记得第一次接触HTML5还是在《联信永益》实习那会儿(2011),当时一个项目技术选型的时候面临两种选择,分别是Silverlight和HTML5,那是用的最新的IE浏览器版本还是IE9,而IE9才刚刚开始支持HTML5。后来考虑到当时各个版本的浏览器对HTML5的支持都不怎么好,最终公司还是选择了Silverlight,想不到多年以后Silverlight没落了,HTML5却随着移动互联网的兴起而焕发出强大的活力。
在庆幸自己当年没有选择进Silverlight小组的同时,也不由得担忧,微软的脚步太快了,跟着它走一不小心就容易扯着蛋。每次微软新弄出来一项什么技术,总是大肆宣传和推广,可往往几年不到,就采用一种新的技术,可以完全替代过去的技术,然后还要安慰广大开发者说新的YY不会替代旧的XX,而实际情况可能就是微软其实已经在默默准备甚至已经开始停止更新XX技术了。
微软就像一盒巧克力,你永远不知道他下一步要新弄出来什么技术,也永远不知道,他的哪一项技术什么时候被遗弃。
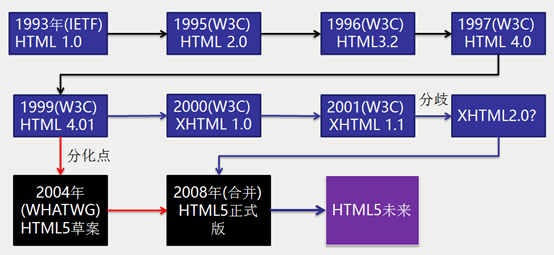
HTML5的发展路程
一路走来,我们回顾一下HTML的发展之路
- HTML1.0 – 在1993年6月发为互联网工程工作小组(IETF)工作草案发布(并非标准)
- HTML 2.0 –1995年11月作为RFC 1866发布,在RFC 2854于2000年6月发布之后被宣布已经过时
- HTML 3.2 –1996年1月14日,W3C推荐标准
- HTML 4.0 –1997年12月18日,W3C推荐标准
- HTML 4.01(微小改进) – 1999年12月24日,W3C推荐标准
- ISO/IEC 15445:2000("ISO HTML")—2000年5月15日发布,基于严格的HTML 4.01语法,是国际标准化组织和国际电工委员会的标准
- XHTML 1.0 – 发布于2000年1月26日,是W3C推荐标准,后来经过修订于2002年8月1日重新发布
- XHTML 1.1 – 于2001年5月31日发布
- XHTML 2.0

HTML的BOSS们
W3C: World Wide Web Consortium 万维网联盟
从HTML1.0到HTML4.01
从XHTML1.0-XHTML2.1
WHATWG: Web Hypertext Application Technology Working Group (Web 超文本应用技术工作组 - WHATWG)
HTML 5是什么
HTML 5 ≈ HTML+CSS 3+Javascript+API
标准的改变
标准的改变--不是SGML和XML
1、HTML5 并不是定义为SGML或者XML的应用程序。
2、在HTML5中并不存在有效性检查,取而代之的是用规范来检测规范的一致性
3、HTML5的DTD声明中不需要使用DTD文件
4、拥有十分松散的编写手法,但不是没有底线
标准的改变—松散的语法
p 不允许写的结束符的标签:
area、base、br、col、command、Embed、hr、img、input、keygen、link、meta、param、source、Track、wbr
p 可以Q省略结束符的标签:
li、dt、dd、p、rt、optgroup、option、Colgroup、thread、tbody、tr、td、th
p 可以完全省略的标签:
html、head、body、colgroup、tbody
标准的改变—HTML5的未来
对于HTML5来说,既是一种进步,也是一种妥协。
HTML5诞生之初的目的就是为了向下兼容。所以我们大可不必为了HTML5来临而恐慌,因为:
HTML5支持松散的语法。
这种语法极大地兼容了编程人员的不规范代码,同时保证渲染的效果不会改变。
HTML4.01版本及语法依然有效。
HTML5也没有认为XHTML是错误的。(XHTML5)
这种语法既支持XML的简洁标记,也认为XML的编写方式是正确的
XHTML版本及严格的XML编写都是有效的。
支持HTML5的浏览器
目前支持HTML5的浏览器有:

HTML5的推广网站
http://www.runoob.com/html/html5-intro.html/
HTML标签的改变
HTML标签的改变
- 新的文档类型声明(DTD)
- 新增的HTML5标签
- 删除的HTML标签
- 重新定义的HTML标签
- 崭新新的页面布局
1、 新的文档类型声明(DTD)
文档类型声明
HTML 5的DTD声明为:
<!doctype html>
<!DOCTYPE html >等也是正确的,因为HTML语法是不区分大小写的。
在编写HTML5文档时,要求指定文档类型,以确保浏览器能在HTML5的标准模式下进行渲染。在我们用VS新建html页面时,VS都会再HTML界面中自动添加<!DOCTYPE html>标签。
2、新增的HTML5标签
新增的HTML5标签-结构标签
结构标签:(块状元素) 有意义的div
<article> 标记定义一篇文章
<header> 标记定义一个页面或一个区域的头部
<nav> 标记定义导航链接
<section> 标记定义一个区域
<aside> 标记定义页面内容部分的侧边栏
<hgroup> 标记定义文件中一个区块的相关信息
<figure> 标记定义一组媒体内容以及它们的标题
<figcaption> 标签定义 figure 元素的标题。
<footer> 标记定义一个页面或一个区域的底部
<dialog> 标记定义一个对话框(会话框)类似微信
新的结构标签带来的是网页布局的改变及提升对搜索引擎的友好
新增的HTML5标签-多媒体标签
多媒体交互标签
<video> 标记定义一个视频
<audio> 标记定义音频内容
<source> 标记定义媒体资源
<canvas> 标记定义图片
<embed> 标记定义外部的可交互的内容或插件 比如flash
HTML5的多媒体标签的出现意味着富媒体的发展以及支持不使用插件的情况下即可操作媒体文件,极大地提升了用户体验
新增的HTML5标签-Web应用标签
<menu>命令列表
<menuitem>menu命令列表标签 FF(嵌入系统)
<command> menu标记定义一个命令按钮
<meter>状态标签(实时状态显示:气压、气温)C、O
<progress>状态标签 (任务过程:安装、加载) C、F、O
<datalist> 为input标记定义一个下拉列表,配合option F、O
<details> 标记定义一个元素的详细内容 ,配合dt、dd C
新增的HTML5标签-其他标签
注释标签
<ruby> 标记定义 注释或音标
<rp> 告诉那些不支持 Ruby元素的浏览器如何去显示
<rt> 标记定义对ruby的注释内容文本
其他标签
<keygen> 标记定义表单里一个生成的键值(加密信息传送)O、F
<mark> 标记定义有标记的文本 (黄色选中状态)
<output> 标记定义一些输出类型,计算表单结果配合oninput事件
<time> 标记定义一个日期/时间 目前所有主流浏览器都不支持
3、删除的HTML标签
纯表现的元素:
basefont,big,center,font, s,strike,tt,u;
对可用性产生负面影响的元素:
frame,frameset,noframes;
产生混淆的元素:
acronym ,applet,isindex,dir。
4、重新定义的HTML标签
|
HTML元素 |
HTML5中的意义 |
|
<b> |
代表内联文本,通常是粗体,没有传递表示重要的意思 |
|
<i> |
代表内联文本,通常是斜体,没有传递表示重要的意思 |
|
<dd> |
可以同details与figure一同使用,定义包含文本,dialog也可用 |
|
<dt> |
可以同details与figure一同使用,汇总细节,dialog也可用 |
|
<hr> |
表示主题结束,而不是水平线,虽然显示相同 |
|
<menu> |
重新定义用户界面的菜单,配合commond或者menuitem使用 |
|
<small> |
表示小字体,例如打印注释或者法律条款 |
|
<strong> |
表示重要性而不是强调符号 |
5、崭新新的页面布局
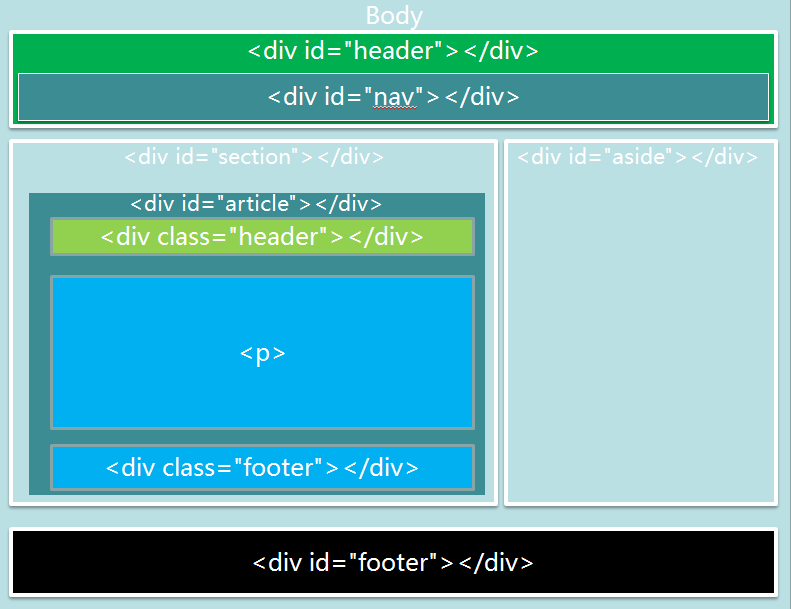
传统div+CSS页面布局方式

HTML5布局方式

Demo代码如下:
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <style type="text/css"> header { height: 50px; background-color: lightblue; } border { 1px; color: blue; } nav { 100%; height: 30px; background-color: lightblue; line-height: 30px; } nav ul li { 120px; float: left; } section { float: left; 70%; height: 500px; } aside { float: left; 28%; height: 500px; } footer { 100%; height: 30px; line-height: 30px; clear: both; background-color: black; color: white; text-align: center; } </style> </head> <body> <header>这里是头部</header> <nav><ul><li>首页</li><li>文章</li><li>日记</li><li>相册</li></ul></nav> <div> <section> <article> <h2>李白:春思</h2> <small>作者:李白</small> 燕草如碧丝,秦桑低绿枝。 当君怀归日,是妾断肠时。 春风不相识,何事入罗帏? </article> <details> <summary>杜甫:望岳</summary> <mark>作者:杜甫</mark> <dd>岱宗夫如何,齐鲁青未了。</dd> <dd>造化钟神秀,阴阳割昏晓。</dd> <dd>荡胸生层云,决眦入归鸟。</dd> <dd>会当凌绝顶,一览众山小。</dd> </details> <span contextmenu="candan">右键单击进入百度</span> <menu type="context" id="candan"> <menuitem label="百度" onclick="alert('这是百度官网')" icon="http://www.baidu.com/img/baidu_sylogo1.gif"></menuitem> </menu> <meter min="0" max="10" value="5" low="3" high="7"></meter> <progress max="100" value="0" id="pro"></progress> <hr /> <ruby>邹<rp>(</rp><rt>zou</rt><rp>)</rp></ruby> </section><aside> <article> <h2>陈子昂:登幽州台歌</h2> 《登幽州台歌》 作者:陈子昂 前不见古人,后不见来者。 念天地之悠悠,独怆然而泪下。 【注解】: 1、幽州:古十二州之一,现今北京市。 2、悠悠:渺远的样子。 3、怆然:悲伤凄凉。 4、泪:眼泪。 【韵译】: 先代的圣君,我见也没见到, 后代的明主,要等到什么时候? 想到宇宙无限渺远,我深感人生短暂, 独自凭吊,我涕泪纵横凄恻悲愁! </article> <hr /> <dialog> <dt>唐僧:悟空,你又调皮了,观音姐姐的月光宝盒怎么能乱扔呢?</dt> <dd>悟空:...(看着)</dd> </dialog> <p>热门</p> <hgroup> <h3>2016年最流行粤语歌曲</h3> <h3>2016年最热门的事件</h3> </hgroup> </aside> </div> <footer>版权所有 @2016</footer> <script> var pro = document.getElementById('pro'); setInterval(function () { pro.value += 1; }, 100); </script> </body> </html>
Demo运行结果如下:

注意:代码没有完全按照图上面来,因为一般而言,在整个界面header和footer标签最好只放一个,还有h1标签也是,这样做的目的是方便搜索引擎进行识别。
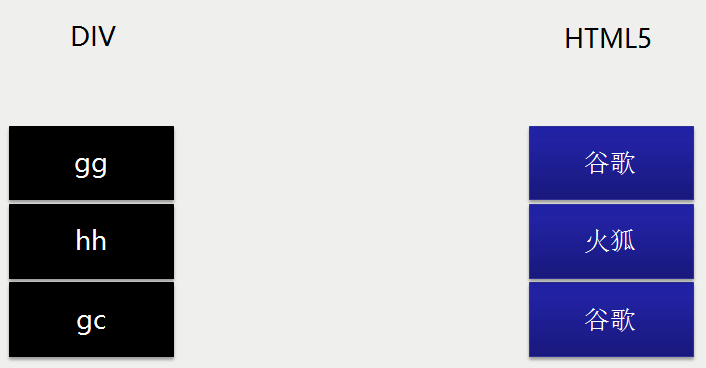
Div和新结构标签的区别和意义

所有的HTML5结构标签本质上来说就是一个div标签,只不过给它们赋予了特殊的意义,让人一眼就能看明白,这个标签表示什么意思,仅此而已。
个人学习经验:学HTML5和学HTML以及CSS、JS一样,在于多写多练,熟能生巧。很少有其它行业像IT行业一样技术更新那么快,我们应该有选择有目的的学习,区分哪些是要牢记的,哪些只需了解的,哪些可以直接不学的。学习任何一门技术,都几乎不可能把其所有的东西都学会,且不说它本身就是在不断变化和完善的,当然,除非你天赋异禀。其实许多东西,都不需要记住,因为我们可以查文档就可以了,但是一些出现频率很高的,还是要记住,总不能每次要用的时候都去查文档吧,那样太影响工作效率。我认为学习也是一种投资,既然如此,那肯定得学有价值的东西。在我看来,如果说学的东西一生都用不上,我觉得那就是就是学无所用,浪费光阴。

