01. Ability的认知
Ability是应用所具备的能力的抽象,一个Module可以包含一个或多个Ability。
Ability分为两种类型:FA(Feature Ability)和PA(Particle Ability),DevEco Studio支持创建的Ability模板和应用场景如下表所示。

02. 在创建FA时,Launcher Ability:表示该Ability在终端桌面上是否有启动图标,一个HAP可以有多个启动图标,来启动不同的FA。


03.跨设备代码编辑功能:
HarmonyOS应用支持在Phone、TV、Wearable等设备上运行,开发者为适配同一个应用可以运行在多种设备上,需要针对各类设备进行开发和适配。
为此,DevEco Studio面向跨设备的JS应用开发,提供了跨设备的代码编辑能力,可以帮助开发者高效完成代码的开发,减少代码的复杂度。
开发者在编辑代码时,可以自动联想出各设备支持的能力合集,如HML组件合集、CSS样式合集、JS API接口合集等,开发者可以根据对应的设备类型,快速完成代码的编写和补齐。
DevEco Studio还提供了兼容性检测功能,可以检测出被调用的组件、样式或者API接口是否能够在多设备中都能兼容,如果存在无法兼容的情况,会提示该代码不具备多设备兼容性,提醒开发者进行确认。
如果存在不兼容所有设备的组件、样式或者API接口,经过确认后,已在代码中实现相应的逻辑处理,也可以忽略该提示信息。
跨设备代码编辑功能在DevEco Studio V2.0.12.201及后续版本支持,Java语言暂不支持。
04. HarmonyOS IDL
HarmonyOS Interface Definition Language(简称HarmonyOS IDL)是HarmonyOS的接口描述语言。
