JS windows --浏览器对象模型
1.Windows对象
所有浏览器都支持 window 对象。它表示浏览器窗口。
所有 JavaScript 全局对象、函数以及变量均自动成为 window 对象的成员。
全局变量是 window 对象的属性。
全局函数是 window 对象的方法。
2.windows尺寸
有三种方法能够确定浏览器窗口的尺寸(浏览器的视口,不包括工具栏和滚动条)。
对于Internet Explorer、Chrome、Firefox、Opera 以及 Safari:
- window.innerHeight - 浏览器窗口的内部高度
- window.innerWidth - 浏览器窗口的内部宽度
对于 Internet Explorer 8、7、6、5:
- document.documentElement.clientHeight
- document.documentElement.clientWidth
或者
- document.body.clientHeight
- document.body.clientWidth
1 <script type="text/javascript"> 2 var w=window.innerWidth 3 ||document.documentElement.clientWidth 4 ||document.body.clientWidth 5 6 var h=window.innerHeight 7 ||document.documentElement.clientHeight 8 ||document.body.clientHeight 9 document.write("浏览器宽为"+w+",高为"+h); 10 </script>
3.其他 Window 方法
一些其他方法:
- window.open() - 打开新窗口
- window.close() - 关闭当前窗口
- window.moveTo() - 移动当前窗口
- window.resizeTo() - 调整当前窗口的尺寸
JS screen:屏幕可用高度与宽度
1.Window Screen 可用宽度
screen.availWidth 属性返回访问者屏幕的宽度,以像素计,减去界面特性,比如窗口任务栏
document.write("可用宽度"+screen.availWidth);
2.Window Screen 可用高度
screen.availHeight 属性返回访问者屏幕的高度,以像素计,减去界面特性,比如窗口任务栏。
document.write("可用高度"+screen.availHeight);
JS location
window.location 对象用于获得当前页面的地址 (URL),并把浏览器重定向到新的页面
1.Window Location
window.location 对象在编写时可不使用 window 这个前缀。
一些例子:
- location.hostname 返回 web 主机的域名
- location.pathname 返回当前页面的路径和文件名
- location.port 返回 web 主机的端口 (80 或 443)
- location.protocol 返回所使用的 web 协议(http:// 或 https://)
2.Window Location Href
location.href 属性返回当前页面的 URL。
document.write(location.href);
3.Window Location Pathname
location.pathname 属性返回 URL 的路径名。
document.write(location.pathname+"<br/>");
4.Window Location Assign
location.assign() 方法加载新的文档。
location.assign("1.gif");
JS history
1.Window History Back
history.back() 方法加载历史列表中的前一个 URL。
这与在浏览器中点击后退按钮是相同的:
history.back();
2.Window History Forward
history forward() 方法加载历史列表中的下一个 URL。
这与在浏览器中点击前进按钮是相同的:
history.forward();
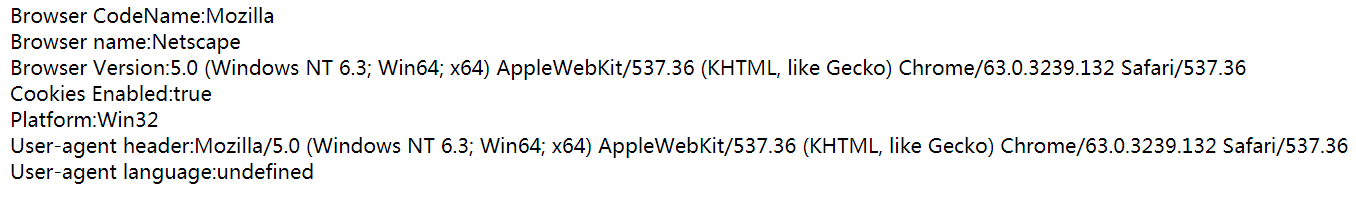
JS navigator
window.navigator 对象包含有关访问者浏览器的信息。
来自 navigator 对象的信息具有误导性,不应该被用于检测浏览器版本,这是因为:
- navigator 数据可被浏览器使用者更改
- 浏览器无法报告晚于浏览器发布的新操作系统
<script type="text/javascript"> document.write("Browser CodeName:"+navigator.appCodeName+"<br/>"); document.write("Browser name:"+navigator.appName+"<br/>"); document.write("Browser Version:"+navigator.appVersion+"<br/>"); document.write("Cookies Enabled:"+navigator.cookieEnabled+"<br/>"); document.write("Platform:"+navigator.platform+"<br/>"); document.write("User-agent header:"+navigator.userAgent+"<br/>"); document.write("User-agent language:"+navigator.systemLanguage+"<br/>"); </script>

