使用框架切分网页
效果:

代码:

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 </head> 7 <body> 8 frame_a 9 </body> 10 </html>

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> frame_2 </body> </html>

<html> <frameset rows="25%,75%"> <frame src="frame_a.html" name="framea" /> <frame src="frame_2.html" name="frame2" /> </frameset> </html>
<frameset></frameset>中的rows="25%,75%"可以同时加载上下两个页面,上面的那个页面占整个页面的1/4,下面的那个页面占3/4.,也可以分为多个页面。
框架的多种切分方法
效果:

代码:

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 </head> 7 <body> 8 9 frame3 10 </body> 11 </html>

<html> <frameset rows="25%,*"> <frame src="frame_a.html" name="framea" /> <frameset cols="25%,*"> <frame src="frame_2.html" name="frame2" /> <frame src="frame_3.html" name="frame3" /> </frameset> </frameset> </html>
在代码中的rows="25%,*",cols="25%,*"中的*表示剩余的比例。cols表示垂直分页,rows表示上下分页。
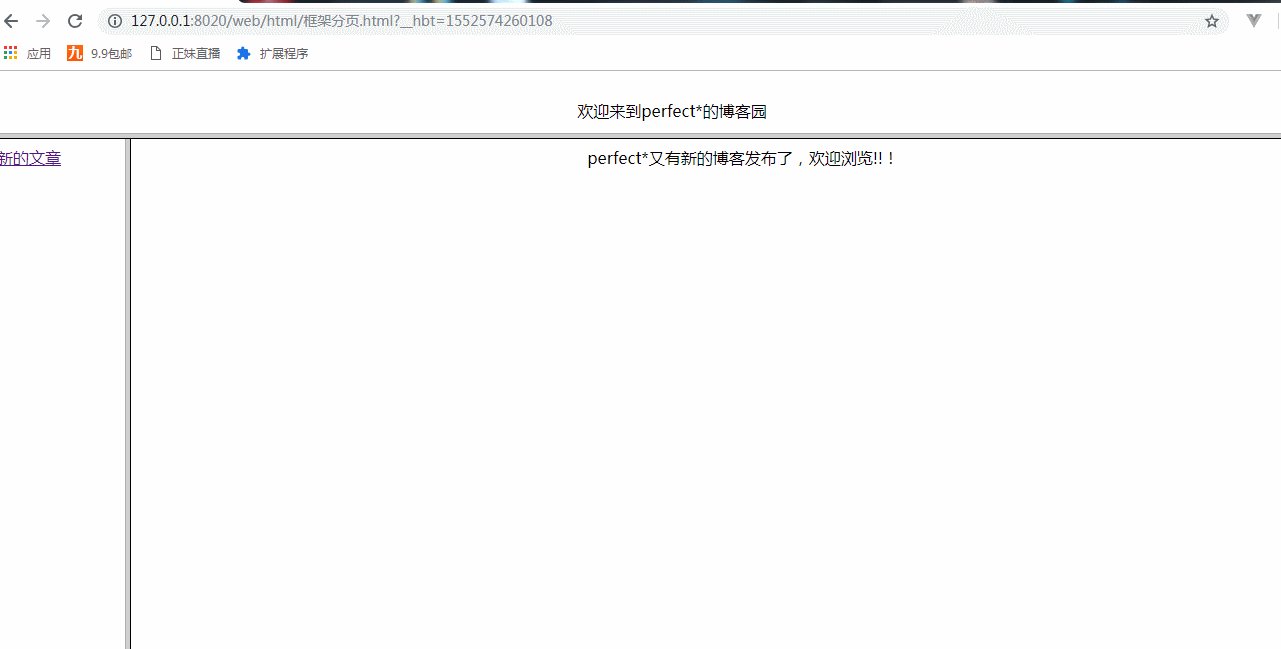
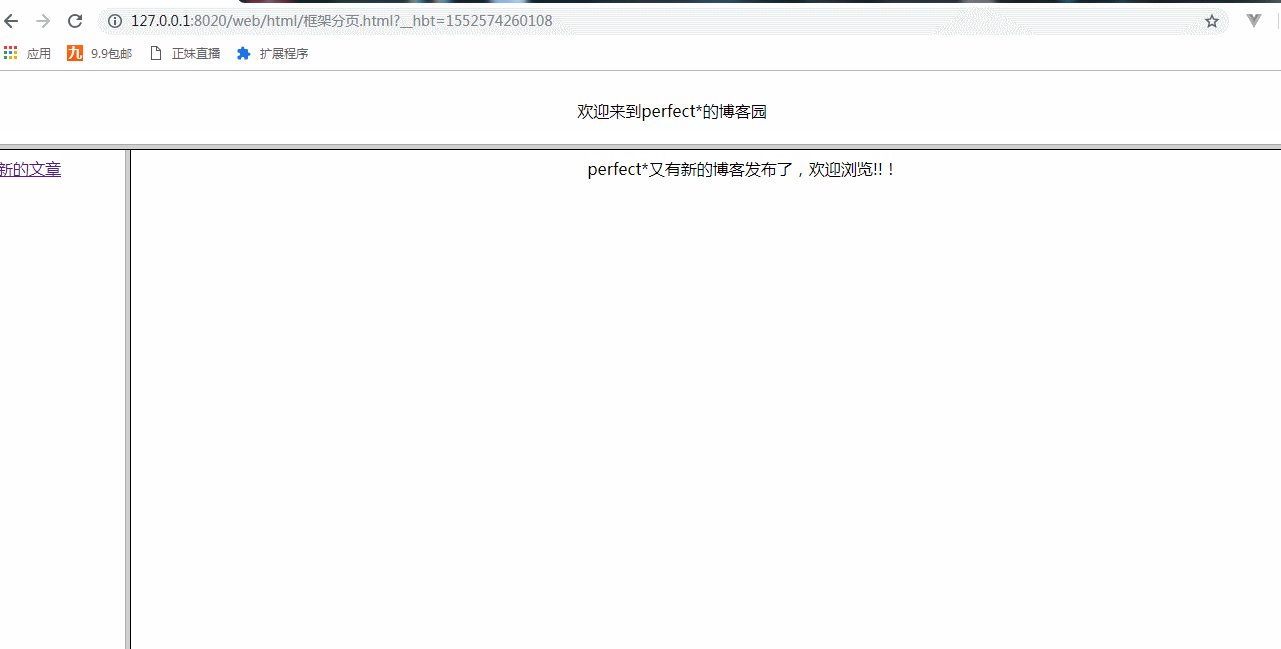
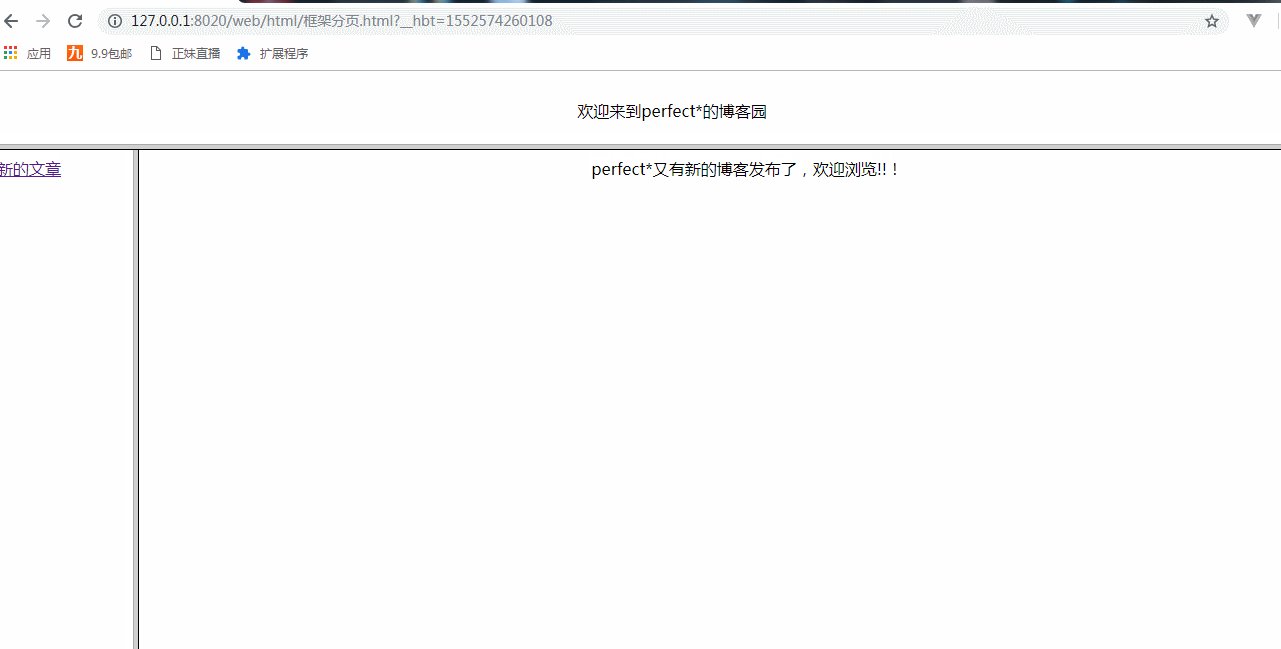
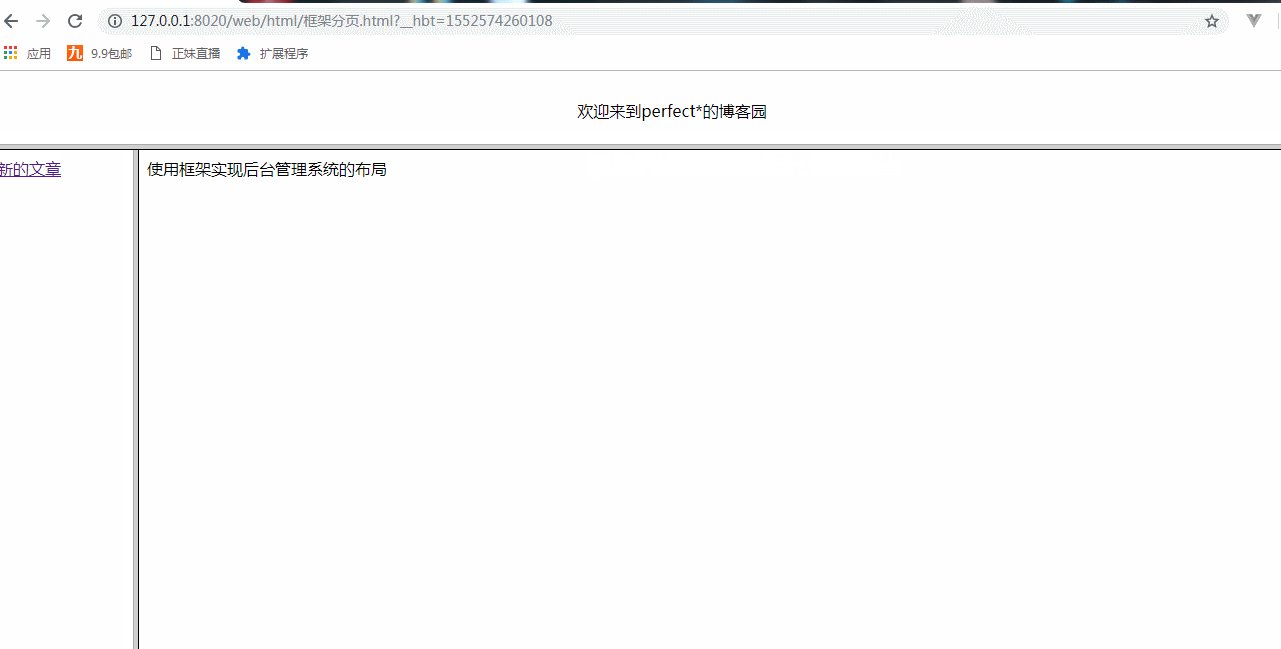
使用框架实现后台管理系统的布局
效果:

代码:

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body > <div align="center"> <br /> 欢迎来到perfect*的博客园 </div> </body> </html>

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 </head> 7 <body> 8 <a href="apart.html" target="right">新的文章</a><!--这里的right来自于框架中frame定义的name属性值--> 9 </body> 10 </html>

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 </head> 7 <body> 8 <div align="center"> 9 perfect*又有新的博客发布了,欢迎浏览!!! 10 </div> 11 12 </body> 13 </html>

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> 使用框架实现后台管理系统的布局 </body> </html>

<html> <frameset rows="10%,*"> <frame src="top.html" name="top" /> <frameset cols="10%,*"> <frame src="left.html" name="left" /> <frame src="right.html" name="right" /> </frameset> </frameset> </html>
使用框架实现后台管理系统的布局.html中的target属性实现了在其它网页显示另一个网页的内容。
