Firefox扩展开发 - 为扩展添加图标
本文目标:为我们的第一个扩展添加一个个性图标,并在工具栏显示
系统环境:Windows、Linux和macOS任一,最新版的Firefox浏览器,本文创建时,Firefox版本为89.0.2。
上文中,我们创建了一个Firefox扩展,但是除了百度页面被加了一个边框外,我们的扩展好像不存在,现在我们开始为它添加一个工具栏图标,刷一波存在感吧。
添加图标文件
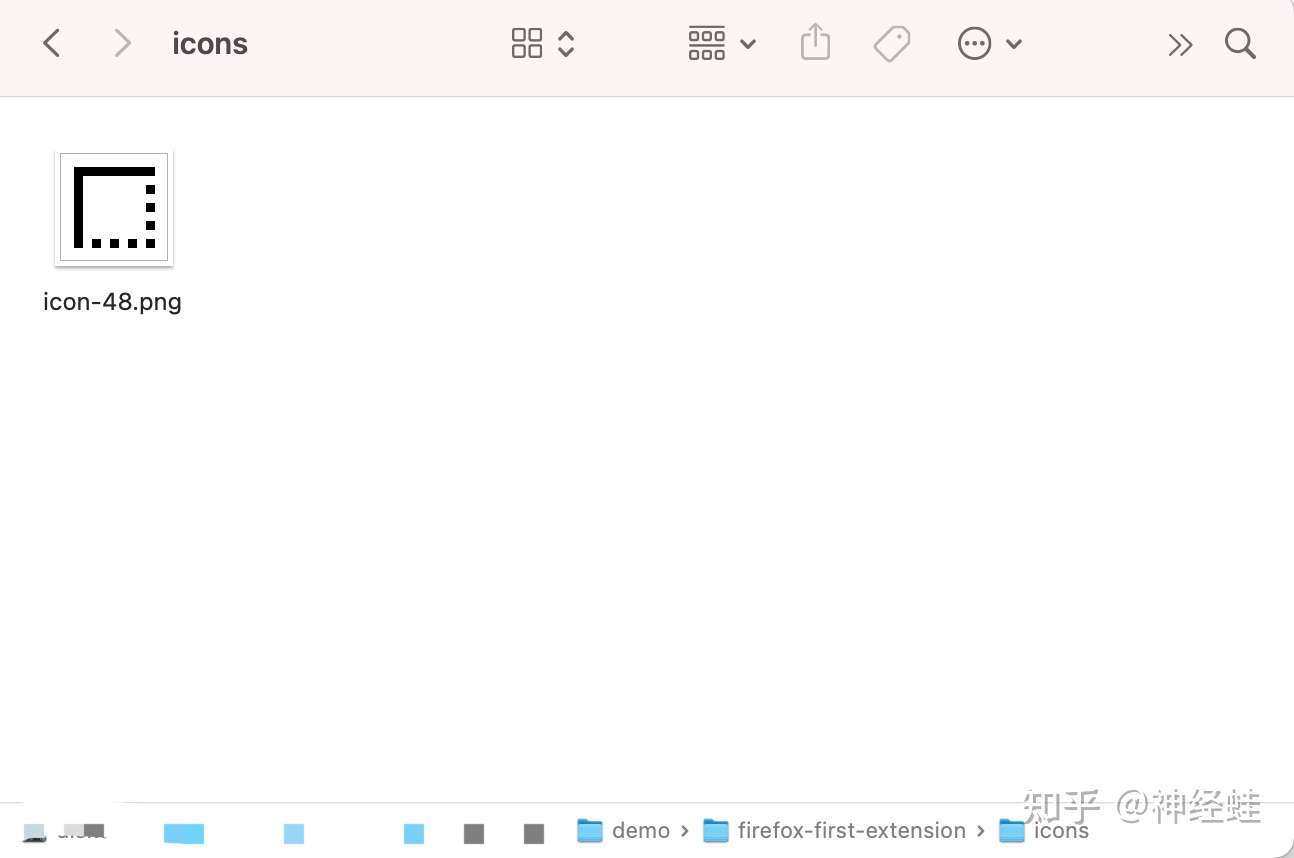
在文件夹firefox-first-extension中创建一个名为icons的新文件夹,并在文件夹中保存一个名为“icon-48.png”,大小为48x48像素的图片文件。如果你没有合适的文件,可以使用下面这个:
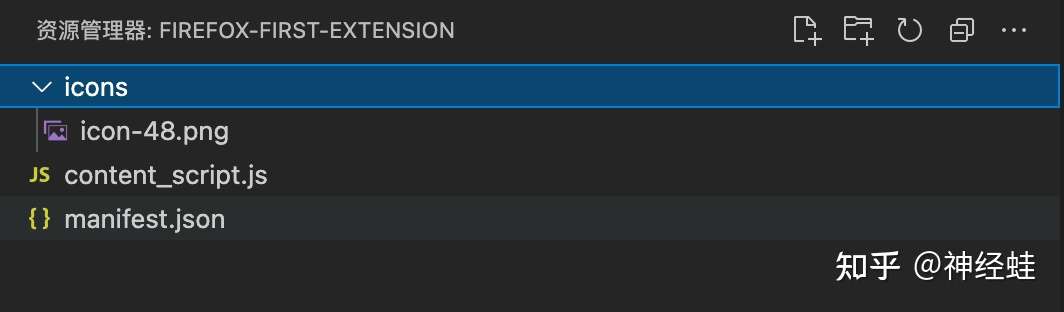
文件夹看起来像这个样子


编辑manifest.json
