今天我们来学习一下在网页布局中,应用非常广泛的一个内容: 浮动样式
--> 浮动样式的来由:
* 浮动样式, 最初是为了在做图文布局时,达到文字的环绕效果;后来逐渐扩展到块级元素的横向布局中;
--> 浮动样式的特性:
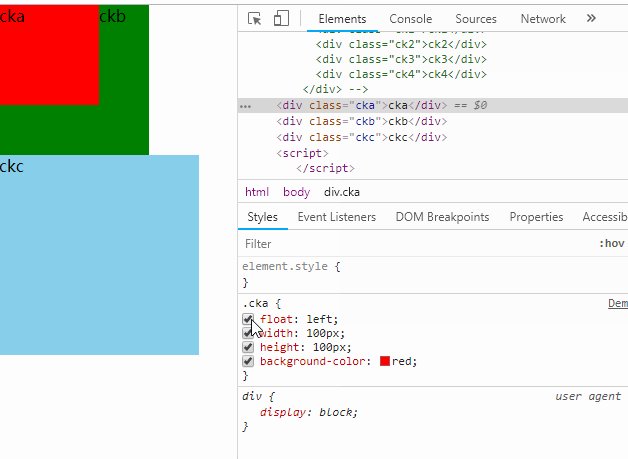
1. 浮动样式元素,会向上浮动,进而脱离标准流, 在浮动元素之后的元素,会忽略掉浮动元素,按常规的标准流进行布局展示(注意后续元素的文字内容);

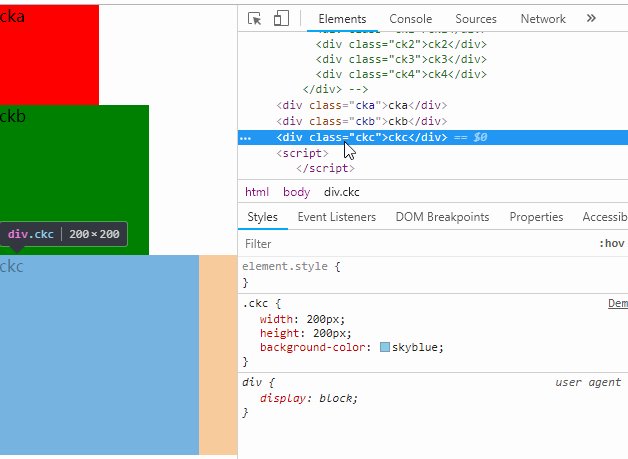
元素浮动后的停靠位置,经过测试为: 碰到padding即停止,也就是说,浮动元素,其实只是在内容区进行浮动;

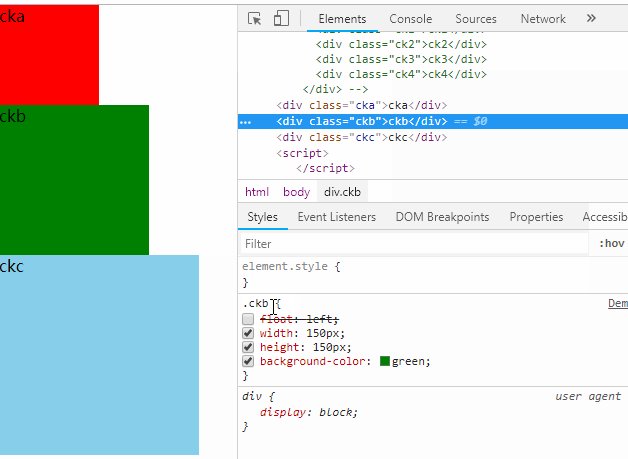
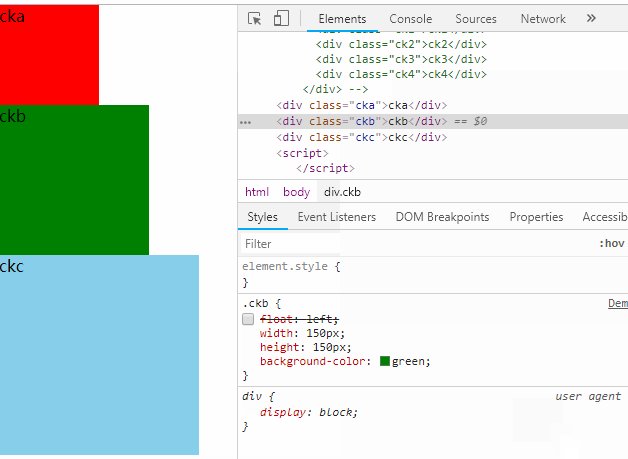
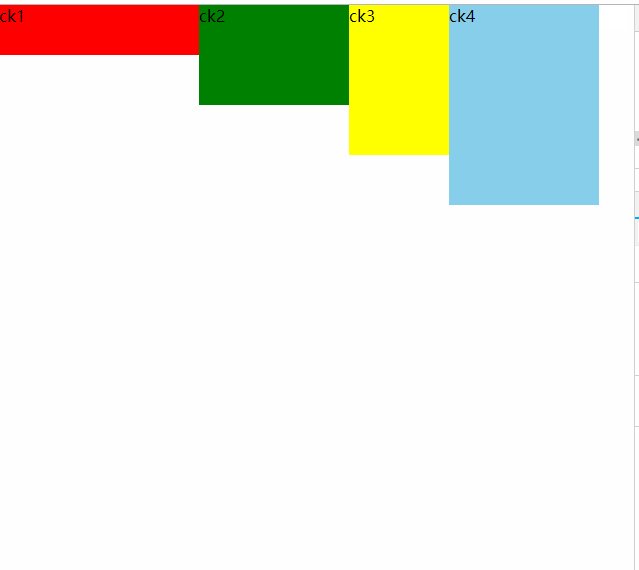
2. 浮动元素的浮动停靠位, 在同向浮动元素中,浮动元素的停告与前一个元素的停告位在很大的关系;
(若父元素不够宽时,元素浮动时,将参考自己前面相邻的浮动元素的和父元素的宽度来决定是否需要换行,
若存在换行,则会以前面同向浮动元素的底部进行对齐布局)

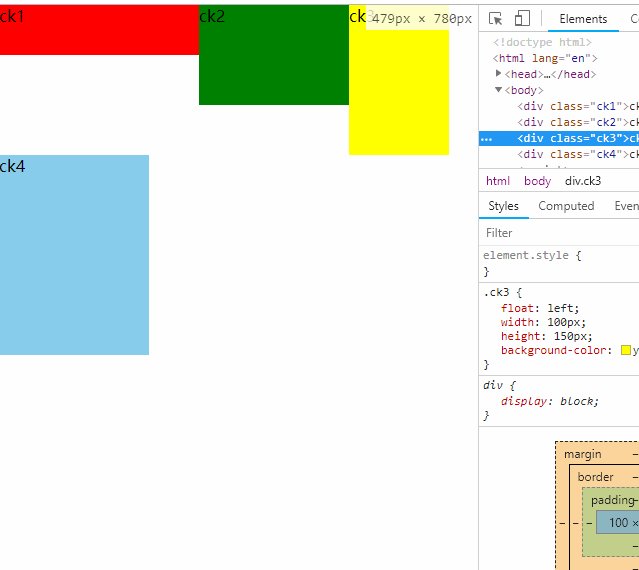
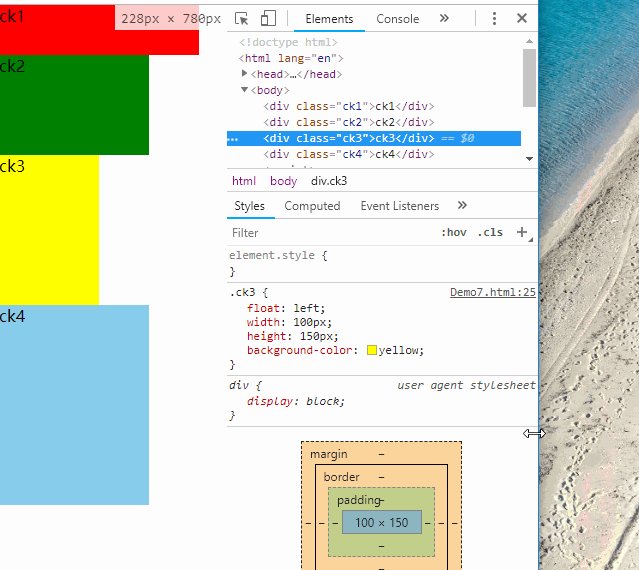
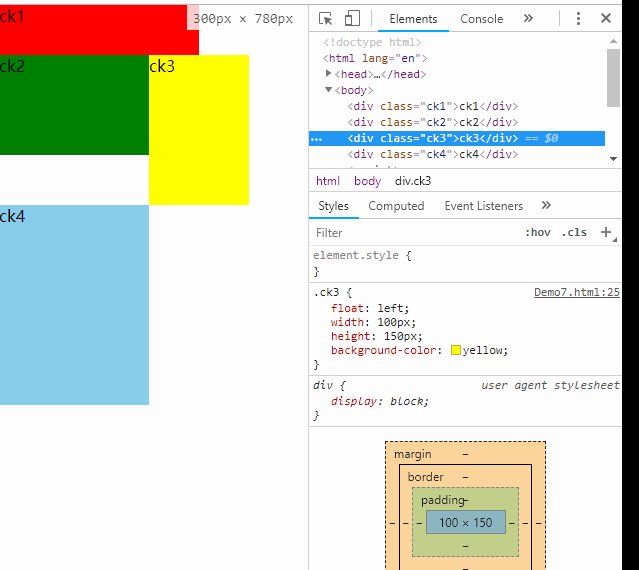
上图可很好的理解同向浮动元素在父容器宽度变化时的对齐规则;
下图需要仔细观宽,在ck2,ck3做不同向浮动时,ck4的布局方式,以及ck4在自身宽度变化时的布局影响情况

3. 浮动元素在不设置宽,不设置高时,将会存在收缩包裹的特点,

基于浮动元素这种收缩包裹的特性,如果一个元素的所有子元素都浮动的话,将出现父元素尺寸坍塌的问题;
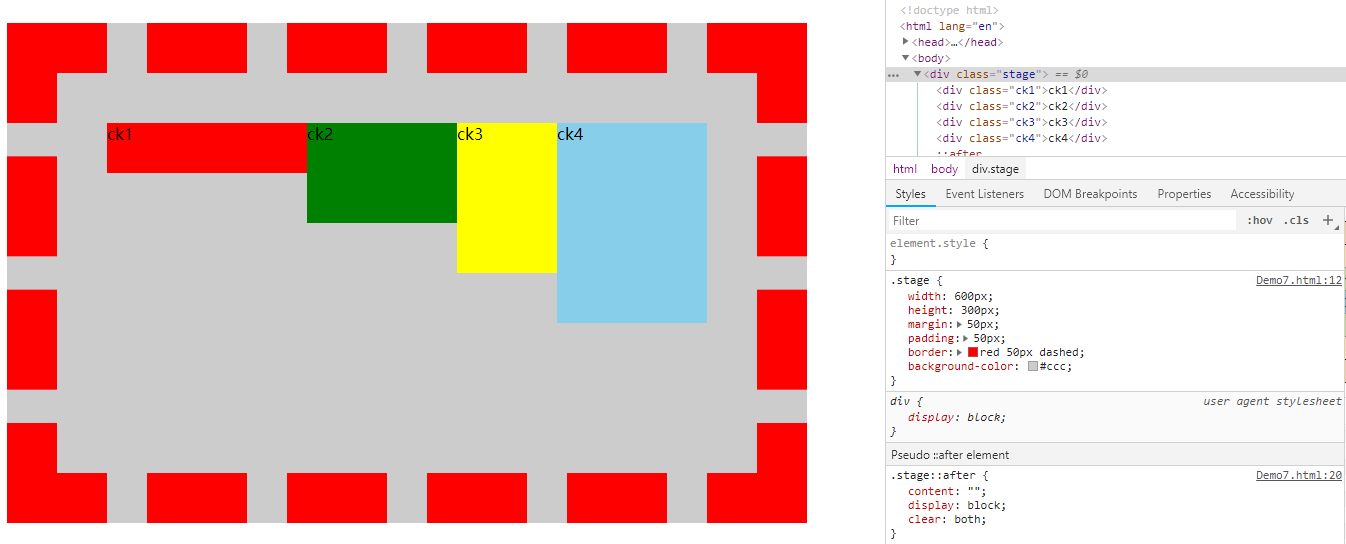
在下图,父元素为灰色背景,不定宽,不定高,父元素的尺寸全由子元素撑起来, 但当所有子元素浮动后,父元素尺寸坍塌了

4. 浮动元素的清除功能(解决父元素尺寸坍塌的问题)
** 配置clear属性: clear属性规定元素的哪个方向不允许有其它的浮动元素
-> left: 元素左侧不允许有浮动元素;
-> right: 元素右侧不允许有浮动元素;
-> both: 元素左右二侧都不允许有浮动元素;
-> none: 默认值, 允许浮动元素出现在两侧;
** 鉴于在元素上提供clear属性的用法有多种,今天我们只讲一下推荐使用的方法,其它的方法就不讲了;
(如添加一个空div后增加clear属性控制, 这种做法要求去多做一个元素,麻烦)
(如为br标签增加clear属性, 这种强制性增加的方式,打破了原有的结构布局,也麻烦)
推荐:通过对父元素增加一个after伪元素的方法来实现:
.clearFix::after{ content:""; display:block; clear:both; }
在所有需要进行浮动样式的元素的父元素中,增加上类名 clearFix就好了;
虽然clear方法可以解决父元素尺寸的坍塌问题,但与其它元素会存在margin重叠现象;
为有效解决父元素坍塌问题的同时,也解决掉margin 重叠问题, 我们了解一下BFC
** BFC: 块级格式化上下文
--> 什么样的元素会生成BFC呢?
a. 浮动元素会生成BFC; (float:left; / float:right;)
b. 绝对定位元素会生成BFC; (position:absolute; / position:fixed;)
c. 块容器【block containers】(比如inline-blocks,table-cells和table-captions),
这些块容器有个特征就是它们不是块级盒子【block boxes】。即display:table-cell|table-caption|inline-block
d: 设置了overflow属性,且值不为visible的块盒子; (overflow:hidden; / overflow:scroll; / overflow:auto)
--> BFC的特性:
a. 创建了BFC的元素, 子浮动元素也会参与元素的高度计算; (为父元素设置BFC,则父元素不会坍塌了);
b. 与浮动元素相邻的,创建了BFC的元素,都不能与浮动元素相互覆盖;
c. 创建了BFC的元素,不会与它们的子元素的margin 重叠;
=================================================================================
补充: float布局与 inline-block布局对比
浮动和inline-block都能让元素排成一排, 那么应该如何选择? 在回答问题前,我们先了解一下这二者的区别;
a. 文档流: 浮动元素脱离正常流, 让文字环绕; inline-block仍在正常流中;
b. 水平对齐: 浮动元素不能通过给父元素设置 text-align:center让浮动元素无法水平居中(因为已经脱离了正常流);
而inline-block可以;
c. 垂直对齐: 浮动元素紧贴顶部, inline-block是以文本基线为标准进行对齐, 可以通过 verticial-align进行对齐;
d. 空白: 浮动元素忽略空白元素彼此紧靠; 而inline-block保留空白;
结论: ** 处理文字环绕. 使用浮动;
处理图片列表垂直对齐或横向导航, 可以使用 inline-block;
参考1: https://www.cnblogs.com/starof/p/4608962.html
参考2: https://www.cnblogs.com/smyhvae/p/7297736.html