这是我们介绍SharePoint开发入门的第一篇,在这一篇里,我们会介绍SharePoint开发的几个关键物理路径,一些开发技巧和最基础的WebPart开发。
开发工具
在SharePoint 2013开发中,我们使用的是Visual Studio 2012/2013均可,但是VS2012要额外安装Microsoft Office Develop Tools for Visual Studio 2012,可以使用Microsoft Web PlatForm Install进行安装。
几个关键位置
SharePoint开发中,不仅仅是WebPart,我们都经常会使用的几个关键位置,如下:
GAC:
C:Windowsassembly,也就是部署的位置;
ISAPI位置,SharePoint API:
C:Program FilesCommon Filesmicrosoft sharedWeb Server Extensions15ISAPI;
CONTROLTEMPLATES位置,SharePoint控件/模板:
C:Program FilesCommon Filesmicrosoft sharedWeb Server Extensions15TEMPLATECONTROLTEMPLATES;
XML位置,SharePoint描述性文件位置:
C:Program FilesCommon Filesmicrosoft sharedWeb Server Extensions15TEMPLATEXML;
Layouts位置,SharePoint发布页面:
C:Program FilesCommon Filesmicrosoft sharedWeb Server Extensions15TEMPLATELAYOUTS;
Feature位置,SharePoint功能部署位置:
C:Program FilesCommon Filesmicrosoft sharedWeb Server Extensions15TEMPLATEFEATURES;
Images位置,SharePoint图片素材库:
C:Program FilesCommon Filesmicrosoft sharedWeb Server Extensions15TEMPLATEIMAGES;
LOGS位置,SharePoint日志文件:
C:Program FilesCommon Filesmicrosoft sharedWeb Server Extensions15LOGS
WebPart简介
WebPart,顾名思义就是Web部件的意思,简单理解就是页面上实现一定功能的一个个部分;SharePoint的WebPart,是将应用程序集部署到GAC或者Bin目录下,在Web.Config加入强名称(SharePoint不识别未加强名称的WebPart),下面,我们简单介绍下如何创建一个WebPart。
WebPart创建过程
1、创建项目,项目类型为SharePoint2013空项目,如下图:
2、选择解决方案类型,这里选择场解决方案,如下图:
3、在项目里添加新项,选择Web部件,如下图:
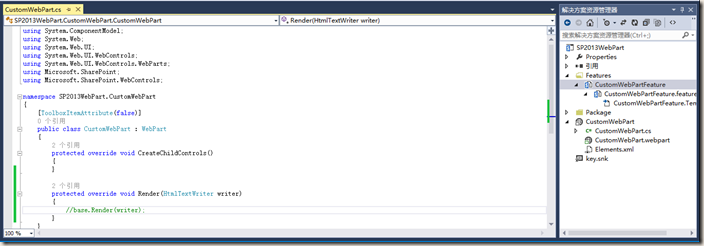
4、添加新项后,项目如下所示:
如上图,右侧目录包括:一个Feature文件,WebPart文件,强名称;左侧包括,一个创建控件方法,一个输出方法。
5、修改Feature文件,如下图:
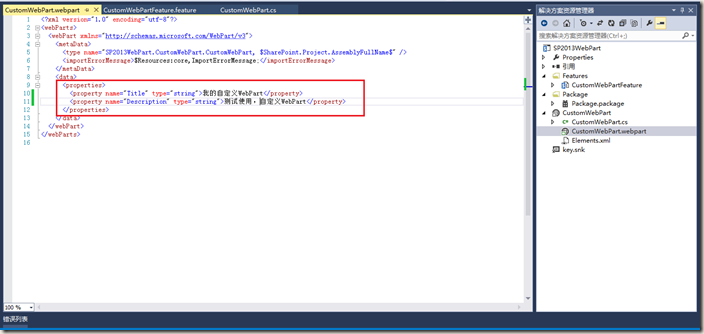
6、修改WebPart属性(标题和描述),如下图:
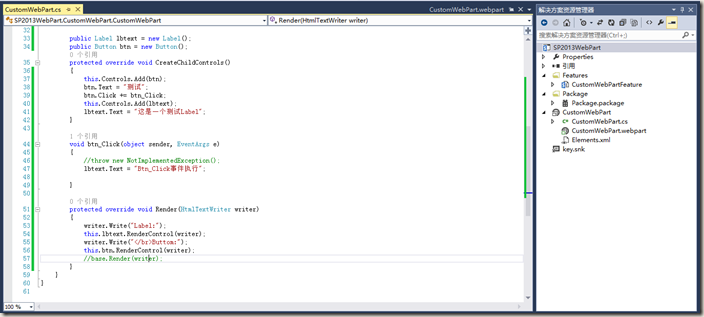
7、添加相应方法的代码,然后部署,如下图:
8、在页面上添加webpart,如下图:
9、添加后,保存页面,如下图:
10、点击Button测试,如下图:
如上图,点击测试后执行事件,将Label的Text修改了,说明程序执行成功。当然,这仅仅是一个测试WebPart的Demo,你可以写简单的图片轮播部件,复制的逻辑处理部件,都是没有问题的,只是丰富其中的方法罢了。
除了测试Demo,还有几点要说明的是:
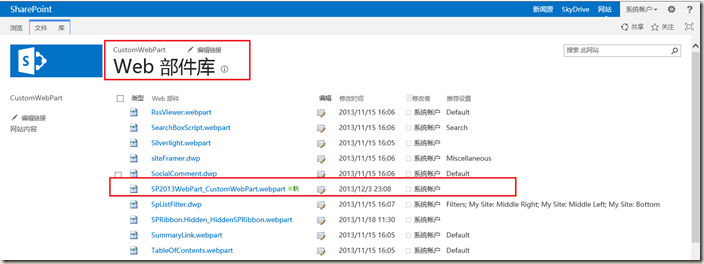
项目文件里CustomWebPart.webpart部署在网站设置,Web部件库,如下图:
WebPart属性面板配置
当然,我们还可以为WebPart添加右侧的属性面板,方便将来对于WebPart的配置,我们只需要在CustomWebPart.cs文件里面,声明一下变量即可:
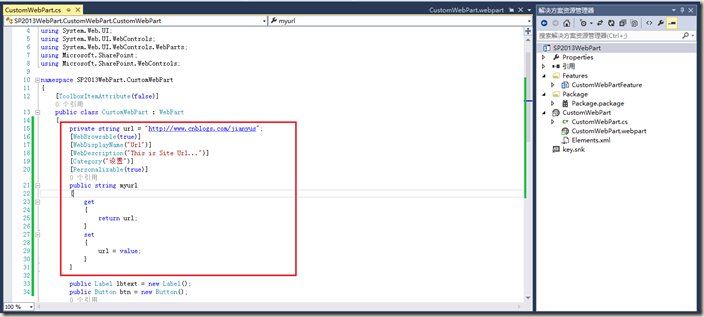
private string url = "http://www.cnblogs.com/jianyus"; [WebBrowsable(true)] [WebDisplayName("Url")] [WebDescription("This is Site Url...")] [Category("设置")] [Personalizable(true)] public string myurl { get { return url; } set { url = value; } }
声明如下图:
效果如下图:
当然,我这里测试是一个单行文本,你可以试试枚举类型(下拉选项),布尔类型(选项)等,只要按照上面的方式声明即可。
如果,你需要很复杂的属性面板,或者需要带有联动的面板,那么,你可以参考EditorPart或者ToolsPart,在这里不进行深入介绍,我的博客有相关内容的博文,欢迎参考。
最后,介绍下一个webpart的部署过程,dll文件是部署到GAC或者bin目录下的,如果你需要添加配置文件,可以添加到相关联应用程序(端口下)web.config,然后在webpart里按照.net的方式读取,即可。
由于本文是开发入门级别的博文,请大神勿喷,如有意见,欢迎在博客后留言进行探讨,特别说一声:谢谢!
总 结
以上,基本就是WebPart开发的基础知识,现在,你可以参照上面,开发一个简单的WebPart练练手了,记得,不要光写代码,要学着思考和理解。