引用链接
https://www.cnblogs.com/smfx1314/p/10124652.html
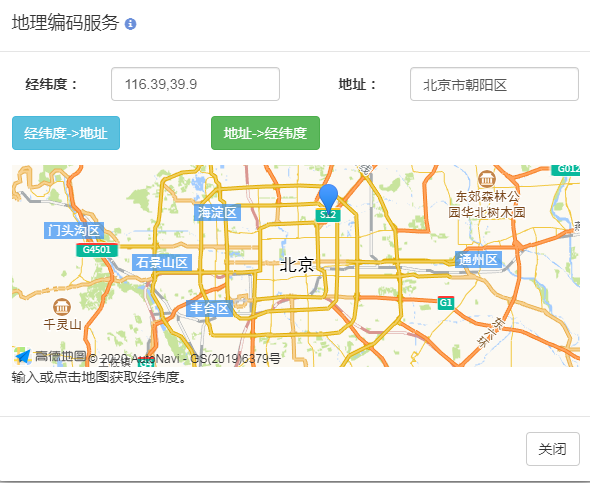
页面最终结果

<div id="containermap" ></div>
样式:
<style type="text/css">
#containermap{
margin:0 auto;
100%;
height:30%;
}
</style>
js脚本:
//初始化地图插件
/*正向地理编码: 将地址描述信息转换成地理坐标(经纬度),对应为AMap.Geocoder的getLocation方法
逆向地理编码:将地理坐标(经纬度)转换成地址描述信息,对应为AMap.Geocoder的getAddress方法*/
window.onload = function(){
var map = new AMap.Map("containermap", {
resizeEnable: true,
zoom: 10
/* zoom: 15, //设置地图显示的缩放级别
center: [116.44927, 39.9584] //设置地图中心点坐标 */
});
var geocoder = new AMap.Geocoder({
//city: "010", //城市设为北京,默认:“全国”
radius: 500 //范围,默认:500
});
/*var infoWindow = new AMap.InfoWindow({ //创建信息窗体
isCustom: true, //使用自定义窗体
//content:'<div>信息窗体</div>', //信息窗体的内容可以是任意html片段
offset: new AMap.Pixel(16, -45)
});*/
var onMarkerClick = function(e) {
//infoWindow.open(map, e.target.getPosition());//打开信息窗体
//e.target就是被点击的Marker
//document.getElementById('lnglat').value = e.lnglat;
$("#lnglat").val(e.lnglat);
/*
$("#address").val(e.address);*/
regeoCode();
//addressCode();
}
// 创建一个 Marker 实例:(标记点)
var marker = new AMap.Marker({
//position: new AMap.LngLat(116.44927, 39.9584), // 经纬度对象,也可以是经纬度构成的一维数组[116.39, 39.9]
//title: "位置标题"
});
function regeoCode() {
//var lnglat = document.getElementById('lnglat').value.split(',');
var lnglat = $("#lnglat").val().split(',');
geocoder.getAddress(lnglat, function(status, result) {
if (status === 'complete'&&result.regeocode) {
var address = result.regeocode.formattedAddress;
//document.getElementById('address').value = address;
$("#addressmap").val(address);
$("#longitude").val(lnglat[0]);
$("#latitude").val(lnglat[1]);
marker.setPosition(lnglat);
map.add(marker);
}else{
console.log('根据经纬度查询地址失败');
}
});
};
function addressCode() {
var inputaddress= $("#addressmap").val();
console.log('根据3===='+inputaddress);
geocoder.getLocation(inputaddress,function(status,result) {
console.log('根据00===='+status+"===="+result.info+"====="+result.geocodes);
if (status === 'complete'&&result.info === 'OK') {
//if (status === 'complete'&&result.geocodes) {
console.log('根据1===='+inputaddress);
// result中对应详细地理坐标信息
var lnglat = result.geocodes[0].location;
//document.getElementById('lnglat').value = lnglat;
$("#lnglat").val(lnglat);
var lnglatc = $("#lnglat").val().split(',');
$("#longitude").val(lnglatc[0]);
$("#latitude").val(lnglatc[1]);
marker.setPosition(lnglat);
map.setZoomAndCenter(10, [lnglatc[0], lnglatc[1]]);
map.add(marker);
}else{
console.log('根据地址查询经纬度失败');
}
});
};
// 将创建的点标记添加到已有的地图实例:
map.add(marker);
//marker.on('click',onMarkerClick);//绑定click事件
map.on('click',onMarkerClick);//绑定click事件
document.getElementById("regeoToaddress").onclick = regeoCode;
document.getElementById("addressToregeo").onclick = addressCode;
/* document.getElementById('lnglat').onkeydown = function(e) {
if (e.keyCode === 13) {
regeoCode();
return false;
}
return true;
};
document.getElementById('addressmap').onkeydown = function(e) {
if (e.keyCode === 13) {
addressCode();
return false;
}
return true;
};*/
}
结束