前言
我们创建了很多需要审批的单子,但是,从哪里看到这些单子呢?这篇文章就为大家介绍,该如何去做。
正文
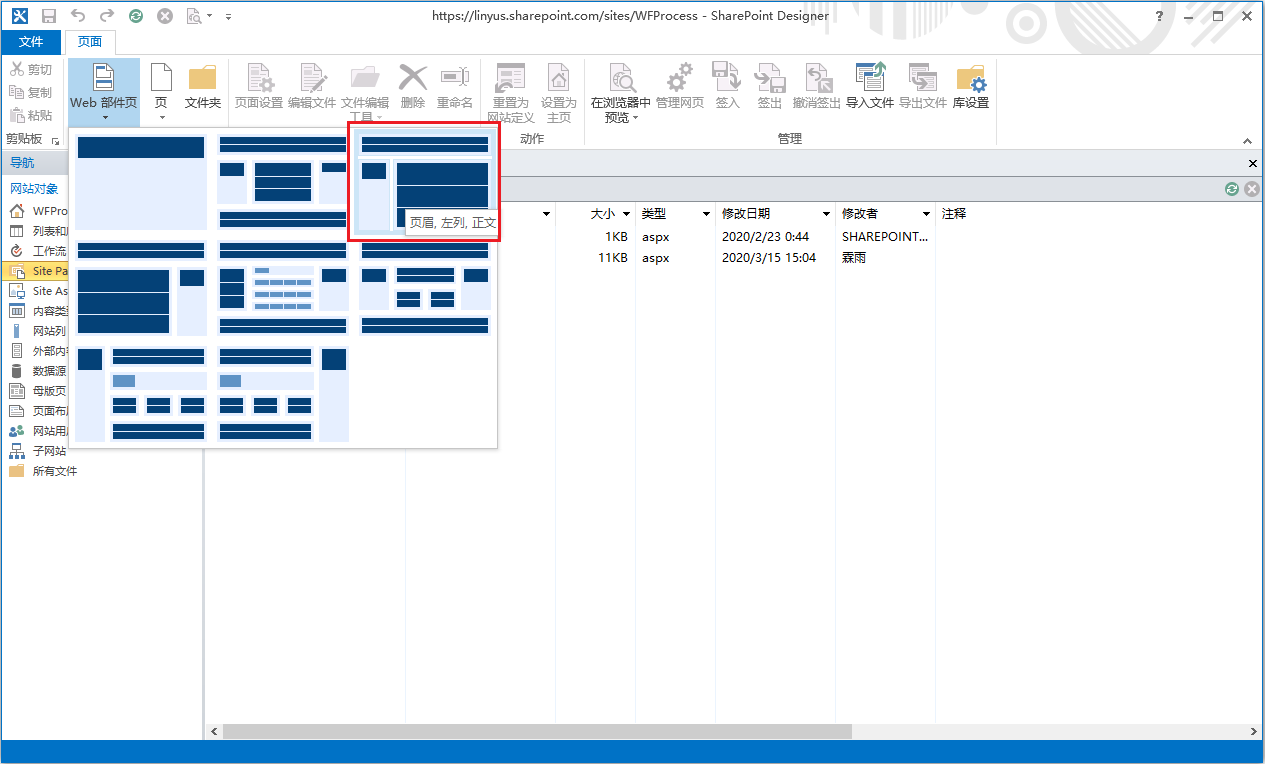
1.创建一个web部件页,随便选一个模板,如下图:
为什么随便选一个模板,之前已经介绍过了,这里再重复一遍,因为我们后续代码会重做这块内容,模板都会被删掉

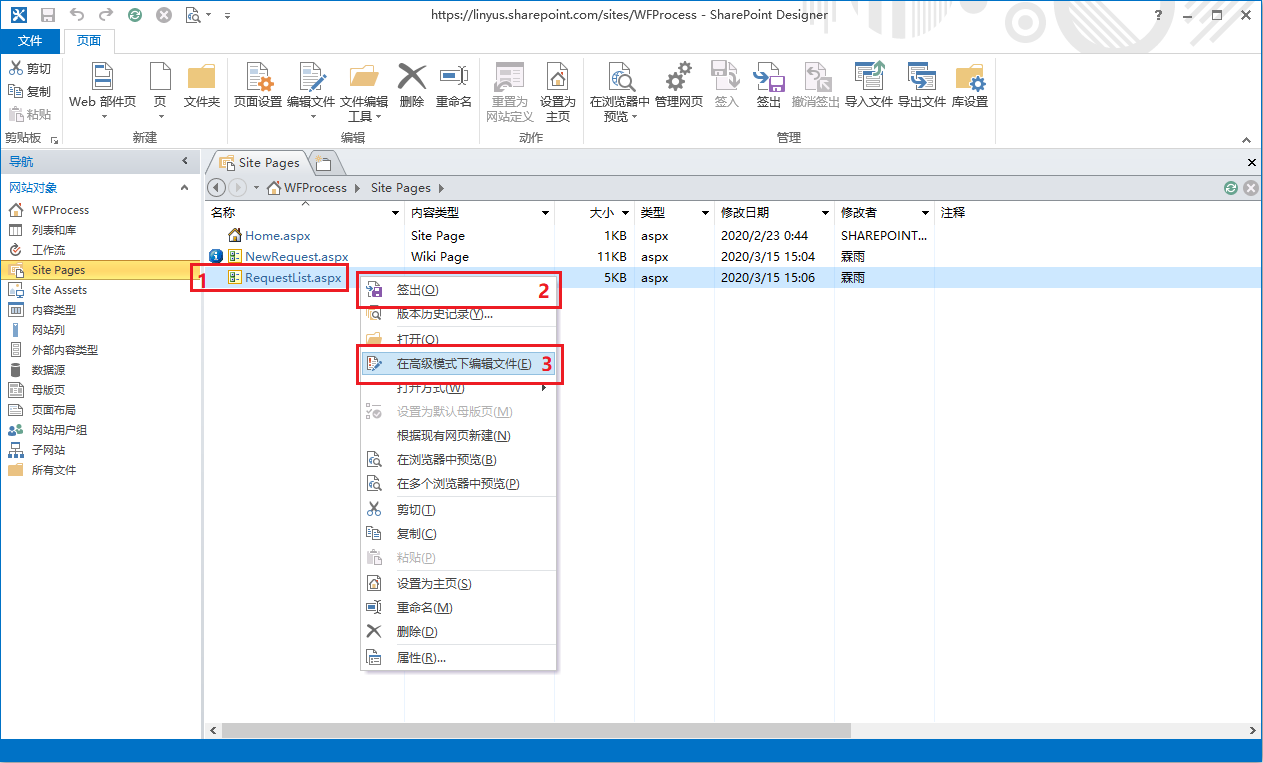
2.创建好的页面,我们首先改一个好听的名字,然后签出后在高级模式下编辑,如下图:

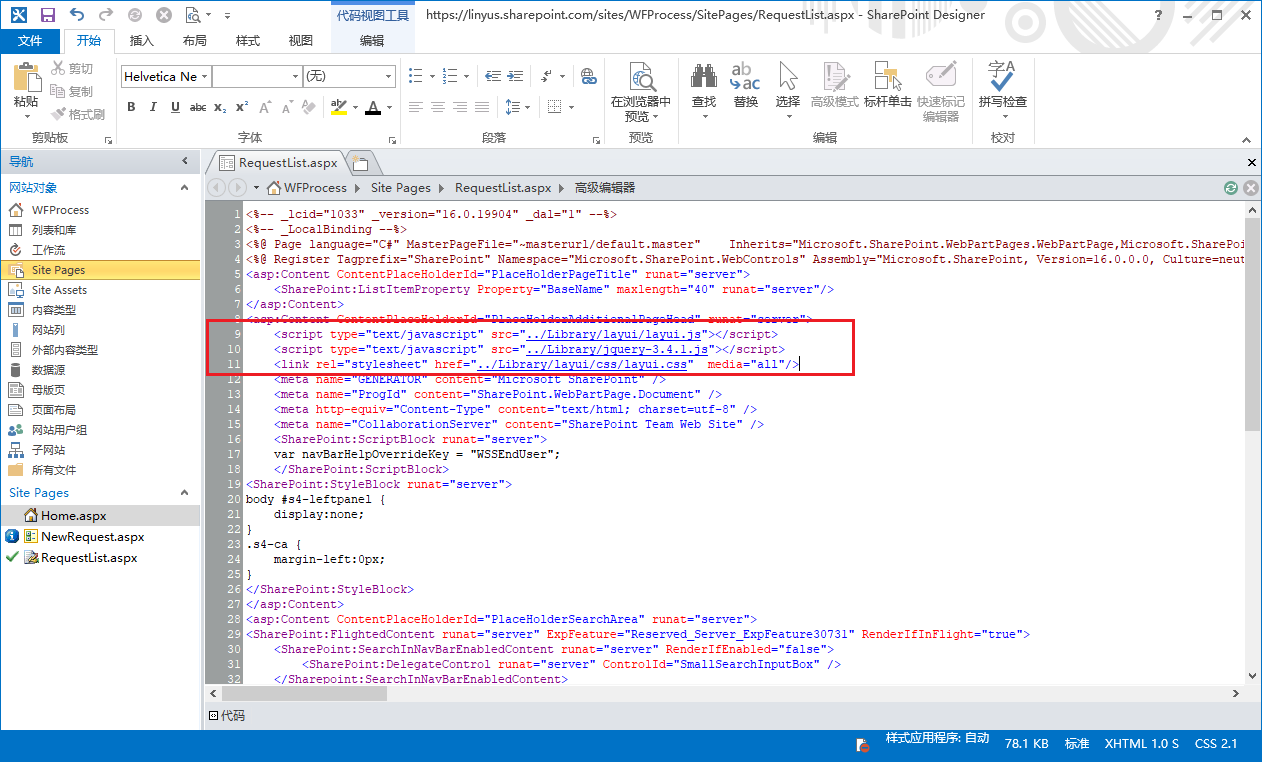
3.在头部添加我们需要引用的脚本和样式表,如下图:
我们这里只用到这几个,如果你调用别的框架,有其他需求在这个位置引用就可以了

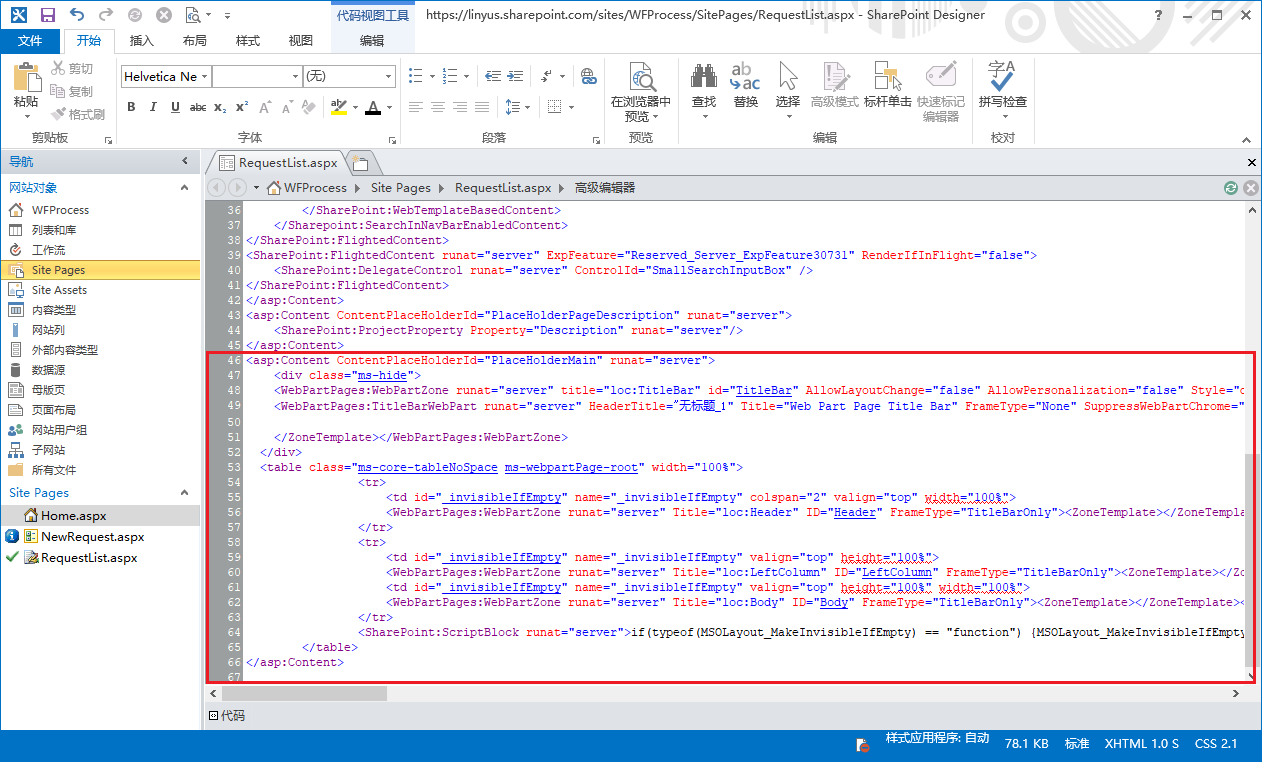
4.下面节点里就是内容部分,我们需要删掉placeholdermain节点里的代