前些日子几大互联网巨头展开了一轮网盘空间大战。一下子从G级别提高到了T级别。以后谁的空间没有1T估计都不好意思开口了~~~
试用了一下360云盘的客户端,比较小清新(不是给360打广告~~~)。刚好UI这一块是我最不擅长的,于是萌发了练习模仿它的UI的念头~~~顺便把复习一下自定义控件的使用。
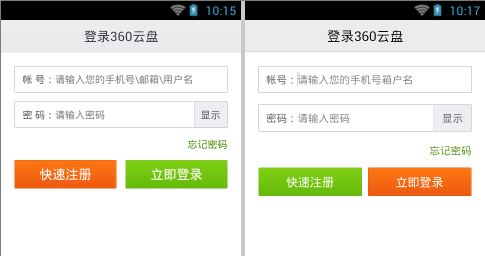
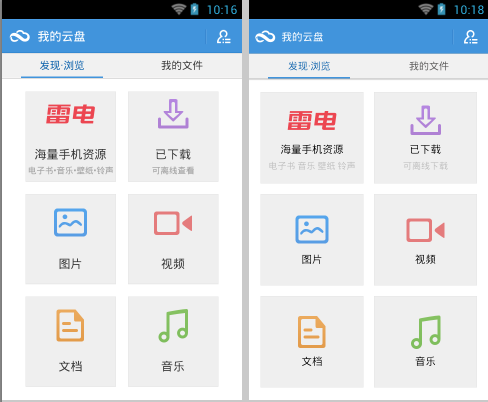
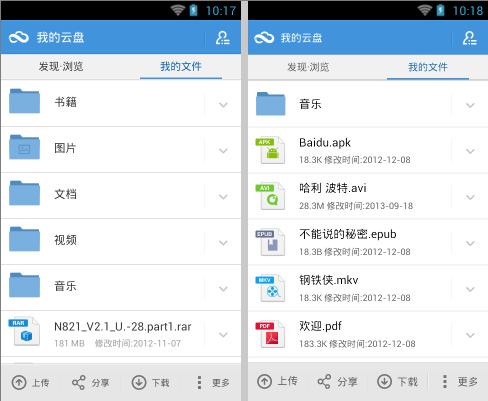
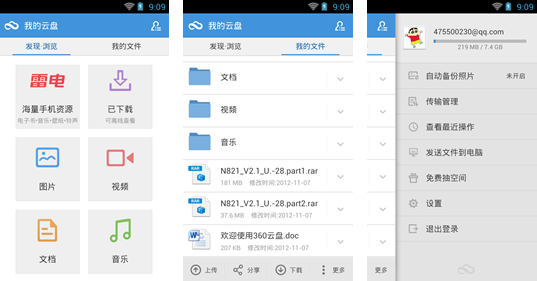
以下是完成的效果图,左边是官方的,右边是我模仿的:




还挺像的吧~~~
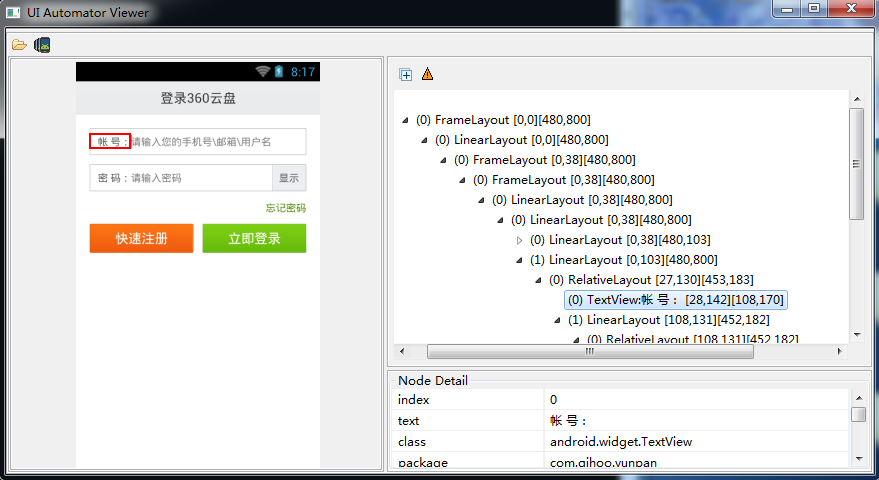
先介绍一个神器:UI Automator Viewer
这个SDK的tools文件夹或DDMS中都可以找到。

它可以很方便地查看UI的视图层级和UI控件的具体位置与实现。相当好用,有了它我们就不用去猜官方到底是怎么实现的、使用什么布局了。
具体实现
先从登录页面开始:
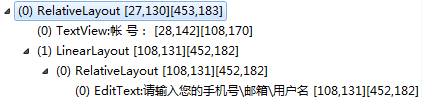
这个页面是比较简单的,从工具来看它的输入框是这么实现的:

一下子就清晰了。边框的线可以用一个“NinePath”图片来做:

