更多VSCode插件使用请访问:VSCode常用插件汇总
code settings sync这是用来同步vscode配置到Gitee中的插件。
每当换工作、换电脑,都需要把编辑器的插件和设置再重新下载一遍,再配置一遍?这时候都有种无尽的辛酸,这时候你需要code settings sync这个这个插件,可以一键解决你的痛苦。它可以帮你把插件及配置保持到Gitee(码云)云端,你只需要在新的设备,安装这一个code settings sync插件,下载保存在云端的配置即可。
安装插件
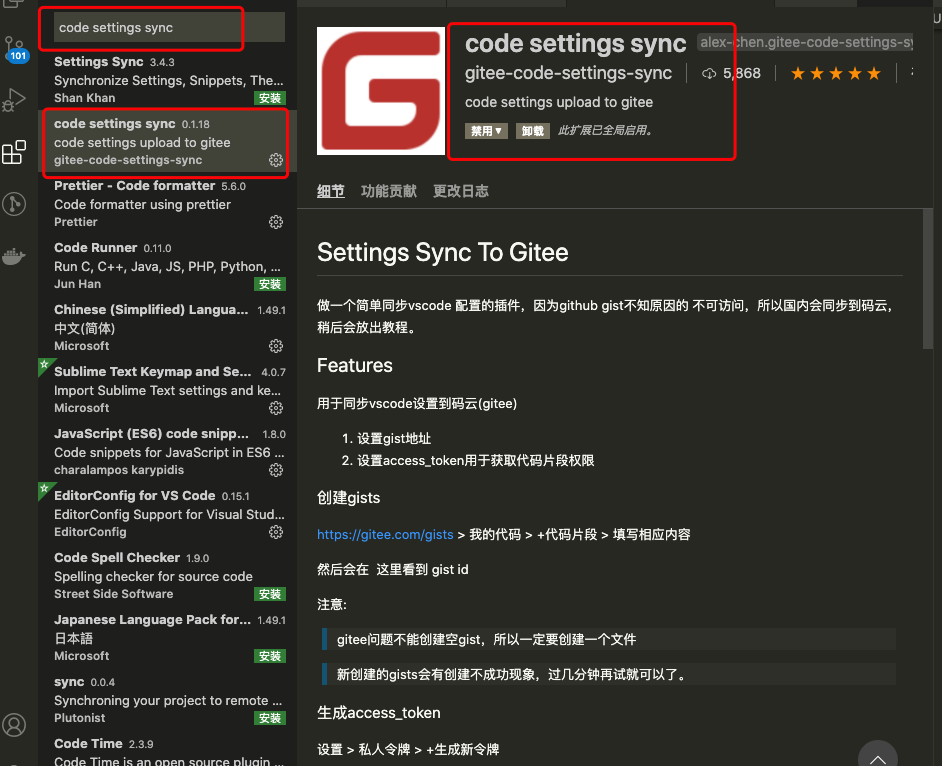
在应用商店搜索:code settings sync

看清楚不要安装错了,上面那个插件是保存到GitHub的,经常出现失败的情况,本文使用的插件是保存在Gitee(码云)的,国内的平台访问速度你懂得,飞一般的感觉~
安装完插件记得重启vscode!
插件配置
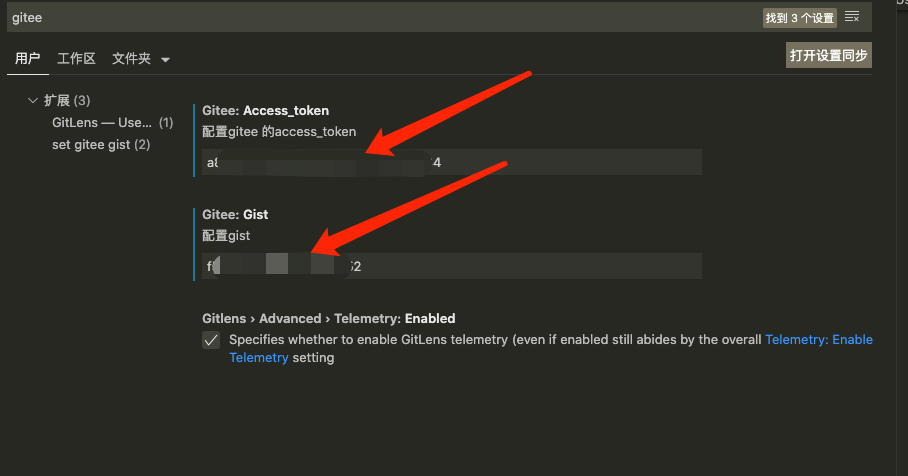
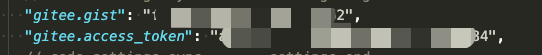
只需要找到set gitee gist,填写 Access_token 和Gist即可。你可能会问这两个在哪获取?请看下面 gitee 部分 已经告诉你操作流程了。

如果你习惯在settings.json,手动配置Access_token 和Gist也是可以的。

插件使用
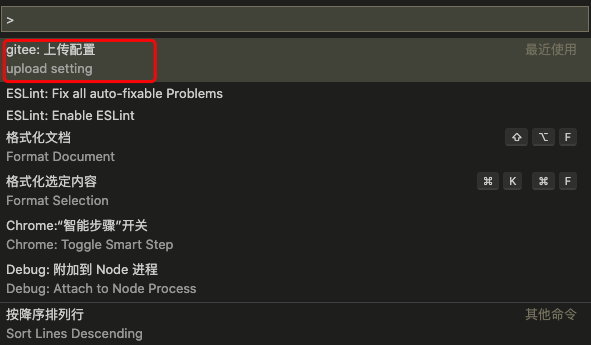
上传配置 :命令为 upload setting
配置完毕,使用快捷键 Command + Shift + P(Mac) /Ctrl+Shift+P(windows) 打开命令面板,命令为 upload setting

即可看到上传信息

下载配置 :命令为 upload setting
同样使用快捷键 Command + Shift + P(Mac) /Ctrl+Shift+P(windows) 打开命令面板,命令为 download setting

注意:
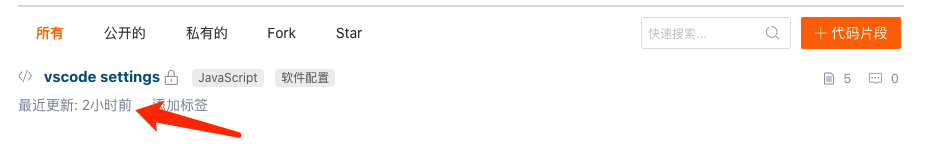
每次上传配置成功之后,你看这个最近更新都没有变,感觉是不是没有成功?其实这个现实的是代码片段创建的时间,你点进这个片段里,就会看到你刚刚上传的配置了。
gitee 部分
首先你要注册一个Gitee(码云)账号,这个是肯定的了,自行注册。
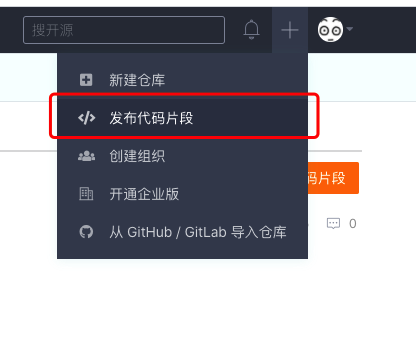
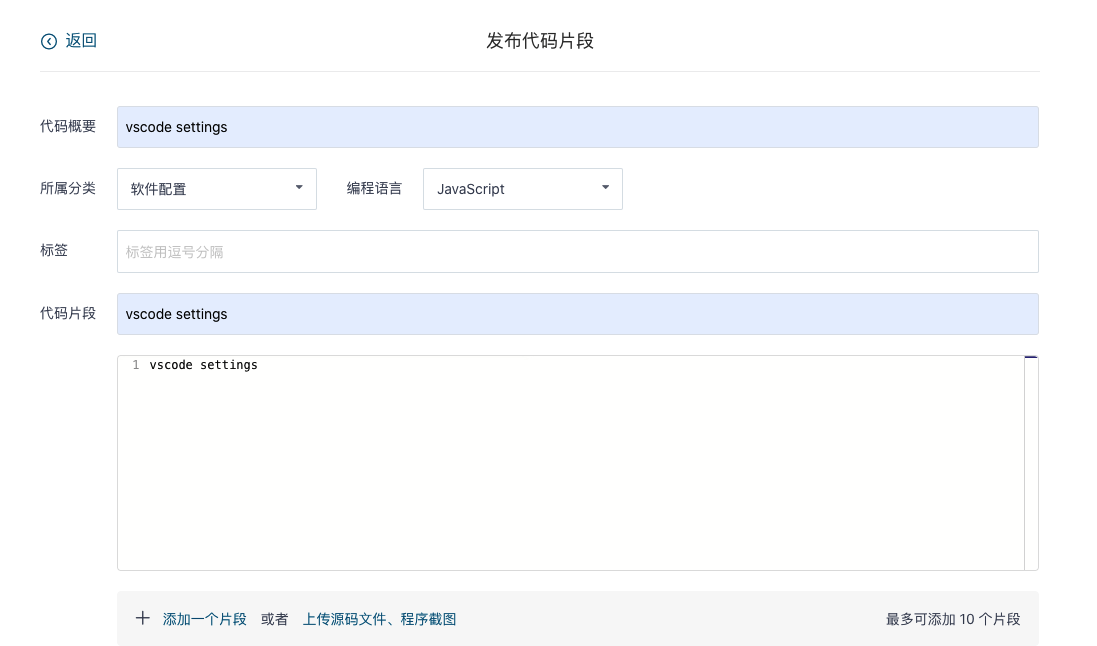
1、在Gitee中创建Gist(代码片段管理服务),这是保存vscode配置的仓库。

发布代码片段的时候内容没有要求,你自己知道这个做什么用的就行,唯一一个就是最一个要写的配置代码部分不能为空,可以暂时写几个字占位,一会上传配置的时候这个地方会被覆盖掉

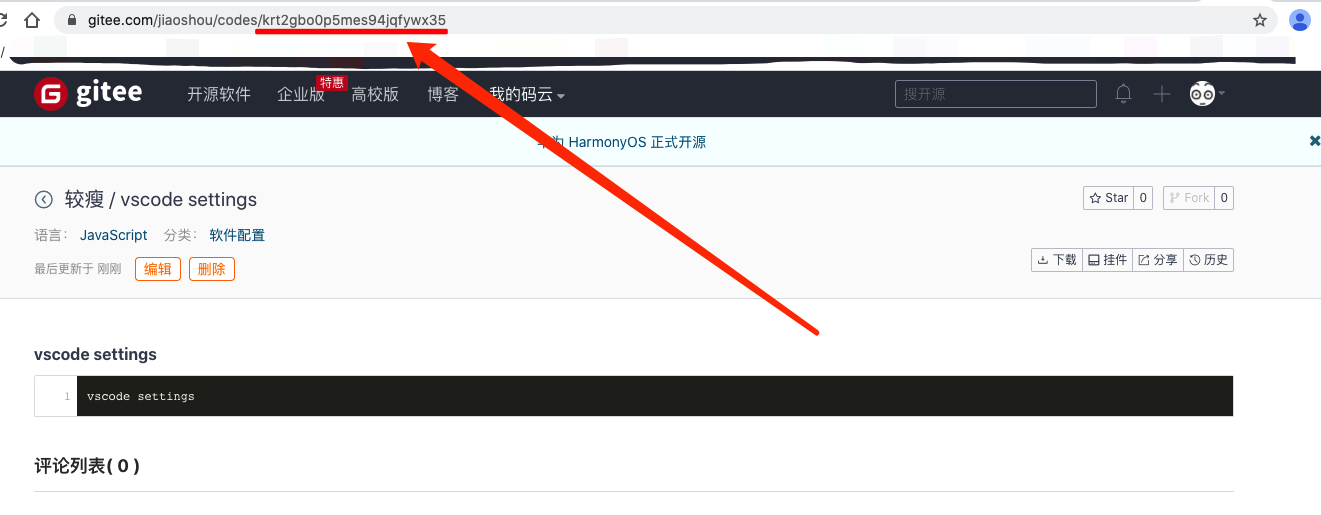
