前言
最近有这样一个需求,就是要求在列表库里管理文档,需要多文档管理、带版本控制、可以单独授权等基本操作。于是乎,就开发了一个自定义段,这里介绍一下字段的思路,里面有一些遇到的问题,在群友的帮助下已解决,特此感谢群友[悉尼]Jay,大胡子帅哥。
思路
首先简单说一下自定义字段的思路,既然要管理文档,就需要用到文档库,所以在解决方案里带上一个文档库,开启版本控制(文档库的xml里有这个属性 VersioningEnabled="true");
其次,创建字段,继承自SPFieldMultiLineText,一开始想要把很多东西保存进来,选择了继承自多行文本类型,后来只存了关联使用的字段的一个Guid值,所以想想单行文本或许更佳。如果你未曾创建过自定义字段,可以参考我博客置顶的开发系列,里面有字段开发图文教程;
再次,创建BaseFieldControl类,同时创建前台展示控件,也就是ascx控件,里面有显示模板、编辑模板、JavaScript和Ajax等;
然后,创建应用程序页面,用来上传和删除文档,也就是管理文档,里面用到了SPGridView控件,然后里面还有版本控制页面,因为自己犯懒,所以版本控制用了SharePoint自带的Version.aspx页面,后来也遇到了一些问题;
最后,以上基本上是大致思路,可能这样贸然看起来比较纠结,下面让我们用图片形象化一下下,Let’s Go!
图解
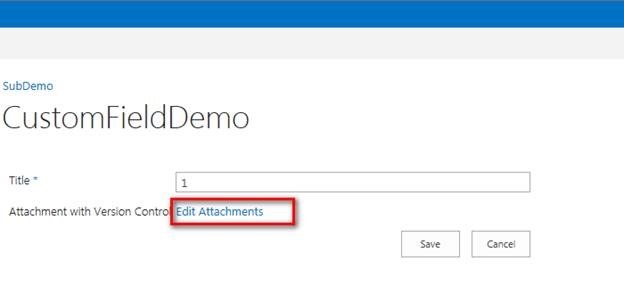
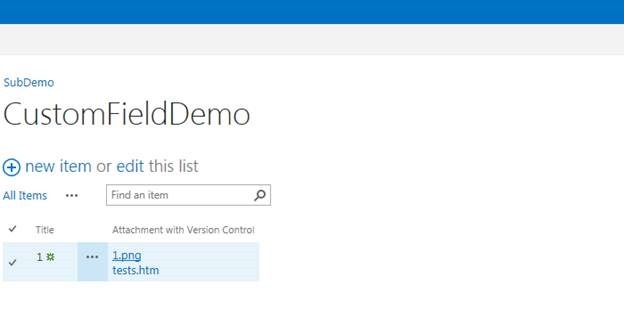
其间部署,激活网站Feature等略过,我们只描述相对重要的部分;在我们的列表里添加字段(因为我们开发的就是字段么),选择部署好的字段,如果部署成功但是没有,试着重启一下IIS,或者回收应用程序池,如下图:
然后,点击新建项目,我们的字段已经创建成功,点击Edit Attachments可以进入管理页面,当然这个词还是我随便起的,因为我也没想好叫什么,等着Manger们提意见了,如下图:
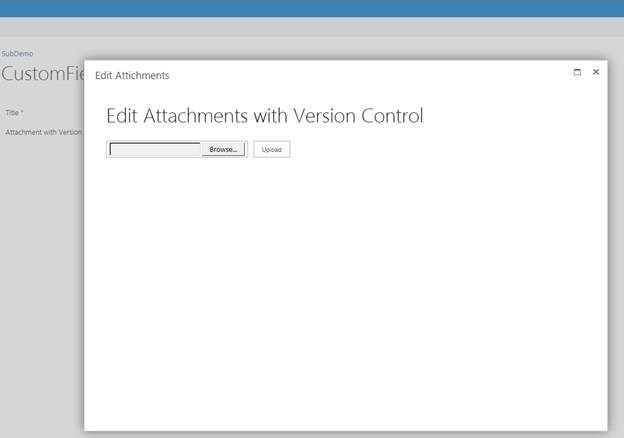
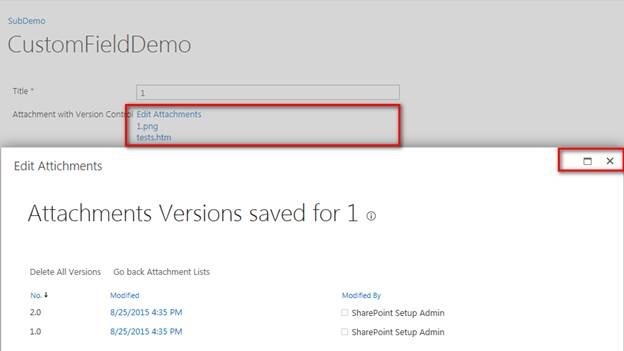
进入管理页面,这里用的是SharePoint自己的模态窗口,当然宽度和长度是我自己猜想的,汗!里面的页面就是我定义的应用程序页,也就是上传控件+SPGridView控件展示,用了模态窗口的dialogReturnValueCallback属性,在关闭模态窗口的时候,刷新编辑页面的值显示;
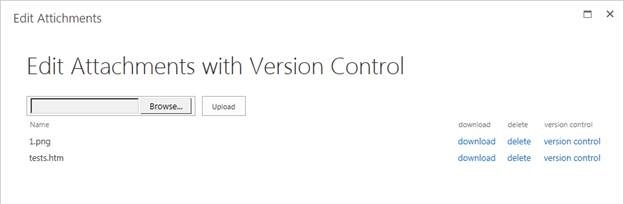
上传功能就很简单了,就是上传控件+Button,没什么可说的,后台服务器端对象模型,OverWrite上传,然后重名会产生版本;下面是显示的图,我上传了几个文档,如下图:
这里面也没有什么复杂的东西,就是下载(Link的文档的链接),删除(delete执行一个JavaScript方法,传进去该项目的ID,然后js Call一个后台方法,根据这个Id删除,然后刷新),版本控制(Link到版本控制页面,另一个根据SharePoint自带version.aspx改造的);
其实关于Delete自己想说一点,不知道自己用的方法是不是很好,就是在SPGridView生产html的时候,格式化成脚本,如下图:
然后用脚本去Call后台方法把这个Id=16的项目delete掉,如果大家有更好的方法,期待留言给我!
然后是版本控制页面,前面也已经说了,这里是根据SharePoint自带的/_layouts/15/version.aspx改造的,然后隐藏了左侧导航、Ribbon等不想干的东西,拼成Link显示的,如下图:
说说link的大致结构,也是参考version.aspx拼的,首先就是页面地址,然后list的guid,然后是这个项目的ID,然后是这个文件的文件名,最后是我定义的返回链接,也就是上面Go back Attachment Lists按钮返回的地址;
1 /_layouts/15/SharePoint.AttachmentWithVersion/Versions.aspx? 2 list={9d0234b8-23c4-4f4f-bc5a-f21908aaba79}& 3 ID=16& 4 FileName=1.png& 5 SourceUrl=/sites/JianYu/SubDemo/_layouts/15/PwC.SharePoint.AttachmentWithVersion/UpLoadPwCAttachments.aspx?AttachmentsId=8638db30-133f-489e-8139-4abd36b0785f
着重说一下这个页面的改造,我想对于SharePoint后续开发还是有帮助的,其实自己也是因为偷懒给自己挖了一个坑;不贫了,进入正题!
其实这个页面很好用,改了改样式,隐藏掉一些不需要的东西,加一个返回按钮,已经成型了;就在自己兴高采烈的时候,发现了问题,所有功能都没问题,正常运行,但是发现Delete All Versions、Restore、Delete几个功能,执行完毕以后,返回默认的version.aspx页面,而不是我这个自定义的页面,这下慌了;
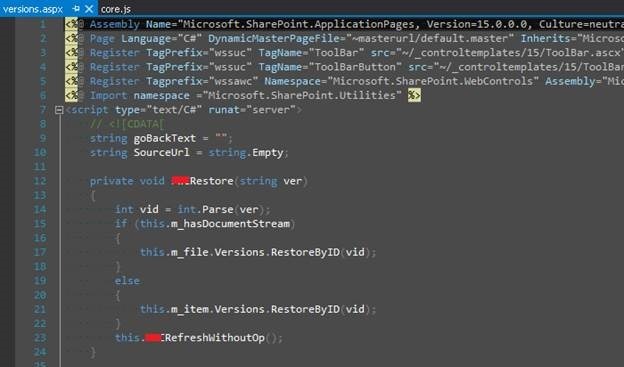
自己首先想到JavaScript的问题,然后根据F12Debug发现了core.js的问题,然后custom一个core.js给这个页面引用,进行修改(千万不要改默认,有可能印象默认功能,也有可能打补丁被覆盖!),自己研究了半天core.js无解,然后就是大胡子帅哥Jay发了我一个Link,然后恍然大悟;
执行过程是这样的,通过core.js里面的脚本,然后传参去call 默认的version.aspx,然后进行后台处理后展示,大致思路是这样的,后台自己反编译了Microsoft.SharePoint.ApplicationPages.VersionsPage文件,发现确实是传参和后台处理有问题,然后找到了解决办法!
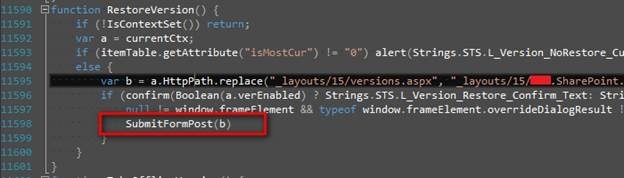
找到Restore的脚本,在core.js(默认layouts下面)中,我使用了格式化工具,格式化成正常格式,如下图:
经过分析发现就是SubmitFormPost(b)中参数b的问题,默认是下面格式,提交到versions.aspx进行处理,然后展示,所以一定会回到默认页面展示了,所以我首先替换了这个地址为自己定义version.aspx的地址;
/_layouts/15/versions.aspx?FileName=banner%2Ejpg&list={4059c14d-b1ee-4216-828d-429ef5271d52}&ID=10&col=Number&order=d&op=Restore&ver=512
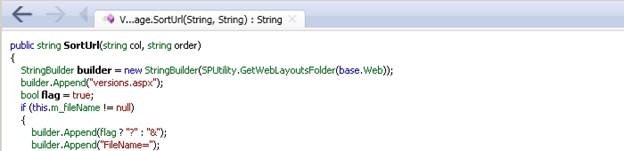
然后发现,所有问题,都是由内部方法public string SortUrl(string col, string order)引起的,它在处理完所有请求以后,跳转到了一个地址,这个地址是根据默认Layouts目录产生的,汗!
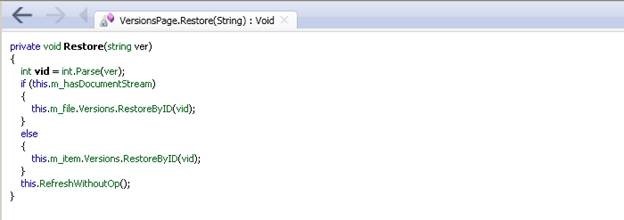
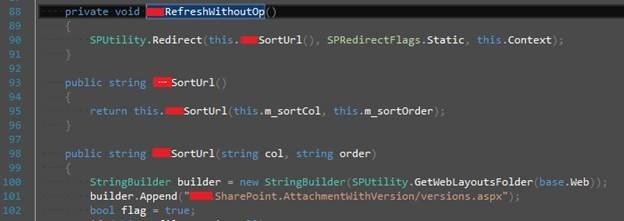
然后我在后台找到了Restore方法,发现是在最后一行this.RefreshWithoutOp();中跳转的;
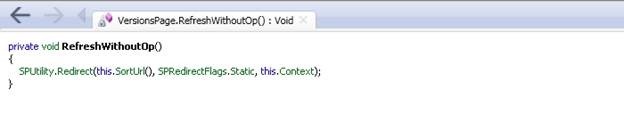
RefreshWithoutOp()方法,就这样结合core.js和反编译工具,整理清楚了运行的整个过程,然后就是解决问题了,到这里,其实已经折腾快2天了,纠结啊!
研究通过程以后,又反过来看core.js,发现了前台js如何去call这个方法,也就是之前说的参数b的问题了,下面一行就是我修改以后的参数b,替换了处理页面(a.HttpPath),op就是传参进来的后台方法,itemTable.getAttribute是当前项目的信息;
var b = a.HttpPath.replace("_layouts/15/versions.aspx", "_layouts/15/SharePoint.AttachmentWithVersion/versions.aspx") + "&op=CustomRestore&ver=" + itemTable.getAttribute("verId");
至此,找到了解决思路,也就是吧op传进来的方法Restore改成CustomRestore,在我自定义的version.aspx页面的前台重新定义CustomRestore方法;
修改调用的this.RefreshWithoutOp();为this.CustomRefreshWithoutOp();然后在前台添加CustomRefreshWithoutOp方法;然后依次定义public string SortUrl()和public string SortUrl(string col, string order)方法,修改builder.Append("SharePoint.AttachmentWithVersion/versions.aspx");这样,完成后就会跳转到我们自定义的version.aspx页面了,艾玛,终于完成了!
再有就是关闭这个管理页面的时候,如何同步新建页面/修改页面的字段值的问题,这里,我用了关闭事件,去Call一段Ajax更新这个值,感觉很笨,但是也是没办法的事儿,哎!
后来又遇到问题,在自定义母版页中,关闭的时候Call事件不好用,不知道为什么,也没有任何debug error,所以又在编辑控件上加了每隔3s刷新,如果call失败了,就每隔3sCall一次,现在还不太清楚是否对于性能有太大影响,哎~
以上基本上是开发思路和展示,还有遇到的一些问题,当然思路有点凌乱,确实是,开发过程虽然自己有一个小小的设计,但是依旧感觉凌乱;好吧,后期还待优化,下面看看Dispform页和Allitems页的展示吧!
Allitems页面的展示,public override string GetFieldValueAsHtml(object value)字段里的这个方法做的展示,没什么特别要说的,呵呵;
Dispform页的展示,如下图:
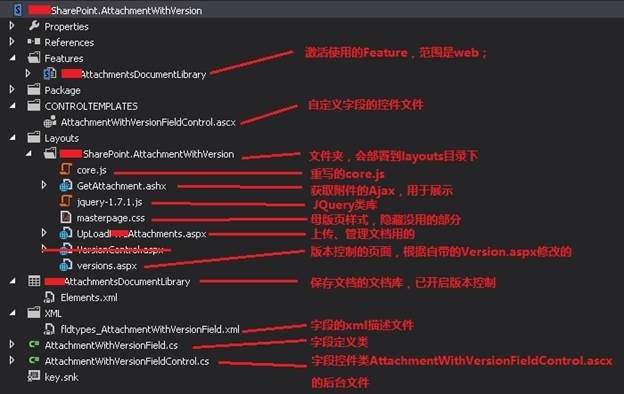
下面,介绍一下解决方案的文件结构,如下图:
总结
一个最近开发的字段,把过程和遇到的问题记录下来,算是一个小积累吧;里面碰到很多不常见但是很有用的东西,也希望能给有需要的人有些参考,呵呵!加油吧~~SharePoint~~
其实自己写完这篇博客,回看起来感觉比较凌乱,本来做起来也是很凌乱,后面有待于完善的功能也有很多,比如权限控制还是需要去文档页面管理,呵呵,先这样,后面的事儿,继续吧。