摘自:MDN https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Equality_comparisons_and_sameness;
JavaScript提供三种不同的值比较操作:
1、宽松相等 : ==
2、严格相等: ===
3、Object.is(ECMAScript 2015/ ES6 新特性)
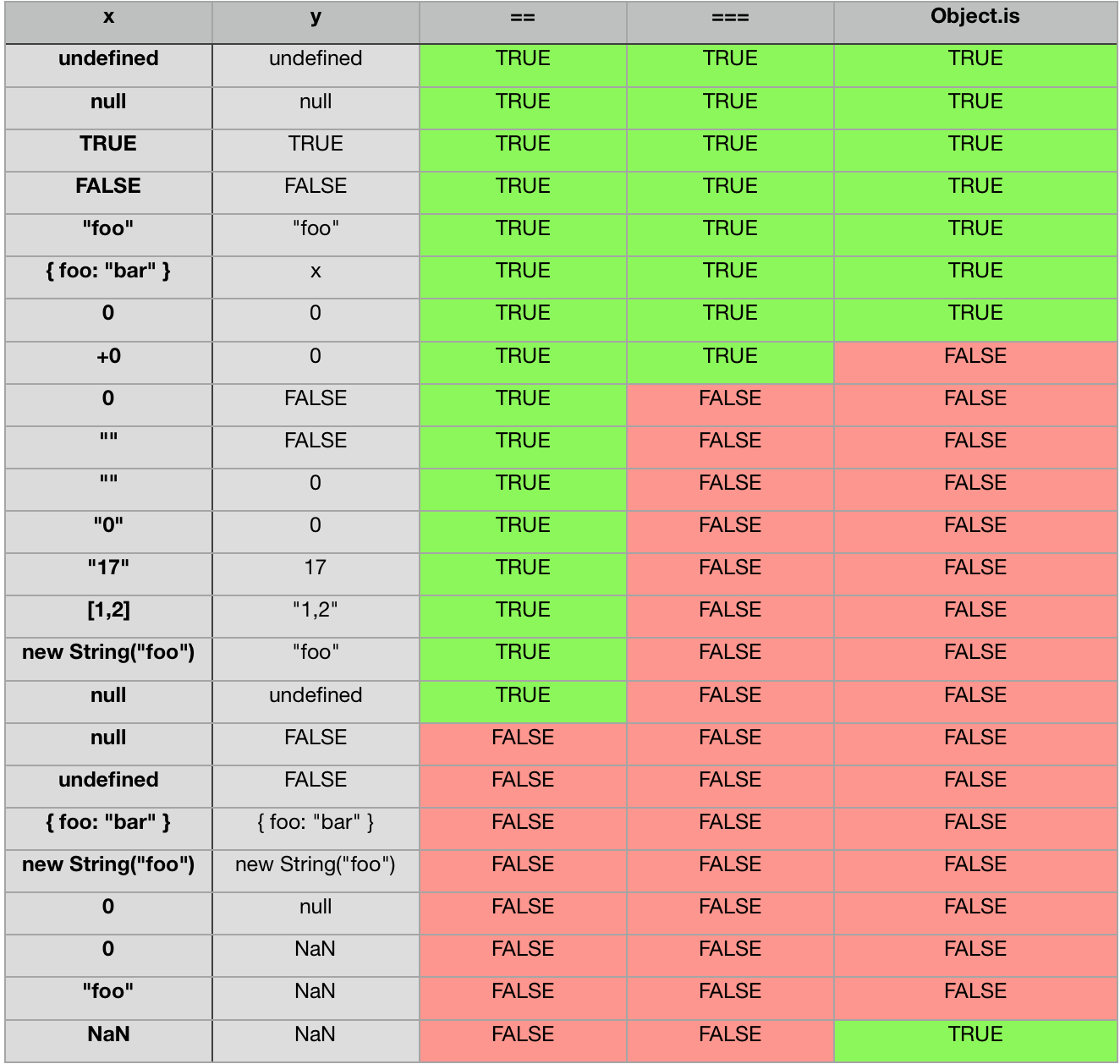
首先,贴一张表:

可以看到,宽松相等会在比较之前进行隐式转换。在大多数情况下,最好都不要使用相等操作符。全等操作符的结果更容易预测,并且因为没有隐式转换,全等比较的操作会更快。
对于何时使用Object.is:
总的来说,除了对待NaN的方式,Object.is唯一让人感兴趣的,是当你需要一些元编程方案时,它对待0的特殊方式,特别是关于属性描述器,即你的工作需要去镜像 Object.defineProperty 的一些特性时。如果你的工作不需要这些,那你应该避免使用 Object.is,使用 === 来代替。即使你需要比较两个NaN使其结果为true,用旧版本ECMAScript的isNaN方法也会比想出一些计算方法让Object.is不影响不同符号的0的比较更容易些。
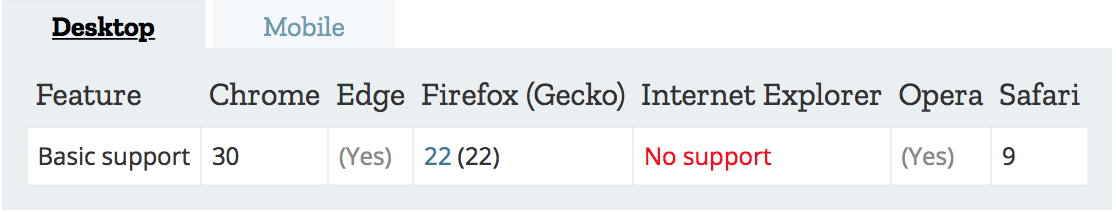
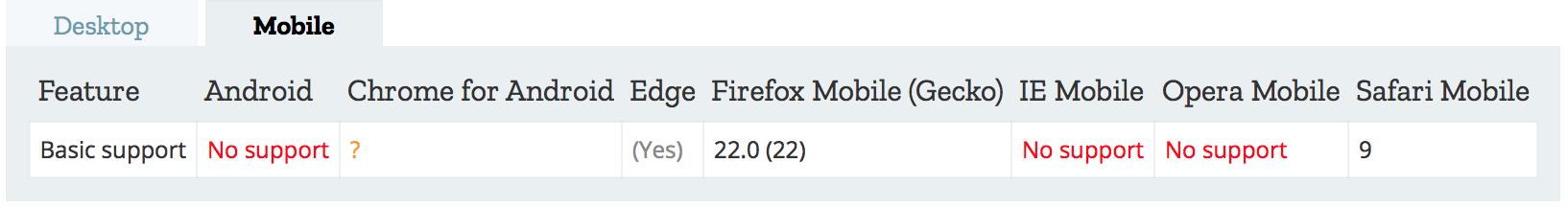
Object.is的兼容性: