一、HTML5文档类型说明

二、head部分-基本标签
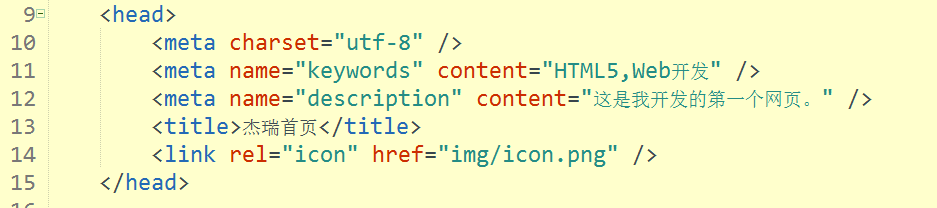
1、<head>标签
head中主要放关于网页设置的相关语句。
1、<head>标签
head中主要放关于网页设置的相关语句。

2、<title>标签


3、<link>标签
链接文件,要有属性及属性值
例,链接小图标代码:
链接文件,要有属性及属性值
例,链接小图标代码:

4、<meta>标签
1、设置网页的字符集编码格式:
GB2312:国标码。简体中文的编码格式。
GBK:扩展的国标码。比国标吗多了更多的编码格式。
utf-8;万国码。可以兼容绝大多数国家的语言。
html4.01之前,声明字符集编码的格式:<meta http-equiv="Content-type" content="text![]() ml; charset=utf-8" />
ml; charset=utf-8" />
1、设置网页的字符集编码格式:
GB2312:国标码。简体中文的编码格式。
GBK:扩展的国标码。比国标吗多了更多的编码格式。
utf-8;万国码。可以兼容绝大多数国家的语言。
html4.01之前,声明字符集编码的格式:<meta http-equiv="Content-type" content="text
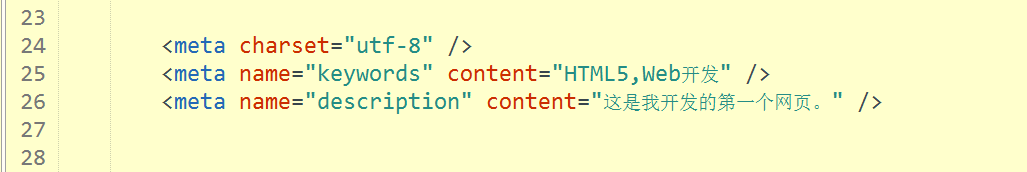
2、设置网页关键字
<meta name="keywords" content="杰瑞教育,html5,Web开发"/>
name="keywords"表示当前语句用于设置网页关键字
content=""表示网页的关键字内容。多个关键字之间用英文逗号分隔。
3、设置网页描述
<meta name="description" content="这是我开发的第一个网页。"/>
网页的描述,在搜索引擎中搜索网站时,标题下面的一段文字,就是网页的描述内容。
name="keywords"表示当前语句用于设置网页关键字
content=""表示网页的关键字内容。多个关键字之间用英文逗号分隔。
3、设置网页描述
<meta name="description" content="这是我开发的第一个网页。"/>
网页的描述,在搜索引擎中搜索网站时,标题下面的一段文字,就是网页的描述内容。

三、body部分

1、<body>标签
HTML标签,分为“块级标签”和“行级标签”。
【块级标签和行级标签的区别】
1、块级标签自动换行,前后隔一行;行级标签不会自动换行,从左往右一次显示;
2、块级标签的宽度默认是百分之百,行级标签的宽度由文字内容撑开;
3、块级标签可以设置宽度、高度、边距等属性,行级标签不能设置上述属性。
从写法上,HTML标签分为“成对标签”和“自闭合标签(空标签)”
成对标签:成对出现,有开始标签,必须有结束标签,内容包裹在两个标签之间。
例如:<h1></h1> <p></p> <title></title>
自闭合标签/空标签:只有一个标签,用/表示标签的自动闭合(/可以省略)。
例如<hr /><link /><meta />
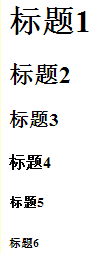
2、<h>标签
h标签:标题标签,默认加粗,数字越小标题越大

HTML标签,分为“块级标签”和“行级标签”。
【块级标签和行级标签的区别】
1、块级标签自动换行,前后隔一行;行级标签不会自动换行,从左往右一次显示;
2、块级标签的宽度默认是百分之百,行级标签的宽度由文字内容撑开;
3、块级标签可以设置宽度、高度、边距等属性,行级标签不能设置上述属性。
从写法上,HTML标签分为“成对标签”和“自闭合标签(空标签)”
成对标签:成对出现,有开始标签,必须有结束标签,内容包裹在两个标签之间。
例如:<h1></h1> <p></p> <title></title>
自闭合标签/空标签:只有一个标签,用/表示标签的自动闭合(/可以省略)。
例如<hr /><link /><meta />
2、<h>标签
h标签:标题标签,默认加粗,数字越小标题越大

显示效果如图:

3、<hr/>标签
水平线标签
4、<br />标签
换行标签,在代码中敲回车,在网页中并没有作用。必须使用<br>断行。
5、<p>标签

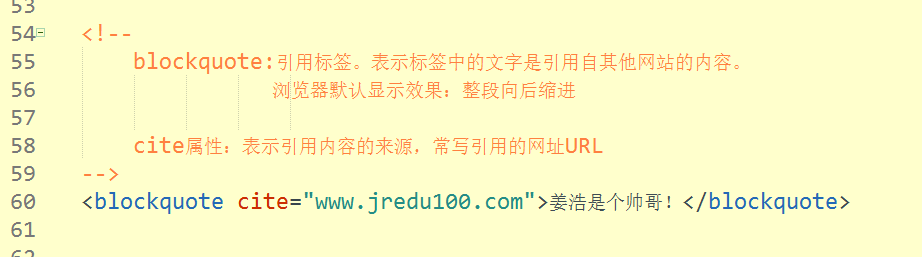
6、<blockquote>标签
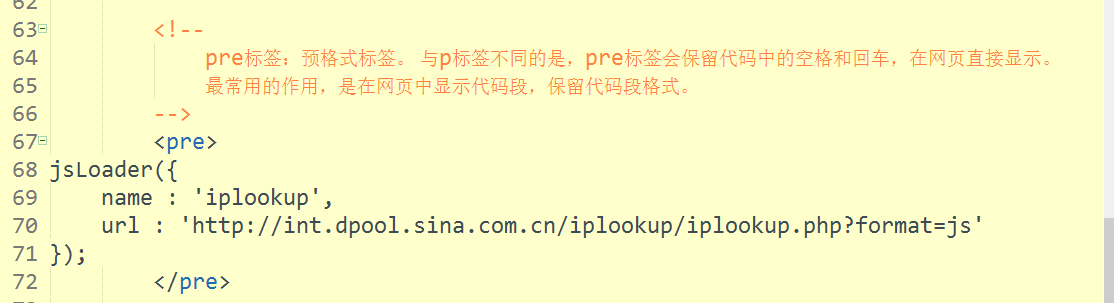
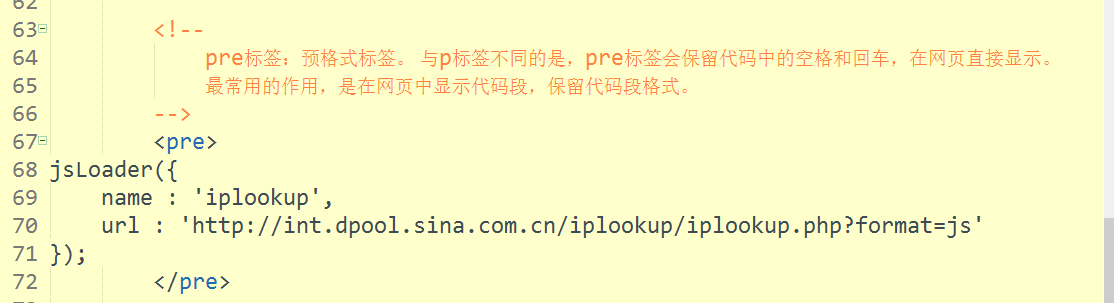
 7、<pre>标签
7、<pre>标签
预格式标签

显示效果如图:


水平线标签
4、<br />标签
换行标签,在代码中敲回车,在网页中并没有作用。必须使用<br>断行。
5、<p>标签

6、<blockquote>标签
 7、<pre>标签
7、<pre>标签预格式标签

显示效果如图:

五、基本行级/块级标签
常用的行级标签
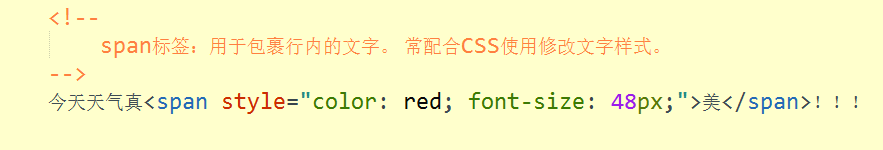
1.span标签

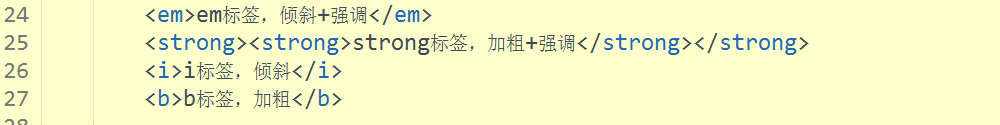
2.[em/i/b 区别]
1)em和i都能倾斜,strong和b都能加粗。但是,em和strong多了一层强调的含义。(强调的作用:可以让搜索引擎快速的抓取网页的重点部分。实现代码的语义化。)
2)em和strong都有强调的作用,但是em是倾斜,strong是加粗。而且,strong的强调程度要比em更高。
2)em和strong都有强调的作用,但是em是倾斜,strong是加粗。而且,strong的强调程度要比em更高。

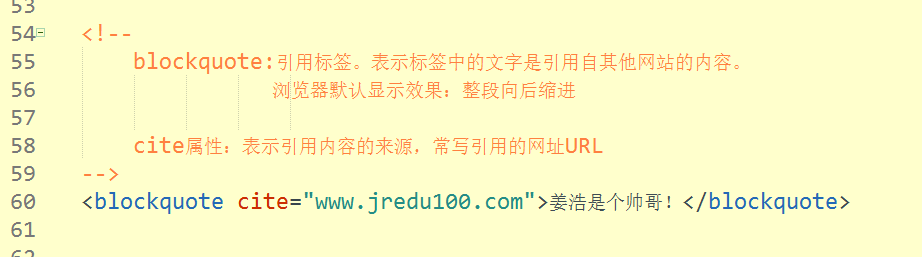
3.常用的引用标签
常见的引用标签有:blockquote、q、cite
区别:
① 显示效果上: blockquote整段缩进、q加引号、cite 倾斜
② 从功能上: blockquote用于引用一整段内容,是块级标签。 q用于引用一句话,是行级标签。 cite常用于引用作品名、书画名。
区别:
① 显示效果上: blockquote整段缩进、q加引号、cite 倾斜
② 从功能上: blockquote用于引用一整段内容,是块级标签。 q用于引用一句话,是行级标签。 cite常用于引用作品名、书画名。

4.small标签和big标签

5.img标签
1). src属性:表示图片所在的路径。
[路径的表示方式]
① 网络图片地址。 并不建议使用。
![]() http://n.sinaimg.cn/fashion/20170725/fVaL-fyiiahz0057431.jpg
http://n.sinaimg.cn/fashion/20170725/fVaL-fyiiahz0057431.jpg
② 可以使用图片的绝对路径。但是,严禁使用绝对路径。 因为,绝对路径使用file://协议,网页使用http://协议打开无法访问file://协议的文件。
file:///C:/sunyang.jpg -- 绝对路径写法:file:///盘符:/文件路径
③ 使用相对路径。 推荐使用的唯一方式。
a. 图片在当前文件的下一层, “文件夹名/图片名”
b. 图片与当前文件在同一层,直接写"图片名"
c. 图片在当前文件的上已成,"../图片名" 。
注意: 图片必须包含在项目里面,不能退出项目根目录
2). width、height 宽度、高度属性
3). title:鼠标指上时显示的文字
4). alt: 图片无法加载时,显示的文字。 省略alt,将默认显示title内容
5). align: 图片周围的文字,相对于图片的排列方式;
top 文字居上 center 文字居中 bottom 文字局底
[路径的表示方式]
① 网络图片地址。 并不建议使用。
② 可以使用图片的绝对路径。但是,严禁使用绝对路径。 因为,绝对路径使用file://协议,网页使用http://协议打开无法访问file://协议的文件。
file:///C:/sunyang.jpg -- 绝对路径写法:file:///盘符:/文件路径
③ 使用相对路径。 推荐使用的唯一方式。
a. 图片在当前文件的下一层, “文件夹名/图片名”
b. 图片与当前文件在同一层,直接写"图片名"
c. 图片在当前文件的上已成,"../图片名" 。
注意: 图片必须包含在项目里面,不能退出项目根目录
2). width、height 宽度、高度属性
3). title:鼠标指上时显示的文字
4). alt: 图片无法加载时,显示的文字。 省略alt,将默认显示title内容
5). align: 图片周围的文字,相对于图片的排列方式;
top 文字居上 center 文字居中 bottom 文字局底

6.a标签
1)超链接

2)功能性链接

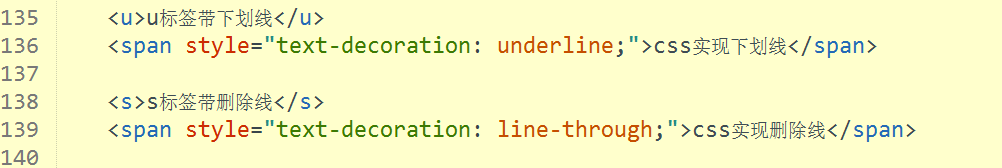
6.其他的一些行级标签(不重要,了解即可)

块级标签
1.h标签、hr标签、p标签、blockquote标签、pre标签(前面已说过)
2.列表
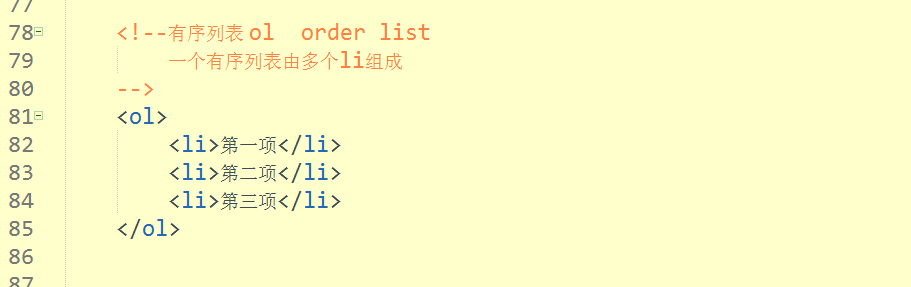
1)有序列表

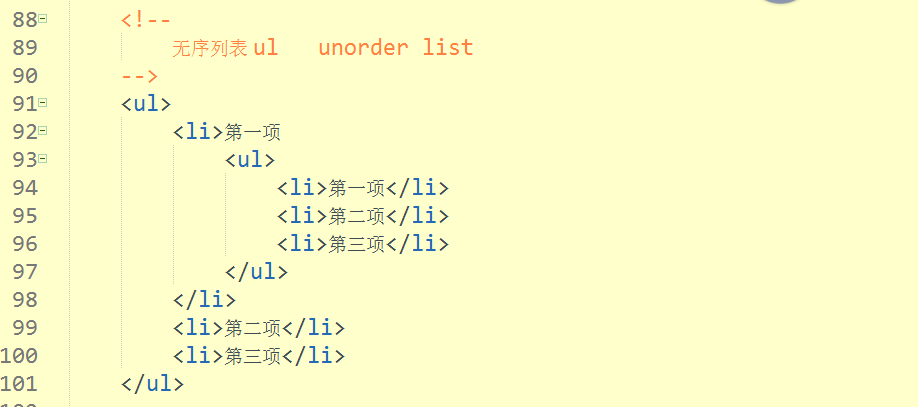
2)无序列表

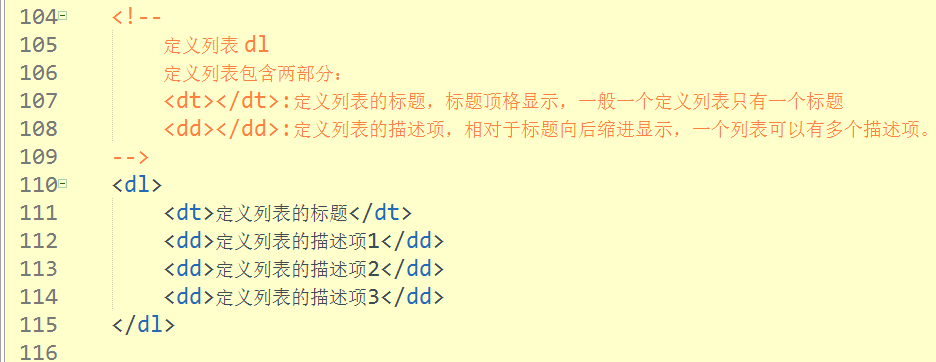
3)定义列表

3.组合标签figure

4.div标签