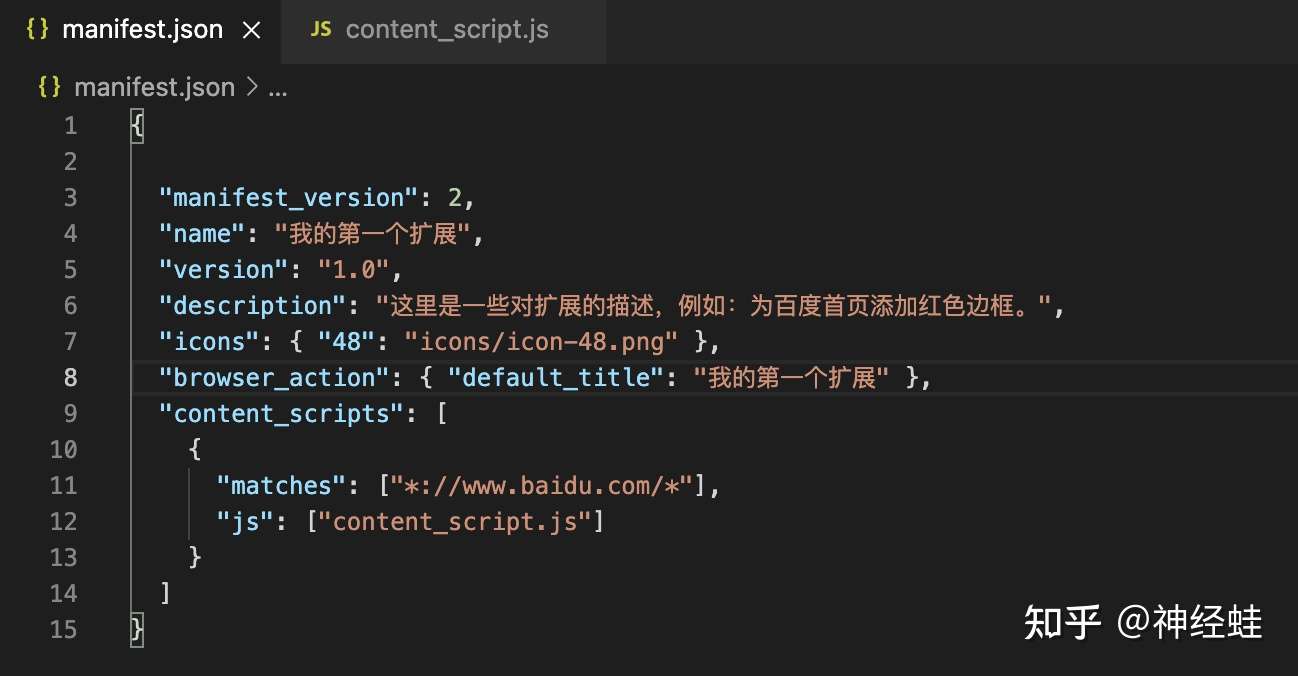
使用你喜欢代码编辑器打开manifest.json文件,添加代码,然后保存:
"icons": { "48": "icons/icon-48.png" },
"browser_action": { "default_title": "我的第一个扩展" },
预览效果
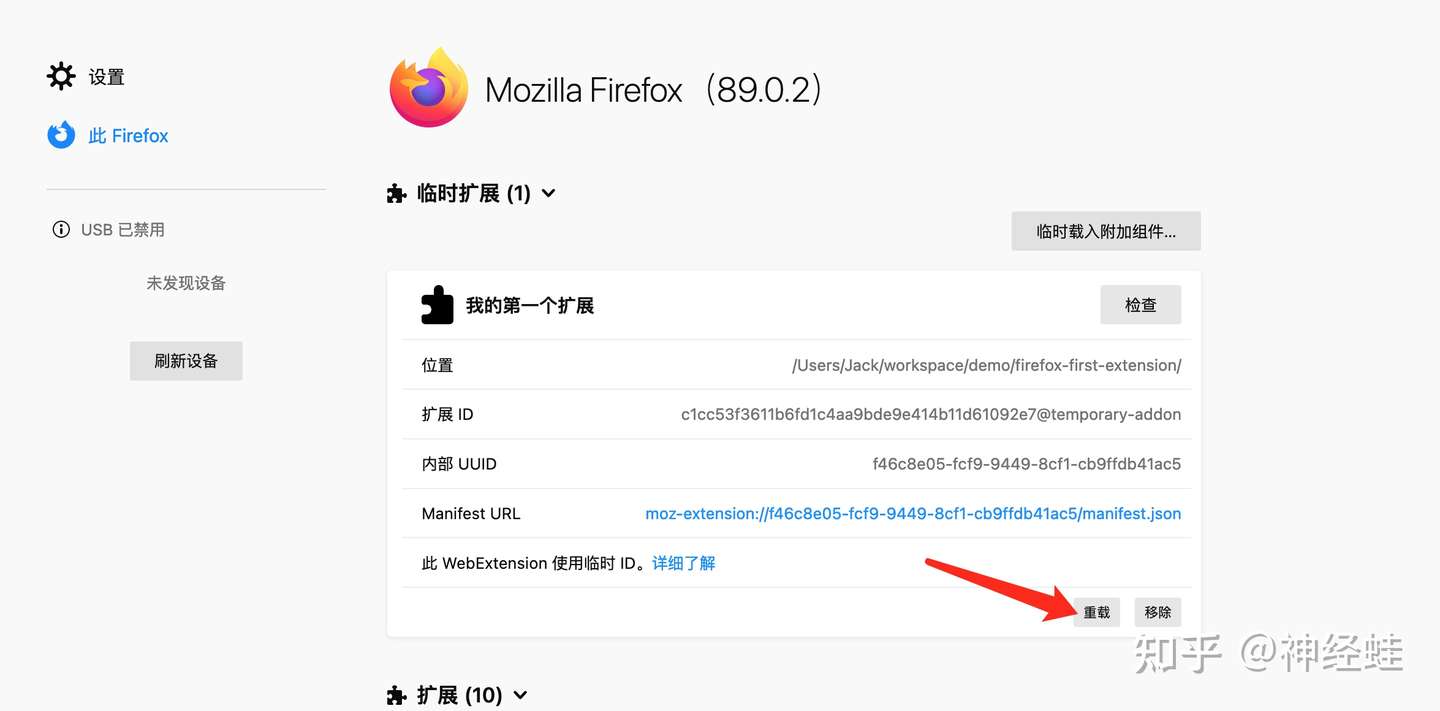