HarmonyOS IDL与其他接口语言类似,通过HarmonyOS IDL定义客户端与服务端均认可的编程接口,可以实现在二者间的跨进程通信(IPC,Inter-Process Communication)。
跨进程通信意味着可以在一个进程访问另一个进程的数据,或调用另一个进程的方法。
>>> 通常把应用接口提供方(供调用)称为服务端,调用方称为客户端。客户端通过绑定服务端的Ability来与之进行交互,类似于绑定服务。
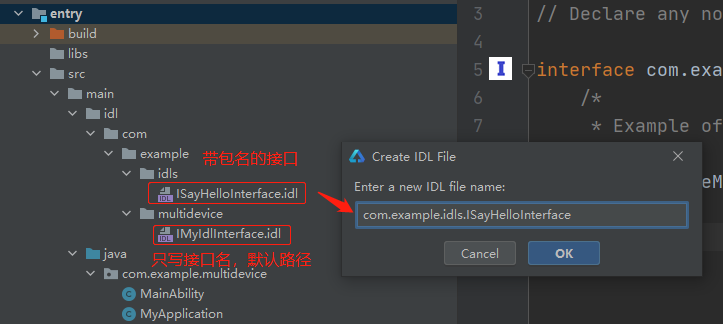
只能使用Java或C++语言构建.idl文件,因此仅Java、Java+JS、C/C++工程支持IDL。

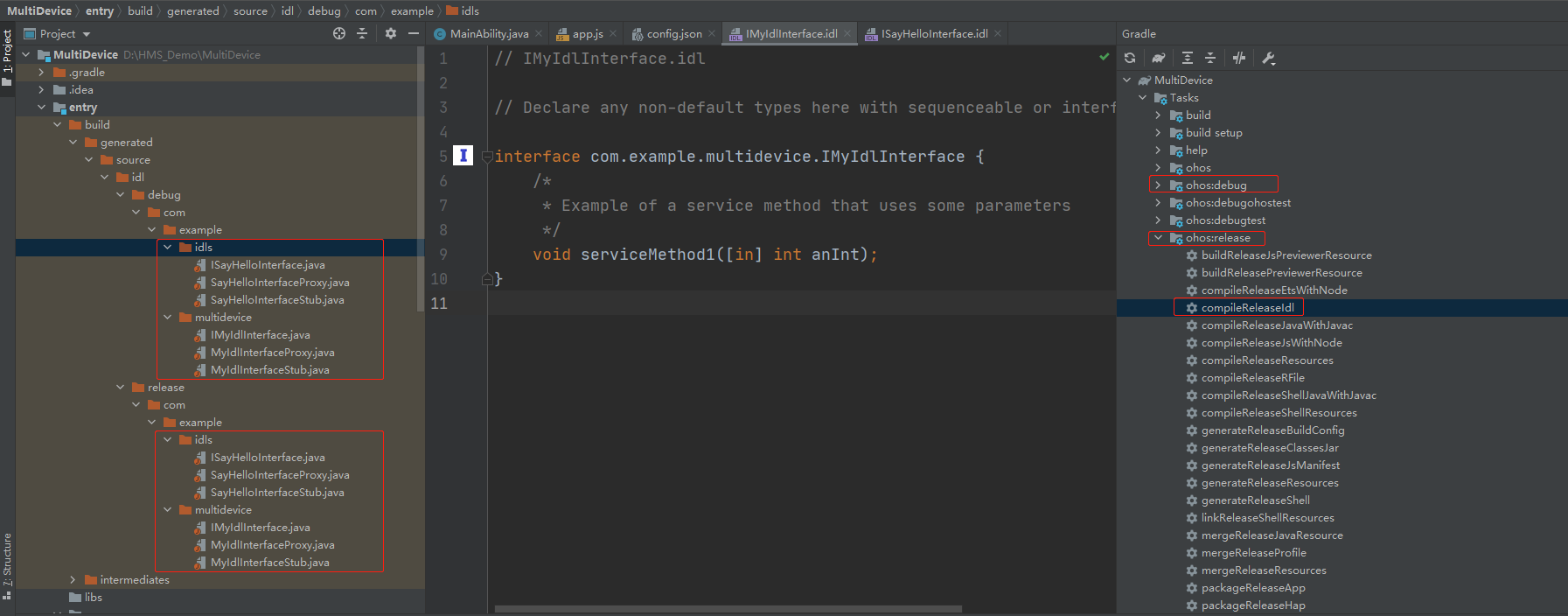
点击工程右边栏的Gradle,在Tasks > ohos:debug或ohos:release中选择compileDebugIdl或compileReleaseIdl,对模块下的IDL文件进行编译。
编译完成后,在build > generated > source > Idl> {Package Name}目录下,生成对应的接口类、桩类和代理类,如下图所示。

05. 开发服务卡片
服务卡片是FA的一种主要信息呈现形式,开发者可以在卡片中展示用户最关心的FA数据,并可以通过点击卡片内容直接打开FA。
例如,天气类FA,可以在服务卡片中展示当前的基本天气信息,点击卡片启动天气FA,展示详细的天气数据。
同时,服务卡片支持不同的规格尺寸,开发者可以根据展示的不同内容和布局效果,选用不同的卡片尺寸,支持的尺寸包括:1*2、2*2、2*4和4*4。
服务卡片提供了多种类型的模板,开发者可以根据需要展示的信息类型灵活选择模板,快速构建服务卡片。
