今天学习自动布局中的自动调整尺寸大小。
一、尺寸分类
尺寸分类是对设备宽高的一种大致分类。
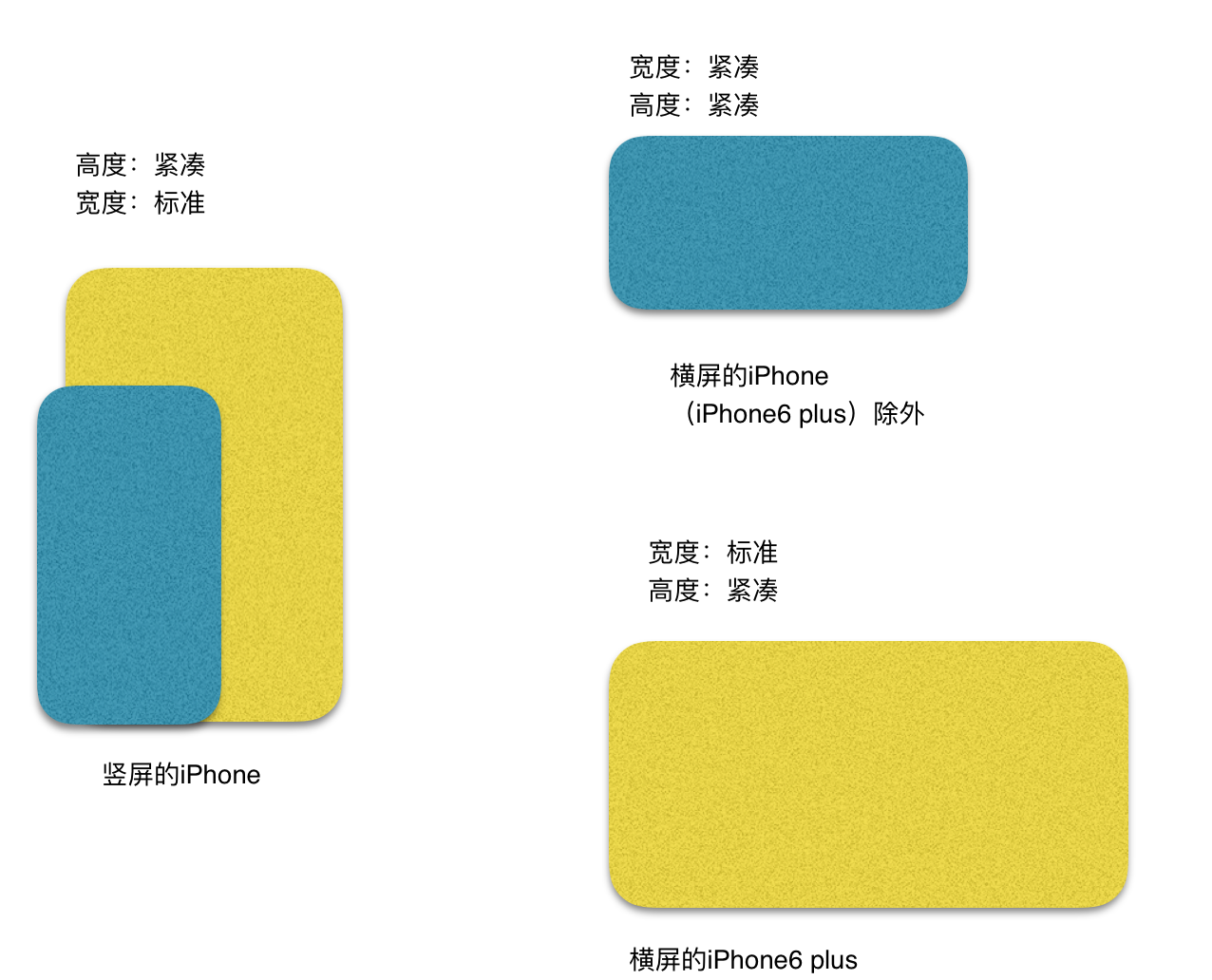
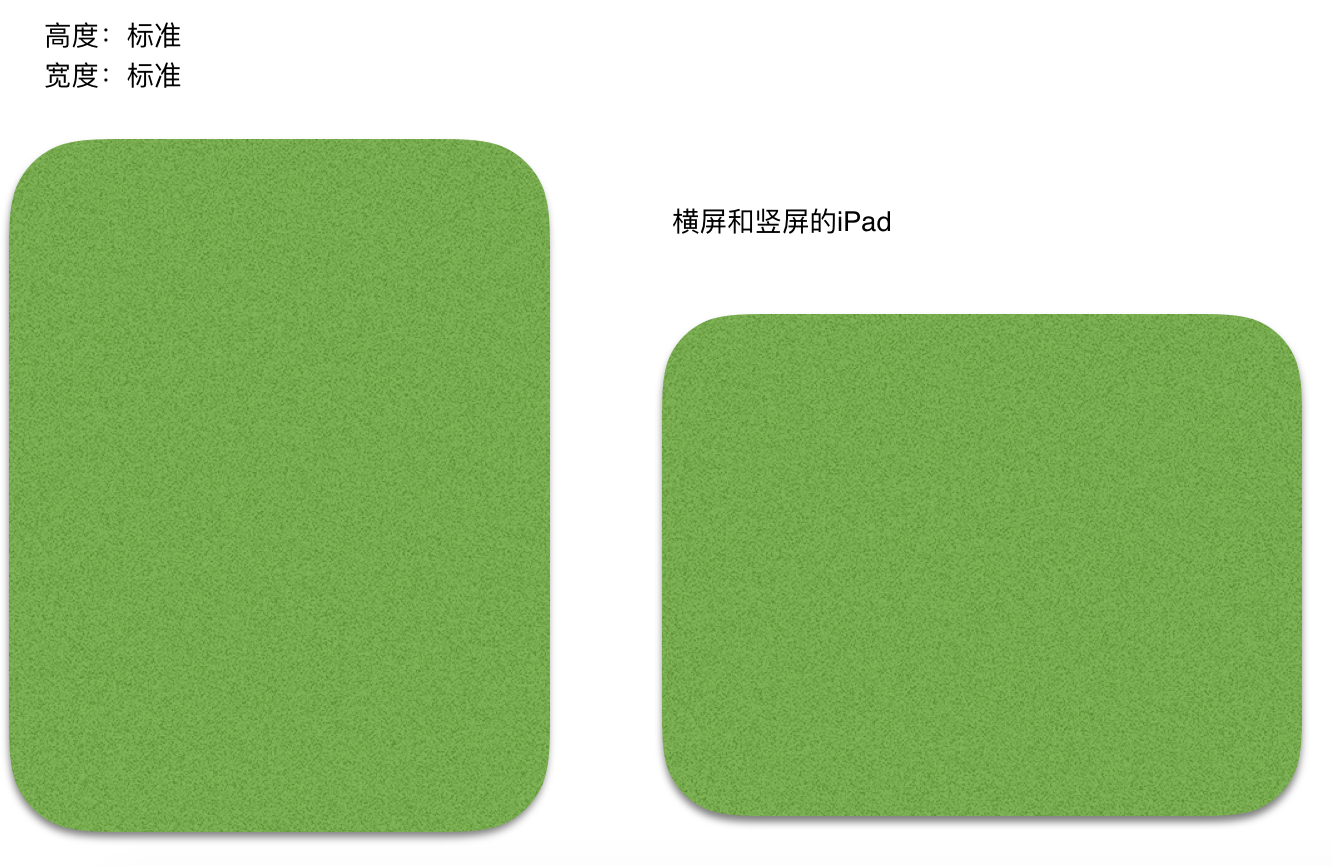
有两种具体的尺寸分类用来表示真机:紧凑(Compact)和标准(Regular)。还有第三种分类可以在设计工具里和代码中同时代表紧凑或标准:任意(Any)
以下是尺寸分类和设备方向的图解


熟知尺寸分类,对应用程序的设计十分必要。
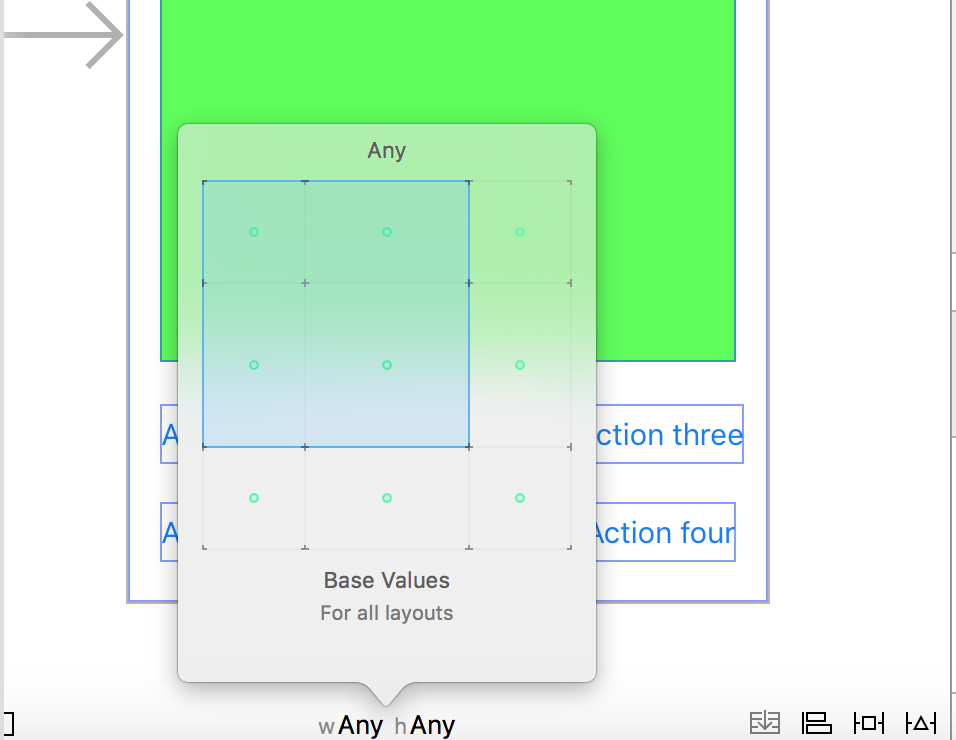
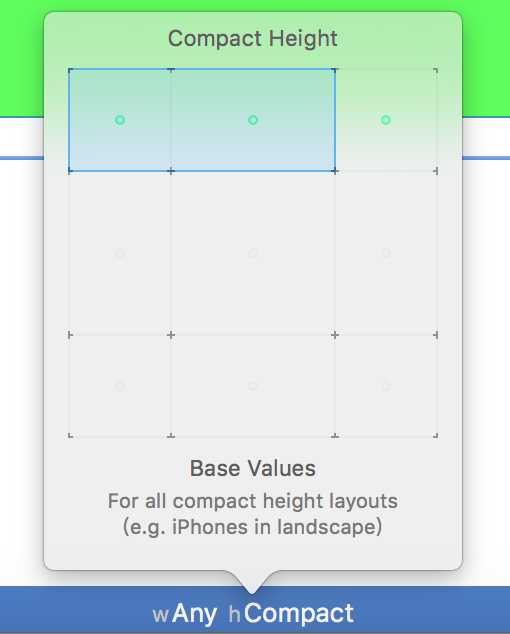
我们在设计的时候需要用到尺寸分类控件,如图

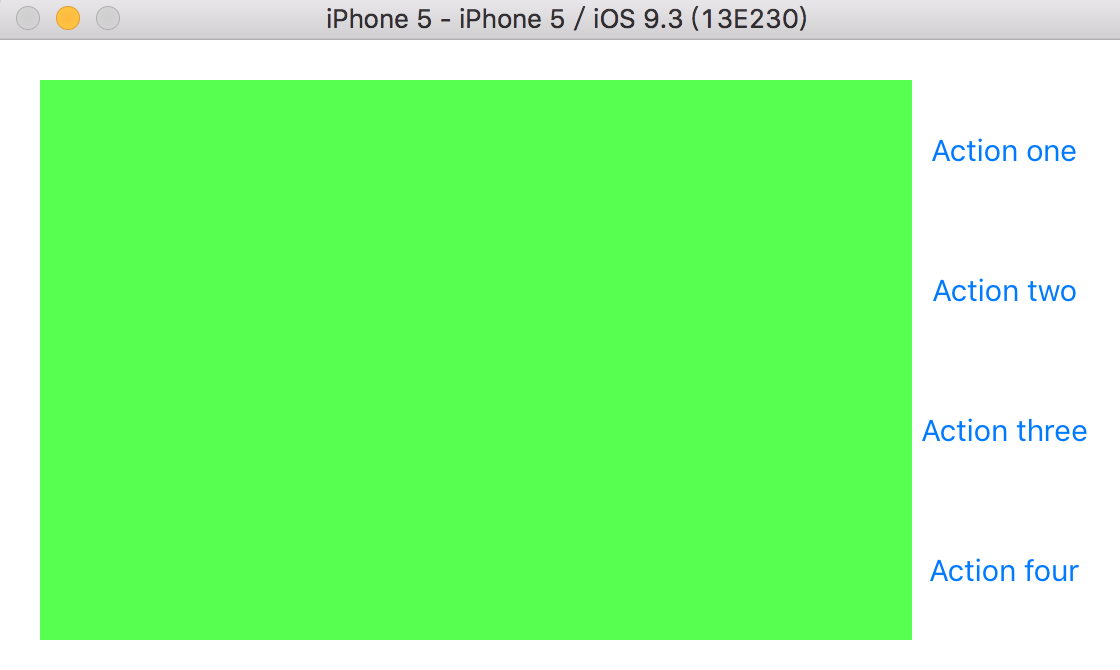
二、下面记录如何从竖向变为横向,且控件位置可发生改变的自适应布局

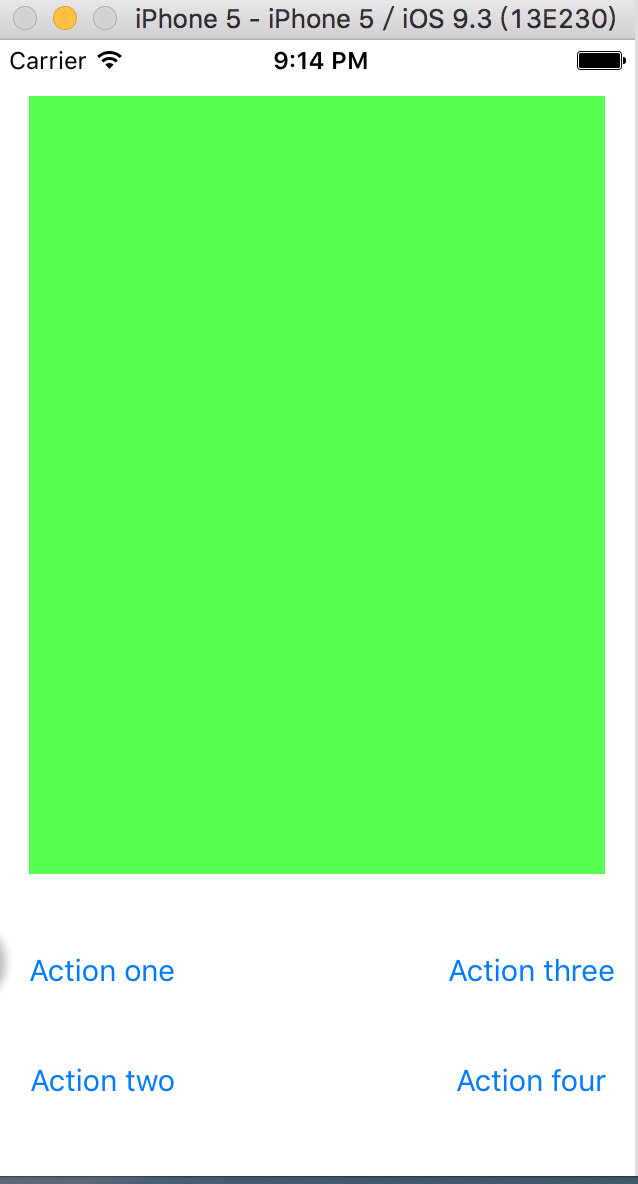
1.选择合适的尺寸类型,这里用iPhone5s的尺寸类型举例

