微信端H5使用的是axios进行接口调用
发现后台的错误信息返回到状态码为500里

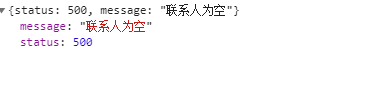
后台打印数据为

要想获取message数据
// 响应拦截器即拦截处理 setResnterceptors = () => { this.instance.interceptors.response.use( res => { console.log(res) const {data,code,msg,desc} = res.data; if (res.status === 200) { if(data === null && code !== null){ if(code !== 0){ alert(code) } } return res.data } else { if(desc != 'undefined' ){ alert(desc) }else{ alert(desc) } console.log('是错误') return Promise.reject(res); } }, err => { console.log(err)//打印错误信息 console.log(err.response)//获取后台返回的完整的信息 return Promise.reject(err.response.data.message); } ) }
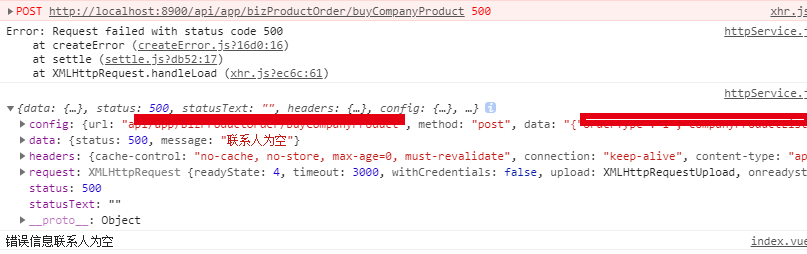
打印结果

嗯,完美使用
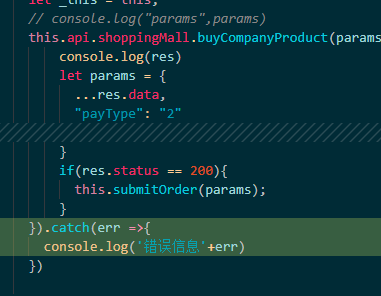
在页面中使用