|
模板名称 |
模板描述 |
|---|---|
|
Grid Pattern(宫格卡片模板) |
宫格卡片模板在大尺寸的卡片上特征较为明显,能够有规律进行布局排列。例如展示多排应用图标,每个热区独立可点击,或展示影视海报等信息,以凸显图片为主,描述文本为辅。 |
|
Image With Infomation(图文卡片模板) |
图文卡片模板主要在于展现图片和一定数量文本的搭配,在这种布局下,图片和文本属于同等重要的信息。在不同尺寸下,图片大小和文本数量会发生一定变化,用于凸显关键信息。 |
|
Immersive Pattern(沉浸布局卡片模板) |
图片内容是更能够吸引用户的展现形式,因此,沉浸式的布局能够拥有更好的代入感和展现形式。相比较图文和宫格类,这种布局在造型上的制约会更小,设计形式上的发挥空间更大,但在不同设备下的适配需要注意展示效果。 |
|
List Pattern(列表卡片模板) |
列表卡片模板是展示信息时的常用界面组件,通常会在列表的左侧或右侧带有图片或点缀元素。这类布局的优势在于可以集中的展示较多信息量,并遵循有序的排列。常用于新闻类、搜索类应用,方便用户获取关键的文本信息。 |
|
Circular Data(环形数据模板) |
环形数据卡片模板主要用于展示自定义内容数据,卡片主体由环形数据图和文本描述组成,用于凸显关键数据的所占比例。 |
|
Immersive Data(沉浸式数据模板) |
此类型卡片是在沉浸式图片上呈现数据信息,可以使用不同的图标搭配信息进行呈现,强调使用场景与数据之间的关系,开发者可以发挥图文搭配的优势,创造出独特风格的卡片样式。 |
|
Immersive Information(沉浸式图文模板) |