JS消息框
可以在 JavaScript 中创建三种消息框:警告框、确认框、提示框。
1.警告框
警告框经常用于确保用户可以得到某些信息。
当警告框出现后,用户需要点击确定按钮才能继续进行操作。
alert("警告框");

2.确认框
确认框用于使用户可以验证或者接受某些信息。
当确认框出现后,用户需要点击确定或者取消按钮才能继续进行操作。
如果用户点击确认,那么返回值为 true。如果用户点击取消,那么返回值为 false。
confirm("确认框");

1 <body> 2 <button onclick="myfunction()">show a confirm box</button> 3 <script type="text/javascript"> 4 function myfunction(){ 5 var r=confirm("请选择一个按钮"); 6 if(r==true){ 7 alert("您选择了确认"); 8 } 9 else{ 10 alert("您选择了取消"); 11 } 12 } 13 </script> 14 </body>
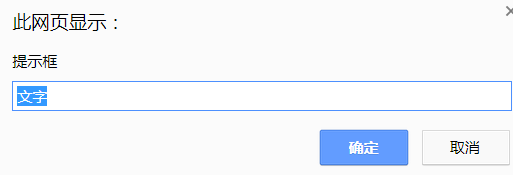
3.提示框
提示框经常用于提示用户在进入页面前输入某个值。
当提示框出现后,用户需要输入某个值,然后点击确认或取消按钮才能继续操纵。
如果用户点击确认,那么返回值为输入的值。如果用户点击取消,那么返回值为 null
var x=prompt("提示框");
document.write(x);

var x=prompt("提示框","文字");

1 <body> 2 <button onclick="myfunction()">显示提示框</button> 3 <script type="text/javascript"> 4 function myfunction(){ 5 var r=prompt("请输入您的名字","Sam"); 6 if(r!=null&&r!=""){ 7 document.write("你好"+r+"!"); 8 } 9 } 10 </script> 11 </body>
4.带折行的警告框
alert("再次向您问好!在这里,我们向您演示" + ' ' + "如何向警告框添加折行。")

