一、为什么要使用CSS
1)方便维护
2)页面的精确控制,实现精美、复杂页面
二、CSS样式
页面中,所有的CSS代码,需要写到<style></style/>标签中。style标签的type属性应该选择text/css,但是type属性可以省略。
<!--HTML注释-->
/* CSS注释*/
CSS修改页面中的所有标签,必须借助选择器选中。选择器中,可以写多对CSS属性,用{}包裹;每个属性名与属性值之间用:分隔,多对属性之间,必须用;分隔。
选择器{
属性1:属性值1;
属性1:属性值1;
}
1)方便维护
2)页面的精确控制,实现精美、复杂页面
二、CSS样式
页面中,所有的CSS代码,需要写到<style></style/>标签中。style标签的type属性应该选择text/css,但是type属性可以省略。
<!--HTML注释-->
/* CSS注释*/
CSS修改页面中的所有标签,必须借助选择器选中。选择器中,可以写多对CSS属性,用{}包裹;每个属性名与属性值之间用:分隔,多对属性之间,必须用;分隔。
选择器{
属性1:属性值1;
属性1:属性值1;
}
三、CSS常用选择器
(1)标签选择器
写法:html标签名
写法:html标签名

作用:可以选中页面中,所有与选择器同名的html标签。
(2)类选择器
写法:.class名{ }

调用:在需要调用选择器样式的标签上,使用class="class名"调用选择器。
优先级:类选择器>标签选择器(优先级高的生效)
如果有两个类名,用空格分隔
3)id选择器
写法:#id名{}

调用:需要调用样式的标签,起一个id="id名"
优先级:id选择器>类选择器
!注意:一个页面中,不能出现重名id
【class选择器与id选择器的区别】
1.写法不同:class用.声明,id选择器用#声明
2.优先级不同:id选择器>类选择器
3.作用范围不同:class选择器可以多次调用,id选择器只能使用一次。
【选择器的命名规范】
1.只能有字母、数字、下划线、减号组成;
2.开头不能是数字。也不能只有一个减号
一般,起名要求有语义,使用英文单词和数字组合。
【通用选择器】
写法:*{}

作用:可以选中页面中所有的html标签
优先级:最低
【并集选择器】
写法:选择器1,选择器2,......选择器n{}

生效规则:多个选择器取并集,只要标签满足其中任意一个选择器,样式即可生效。
【交集选择器】
写法:选择器1选择器2......选择器n{},所有选择器紧挨着没有分隔

生效规则:多个选择器取交集,则必须满足所有选择器的要求,才能生效。
【后代选择器】
写法:选择器1 选择器2.......选择器n 选择器之间空格分隔

生效规则:只要满足,后一选择器是前一个选择器的后代,即可生效。(后代包括子代、孙代、重孙带。。。)通俗的讲,只要后一个选择器,在前一个选择器里面即可。
【子代选择器】
写法:选择器1>选择器2>选择器3>.....>选择器n选择器之间用>分隔

生效规则:必须满足,后一个选择器是前一个选择器的直接子代,才能生效,(中间不能间隔任何标签)
【伪类选择器】
1.写法:伪类选择器,在选择器后面,用:分隔,紧接伪类状态;
eg: :link
 2.超链接的伪类状态:
2.超链接的伪类状态:
:link:未访问状态
:visited:已访问状态
:ohver:鼠标指上状态
:active:激活状态(鼠标点上未松开)
!注意:当超链接多种伪类状态同时存在时,必须按照link-visited-hover-acive的顺序,否则会导致部分选择器不会生效。
3.input伪类状态
:ohver
:focus:获得焦点状态
:active
!注意:input的多种状态同时存在时,必须按照上面的顺序。

4.其他标签基本只用:hover事件
eg: :link
 2.超链接的伪类状态:
2.超链接的伪类状态::link:未访问状态
:visited:已访问状态
:ohver:鼠标指上状态
:active:激活状态(鼠标点上未松开)
!注意:当超链接多种伪类状态同时存在时,必须按照link-visited-hover-acive的顺序,否则会导致部分选择器不会生效。
3.input伪类状态
:ohver
:focus:获得焦点状态
:active
!注意:input的多种状态同时存在时,必须按照上面的顺序。

4.其他标签基本只用:hover事件
四、CSS导入方式和优先级
【优先级的权重问题】
1.CSS生效的第一原则是“近者优先”!即,哪个选择器作用于最里层标签,则这个选择器生效。
2.当选择器作用于同一层时,可以根据优先级权重,进行累加计算;
id选择器*100>class选择器*10>标签选择器*1
注意:并集选择器,相当于多个选择器拆开写,所以,并集选择器的优先级不能累加。
3.当选择器作用于同一层,且优先级相同时,则,写在最后的选择器生效。
【引入CSS的三种方式】
1.行内样式表:直接在HTML标签中,使用style=""的方式引用。
<divstyle="height:100px;"></div>
优点:使用灵活,优先级权重最高
缺点:不符合W3C关于“内容与表现分离”的要求,不利于样式复用。
2.内部样式表:在<head><./head>标签中,使用<style>标签包裹CSS代码
特点:一定程度地实现了HTML与CSS的分离,但是分离不彻底,没有办法实现多页面共用。
3.外部样式表:将css单独写入css文件中,并与html关联
优点:彻底实现html与css分离,符合w3c标准,有利于多页面复用统一样式
引入外部样式表
rel:选择stylesheet
type:选择text/css,可以省略
herf:表示连接的css文件路径
【导入CSS文件的两种方式】
1)在<head>标签中,使用link链接
<linkrel="stylesheet"href="../css/01.css"type="text/css"/>
2)在<style>标签中,使用@import导入:
@import url(css/01.css);
【两种导入方式的区别】(重点)
1)link属于标准的HTML标签,而@import不是标准标签
2)link可以兼容所有低版本浏览器,而@import只在css2之后才能使用
3)link是将两个文件链接起来,起桥梁作用,而@import相当于将CSS文件复制到HTML文件中
4)link会在HTML文件边加载的过程,边链接CSS文件;
@import会在HTML文件中全部加载完以后,再导入CSS文件。
综上所述,我们使用link链接的方式,导入CSS文件。
五、css常用文本属性
1、字体、字号类:
1)font-weight:字体粗细 bold-加粗、normal-正常、lighter-细体,也可以使用100-900数值,400表示normal,700表示bold
2)font-style:字体样式。italic-倾斜、normal-正常
3)font-size:字号。可以写px单位,也可以写%
200%表示浏览器默认大小(16px)的两倍(32px)。
4)font-family:字体系列(字体族)。可以直接写字体名,也可以写字体系列体。常用字体系列:serif(衬线体),sans-serif(非衬线体)。font-family可以接收多个值,用逗号分隔。表示优先使用第一个,如果没有这个字体,依次向后使用。通常,最后一个值放字体系列名。

字体样式简写顺序:font-style font-weightfont-size line-heightfont-family
!注意不同属性之间,用空格分隔;font-size![]() ne-height必须一组,用/分隔;font-family多个字体之间用逗号隔开。
ne-height必须一组,用/分隔;font-family多个字体之间用逗号隔开。

1、字体、字号类:
1)font-weight:字体粗细 bold-加粗、normal-正常、lighter-细体,也可以使用100-900数值,400表示normal,700表示bold
2)font-style:字体样式。italic-倾斜、normal-正常
3)font-size:字号。可以写px单位,也可以写%
200%表示浏览器默认大小(16px)的两倍(32px)。
4)font-family:字体系列(字体族)。可以直接写字体名,也可以写字体系列体。常用字体系列:serif(衬线体),sans-serif(非衬线体)。font-family可以接收多个值,用逗号分隔。表示优先使用第一个,如果没有这个字体,依次向后使用。通常,最后一个值放字体系列名。

字体样式简写顺序:font-style font-weightfont-size line-heightfont-family
!注意不同属性之间,用空格分隔;font-size


2.字体颜色
1)color:字体颜色 可以使单词、十六进制RGB等。
2)opacity:透明度,可选值0-1
【opacity和RGBA的区别】
RGBA本身可以设置颜色,而opacity必须配合其他颜色属性使用;RGBA仅仅是让当前元素设置的颜色透明;而opacity,会让当前元素里面的所有字体、背景、子元素都透明。


1)line-height: 行高。可以写px单位、可以直接写数字(表示默认行距的几倍)
行高重要作用:让单行文字在div中垂直居中,设置行高等于div的高度,即可让单行文字垂直居中。
 2)text-align:设置区域中的行级元素水平对齐方式left/center/right
2)text-align:设置区域中的行级元素水平对齐方式left/center/right
3)letter-spacing:字符间距,字与字之间的间距

4)text-decoration:文本修饰
underline-下划线 overline-上划线 line-through-删除线 none-去掉下划线

5)overflow:文字超出区域处理
使用style="overflow:xx;",可以设置文字超出区域的显示的方式:
>>>overflow:hidden;超出区域的文字隐藏不显示
>>>overflow:scroll;无论文字多少,都会显示垂直水平滚动条
>>>overflow:auto;自动,文字多显示滚动条,文字少不显示滚动条
>>>可以使用overflow-x:hidden;overflow-y:scroll单独修改两个方向上的滚动条
text-overflow:设置行末多于文字省略号显示方式
clip-多于文字裁减掉 (默认)ellipsis-多于文字省略号显示
省略号显示,需要配合white-space:nowrap;使用
【重点】设置行末显示省略号(三行代码,缺一不可)
 6)white-space:nowrap;设置中文行末,不断行显示
6)white-space:nowrap;设置中文行末,不断行显示7)text-indent:首行缩进
8)-webkit-表示只有webkit核内的浏览器生效,常见的有chrome,
9)text-shadow:文字阴影,有四个属性值,空格分隔;
水平阴影距离,正数表示阴影右移,负数表示阴影左移
垂直阴影距离,正数表示阴影下移,负数表示阴影上移
阴影模糊距离,0表示阴影一点不模糊
阴影的颜色


六、CSS常用背景属性
1.background-color:背景色

2.background-image:背景图

3.background-repeat:背景图的重复方式
no-repeat-不平铺 、repeat-平铺、repeat-x-延x轴平铺、repeat-x-延x轴平铺
contain:图片等比缩放,直到宽或高中较大的一边缩放到100%为止。(可能导致较短的一边<100%,图片无法盖住全部区域)
cover:图片等比缩放,直到宽或高中较小的一边缩放到100%为止。(可能导致较大的一边>100%,图片超出全部区域)
4.background-position:背景图偏移量
指定位置:left/center/right top/center/bottom
当只有一个值时,另一个默认居中
指定坐标:两个属性分别表示水平位移 垂直位移
1)坐标的值可以是像素的单位,也可以是%
2)当写像素单位时:水平方向正数右移,负数左移
垂直方向正数下移 ,负数上移
(左负右正,下正上负)
3)当写%时,一般只能是正数。表示的是去掉图片的宽高剩余空白区域的分布比例。eg:background-position:30%;水平方向去掉图片宽度,剩余区域3:7分。
list-style:修改列表中小黑点的样式
none:去掉小黑点

url:可以使用url导入图片,作为列表标识符

列表li常用属性:

七、CSS盒模型
1.margin:外边距
1)只写一个值:表示四周的外边距均为指定的值
2)写两个值:第一个数为上下外边距 第二个数为左右外边距
3)写三个值:分别表示上右下三个方向,左边默认等于右边
4)写四个值:表示上右下左方向(顺时针方向)
5)设置块级元素在父容器中水平居中

2.padding:内边距
设置方式与margin完全相同
!注意:设置padding,将会导致div区域被撑大!!!!使用时必须要注意div实际的宽高为多少!!!
3.border:边框
1)设置边框需要三个属性:宽度 样式 颜色
原则上,三个属性缺一不可,顺序可以随便修改

2)可以使用top、right、bottom、left分别设置四个边
1.margin:外边距
1)只写一个值:表示四周的外边距均为指定的值
2)写两个值:第一个数为上下外边距 第二个数为左右外边距
3)写三个值:分别表示上右下三个方向,左边默认等于右边
4)写四个值:表示上右下左方向(顺时针方向)
5)设置块级元素在父容器中水平居中

2.padding:内边距
设置方式与margin完全相同
!注意:设置padding,将会导致div区域被撑大!!!!使用时必须要注意div实际的宽高为多少!!!
3.border:边框
1)设置边框需要三个属性:宽度 样式 颜色
原则上,三个属性缺一不可,顺序可以随便修改

2)可以使用top、right、bottom、left分别设置四个边
八、CSS背景属性
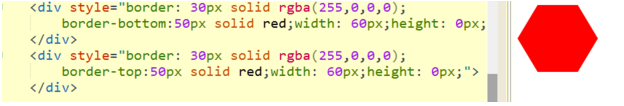
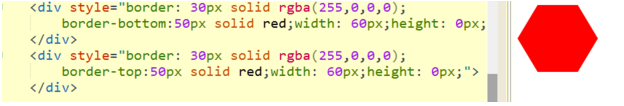
1.用border属性做图形
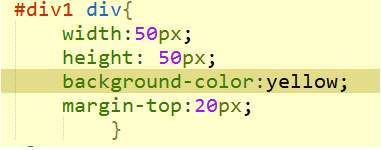
 2.如图:
2.如图:

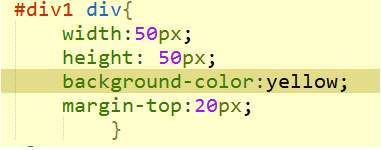
当父盒子包裹子盒子,给子盒子添加margin-top时,子盒子与父盒子的上边线并不能分开,而是会导致,两个盒子同时下来。
[解决方法]
1.给父盒子添加一点padding,不推荐使用,会导致父盒子结构多于1px padding
2.给父盒子添加1px border-top:同样会导致1px的多于空间,不推荐使用
3.给父盒子或子盒子添加浮动,可能会由于浮动,一定程度地影响页面布局
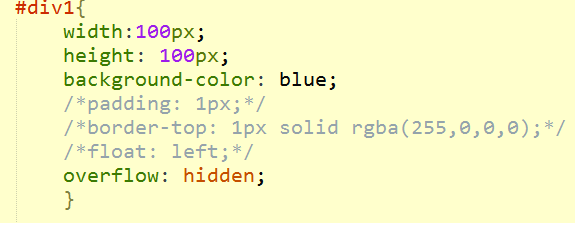
4.给父盒子添加overflow属性:推荐使用的方式

 【border-radius 圆角】
【border-radius 圆角】
1.border-radius可以接收8个属性值,分别表示:
x轴(左上、右上、右下、左下角)
eg:border-radius: 10px 20px 30px 40px;
2.缩写形式:
1) 只写x轴,y轴将默认等于x轴;
2)四个角写不全,默认对角相等
3) 只写一个值,默认8个数均等
eg:border-radius: 50px 20px;
=border-radius: 50px 20px 50px 20px;
3.当圆角弧度>=正方形边长一半,将会显示为圆形
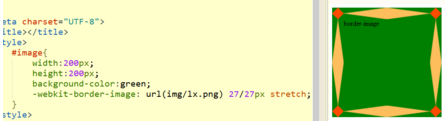
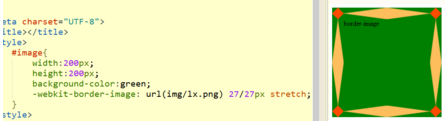
【图片边框】
1.border-image:一共可以放10个属性值
1)图片路径:url()

1.用border属性做图形
 2.如图:
2.如图:
当父盒子包裹子盒子,给子盒子添加margin-top时,子盒子与父盒子的上边线并不能分开,而是会导致,两个盒子同时下来。
[解决方法]
1.给父盒子添加一点padding,不推荐使用,会导致父盒子结构多于1px padding
2.给父盒子添加1px border-top:同样会导致1px的多于空间,不推荐使用
3.给父盒子或子盒子添加浮动,可能会由于浮动,一定程度地影响页面布局
4.给父盒子添加overflow属性:推荐使用的方式

 【border-radius 圆角】
【border-radius 圆角】1.border-radius可以接收8个属性值,分别表示:
x轴(左上、右上、右下、左下角)
eg:border-radius: 10px 20px 30px 40px;
2.缩写形式:
1) 只写x轴,y轴将默认等于x轴;
2)四个角写不全,默认对角相等
3) 只写一个值,默认8个数均等
eg:border-radius: 50px 20px;
=border-radius: 50px 20px 50px 20px;
3.当圆角弧度>=正方形边长一半,将会显示为圆形
【图片边框】
1.border-image:一共可以放10个属性值
1)图片路径:url()

2)图片的切片宽度:4个值,分别代表上,右,下,左四条边:
通过4条切线切割,可以将图片分为9宫格。9宫格四个角分别对应边框的四个角(不会进行任何拉伸),9宫格四个边分别对应四条边框(会根据设置进行拉伸、铺完、重复等操作)。
!注意:写得时候不能带px单位!!!
3)边框的宽度:4个值,分别代表上右下左四条边框的宽度;
!注意:写得时候,必须带px单位,与切片宽度用/分隔!!!
4)边框的重复方式:stretch(拉伸)、round(铺满)、repeat(重复)


【round和repeat区别】
round:会对四条边进行适当的拉伸,压缩,确保四条边可以重复整数次。
repeat:会保持每条边的长度比例不变,可能导致四角处无法显示一条完整的边。
2.属性值写法:border-image:1,2/3px 4;
3.border-iamge在webkit内核的浏览器中,必须带-webkit-前缀。
 【box-shadow盒子阴影】
【box-shadow盒子阴影】
1.有6个属性值,空格分隔
1)x轴阴影距离(必选值):可正可负,正----右移,负----左移
2)y轴阴影距离(必选值):可正可负,正----下移,负----上移
3)阴影模糊半径(可选):只能为正,默认为0,数值越大,阴影越模糊
4)阴影扩展半径(可选):可正可负,默认为0 ,数值增大,阴影扩大,数值减小,阴影缩小。
5)阴影颜色(可选):默认为黑。
6)内外阴影(可选):默认为外阴影。inset表示内阴影。
 【outline:外围线】:显示在border外面,并且不会占用空间,可能会覆盖四周内容。
【outline:外围线】:显示在border外面,并且不会占用空间,可能会覆盖四周内容。
通过4条切线切割,可以将图片分为9宫格。9宫格四个角分别对应边框的四个角(不会进行任何拉伸),9宫格四个边分别对应四条边框(会根据设置进行拉伸、铺完、重复等操作)。
!注意:写得时候不能带px单位!!!
3)边框的宽度:4个值,分别代表上右下左四条边框的宽度;
!注意:写得时候,必须带px单位,与切片宽度用/分隔!!!
4)边框的重复方式:stretch(拉伸)、round(铺满)、repeat(重复)


【round和repeat区别】
round:会对四条边进行适当的拉伸,压缩,确保四条边可以重复整数次。
repeat:会保持每条边的长度比例不变,可能导致四角处无法显示一条完整的边。
2.属性值写法:border-image:1,2/3px 4;
3.border-iamge在webkit内核的浏览器中,必须带-webkit-前缀。
 【box-shadow盒子阴影】
【box-shadow盒子阴影】1.有6个属性值,空格分隔
1)x轴阴影距离(必选值):可正可负,正----右移,负----左移
2)y轴阴影距离(必选值):可正可负,正----下移,负----上移
3)阴影模糊半径(可选):只能为正,默认为0,数值越大,阴影越模糊
4)阴影扩展半径(可选):可正可负,默认为0 ,数值增大,阴影扩大,数值减小,阴影缩小。
5)阴影颜色(可选):默认为黑。
6)内外阴影(可选):默认为外阴影。inset表示内阴影。
 【outline:外围线】:显示在border外面,并且不会占用空间,可能会覆盖四周内容。
【outline:外围线】:显示在border外面,并且不会占用空间,可能会覆盖四周内容。九、CSS盒子浮动
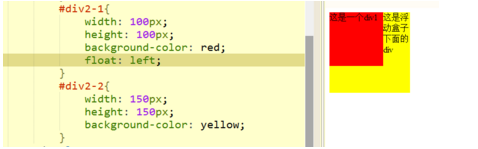
1.标准流中的块级盒子,宽度会自动伸展为100%;而浮动的块级盒子不会自动伸展,而是由内容撑开。
2.当一个盒子浮动,标准流中未浮动的其他盒子,将视浮动盒子不存在而占据浮动盒子原来的位置。(浮动盒子,会盖在这个盒子的上方)。但是,未浮动盒子中的内容,将会受到浮动盒子宽度的影响。(未浮动盒子中的内容,不会被浮动盒子盖住)。

3.由于第二条的原因。可以给受影响的盒子,添加claer属性,清除掉浮动盒子对自身的影响。
clear可选值:left-清除左浮动影响 right-清除右浮动影响 both-同时清除左右浮动影响,常选。

4.父盒子没有指定高度。如果子盒子没有浮动,则父盒子的高度可以被盒子撑开。

如果父盒子中的所有子盒子都浮动,则父盒子高度将变为0.

【解决所有子盒子浮动,父盒子高度塌陷的问题】重点
1)给父盒子也添加浮动
 2)给父盒子添加overflow: hidden;推荐使用!!!
2)给父盒子添加overflow: hidden;推荐使用!!!
3)在父盒子最后添加一个高度为0的空div.给这个div添加,clear: both;属性,清除掉浮动效果。
 4)可以将第三条的div,用伪对象选择器::after实现
4)可以将第三条的div,用伪对象选择器::after实现【块级盒子的水平、垂直外边距:水平是累加,垂直取最大】
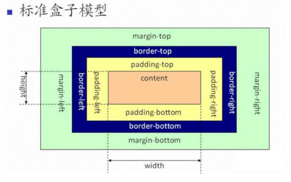
【盒子模型分类】
1.标准盒子(w3c盒子):我们设置的宽度和高度,仅仅包含content部分;再添加padding或border,会导致盒子变大。

2.IE盒子(怪异盒子):我们设置的宽度和高度,包括content部分,padding部分和 border部分。

【box-sizing】

十、 CSS定位机制
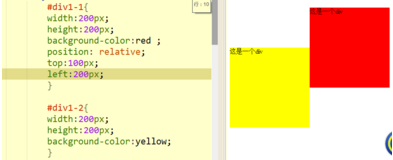
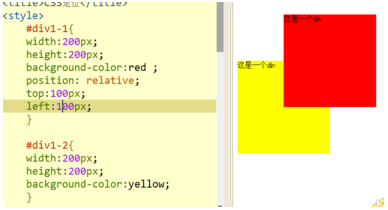
1.使用position:relative;设置元素为相对定位元素;
2.使用top、right、left调整元素的位置。当left和right同时存在时,left生效,当top和bottom同时存在时,top生效。
3.定位机制:
1)相对定位是相对于自己原来的位置定位,当top等属性不指定时,元素位置不会发生改变;
 2)相对定位不会释放掉元素在原有文档流中的位置,不会影响其他文档流元素的位置
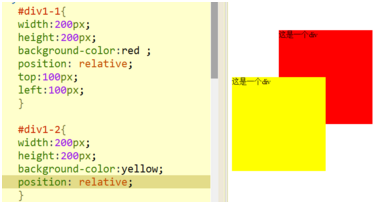
2)相对定位不会释放掉元素在原有文档流中的位置,不会影响其他文档流元素的位置4.关于元素z轴重叠:
1)定位元素:默认的z轴高于普通文档流元素
 2)同为定位元素,后来者居上
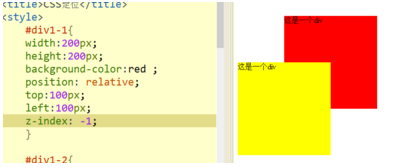
2)同为定位元素,后来者居上 3)可以使用z-index手动调节定位元素的上下层z轴顺序。z-index默认为0,而且只能作用于定位元素
3)可以使用z-index手动调节定位元素的上下层z轴顺序。z-index默认为0,而且只能作用于定位元素 【绝对定位】
【绝对定位】1.使用position:absolute;设置元素为绝对定位;
2.定位机制:
1)相对于第一个非static定位的祖先元素进行定位。(即相对于使用了relative、absolute、fixed定位的祖先元素进行定位)
2)如果所有的祖先元素都定位,则相对于浏览器左上角进行定位
3)使用absolute的元素,会从文档流中完全删除,原有空间会被释放
【固定定位 fixed】
1.使用position:fixed;设置固定定位
2.固定定位,是一种特殊的绝对定位!!知识祖先元素无法使用定位锁住
3.定位机制:永远相对于浏览器左上角进行定位,而且不随滚动条的滚动而滚动
【z-index 属性】
1.作用:根据z-index属性设置的数值,决定元素在z轴方向上的层叠次序;
2.使用要求:
1)z-index 只能给定位元素调整层叠次序
relative、absolute、fixed
2)元素的z-index属性,要考虑父容器z-index的约束;
>>>如果父容器设置了z-index属性,则子容器的所有元素,将不能脱离父容器层次约束。(即,父容器设置了z-index,则子容器只能以父容器的数值为准,再给子容器设置z-index,只能调整子容器在父容器层次之内的层叠顺序)
>>>如果父容器没有设置z-index,或者设置为z-index:auto;则子容器调整z-index将不会收到父容器层次的约束。
3)z-index:auto;&z-index:0;异同:
>>>z-index:auto;是默认值,与z-index:0;处于同一平面;
>>>z-index:0;会约束子元素必须与父容器在同一平面;
z-index:auto;不会约束子元素的层次。
【clip属性】
1.作用:clip属性用于裁切图片标签,显示图片的指定区域;
2.使用要求:clip属性,只能作用于有absolute或fixed定位的图片标签上;
3.clip属性,接受一个rect()函数,函数传入四个值,分别表示上、右下左四条切线的位置;
注意:与其他属性不同的是,rect中的四个值,上下两个值的距离都是从上面量取,左右两个值都是从左边量取。
 【负边距的使用】
【负边距的使用】1.实现块级元素在父容器中水平垂直居中
1)设置子容器为定位元素;
2)left:50%; margin-left:-width/2;
top:50%; margin-top:-height/2;
 2.使用负边距增大元素的宽度
2.使用负边距增大元素的宽度1)子容器的宽度,不指定;只指定高度,或者有内容撑开高度;
2)margin: 0 -50px; 可以是左右两边均超出父容器50px.

练习:

十一、 【CSS3背景属性】
1.background-clip:设置背景图或者背景色的裁切显示区域。
>>>border-box从边框外缘开始显示;
>>>padding-box从边框内缘开始显示;
>>>content-box从文字内容区域开始显示;如果不在显示区域的背景图或者背景色,会被裁切掉不显示。
2.background-origin:设置背景图从哪开始定位
>>>border-box:背景图左上角从边框外援开始;
>>>padding-box:背景图左上角从边框内缘开始;
>>>content-box:背景图左上角从文字内容区域开始;
3.background-origin:不会改变背景图显示区域的大小,只是决定背景图的左上角从哪里定位。
background-clip:只负责裁切出显示区域,但是并不关心背景图显示定位在哪。
4.background-attachment:背景图的附着方式
>>>scroll:背景图跟随区域滚动,默认效果;
>>>fixed:背景图充满整个区域,并且背景图是固定的,不随滚动条滚动。
5.background缩写形式:
background:
background-color background-image background-repeat
background-attachment background-position
1.background-clip:设置背景图或者背景色的裁切显示区域。
>>>border-box从边框外缘开始显示;
>>>padding-box从边框内缘开始显示;
>>>content-box从文字内容区域开始显示;如果不在显示区域的背景图或者背景色,会被裁切掉不显示。
2.background-origin:设置背景图从哪开始定位
>>>border-box:背景图左上角从边框外援开始;
>>>padding-box:背景图左上角从边框内缘开始;
>>>content-box:背景图左上角从文字内容区域开始;
3.background-origin:不会改变背景图显示区域的大小,只是决定背景图的左上角从哪里定位。
background-clip:只负责裁切出显示区域,但是并不关心背景图显示定位在哪。
4.background-attachment:背景图的附着方式
>>>scroll:背景图跟随区域滚动,默认效果;
>>>fixed:背景图充满整个区域,并且背景图是固定的,不随滚动条滚动。
5.background缩写形式:
background:
background-color background-image background-repeat
background-attachment background-position
【transition:过度属性】
接收四个属性值
1.设置哪个CSS属性参与过度,可以直接指定all
2.过度多长时间完成,通常.3s 、.5s
3.过度的样式效果。通常选ease
4.过度延时几秒后再开始,可以省略不写
eg:transition: width .5s ease;
transition可以同时定义多个过度效果,用逗号隔开
eg:transition: width .5s ease,height 1.5s ease;
【transform 定义变换属性】
1.常用的变化函数:
>>>translate(10px,10px)平移,第二个不写默认为0
>>>scale(1.1)缩放,第二个不写,默认等于第一个
>>>rotate(90deg) 旋转,默认绕z轴旋转可以使用rotateX()等
>>>skew(20deg,30deg) 扭曲,水平、垂直方向扭曲多少度
2.transform可以同时实现多种变换,用空格分隔
eg:transform: skew(20deg) scale(1.3) translate(100px);
3.transform-origin:定义变换起点,常用于旋转变化。
可选值:left/center/right/ bottom/center/top
也可以直接指定X、Y轴坐标点,第一个数为x轴
例如:transform:rptate(90deg);
transform-origin:right bottom;表示绕右下角旋转90度。
十二、 CSS3新增的属性
1.px:表示像素。长度是固定的,表示占分辨率的及格像素点
2.%:表示相对于默认值的百分比
3.em:是与元素的字号挂钩,表示几倍的字号
4.rem:与根元素的字号挂钩,即与<html><![]() ml>标签的size挂钩,如果不设置,则默认字号为16px
ml>标签的size挂钩,如果不设置,则默认字号为16px
1.px:表示像素。长度是固定的,表示占分辨率的及格像素点
2.%:表示相对于默认值的百分比
3.em:是与元素的字号挂钩,表示几倍的字号
4.rem:与根元素的字号挂钩,即与<html><
【em与rem区别】
1.em是与当前元素自身的font-size挂钩,如果当前元素没有设置,则向上查找最近的祖先字号,直到根元素。
2.rem与当前元素字号无关,直接与根元素字号挂钩
1.em是与当前元素自身的font-size挂钩,如果当前元素没有设置,则向上查找最近的祖先字号,直到根元素。
2.rem与当前元素字号无关,直接与根元素字号挂钩
十三、display属性
可以设置元素以何种状态显示,可选值,
display: none:隐藏元素
display: block:显示为块级元素
display:inline:行级元素
display:inline-block:显示为内联块级元素。 本身讲是一个行级元素,但是,拥有块级元素的所有属性。比如宽度、高度、margin、padding等。
 【常见的inline-block级别的标签】
【常见的inline-block级别的标签】
<img/> <input/> <textarea><textarea/> <td></td>
【隐藏一个元素的方式】
1、宽度或高度设置为0px;配合overflow:hidden;属性
2、display:none; 显示用display:block;
3、opacity:0;设为全透明,但是元素的空间会占据。
visibility:hidden; 隐藏元素,但是元素所在空间依然会占据。 与opacity:0;效果很像。显示visibility隐藏的元素,visibility:visible;
可以设置元素以何种状态显示,可选值,
display: none:隐藏元素
display: block:显示为块级元素
display:inline:行级元素
display:inline-block:显示为内联块级元素。 本身讲是一个行级元素,但是,拥有块级元素的所有属性。比如宽度、高度、margin、padding等。
 【常见的inline-block级别的标签】
【常见的inline-block级别的标签】<img/> <input/> <textarea><textarea/> <td></td>
【隐藏一个元素的方式】
1、宽度或高度设置为0px;配合overflow:hidden;属性
2、display:none; 显示用display:block;
3、opacity:0;设为全透明,但是元素的空间会占据。
visibility:hidden; 隐藏元素,但是元素所在空间依然会占据。 与opacity:0;效果很像。显示visibility隐藏的元素,visibility:visible;
十四、CSS动画使用
1.声明一个关键帧(动画)
@keyframes myFrame{
from{}
to{}
}
阶段的写法:
1)可以直接用from-to的写法
@keyframes myFrame{
from{}
to{}
}
阶段的写法:
1)可以直接用from-to的写法

2)可以设置0%-100%的写法,但开头和结尾必须是0%和100%

2.在CSS选择器中使用animation调用声明好的动画:
 【animation的缩写形式】
【animation的缩写形式】Animation-name:动画名称,就是我们声明的关键帧name
Animation-duration:动画持续时间
Animation-timing-function:动画速度曲线,常选ease
Animation-delay:动画开始的时间,延迟,只在第一次有效
Animation-iteration-count:动画播放次数,默认为1.无限次数为infinite
Animation-direction:动画在下一个是否逆向播放,默认为normal,表示不进行逆向。 alternate表示逆向播放。
Animation-fill-mode:表示动画结束后停留在何种状态。要使用这个属性,动画的执行次数必须是有限次。(forwards:表示动画停留在结束状态;backwarks:表示动画停留在开始状态,默认效果)
>>>Animation-name和Animation-duration必须要设置,其他的选填;
>>>Animation可以同时设置多个动画,多个动画之间用逗号隔开
Animation:frame1 1s,frame2 2s....