沉浸式卡片的装饰性较强,能够较好的提升卡片品质感并起到装饰桌面的作用,合理的去布局信息与背景图片之间的空间比例,可以提升用户的个性化使用体验。 |
|
Multiple Contacts(多个联系人模板) |
多个联系人信息融合在一张卡片中,用户能够快捷的查找到最近通话的联系人。也可以通过赋予卡片编辑能力,为用户提供动态可自定义的联系人卡片。 |
|
Multiple Functions(多功能模板) |
开发者可以定义此卡片不同热区位置的点击事件,可以执行某一指令或者不同功能界面的跳转。权衡多个功能之间重要程度,将较大的空间位置留给主要的信息,搭配图片使用,使卡片内容看起来更加丰富。 |
|
Music Player(音乐播放器卡片模板) |
音乐播放器卡片模板主要用于在桌面展示一个音乐播放的控制界面,通过点击卡片上的对应功能按钮,能够实现对音乐播放的控制。 |
|
Schedule(行程卡片模板) |
行程卡片模板布局主要用于在卡片上展示行程关键信息,并带有功能图标,可通过点击功能图标查看详细行程信息。 |
|
Shortcuts(捷径卡片模板) |
捷径卡片模板布局主要用于在桌面展示多个快捷功能图标,在这种布局下,每个热区独立可点击,可快速进入相关功能。但请提供对用户有价值、有服务场景的功能,不要滥用卡片的入口位置。 |
|
Social Call(通话卡片模板) |
通话卡片模板主要用于在桌面显示自定义的联系人图片和通话按钮,在这种场景下,可以直接点击卡片上的通话按钮进行快速呼叫。 |
|
Standard Image(标准图文模板) |
标准图片类型的卡片使用场景较广,图片和文字信息类型展示基本都可以使用此卡片,但仍然是呈现图片为主,例如展示二维码信息、乘车路线图、卡片信息预览等。 |
|
Standard List(标准列表模板) |