发布之后,这个地方就是vscode插件配置里我们需要的 gist

2、生成 access_token 私人令牌
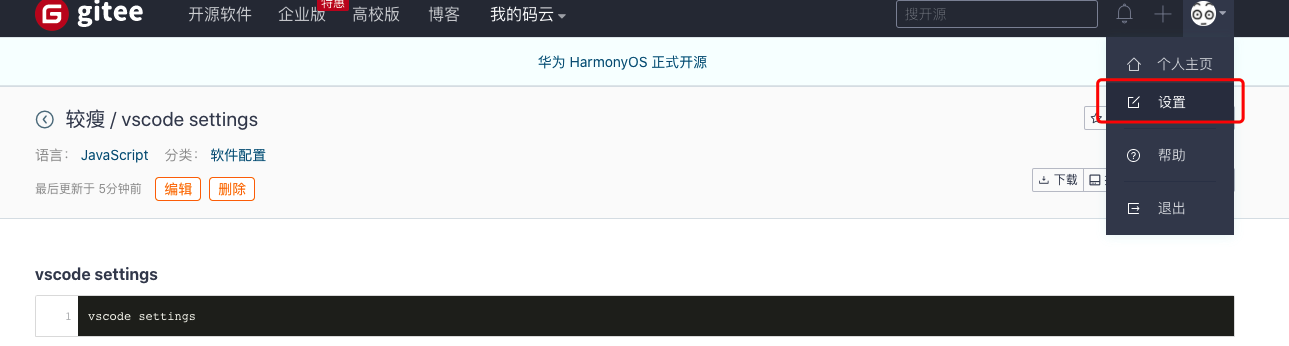
点击【设置】

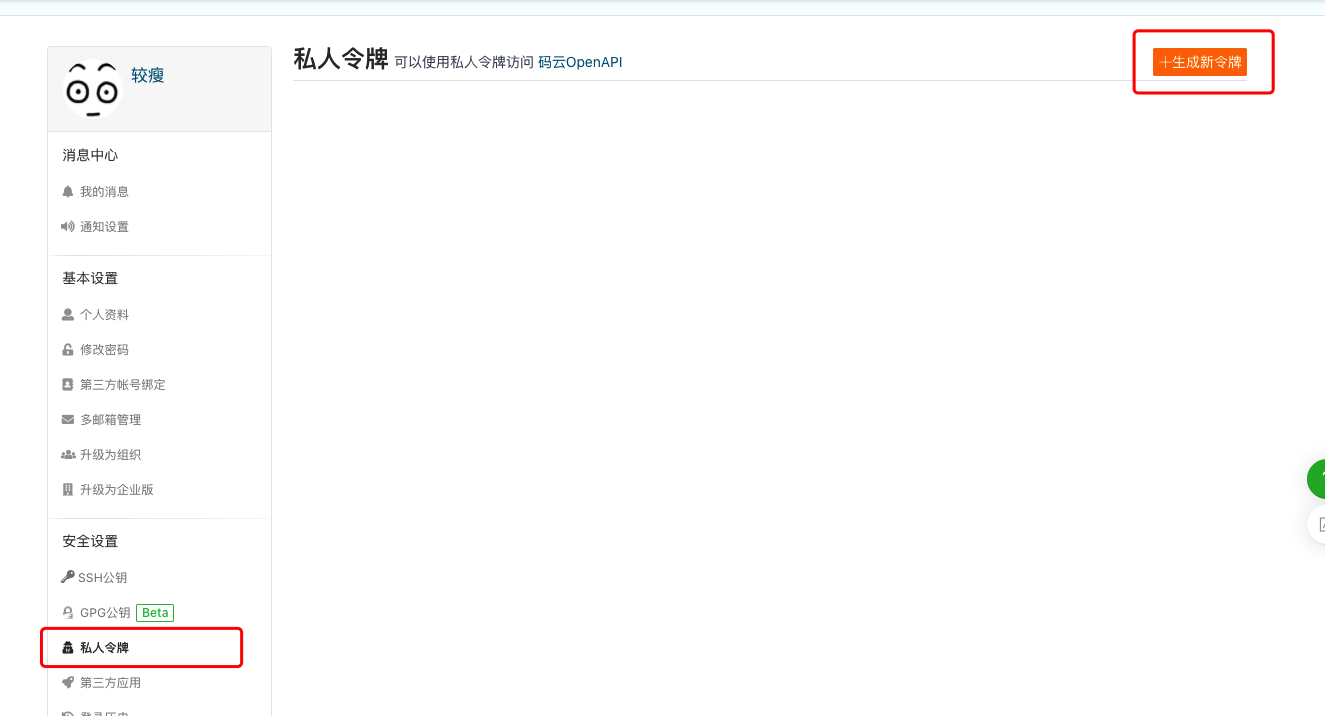
