若要模拟window系统的“回收站”功能,具体的要求如下:
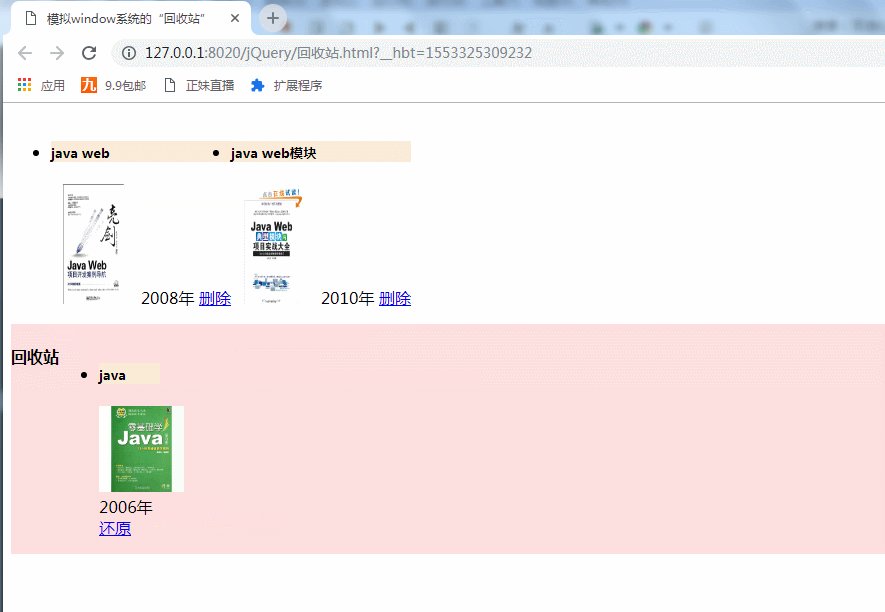
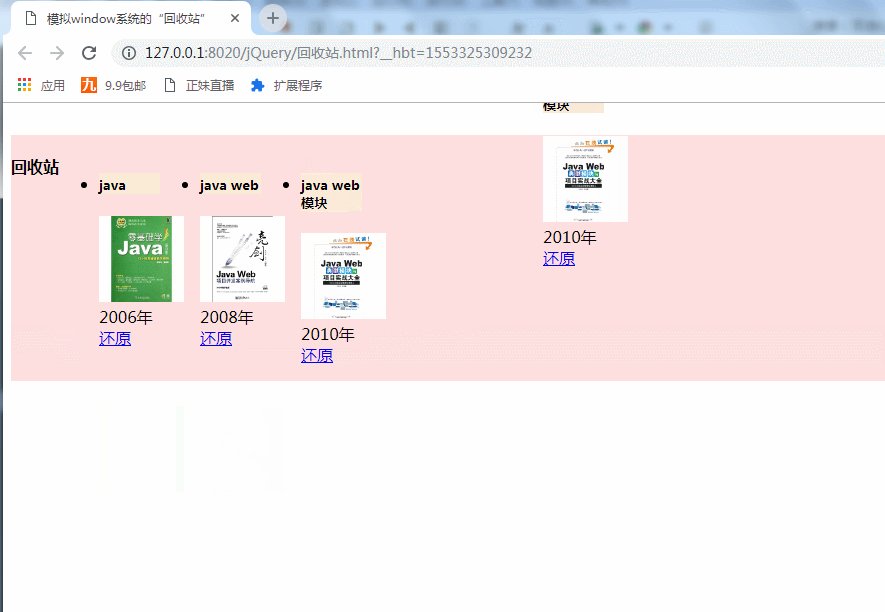
- 对于列表中的图片,可以通过拖动或单击“删除”的链接,以动画的方式移至“回收站”。
- 对于“回收站的图片”,可以通过拖动和单击“还原”的链接,以动画的方式“还原”到图片列表。
最终效果:

在图片列表中,本来当鼠标单击图片时,出现鼠标的移动样式,就可以直接将图片删除拖动到“回收站”,可是不知道为什么还原的实现了,删除的不行。。。。。。当然删除与还原都可以达到其效果。
为了便于实现拖动和拖放的功能,需要引入jQuery UI插件中的js文件:
<script src="js/jquery-3.2.1.js"></script> <script src="js/jquery-ui.js"></script> <link rel="stylesheet" href="css/jquery-ui.css">
上面导入的js文件中,jquery-ui.js为jQuery UI的核心库,jquery-ui.css为核心样式文件
实现“回收站”,具体代码如下:

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>模拟window系统的“回收站”</title> 6 <script src="js/jquery-3.2.1.js"></script> 7 <script src="js/jquery-ui.js"></script> 8 <link rel="stylesheet" href="css/jquery-ui.css"> 9 10 <script type="text/javascript"> 11 $(function() { 12 //使用变量缓存DOM对象 13 var $photo = $("#photo"); 14 var $trash = $("#trash"); 15 16 //可以拖动包含图片的表项标记 17 $("li", $photo).draggable({ 18 revert: "invalid", // 在拖动过程中,停止时将返回原来位置 19 helper: "clone", //以复制的方式拖动 20 cursor: "move" 21 }); 22 23 //将相册中的图片拖动到回收站 24 $trash.droppable({ 25 accept: "#photo li", 26 activeClass: "highlight", 27 drop: function(event, ui) { 28 deleteImage(ui.draggable); 29 } 30 }); 31 32 //将回收站中的图片还原至相册 33 $photo.droppable({ 34 accept: "#trash li", 35 activeClass: "active", 36 drop: function(event, ui) { 37 recycleImage(ui.draggable); 38 } 39 }); 40 41 //自定义图片从相册中删除到回收站的函数 42 var recyclelink = "<a href='#' title='从回收站还原' class='phrefresh'>还原</a>"; 43 function deleteImage($item) { 44 $item.fadeOut(function() { 45 var $list = $("<ul class='photo reset'/>").appendTo($trash); 46 $item.find("a.phtrash").remove(); 47 $item.append(recyclelink).appendTo($list).fadeIn(function() { 48 $item 49 .animate({ "61px" }) 50 .find("img") 51 .animate({ height: "86px" }); 52 }); 53 }); 54 } 55 56 //自定义图片从回收站还原至相册时的函数 57 var trashlink = "<a href='#' title='放入回收站' class='phtrash'>删除</a>"; 58 function recycleImage($item) { 59 $item.fadeOut(function() { 60 $item 61 .find("a.phrefresh") 62 .remove() 63 .end() 64 .css("width", "85px") 65 .append(trashlink) 66 .find("img") 67 .css("height", "120px") 68 .end() 69 .appendTo($photo) 70 .fadeIn(); 71 }); 72 } 73 74 //根据图片所在位置绑定删除或还原事件 75 $("ul.photo li").click(function(event) { 76 var $item = $(this), 77 $target = $(event.target); 78 if ($target.is("a.phtrash")) { 79 deleteImage($item); 80 } else if ($target.is("a.phrefresh")) { 81 recycleImage($item); 82 } 83 return false; 84 }); 85 }); 86 </script> 87 </head> 88 <body> 89 <div class="phframe"> 90 <!