此卡片的优势在于强调标题信息,且有序排列,可以明确的呈现主副信息内容。列表类型的卡片需要克制的使用,避免整张卡片全是文字信息。 |
|
Timer Progress(标准时间进度模板) |
此卡片主要突出时间数据,配合标题及正文对数据信息进行解释。可以使用不同的色彩来强调信息的重要性,突出核心的内容。 |
使用约束
- 只有Phone、Tablet和Wearable设备的FA支持服务卡片。
- 每个FA最多可以配置16张服务卡片。
- JS卡片不支持调试。
服务卡片的创建:
对于创建新工程,可以在工程向导中勾选“Show in Service Center”,该参数表示是否在服务中心露出。
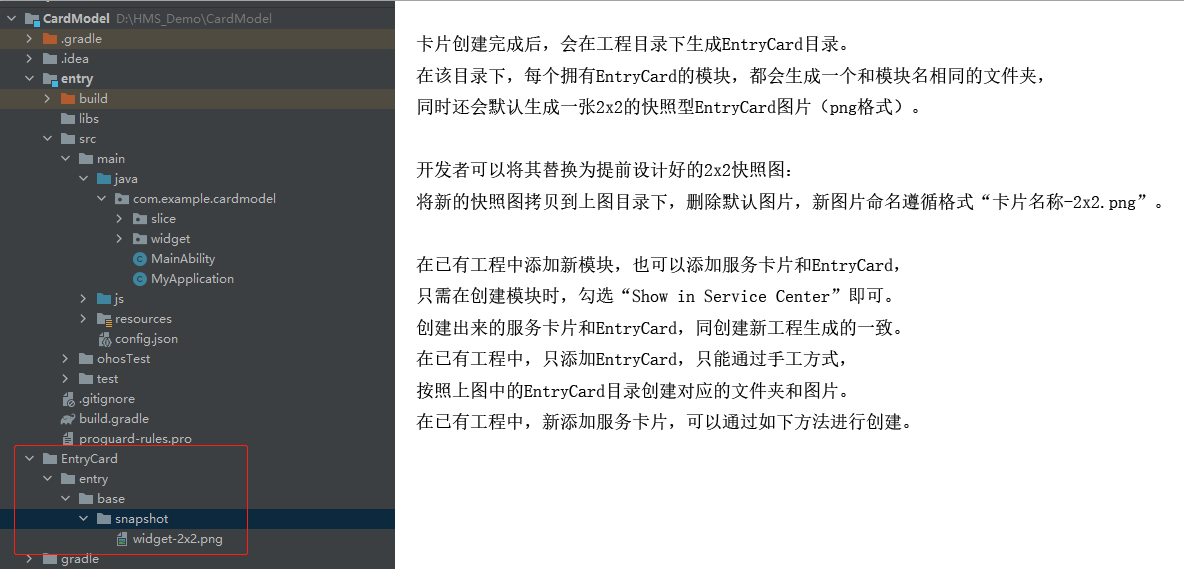
如果Project Type为Service, 则会同步创建一个2*2的服务卡片模板,同时还会创建入口卡片;
如果Project Type为Application,则只会创建一个2*2的服务卡片模板。
工程树结构:

>>> 打开一个工程,创建服务卡片模板,创建方法包括如下两种方式:
- 选择模块(如entry模块)下的任意文件,点击菜单栏File > New > Service Widget创建服务卡片。
- 选择模块(如entry模块)下的任意文件,点击右键 > New > Service Widget创建服务卡片。

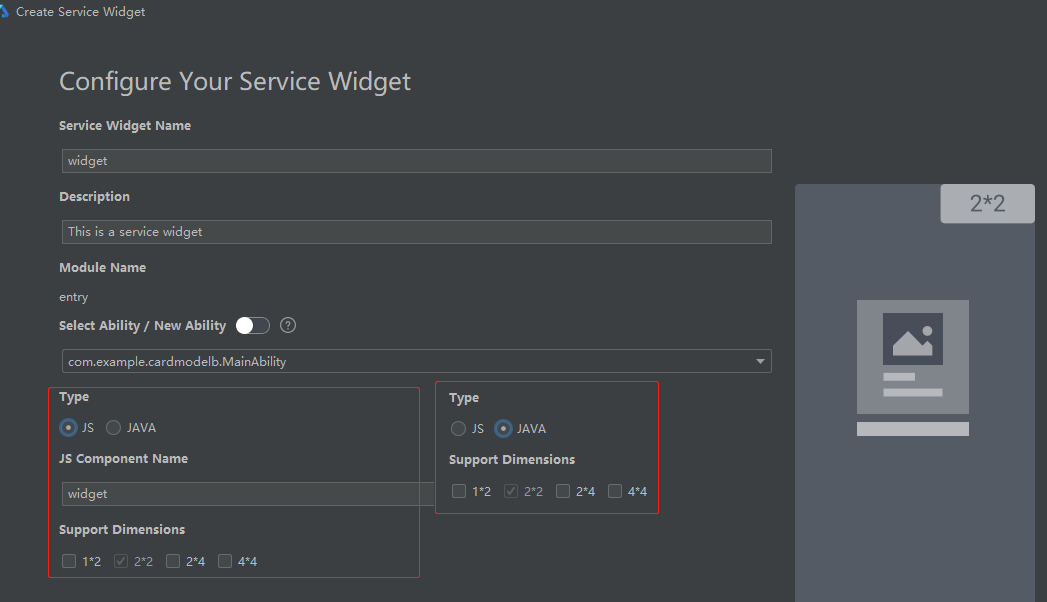
- Service Widget Name:卡片的名称,在同一个FA中,卡片名称不能重复,且只能包含数字、字母和下划线。
- Description:卡片的描述信息。
- Select Ability/New Ability:选择一个挂靠服务卡片的Page Ability,或者创建一个新的Page Ability。
- Type:卡片的开发语言类型。
- JS Component Name:Type选择JS时需要设置卡片的JS Component名称。
- Support Dimensions:选择卡片的规格,同时还可以查看卡片的效果图预览。部分卡片支持同时设置多种规格。
06.预览
可以通过如下任意一种方式打开预览器开关,显示效果如下图所示。
- 通过菜单栏,点击View>Tool Windows>Previewer或快捷键Alt+3(Mac为Option+3),打开预览器。
- 在编辑窗口右上角的侧边工具栏,点击Previewer,打开预览器。
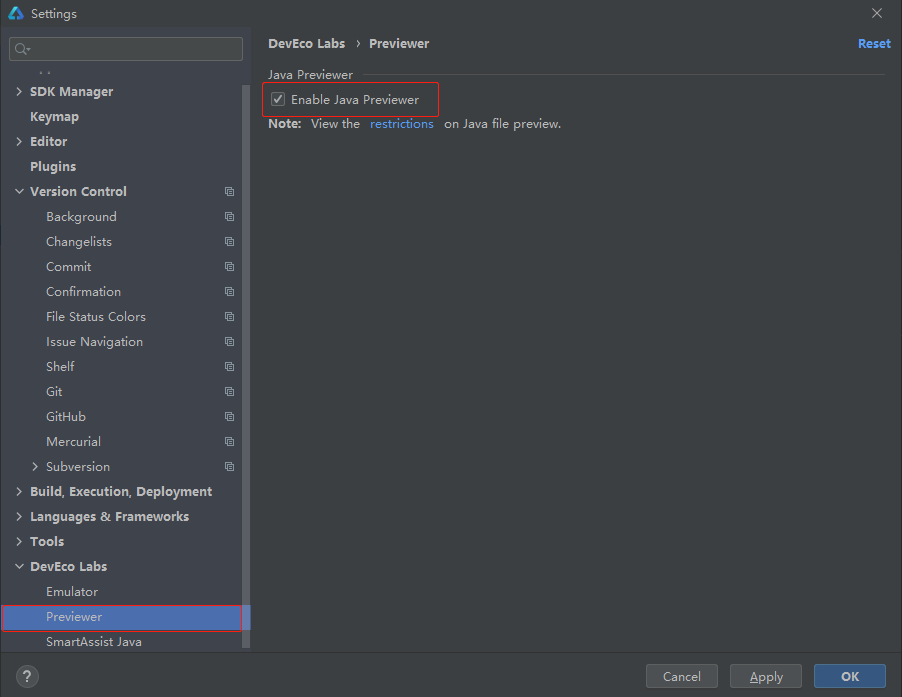
>>> Java预览的激活:

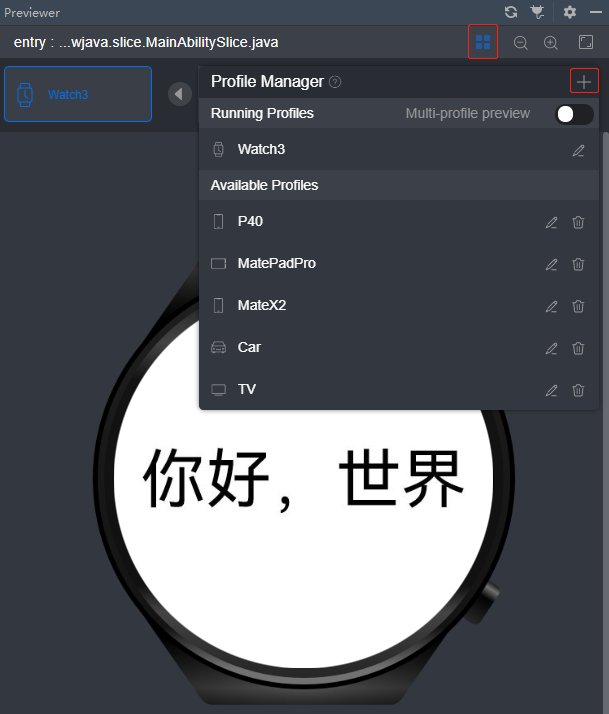
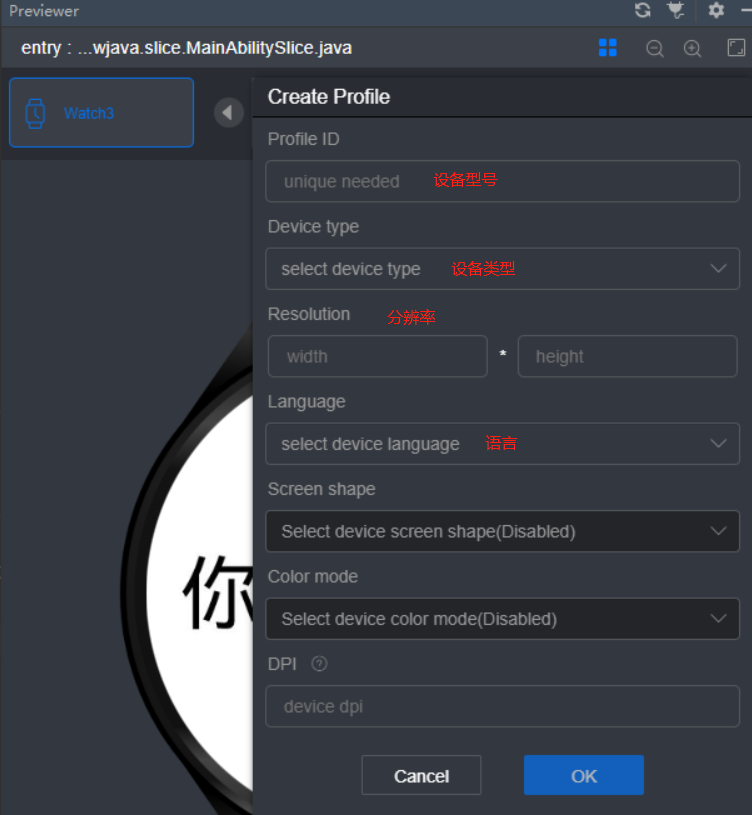
>>> Profile Manager: 用于自定义设备分辨率及尺寸的工具


>>> 双向预览
DevEco Studio预览器支持Java的xml布局和JS的双向预览功能。使用双向预览功能时,需要在预览器界面点击![]() 图标打开双向预览功能。
图标打开双向预览功能。

- 选中预览器UI界面中的控件,则控件树上对应的控件组件将被选中,同时代码编辑器中的布局文件中对应的代码块高亮显示。
- 选中布局文件中的代码块,则在UI界面会高亮显示,控件树上的控件节点也会呈现被选中的状态。
- 选中控件树中的控件,则对应的代码块和UI界面也会高亮显示。
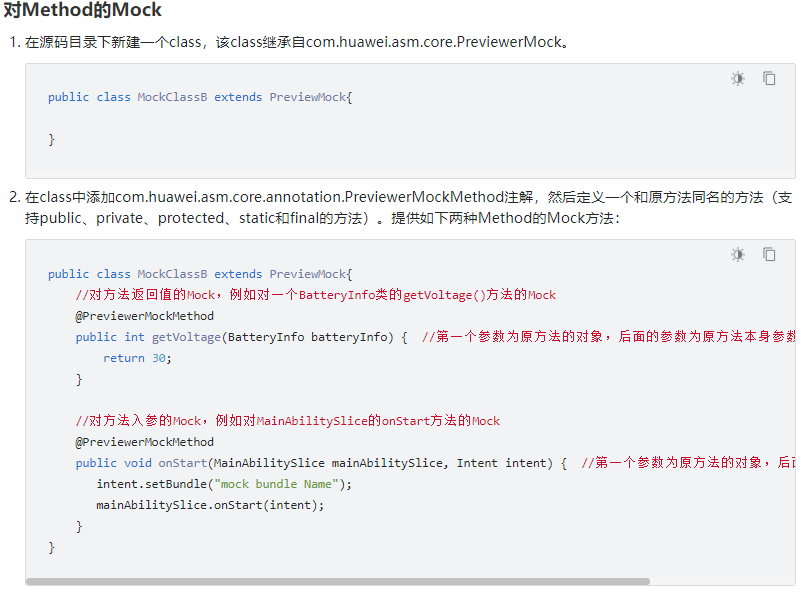