2.重新移动控件进行初步布局

3.卸载当前面板中,在竖屏时已经做好的约束
以Action one为例子,把view控件和4个按钮的约束都卸载掉
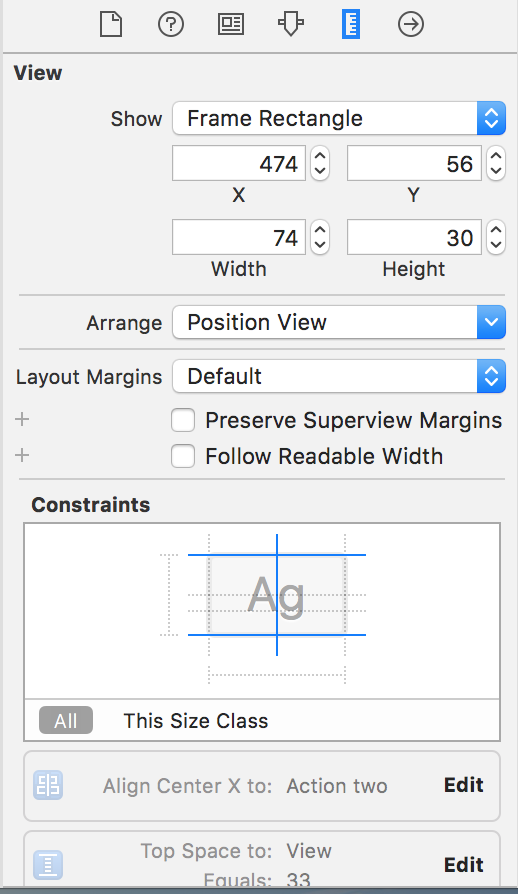
1)选择Action one,打开尺寸检查器

2)双击Constraints中第一个约束,点击底部Installed复选框前面的加号,选择Any With | Compact Height ,添加一个只针对wAny和hCompact布局的新复选框。