--图片列表--> 91 <ul id="photo" class="photo" style="display: flex; flex-direction: row;"> 92 <li class="photoframecontent photoframetr"> 93 <h5 class="photoframeheader" style="background-color: #FAEBD7;">java</h5> 94 <!--图片标题--> 95 <img src="img/img01.jpg" alt="2006年图书作品" width="85" height="120" /> 96 <!--加载图片--> 97 <span>2006年</span> 98 <!--显示图片信息--> 99 <a href="#" title="放入回收站" class="phtrash" >删除</a> 100 <!--删除链接--> 101 </li> 102 <li class="photoframecontent photoframetr"> 103 <h5 class="photoframeheader" style="background-color: #FAEBD7;">java web</h5> 104 <img src="img/img02.jpg" alt="2008年图书作品" width="85" height="120" /> <span>2008年</span> <a href="#" title="放入回收站" class="phtrash">删除</a> </li> 105 <li class="photoframecontent photoframetr"> 106 <h5 class="photoframeheader" style="background-color: #FAEBD7;">java web模块</h5> 107 <img src="img/img03.jpg" alt="2010年图书作品" width="85" height="120" /> <span>2010年</span> <a href="#" title="放入回收站" class="phtrash">删除</a> </li> 108 </ul> 109 <!--回收站--> 110 <div id="trash" class="photoframecontent" style="border: #000000; background-color: #FDDFDF; display: flex; flex-direction: row;"> 111 <h4 class="photoframeheader">回收站</h4> 112 113 </div> 114 115 116 </div> 117 </body> 118 </html>
为了获取图片列表和回收站对象:
var $photo = $("#photo"); var $trash = $("#trash");
在$photo对象中查找<li>元素集,然后通过draggleable()方法设置获取的对象可以进行活动:
$("li", $photo).draggable({
revert: "invalid", // 在拖动过程中,停止时将返回原来位置
helper: "clone", //以复制的方式拖动
cursor: "move"
});
实现代码将图片拖入到‘回收站’,主要通过droppable()方法来实现,首先通过accept设置对象$trash的接收对象为‘#photo li’,然后通过drop设置图片拖动到‘回收站’时触发函数deleteImage();
$trash.droppable({ accept: "#photo li", activeClass: "highlight", drop: function(event, ui) { deleteImage(ui.draggable); } });
在这里的deleteImage()方法,主要实现将图片从图片列表里删除拖动到'回收站’。
//将回收站中的图片还原至相册 $photo.droppable({ accept: "#trash li", activeClass: "active", drop: function(event, ui) { recycleImage(ui.draggable); } });
实现将两个自定义的函数deleteImage()和recycleImage()绑定删除和还原事件:
//根据图片所在位置绑定删除或还原事件 $("ul.photo li").click(function(event) { var $item = $(this), $target = $(event.target); if ($target.is("a.phtrash")) { deleteImage($item); } else if ($target.is("a.phrefresh")) { recycleImage($item); } return false; });
