1.使用的是localStorage存储id的值,点击存储id的值
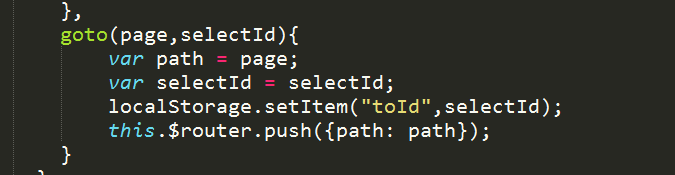
goto方法,
goto(page,selectId){
var path = page;
var selectId = selectId;
localStorage.setItem("toId",selectId);
this.$router.push({path: path});
}
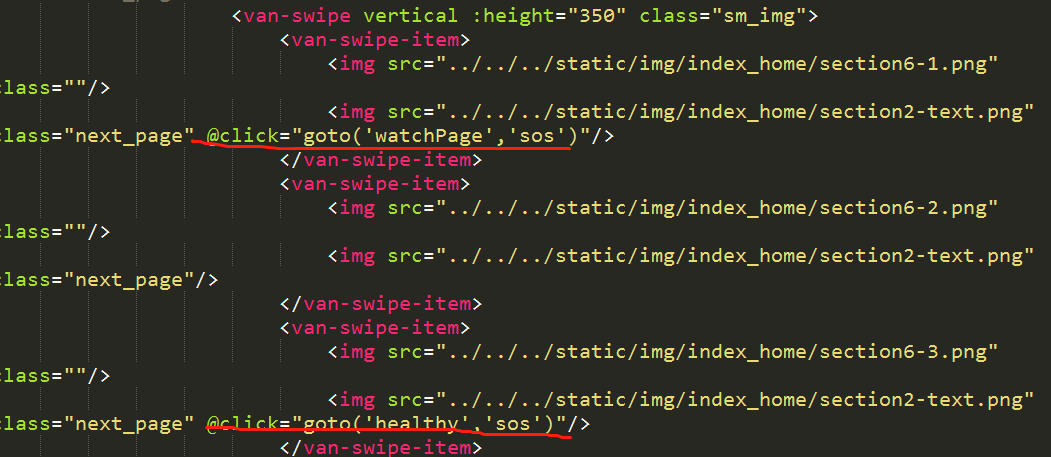
父页面的的html文件

js goto方法 记录id的值

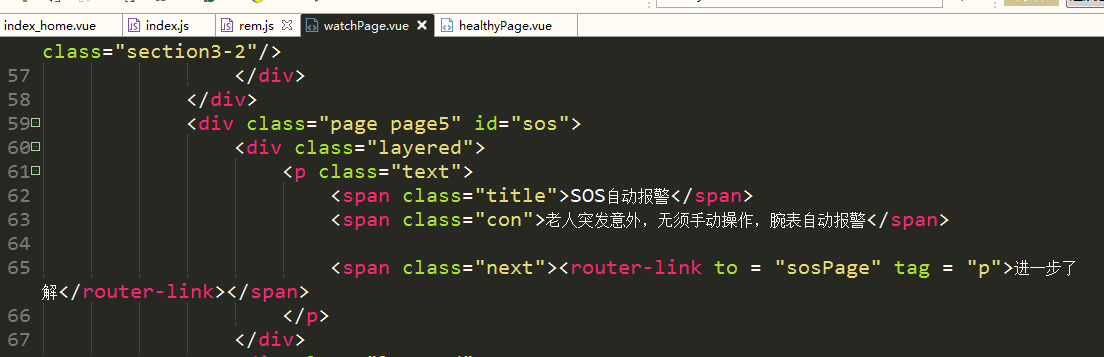
子页面的html内容,id名统一

子页面的生命周期
created(){
//创建时执行跳转锚点位置 this.$nextTick(() => {this.getlocal()}) }, mounted:function(){ let that = this; that.$nextTick(function(){ window.addEventListener('scroll',that.handleScroll) }) console.log("mounted") }, methods:{ //从我本地找到id getlocal(){ //找到锚点id let selectId = localStorage.getItem("toId"); let toElement = document.getElementById(selectId); //如果对应id存在,就跳转 if(selectId){ toElement.scrollIntoView() } } },
//离开页面进行对localStorage id销毁,避免其他入口进来有锚点问题 destroyed(){ localStorage.setItem("toId",'') }
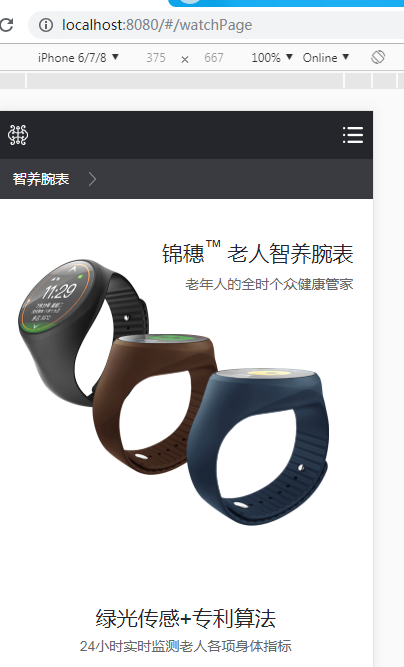
首页跳转子页,首页跳转锚点效果
 --
--
没有做锚点前的效果