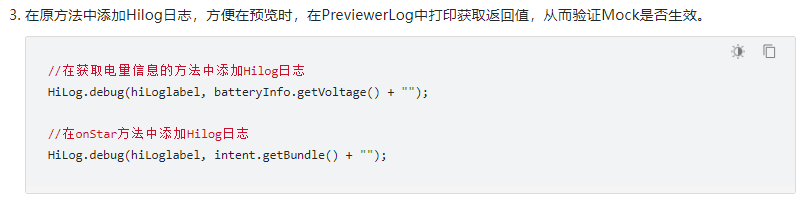
07. >>> PreviewMock数据模拟的应用
在预览场景中,由于代码的运行环境与真机设备上的运行环境不同,调用部分接口时无法获取到有效的返回值(例如获取电池电量信息等,在预览场景下getVoltage() 返回的是一个固定的值0,
这样开发者就无法在预览时查看到不同返回值带来的界面变化。
因此,DevEco Studio提供了PreviewMock数据模拟功能,在不改变业务运行逻辑的同时,开发者可以模拟API或者业务代码中的各种method(不包括构造方法)的返回值和对象中的Field(不包括final字段)的值。
使用PreviewMock数据模拟功能,需要在模块的build.gradle中添加其依赖,然后重新同步工程。
dependencies { ... implementation group: 'com.huawei.deveco', name: 'previewer-mock-core', version: '1.0.0.1' }



08. SVG 矢量图的使用
SVG(Scalable Vector Graphics)可缩放矢量图形,是一种图像文件格式。
目前由于HarmonyOS图形渲染引擎不支持SVG格式图片的渲染,开发者需要将SVG格式的图片文件转换为XML格式的文件,然后在布局文件中引用转换后的XML文件。
这样,就可以在模拟器/预览器或者设备上运行应用时,正常的渲染该图像文件。
>>> 方法: 选中应用模块,点击鼠标右键,选择New>Svg To Xml
>>> 使用: 转换成功后,可以在resources > base > graphic文件下找到转换后的xml文件,并在布局文件中,引用该xml文件名即可完成对图标文件的引用。