你是否在vue配置文件中,配置了sourceMap为true,打包却不生效?
先不要慌~
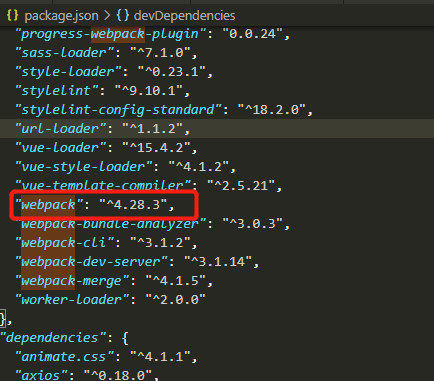
打开你的package.json查看你的webpack的版本

一.webpack版本为3.X
1.先安装uglifyjs 压缩js代码
cnpm install uglifyjs-webpack-plugin -D
` 安装完毕,在webpack.prod.conf.js里引用
//引用
const UglifyJsPlugin = require('uglifyjs-webpack-plugin')
……
const webpackConfig = merge(baseWebpackConfig, {
plugins: [
……
//使用,配置
new UglifyJsPlugin({
sourceMap: true,
compress:{
warnings:false//移除警告
}
}),
……
]
}
二、webpack版本为4.X以上
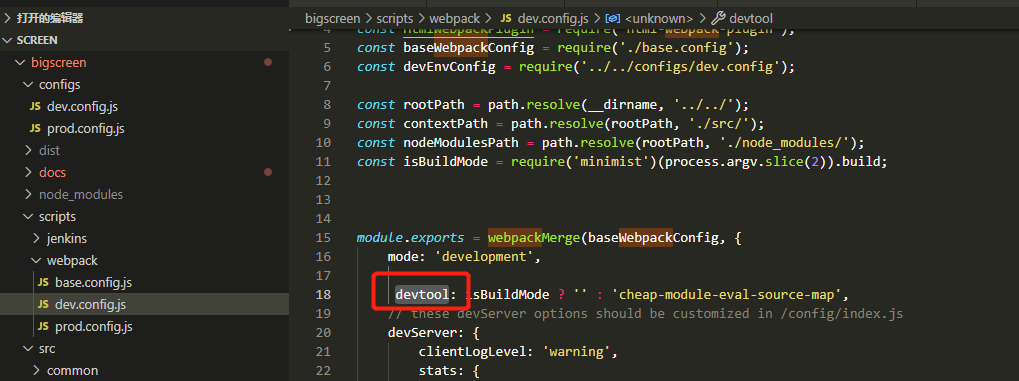
webpack4版本后,UglifyJsPlugin不在压缩,已被替换,

只需要设置devtool即可 官方也有介绍 https://v4.webpack.docschina.org/configuration/devtool/

如果想生产环境要和开发环境打印数据一致使用source-map
devtool:source-map
eval: 生成代码 每个模块都被eval执行,并且存在@sourceURL
cheap-eval-source-map: 转换代码(行内) 每个模块被eval执行,并且sourcemap作为eval的一个dataurl
cheap-module-eval-source-map: 原始代码(只有行内) 同样道理,但是更高的质量和更低的性能
eval-source-map: 原始代码 同样道理,但是最高的质量和最低的性能
cheap-source-map: 转换代码(行内) 生成的sourcemap没有列映射,从loaders生成的sourcemap没有被使用
cheap-module-source-map: 原始代码(只有行内) 与上面一样除了每行特点的从loader中进行映射
source-map: 原始代码 最好的sourcemap质量有完整的结果,但是会很慢