关于NinePath的用法,可以查看官方教程:
http://developer.android.com/intl/zh-cn/tools/help/draw9patch.html
接下来第就是自动定义按钮样式了。
首先,直接用一个背景图片肯定是不够的,因为这样就没有按下的效果了。也就是说我们要把一系列的图片组成起来,让它们根据控件的不同状态去选择。比如我们可以这么写:
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:drawable="@drawable/btn_add_accounts_pressed" android:state_pressed="true"/> <item android:drawable="@drawable/btn_add_accounts_normal"/> </selector>
还是比较好理解的,但有一点要注意,一般要在最后给一个没有android:state_xxx的item。这个item表示当前面的状态都不匹配时,使用这个item。
这个xml一般放在res/drawable目录下。然后我们就它设置到按钮的背景上即可。
关于style的使用:
以前我写布局的时候是比较少用style的,但这显然是不利的。因为android引入style的目的就在于,提供一个类似于HTML的编写方式,让样式可以重复使用,减少重复代码。而且对于样式的修改,只需要改动一处即可。
我个人的觉得,如果一个样式只用到一次就没必要把它抽到styles.xml文件中,因为抽出样式会大大妨碍我们阅读布局文件的。但如果这个样式被重复使用了,那就很有必要了。
比如刚刚的边框,就可以写到一个style里面:
<style name="accountInputBorder"> <item name="android:layout_width">match_parent</item> <item name="android:layout_height">36dp</item> <item name="android:layout_marginLeft">18dp</item> <item name="android:layout_marginRight">18dp</item> <item name="android:background">@drawable/login_border</item> <item name="android:gravity">center_vertical</item> <item name="android:paddingLeft">10dp</item> <item name="android:orientation">horizontal</item> </style>
接下来是重点:

用到了SlidingMenu可以github上的一个开源项目:
https://github.com/jfeinstein10/SlidingMenu
左右切换可以用android-support-v4.jar提供的ViewPager,配合Fragment。

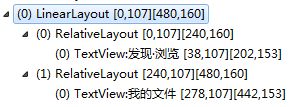
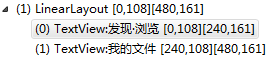
上边的指示器,360是这么实现的:

我估计它是把下边的蓝色指示条用一个RelativeLayout来盛放了。但这个是可以不用的。比如我的实现:

可以用一个TextView就实现,对于要让文字居中,只需要一个android:gravity=”center”即可。根据Android官方文档,减少视图的层级有利于程序的性能。
至于标识的切换,我们只需要给ViewPager设置一个OnPageChangeListener,然后在具体的方法中判断当前页面的编号,并改变相应的title颜色。
接下来我遇到的第一个麻烦,我该如何确定

的高度呢?(百度一下“gridview 高度”,发现好多人遇到这个问题)
显然我是没有办法使用“硬编码”的方式来实现的,因为android设备的屏幕分辨率太多,屏幕比例也很多奇葩的。
最后我只能通过动态计算的方式来实现:
第一个dp与px的转化,dp(也叫dip density-independent pixels),引入这个单位的原因应该是考虑到屏幕分辨率的原因,比如同一个100px * 100px的控件,在相同尺寸分辨率为320p和1080p上看,大小相差很多的。而px与dp是存在一定的比例关系的,如果分辨率为160,那么就是 1px = 1dp。如果分辨率为240,就是1.5px = 1dp。具体的换算和理详细的介绍,请自选百度。
在代码在,我们只需要getResources().getDisplayMetrics().density,就可以获得这个比例系数了。
ListView其实没什么好说的,基本上都是通过的写法了,写过一次就知道怎么用了~~~
SlidingMenu的使用,github上的SlidingMenu是很容易用的,官方的Demo也相当给力。看一下再试一下,基本知道怎么用了。比如在我的工程中:
slidingMenu = new SlidingMenu(this);slidingMenu.setTouchModeAbove(SlidingMenu.TOUCHMODE_NONE); // 滑动方式slidingMenu.setShadowDrawable(R.drawable.shadow_right); // 阴影slidingMenu.setShadowWidth(30); // 阴影宽度slidingMenu.setBehindOffset(80); // 前面的视图剩下多少slidingMenu.setMode(SlidingMenu.RIGHT); // 左滑出不是右滑出slidingMenu.attachToActivity(this, SlidingMenu.SLIDING_CONTENT);slidingMenu.setMenu(R.layout.menu_frame); // 设置menu容器FragmentManager fm = getSupportFragmentManager();fm.beginTransaction().replace(R.id.menu_frame, new MenuFragment()).commit(); |
自定义进度条:
进度条和按钮不同,它是有两层的,使用的是layer-list这种drawable文件。它根据id来设置到不同的位置:
<?xml version="1.0" encoding="utf-8"?> <layer-list xmlns:android="http://schemas.android.com/apk/res/android" > <item android:id="@android:id/background" android:drawable="@drawable/progress_bar_bg"> </item> <item android:id="@android:id/progress" android:drawable="@drawable/progress_bar_progress"/> </layer-list>
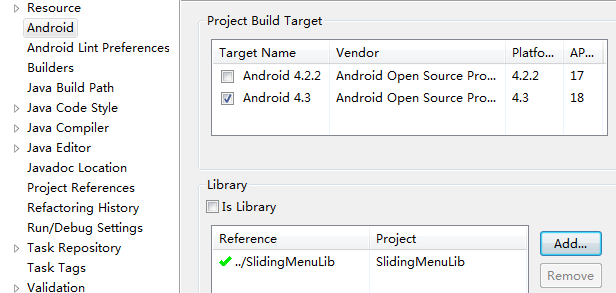
关于SlidingMenu的使用:
SlidingMenu是一个库项目,在我们的项目中引用,只需要在Properties中Add即可。

源码下载:
http://pan.baidu.com/share/link?shareid=1000621439&uk=1812042723
【转载】http://www.cnblogs.com/yjiyjige/p/3308139.html
