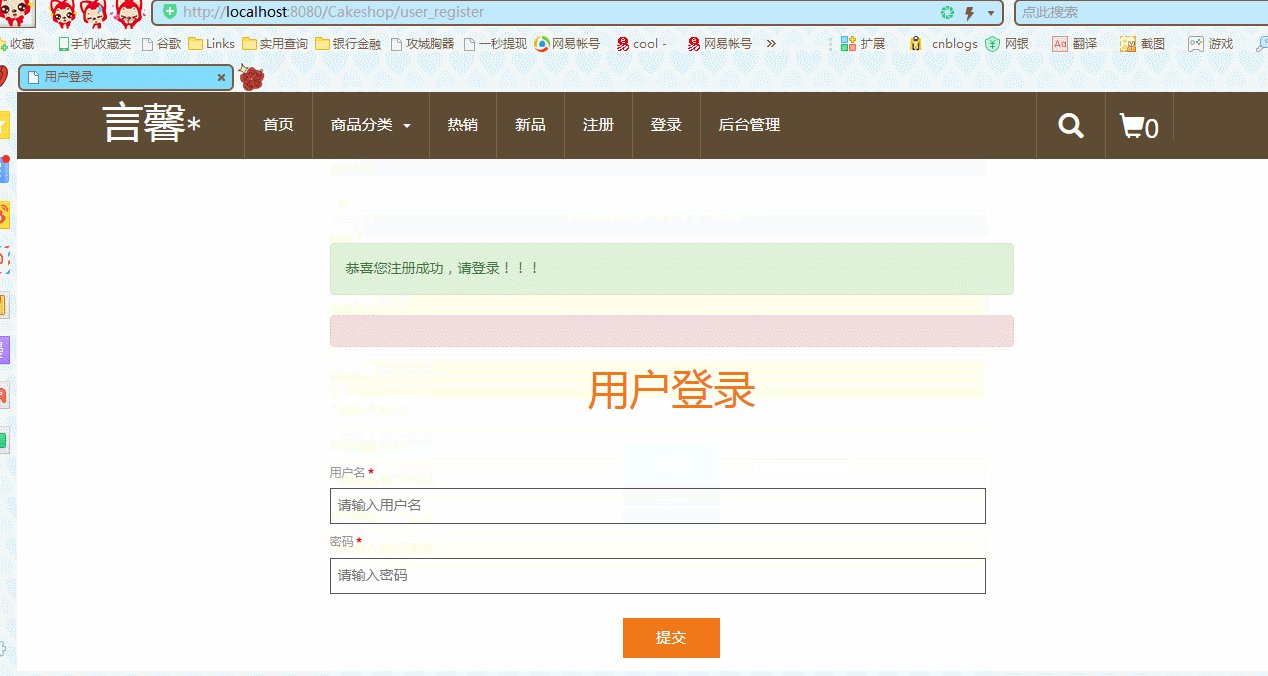
实现的效果:

在UserService.java中如果没有该邮箱或者用户名需要返回true
package com.guiyan.service; import java.sql.SQLException; import com.guiyan.dao.UserDao; import com.guiyan.model.User; public class UserService { private UserDao uDao = new UserDao(); public boolean register(User user) { try { if(uDao.isUsernameExist(user.getUsername())) { return false; } if(uDao.isEmailExist(user.getEmail())) { return false; } uDao.addUser(user); return true; } catch (SQLException e) { // TODO Auto-generated catch block e.printStackTrace(); } return false; } }
将UserRegisterServlet.java再一次的进行修改:
package com.guiyan.servlet; import java.io.IOException; import java.lang.reflect.InvocationTargetException; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import org.apache.commons.beanutils.BeanUtils; import com.guiyan.model.User; import com.guiyan.service.UserService; /** * Servlet implementation class UserRegisterServlet */ @WebServlet("/user_register") public class UserRegisterServlet extends HttpServlet { private UserService uService = new UserService(); /** * @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response) */ protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { User user = new User(); try { BeanUtils.copyProperties(user, request.getParameterMap()); } catch (IllegalAccessException e) { // TODO Auto-generated catch block e.printStackTrace(); } catch (InvocationTargetException e) { // TODO Auto-generated catch block e.printStackTrace(); } if(uService.register(user)) { request.setAttribute("msg", "恭喜您注册成功,请登录!!!"); request.getRequestDispatcher("user_login.jsp").forward(request, response); }else { request.setAttribute("msg", "用户名或邮箱重复,请重新填写!"); request.getRequestDispatcher("user_register.jsp").forward(request, response); } } }
 user_register.jsp
user_register.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %> <!DOCTYPE html> <html> <head> <title>用户登录</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <link type="text/css" rel="stylesheet" href="css/bootstrap.css"> <link type="text/css" rel="stylesheet" href="css/style.css"> <script type="text/javascript" src="js/jquery.min.js"></script> <script type="text/javascript" src="js/bootstrap.min.js"></script> <script type="text/javascript" src="js/simpleCart.min.js"></script> </head> <body> <jsp:include page="/header.jsp"></jsp:include> <!--account--> <div class="account"> <div class="container"> <div class="register"> <c:if test="${!empty msg }"> <div class="alert alert-success"> ${msg} </div> </c:if> <div class="alert alert-danger"></div> <form action="login.action" method="post"> <div class="register-top-grid"> <h3>用户登录</h3> <div class="input"> <span>用户名 <label style="color:red;">*</label></span> <input type="text" name="user.username" placeholder="请输入用户名" required="required"> </div> <div class="input"> <span>密码 <label style="color:red;">*</label></span> <input type="text" name="user.password" placeholder="请输入密码" required="required"> </div> <div class="clearfix"> </div> </div> <div class="register-but text-center"> <input type="submit" value="提交"> <div class="clearfix"> </div> </div> </form> <div class="clearfix"> </div> </div> </div> </div> <!--//account--> <!--footer--> <jsp:include page="/footer.jsp"></jsp:include> <!--//footer--> </body> </html>
下面这段代码表示如果不为空的时候就将其信息显示出来:
<c:if test="${!empty msg }"> <div class="alert alert-success"> ${msg} </div> </c:if>