JS计时
通过使用 JavaScript,我们有能力做到在一个设定的时间间隔之后来执行代码,而不是在函数被调用后立即执行。我们称之为计时事件
在 JavaScritp 中使用计时事件是很容易的,两个关键方法是:
- setTimeout():未来的某时执行代码
- clearTimeout():取消setTimeout()
- 1.setTimeout()方法
setTimeout() 方法会返回某个值。在上面的语句中,值被储存在名为 t 的变量中。假如你希望取消这个 setTimeout(),你可以使用这个变量名来指定它。
setTimeout() 的第一个参数是含有 JavaScript 语句的字符串。这个语句可能诸如 "alert('5 seconds!')",或者对函数的调用,诸如 alertMsg()"。
第二个参数指示从当前起多少毫秒后执行第一个参数。
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title></title> 5 </head> 6 <body> 7 <button onclick="myfunction()">Click!</button> 8 <script type="text/javascript"> 9 function myfunction(){ 10 var t=setTimeout("alert('过去3s了!')",3000); 11 } 12 </script> 13 </body> 14 </html>
无穷循环
要创建一个运行于无穷循环中的计时器,我们需要编写一个函数来调用其自身。在下面的例子中,当按钮被点击后,输入域便从 0 开始计数
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title></title> 5 </head> 6 <body> 7 <button onclick="myfunction()">Click!</button> 8 <input type="text" id="txt"> 9 <script type="text/javascript"> 10 var c=0; 11 var t; 12 function myfunction(){ 13 document.getElementById('txt').value=c; 14 c=c+1; 15 t=setTimeout("myfunction()",1000); 16 17 } 18 </script> 19 </body> 20 </html>
2.clearTimeout() 清零
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title></title> 5 </head> 6 <body> 7 <button onclick="myfunction()">Click!</button> 8 <input type="text" id="txt"> 9 <button onclick="stop()">Stop!</button> 10 <script type="text/javascript"> 11 var c=0; 12 var t; 13 function myfunction(){ 14 document.getElementById('txt').value=c; 15 c=c+1; 16 t=setTimeout("myfunction()",1000); 17 18 } 19 function stop(){ 20 c=0; 21 document.getElementById('txt').value=0; 22 clearTimeout(t); 23 } 24 </script> 25 </body> 26 </html>
暂停
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<button onclick="myfunction()">Click!</button>
<input type="text" id="txt">
<button onclick="stop()">Stop!</button>
<script type="text/javascript">
var c=0;
var t;
function myfunction(){
document.getElementById('txt').value=c;
c=c+1;
t=setTimeout("myfunction()",1000);
}
function stop(){
clearTimeout(t);
}
</script>
</body>
</html>
3.执行 2 秒、4 秒和 6 秒的计时。
1 <body> 2 <button onclick="myfunction()">Click!</button> 3 <input type="text" id="txt"> 4 <script type="text/javascript"> 5 function myfunction(){ 6 var t1=setTimeout("document.getElementById('txt').value='2秒'",2000); 7 var t2=setTimeout("document.getElementById('txt').value='4秒'",4000); 8 var t1=setTimeout("document.getElementById('txt').value='6秒'",6000); 9 } 10 11 </script> 12 </body>
模拟时钟
Javascript中:小时钟t=setTimeout('startTime()',500)为什么隔500毫秒就刷新页面而不是每隔1000毫秒(即1秒)再刷新一次页面?
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title></title> 5 </head> 6 <body onload="myfunction()"> 7 <div id="txt"></div> 8 <script type="text/javascript"> 9 function myfunction(){ 10 var today=new Date(); 11 var h=today.getHours(); 12 var m=today.getMinutes(); 13 var s=today.getSeconds(); 14 m=checkTime(m); 15 s=checkTime(s); 16 // document.write(h+":"+m+":"+s); 17 document.getElementById('txt').innerHTML=h+":"+m+":"+s; 18 var t; 19 t=setTimeout("myfunction()",500); 20 21 22 } 23 function checkTime(i){ 24 if(i<10){ 25 i="0"+i; 26 } 27 return i; 28 } 29 30 </script> 31 </body> 32 </html>
JS cookies
cookie 用来识别用户。
有关cookie的例子:
- 名字 cookie 当访问者首次访问页面时,他或她也许会填写他/她们的名字。名字会存储于 cookie 中。当访问者再次访问网站时,他们会收到类似 "Welcome John Doe!" 的欢迎词。而名字则是从 cookie 中取回的。
- 密码 cookie 当访问者首次访问页面时,他或她也许会填写他/她们的密码。密码也可被存储于 cookie 中。当他们再次访问网站时,密码就会从 cookie 中取回。
- 日期 cookie 当访问者首次访问你的网站时,当前的日期可存储于 cookie 中。当他们再次访问网站时,他们会收到类似这样的一条消息:"Your last visit was on Tuesday August 11, 2005!"。日期也是从 cookie 中取回的。
- 1.创建和存储cookie
1 <html> 2 <head> 3 <script type="text/javascript"> 4 function getCookie(c_name) 5 { 6 if (document.cookie.length>0) 7 { 8 c_start=document.cookie.indexOf(c_name + "=") 9 if (c_start!=-1) 10 { 11 c_start=c_start + c_name.length+1 12 c_end=document.cookie.indexOf(";",c_start) 13 if (c_end==-1) c_end=document.cookie.length 14 return unescape(document.cookie.substring(c_start,c_end)) 15 } 16 } 17 return "" 18 } 19 20 function setCookie(c_name,value,expiredays) 21 { 22 var exdate=new Date() 23 exdate.setDate(exdate.getDate()+expiredays) 24 document.cookie=c_name+ "=" +escape(value)+ 25 ((expiredays==null) ? "" : ";expires="+exdate.toGMTString()) 26 } 27 28 function checkCookie() 29 { 30 username=getCookie('username') 31 if (username!=null && username!="") 32 {alert('Welcome again '+username+'!')} 33 else 34 { 35 username=prompt('Please enter your name:',"") 36 if (username!=null && username!="") 37 { 38 setCookie('username',username,365) 39 } 40 } 41 } 42 </script> 43 </head> 44 45 <body onLoad="checkCookie()"> 46 </body> 47 </html>