1.js可以在<head><body>或外部,需要包裹在<script></script>中
<script src="myScript.js"></script>
2.js输出
操纵HTML元素
1 <body> 2 <h1>我的第一张网页</h1> 3 <p id="demo">我的第一个段落</p> 4 <script> 5 document.getElementById("demo").innerHTML="我的第一段js"; 6 </script> 7 </body> 8 </html>
写到文档输出
document.write("<p>我的第一段js</p>") ;
注意:
请使用 document.write() 仅仅向文档输出写内容。
如果在文档已完成加载后执行 document.write,整个 HTML 页面将被覆盖:
1 body> 2 <h1>我的第一张网页</h1> 3 <p id="demo">我的第一个段落</p> 4 <button onclick="myfunction()">点击这里</button> 5 <script> 6 function myfunction(){ 7 document.write("<p>我的第一段js</p>"); 8 } 9 </script> 10 </body>
3.js语句
区分大小写
忽略多余空格
折行:反斜杠
document.write("Hello
World!");
4.js注释
单行//
多行/* */
5.js数据类型
字符串,数字,布尔,数组,对象,null,undefined
JavaScript 拥有动态类型。这意味着相同的变量可用作不同的类型:
var x // x 为 undefined
var x = 6; // x 为数字
var x = "Bill"; // x 为字符串
JavaScript 只有一种数字类型。数字可以带小数点,也可以不带
字符串可以使用单引号或双引号,可以在字符串中使用引号,只要不匹配包围字符串的引号即可
极大或极小的数字可以通过科学(指数)计数法来书写:
var y=123e5; // 12300000
var z=123e-5; // 0.00123
js数组
var cars=new Array(); cars[0]="Audi"; cars[1]="BMW"; cars[2]="Volvo";
var cars=new Array("Audi","BMW","Volvo");
var cars=["Audi","BMW","Volvo"];
数组下标是基于零的,所以第一个项目是 [0],第二个是 [1],以此类推。
js对象
对象由花括号分隔。在括号内部,对象的属性以名称和值对的形式 (name : value) 来定义。属性由逗号分隔:
var person={
firstname : "Bill",
lastname : "Gates",
id : 5566
};
空格和折行无关紧要。声明可横跨多行:
对象属性有两种寻址方式:
name=person.lastname; name=person["lastname"];
undefined和null
Undefined 这个值表示变量不含有值。
可以通过将变量的值设置为 null 来清空变量。
声明变量类型
当您声明新变量时,可以使用关键词 "new" 来声明其类型:
6.js对象
属性+方法
内建属性:length
内建方法:
txt.indexOf() txt.replace() txt.search()
创建js对象
var objectname-new Object();
7.js函数
语法:
function functionname()
{
这里是要执行的代码
}
带参数的函数
function myFunction(var1,var2) { 这里是要执行的代码 }
调用
myFunction(argument1,argument2)
变量和参数必须以一致的顺序出现。第一个变量就是第一个被传递的参数的给定的值,以此类推
<button onclick="myfunction2('Tom','CEO')">点击这里</button>
<script>
function myfunction2(name,job){
alert("welcome"+name+",the"+job);
}
</script>
带有返回值的参数
在使用 return 语句时,函数会停止执行,并返回指定的值
var x=myfunction2('Tom','CEO');
<button onclick="myfunction()">点击这里</button> function myfunction(){ document.getElementById("demo").innerHTML=myfunction2('Tom','CEO'); } function myfunction2(name,job){ alert("welcome"+name+",the"+job); var x=5; return x; }
在您仅仅希望退出函数时 ,也可使用 return 语句。
8.js运算符


用于字符串的+符号
+ 运算符用于把文本值或字符串变量加起来(连接起来)。
如需把两个或多个字符串变量连接起来,请使用 + 运算符。
如果把数字与字符串相加,结果将成为字符串。
<script type="text/javascript">
x=5+5;
document.write(x);
document.write("<br />");
x="5"+"5";
document.write(x);
document.write("<br />");
x=5+"5";
document.write(x);
document.write("<br />");
x="5"+5;
document.write(x);
document.write("<br />");
</script>

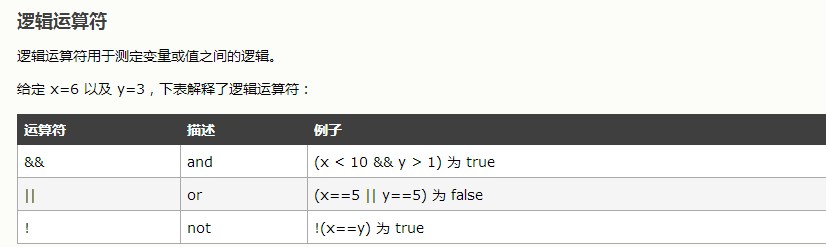
9.js比较和逻辑运算符


条件运算符

10.js if...else语句 switch语句
for for/in while do.while..
1 var person={fname:"John",lname:"Doe",age:25}; 2 3 for (x in person) 4 { 5 txt=txt + person[x]; 6 }
11.break语句
break 语句可用于跳出循环。
break 语句跳出循环后,会继续执行该循环之后的代码(如果有的话):
continue语句
continue 语句中断循环中的迭代,如果出现了指定的条件,然后继续循环中的下一个迭代。
js标签
break 和 continue 语句仅仅是能够跳出代码块的语句
continue 语句(带有或不带标签引用)只能用在循环中。
break 语句(不带标签引用),只能用在循环或 switch 中。
通过标签引用,break 语句可用于跳出任何 JavaScript 代码块
标签语法:
label:语句
用法:break labelname;
continue labelname;
12.JS错误
try...catch..语句
try 语句允许我们定义在执行时进行错误测试的代码块。
catch 语句允许我们定义当 try 代码块发生错误时,所执行的代码块。
JavaScript 语句 try 和 catch 是成对出现的。
try{
//测试代码
}catch(){
//处理错误
}
1 function message(){ 2 try{ 3 alllert("welcome guest!"); 4 }catch(err){ 5 txt="there is an error on this page. "; 6 txt+="ERROR descriptio:"+err.message+" "; 7 txt+="click OK to continue. "; 8 alert(txt); 9 } 10 <button onclick="message()">View message</button>
throw语句 允许自定义错误,常与try...catch...连用
1 function mine(){ 2 try{ 3 // alert("hi~"); 4 var x=document.getElementById("test").value; 5 if(x=="") 6 throw "empty"; 7 if (isNaN(x)) 8 throw "not a number"; 9 if (x>10) {throw "too big";} 10 if (x<5) {throw "too small";} 11 12 }catch(err){ 13 var y=document.getElementById("mess"); 14 y.innerHTML="Error "+err+"."; 15 } 16 } 17 <h1>My First Js</h1> 18 <p>Please input number netween 5 and 10</p> 19 <input type="text" id="test"><br/> 20 <button type="button" onclick="mine()">Text input</button> 21 <p id="mess"></p>
13.表单验证
JavaScript 可用来在数据被送往服务器前对 HTML 表单中的这些输入数据进行验证。
必填或必选项目
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<script type="text/javascript">
function validate_form(thisform){
with (thisform){
if (validate_required(email,"Email must be filled out!")==false)
{
email.focus();
return false;
}
}
}
function validate_required(field,alerttxt){
with(field){
if (value==null||value==""){
alert(alerttxt);
return false;
}
else{
return true;
}
}
}
</script>
<form action="http://www.baidu.com" onsubmit="return validate_form(this)" method="post">
Email:<input type="text" name="email" size="30">
<input type="submit" name="submit" value="Submit">
</form>
</body>
</html>
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title></title> 5 </head> 6 <body> 7 <script type="text/javascript"> 8 function validate_form(thisform){ 9 with (thisform){ 10 if (validate_required(email,"Email must be filled out!")==false||validate_email(email,"not a validate email")==false) 11 { 12 email.focus(); 13 return false; 14 } 15 } 16 } 17 function validate_required(field,alerttxt){ 18 with(field){ 19 if (value==null||value==""){ 20 alert(alerttxt); 21 return false; 22 } 23 else{ 24 return true; 25 } 26 } 27 } 28 function validate_email(field,alerttxt){ 29 with(field){ 30 apos=value.indexOf("@"); 31 dotpos=value.lastIndexOf("."); 32 if(apos<1||dotpos-apos<2){ 33 alert(alerttxt); 34 return false; 35 } 36 } 37 } 38 </script> 39 <form action="http://www.baidu.com" onsubmit="return validate_form(this)" method="post"> 40 Email:<input type="text" name="email" size="30"> 41 <input type="submit" name="submit" value="Submit"> 42 </form> 43 </body> 44 </html>