1.安装element-ui
cnpm i element-ui --save
2.入口文件main.js
import Vue from 'vue' import App from '@/App' //组件 // vue-router import router from '@/router' //vuex import store from '@/store'
import ElementUI from 'element-ui'
Vue.use(ElementUI)
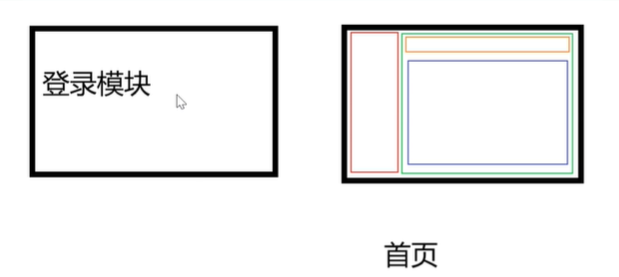
3.结构分配(后台管理系统)
登录模块+首页展示

第一步,根据页面布局定义文件目录
第二步,router中,添加路由信息
4. 登录页开发
登录页主要是Form表单的运用。
data(){ return{ name:' ', passward:' ', } }
问题1:为什么在项目的data中使用return返回数据?
解答:使用return包裹后数据中变量只在当前组件中生效,不会影响其他组件。避免全局污染。
当一个组件被定义时,data 必须声明为一个返回初始数据对象的函数,因为组件可能被用来创建多个实例。
如果 data 仍然是一个纯粹的对象,则所有的实例将共享引用同一个数据对象。
通过提供 data 函数,每次创建一个新实例后,我们能够调用 data 函数,从而返回初始数据的一个全新副本数据对象。
问题2:router和route的区别?
router是通过Vue.use(VueRouter)和VueRouter构造函数得到一个实例对象,它是一个全局的对象。它包含了许多关键的对象和属性。切换路由的时候使用。
而route是一个跳转的路由对象,每一个路由都会有一个route对象,是一个局部的对象。可以获取对应的name,path,params,query等