index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>魔方</title>
<link rel="stylesheet" type="text/css" href="css/index.css">
<script type="text/javascript" src="js/index.js"></script>
</head>
<body>
<div class="main" id="main">
<ul class="cell before">
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
</ul>
<ul class="cell top">
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
</ul>
<ul class="cell left">
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
</ul>
<ul class="cell right">
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
</ul>
<ul class="cell bottom">
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
</ul>
<ul class="cell after">
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
</ul>
</div>
<button id="tab">开启键盘之旅(上下左右)</button>
<button id="chai">拆分</button>
<p>滚动滚轮有惊喜哦!</p>
</body>
</html>
index.css
*{margin: 0;padding: 0}
li{list-style: none;}
.main{position: fixed; top: 50%; left: 50%; margin-left: -156px; margin-top: -156px; 312px;height: 312px;transform:perspective(1600px) rotateY(20deg) rotateX(-20deg); transform-style:preserve-3d;
}
.main .cell{
position: absolute;
top: 0;
left: 0;
312px;
height: 312px;
background-position: center center;
background-repeat: no-repeat;
background-size: 99% 99%;
transition: transform 1s;
}
.main .cell li{
float: left;
100px;
height: 100px;
border: 4px solid #000;
margin-left: -4px;
margin-top: -4px;
}
.main .cell li a{
display: block;
100%;
height: 100%;
}
.main .cell li a:hover{
background: rgba(0,0,0,0.3);
}
.cell.before{
z-index: 30;
background-image: url(../images/1.jpg);
transform:translateZ(156px);
}
.active.before{
transform:translateZ(312px);
}
.cell.top{
z-index: 20;
background-image: url(../images/2.jpg);
transform:translateY(-156px) rotateX(90deg);
}
.active.top{
transform:translateY(-312px) rotateX(90deg);
}
.cell.left{
z-index: 20;
background-image: url(../images/3.jpg);
transform:translateX(-156px) rotateY(-90deg);
}
.active.left{
transform:translateX(-312px) rotateY(-90deg);
}
.cell.right{
z-index: 20;
background-image: url(../images/4.jpg);
transform:translateX(156px) rotateY(90deg);
}
.active.right{
transform:translateX(312px) rotateY(90deg);
}
.cell.bottom{
z-index: 20;
background-image: url(../images/5.jpg);
transform:translateY(156px) rotateX(-90deg);
}
.active.bottom{
transform:translateY(312px) rotateX(-90deg);
}
.cell.after{
z-index: 10;
background-image: url(../images/6.jpg);
transform:translateZ(-156px) rotateY(180deg);
}
.active.after{
transform:translateZ(-312px) rotateY(180deg);
}
index.js
document.addEventListener('DOMContentLoaded', function (){
var oBox = document.getElementById('main');
var oTab = document.getElementById('tab');
var oChai = document.getElementById('chai');
var aUl = oBox.getElementsByClassName('cell');
var initX = 20;
var initY = -20;
var initP = 1600;
var bLeft,bRight,bTop,bBottom;
var timer = null,ready;
document.addEventListener('mousedown', tototo, false);
document.addEventListener('keydown', function (ev){
setCode(ev.keyCode, true);
}, false);
document.addEventListener('keyup', function (ev){
setCode(ev.keyCode, false);
}, false);
//切换
oTab.addEventListener('click', function (){
if(!this.ready){
this.ready = true;
document.removeEventListener('mousedown', tototo, false);
timer = setInterval(gogogo, 16.7);
this.innerHTML = '开启鼠标之旅';
}else{
this.ready = false;
clearInterval(timer);
document.addEventListener('mousedown',tototo, false);
this.innerHTML = '开启键盘之旅(上下左右)';
}
}, false);
//拆分
oChai.addEventListener('click', function (){
if (!this.ready) {
this.ready = true;
for (var i = 0; i < aUl.length; i++) {
aUl[i].classList.add('active');
};
this.innerHTML = '合并';
}else{
this.ready = false;
for (var i = 0; i < aUl.length; i++) {
aUl[i].classList.remove('active');
};
this.innerHTML = '拆分';
};
}, false);
//滚动
scrollMove(window,function (down){
initP+=down/2;
if (initP >= 3700) {
initP = 3700;
}else if(initP <= 460) {
initP = 460;
};
oBox.style.transform = 'perspective('+initP+'px) rotateY('+initX+'deg) rotateX('+initY+'deg)'
});
//定时器
function gogogo(){
if (bLeft) {
initX -= 3;
};
if (bRight) {
initX += 3;
};
if (bTop) {
initY -= 3;
};
if (bBottom) {
initY += 3;
};
oBox.style.transform = 'perspective('+initP+'px) rotateY('+initX+'deg) rotateX('+initY+'deg)';
}
function tototo(ev){
ev.preventDefault();
var oldX = ev.clientX;
var oldY = ev.clientY;
var lastX = 0;
var lastY = 0;
document.addEventListener('mousemove', move, false);
document.addEventListener('mouseup', up, false);
//move
function move(ev){
var disX = ev.clientX - oldX;
var disY = ev.clientY - oldY;
lastX = disX/5;
lastY = disY/5;
oBox.style.transform = 'perspective('+initP+'px) rotateY('+(initX+lastX)+'deg) rotateX('+(initY+lastY)+'deg)';
}
//end
function up(ev){
initX += (ev.clientX - oldX)/5;
initY += (ev.clientY - oldY)/5;
oBox.style.transform = 'perspective('+initP+'px) rotateY('+initX+'deg) rotateX('+initY+'deg)';
document.removeEventListener('mousemove', move, false);
document.removeEventListener('mouseup', up, false);
}
}
//检测键值
function setCode(keyCode, bool){
switch(keyCode){
case 37:
bLeft = bool;
break;
case 38:
bTop = bool;
break;
case 39:
bRight = bool;
break;
case 40:
bBottom = bool;
break;
}
}
//滚动兼容
function scrollMove(obj, Wheelfn) {
function fn(ev) {
var oEvent = ev || event;
var down;
down = oEvent.wheelDelta ?-oEvent.wheelDelta:oEvent.detail*40;
Wheelfn && Wheelfn(down);
ev.preventDefault && ev.preventDefault();
return false
}
var mouse = 'onmousewheel' in window?'mousewheel':'DOMMouseScroll';
obj.addEventListener(mouse, fn, false);
}
}, true);
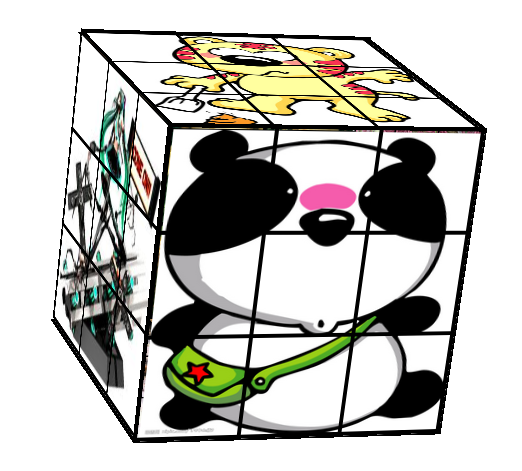
实现效果: