javascript是一种解释性弱类型语言,在浏览器中执行时,浏览器会先预览某段代码进行语法分析,检查语法的正确与否,然后再进行预编译,到最后才会从上往下一句一句开始执行这段代码,简单得来说可以表示为三个步骤: 语法分析-->预编译-->解释执行;
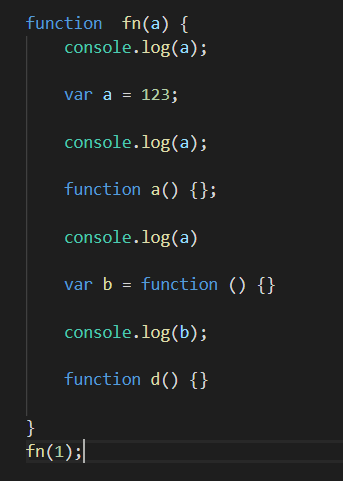
先插入一段代码:


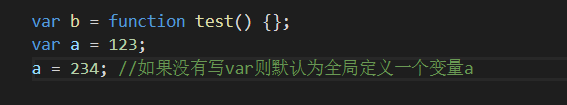
相信有一些javascript基础的人都应该很容易理解这行代码,这只是简单的声明了一个常见函数,而变量赋值如下:

在项目开发过程中,我们经常会定义一些变量来接受传递过来的数据,例如在发送Ajax请求时,后台会返回给我们一些数据,我们就会定义一些变量或数组来接受数据,然后再绑定数据到Dom元素上;
在理解了什么是函数声明和变量赋值之后,接下来我们开始解释预编译的过程,
浏览器在执行script代码块之前,会先进行预编译,预编译一般会分为以下四个步骤:
1.创建AO(Activation Object:执行期上下文)对象;
2.找出形参和变量声明,将变量和形参名作为AO属性名,值为undefined;
3.将实参值和形参统一;
4.在函数体内找出函数声明,值赋给函数体;
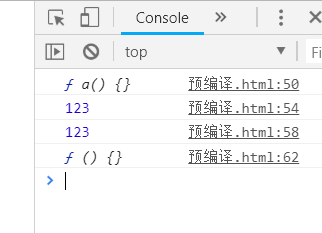
最后,浏览器会开始解释一行代码执行一行代码,如果变量在代码块里被重新赋值,那它最终的值就为代码块重新赋给它的值,例如上面例子中,第一个console.log(a)的值为function a(){},到了下一步变量a被重新赋值,var a = 123;所以在第二个第三个console.log(a)中,a的输出值为123,然后函数执行到var b = function (){},下面开始执行console.log(b),所以b的值为function (){};
最后,在理解了预编译之后,我们自然可以得出这道例题的结果:

对于预编译的理解,我们需要多做一些例题来加深印象,正所谓熟能生巧!