选择 【私人令牌】——【生成新令牌】

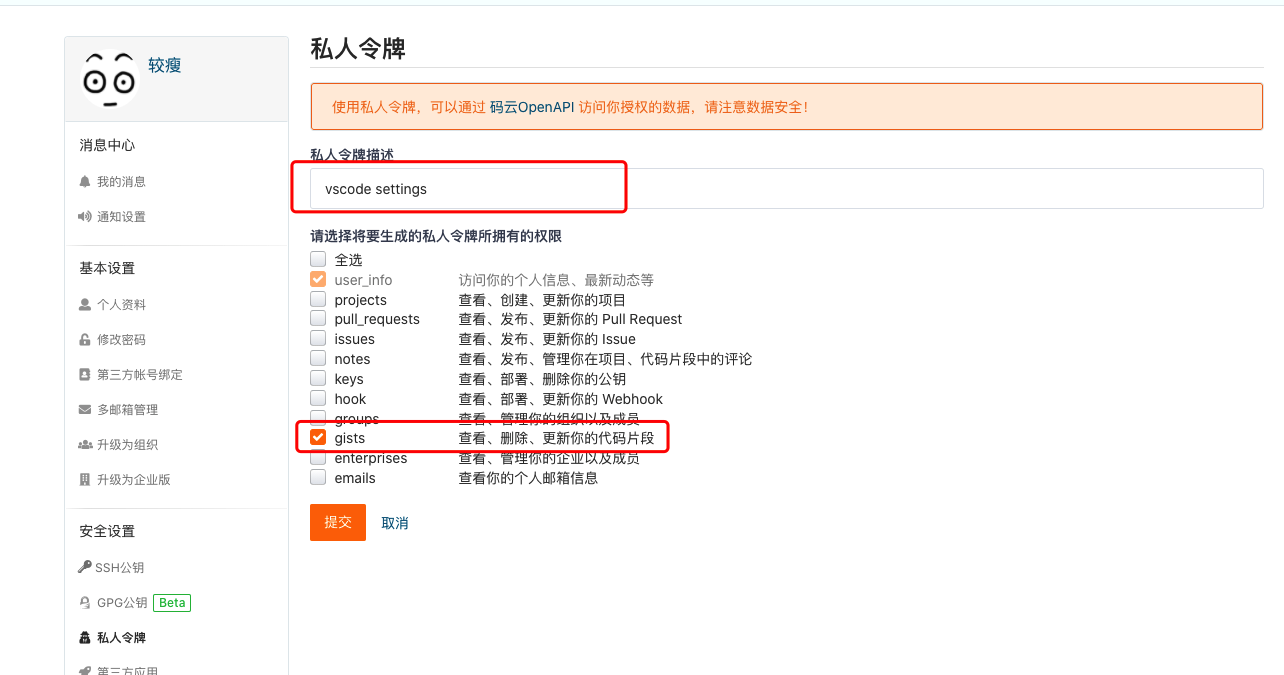
填写 【私人令牌描述】,默认这个权限是全选的,我们这里只需要勾选 【gists】这一项即可,user_info是默认必须就不用管了。然后【提交】。