取消他的勾选就可以从这个尺寸分类组合中卸载此约束,而此约束在通用设计师仍然有效的。

4.为新的设计添加约束
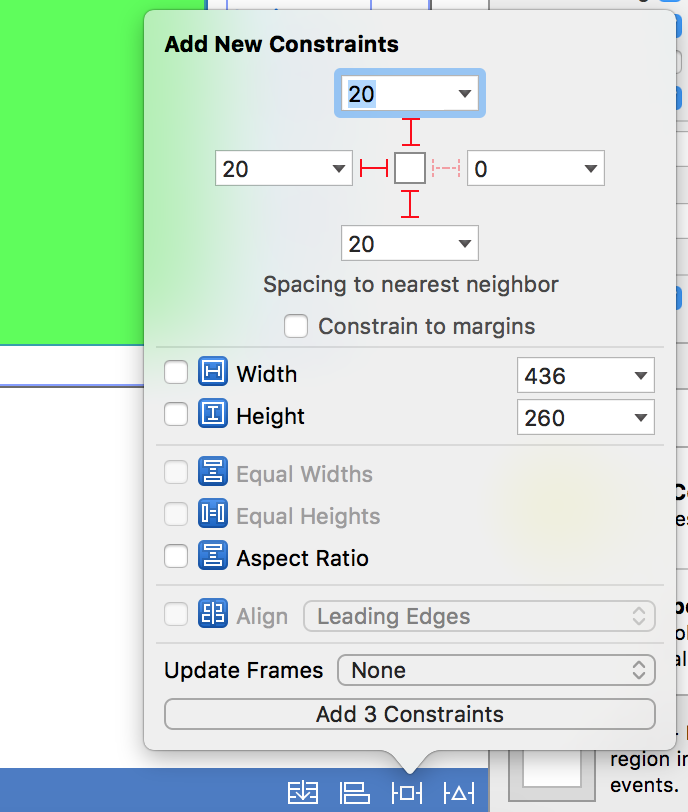
1)绿视图,点击Pin按钮,取消勾选Constrain to margins复选框,点击正方形上方,左侧,下方的红色虚线,并在文本框中填入20,最后点击Add 3 Constraints按钮,如图。
固定绿视图右边则只需按住右键,从视图往右边拖动,直到主视图背景变蓝,释放,选择Trailing Space to Container Margin选项。

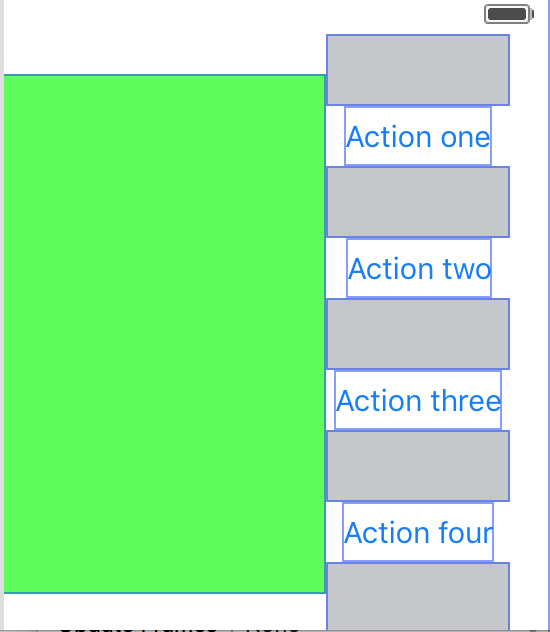
2)按钮,需要把4个按钮位于一列对齐,并且间隔相同距离。需要借助几个view控件。通过在按钮间隙中添加隐藏的填充视图,让这些视图占据所有可用的空间并拥有相同的高度,这样就等于让所有按钮的间距拥有相同的高度,最后结果如图。

①添加填充视图,把视图的颜色选为灰色
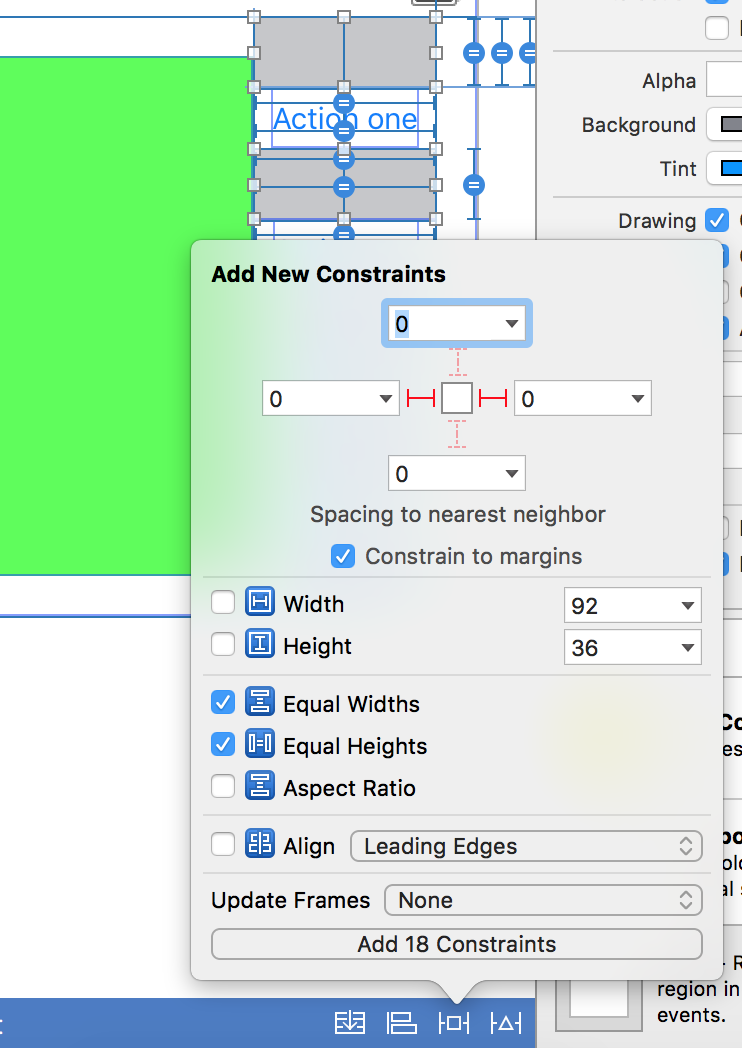
②选中所有填充视图,点击Pin按钮,勾选Equal Widths和Equal Heights 并且选中左右的虚线,并在文本框中填入0,最后点击Add 18 Constraints

③让填充视图和按钮在同一垂直线上对齐,选择所有的填充视图和按钮,按下Align按钮,勾选Horizontal Centers复选框,然后点击Add 8 Contraints按钮。
④确保视图占据按钮之间的所有垂直空间,以及最顶端按钮和底端按钮与主视图之间的空隙。我们通过设置每买两个视图之间的距离为零就可以达到这个效果。
选取所有填充视图并点击Pin按钮,在弹出面板中选中上下的红色虚线,并在文本框中填入0,最后点击Add 10 Contraints按钮。
⑤选择Editor -> Resolve Auto Layout Issues -> Update Frames选项,大功告成!
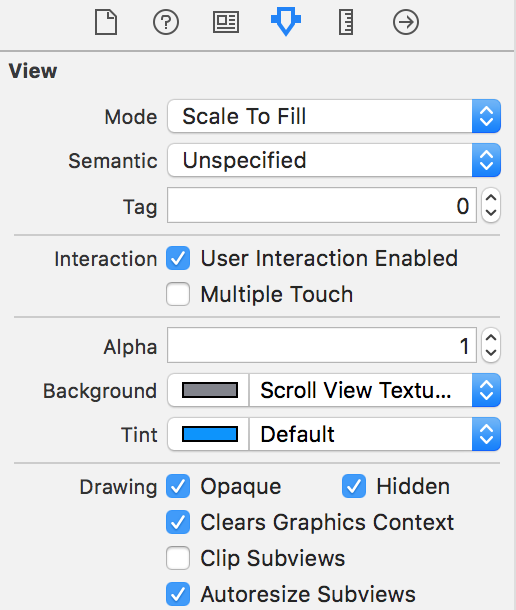
注意:最后别忘了把填充视图隐藏起来,选中填充视图,在属性检查器中的Drawing中勾选Hidden复选框。