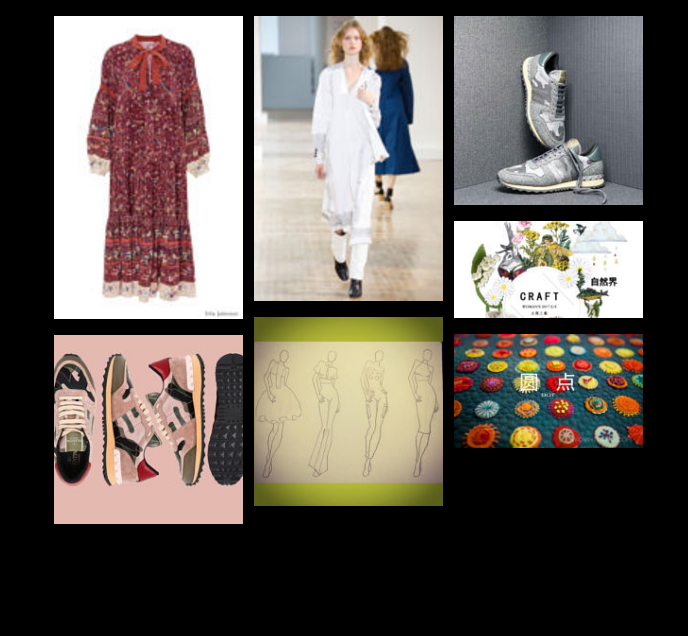
1.看看效果吧!

2.html代码index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
ul{position: relative;padding: 0 -3px;list-style: none; 600px;margin: 0 auto}
li{ 33.33%;position: absolute;box-sizing: border-box;display: block; }
img{ 100%;height: auto;display: block;}
</style>
<script src="./jquery-1.12.4.min.js"></script>
</head>
<body style="background: #000">
<ul class="flowLayout-box">
<li class="flowLayout-item"> <img class="flowLayout-pic" src="./img/u17.png" alt=""></li>
<li class="flowLayout-item"> <img class="flowLayout-pic" src="./img/u19.png" alt=""></li>
<li class="flowLayout-item"> <img class="flowLayout-pic" src="./img/u114.png" alt=""></li>
<li class="flowLayout-item"> <img class="flowLayout-pic" src="./img/u116.png" alt=""></li>
<li class="flowLayout-item"> <img class="flowLayout-pic" src="./img/u118.png" alt=""></li>
<li class="flowLayout-item"> <img class="flowLayout-pic" src="./img/u120.png" alt=""></li>
<li class="flowLayout-item"> <img class="flowLayout-pic" src="./img/u132.png" alt=""></li>
</ul>
</body>
</html>
3.插件代码
(function ($) {
$.fn.flowLayout = function(options) {
var dft = {
gapWidth:16, //间隙
gapHeight:16, //间歇
column:3 //列
};
var ops = $.extend(dft,options);
var _this = $(this);
_this.width((_this.parents('.flowLayout-box').width()-2*ops.gapWidth)/3)
var _pWidth=_this.parents('.flowLayout-box').width();
$(".flowLayout-box").css({
'opacity':0
});
var columnHeight=[],columnIndex=0;
for (var i=0 ;i<ops.column;i++){
columnHeight.push(0);
}
setTimeout(function () {
for(var j =0 ; j< _this.length ;j++){
console.log(columnHeight[columnIndex]);
$(_this).eq(j).css({
'top':columnHeight[columnIndex]+ops.gapHeight+'px',
'left':_pWidth*columnIndex/3+'px'
})
columnHeight[columnIndex]+=$(_this).eq(j).height()+ops.gapHeight
columnIndex=getIndex();
}
},50)
function getIndex() {
var columnIndex=0,maxHeight=0;
for(var i =0 ;i < columnHeight.length ;i++){
if(columnHeight[i]<columnHeight[columnIndex]){
columnIndex=i;
}
if(columnHeight[i]>maxHeight){
maxHeight=columnHeight[i]
}
}
$(".flowLayout-box").css({
'opacity':1,
'height':maxHeight
});
return columnIndex;
}
}
})(jQuery);
4.调用代码
$(function () {
$('.flowLayout-box li').flowLayout({});
})
代码简单,容易修改,,拿去用吧。。
个人博客 :很多好用的 npm 包 , 可以看看 https://gilea.cn/