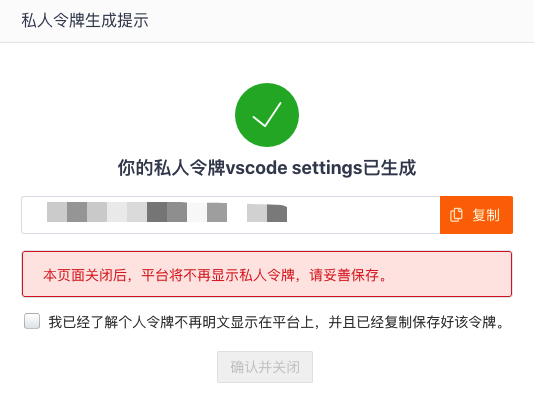
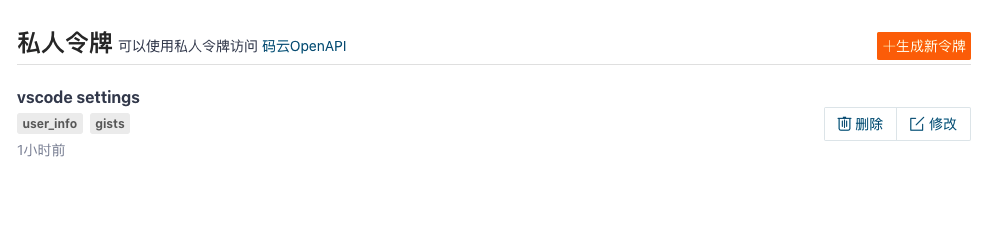
创建成功就会私人令牌了,也就是vscode插件配置里我们需要的 access_token

注意:
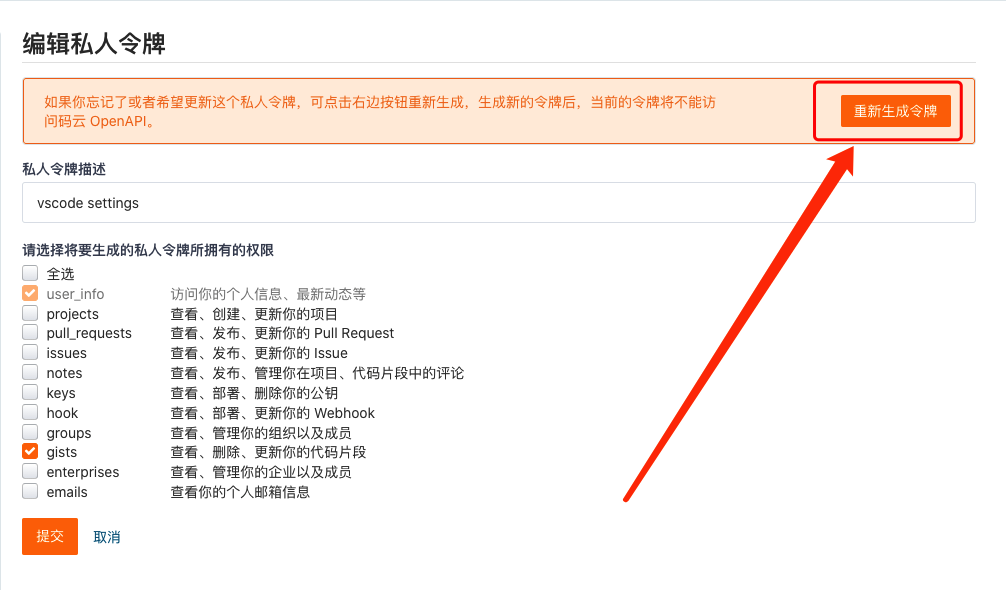
如果以后不小心弄丢了 access_token怎么办?也可以再次重新生成的,只不过,每次重新生成之后,其它设备需要修改一下 access_token才能再次使用。那怎么重新生成令牌呢?
选择【修改】

再选择 【重新生成令牌】,【提交】就可以了。