回到我们的扩展调试页面,如果你在此之前关闭了这个页面,也可以直接访问地址:about:debugging#/runtime/this-firefox,点击“重载按钮”:

如果你在完成上篇文章后重启过浏览器,则需要重新加载扩展。
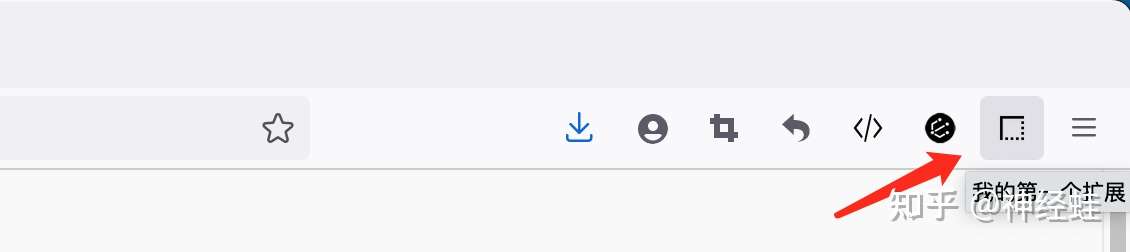
留意看下右上角的浏览器工具栏:

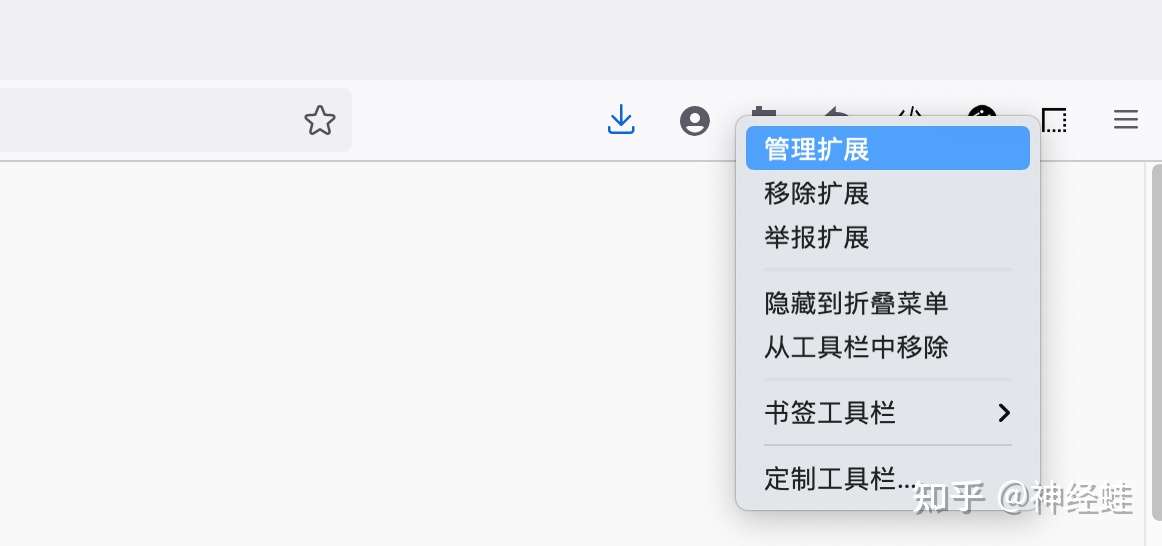
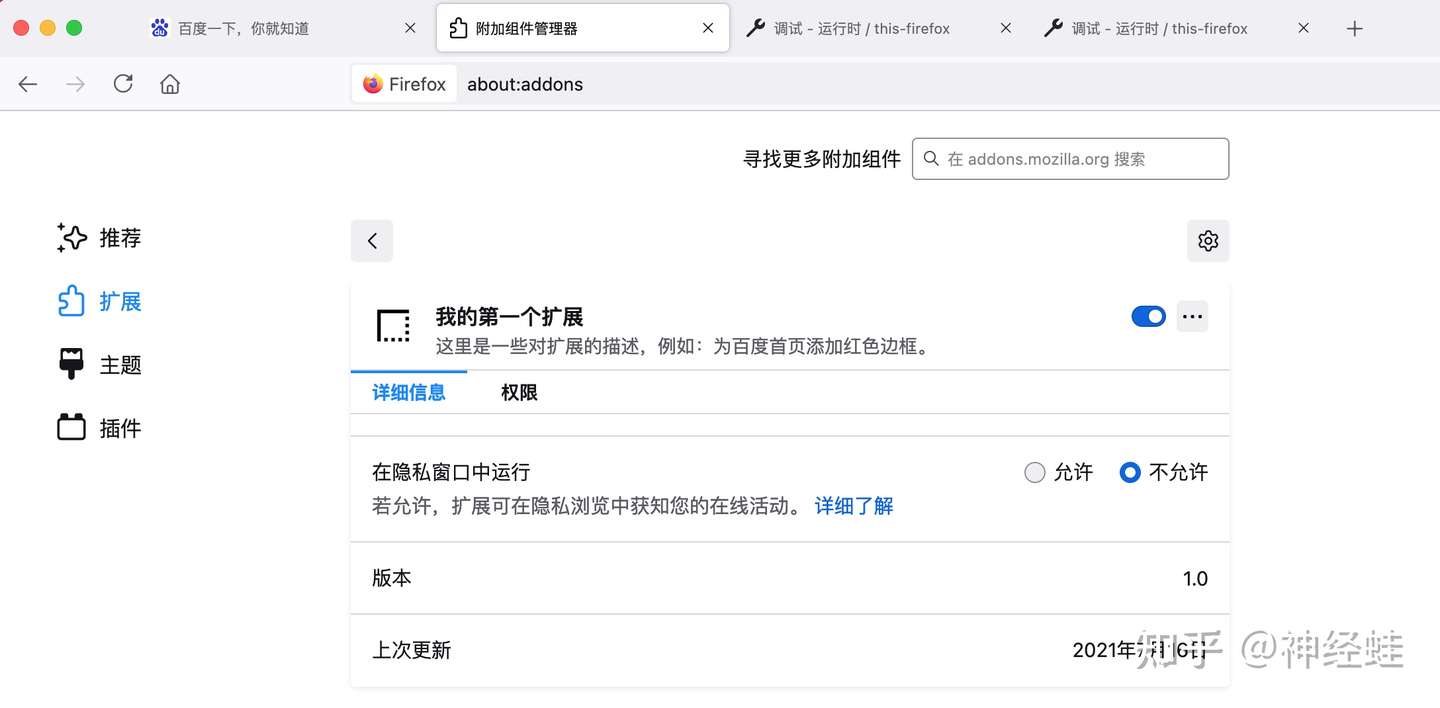
在扩展图标上点击右键 -> 管理扩展,可以对我们的扩展的权限进行一些配置。


结束语
本文中,我们为扩展添加了一个示例的图标,并显示在浏览器工具栏中。下一步,我们将为这个按钮添加动作,没点击一次,百度首页的边框就会变化一个颜色,让我们一起期待吧。
本文创建于2021.07.16,内容具有时效性,如果您发现本文存在错误、遗漏或过时的内容,欢迎在评论区留言指正,让我们一起进步。
发布于 2021-07-16 17:39