码,这个节点不要删掉,否则会报错,如下图:

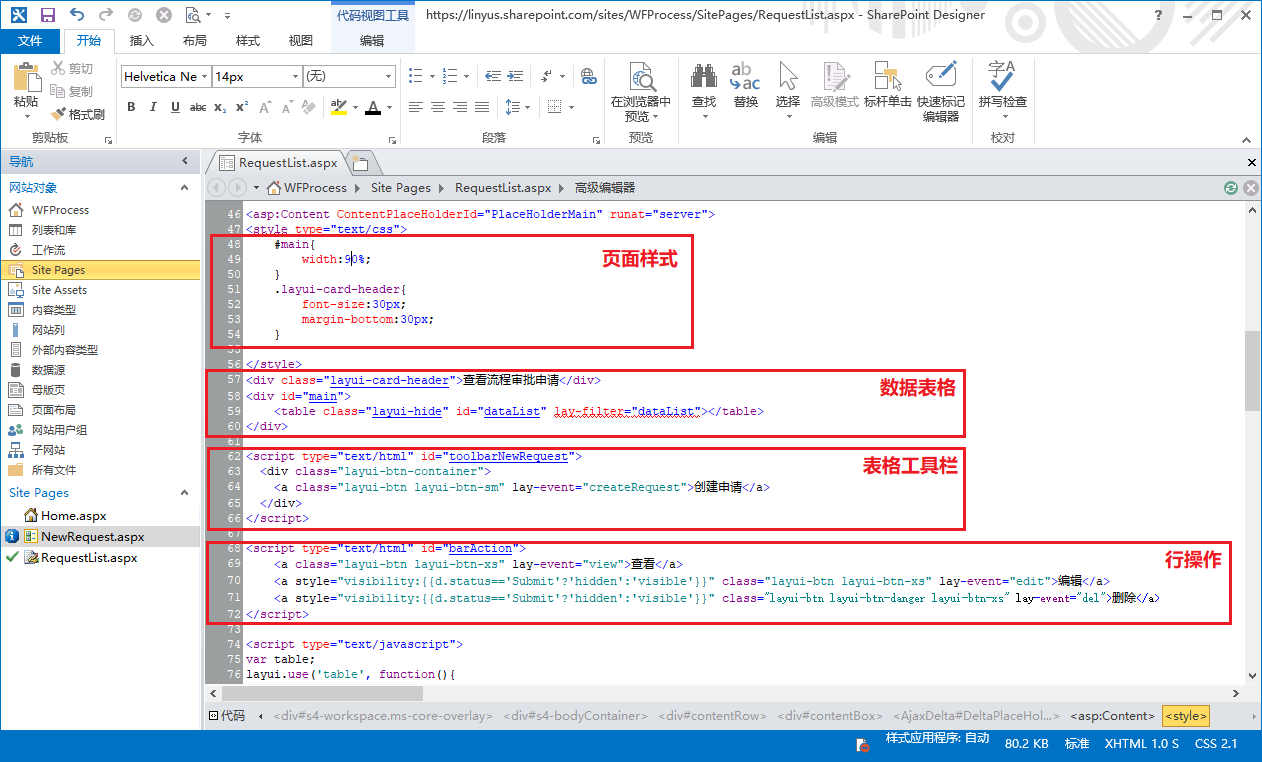
5.在页面上添加我们的样式,然后添加数据表格代码,初始化表格工具栏代码(Table上方的工具栏),行操作工具栏代码,如下图:
这个没什么特别的,都是layui里面的方法,如果用其他前端控件库,按照他们的方法初始化就可以了

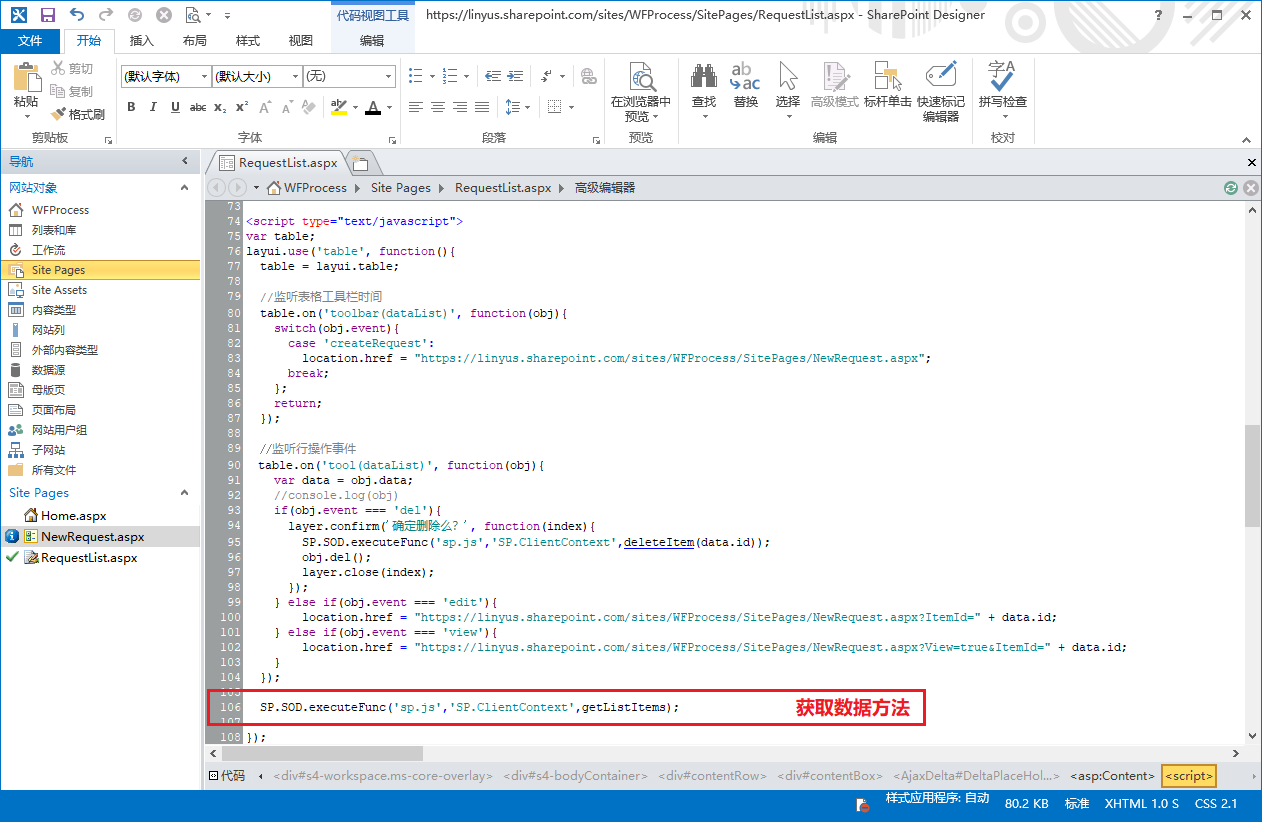
6.在页面上初始化表格工具栏事件、行操作工具栏事件,并去到SharePoint列表获取数据后绑定到数据表格,如下图:

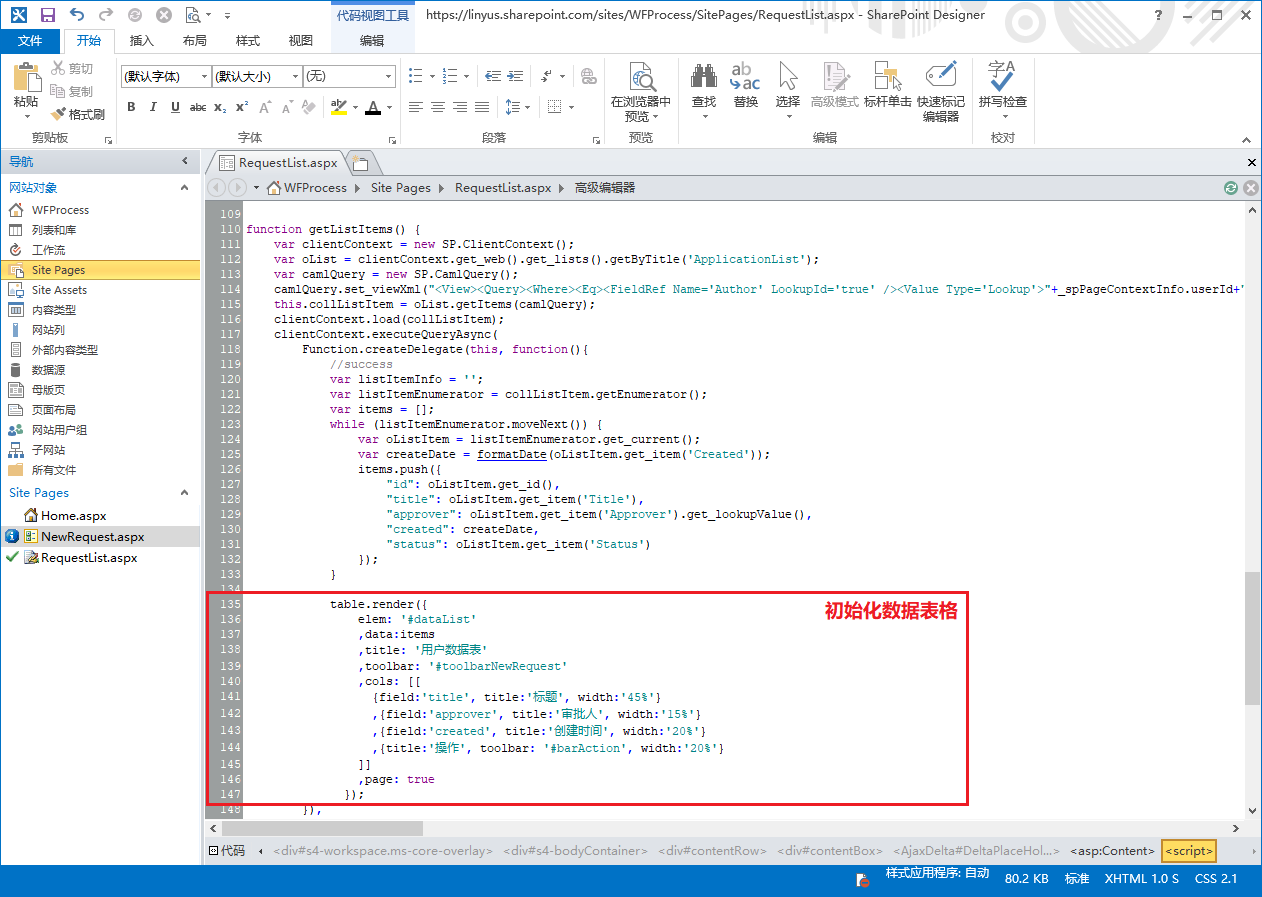
7.获取数据是SharePoint JavaScript对象模型的方法,就是去获取到数据,然后用table.render初始化到数据表格里,如下图:
里面用到一句简单的查询(CamlQuery),查询创建者是当前登录人的项目,并且按照创建时间倒序

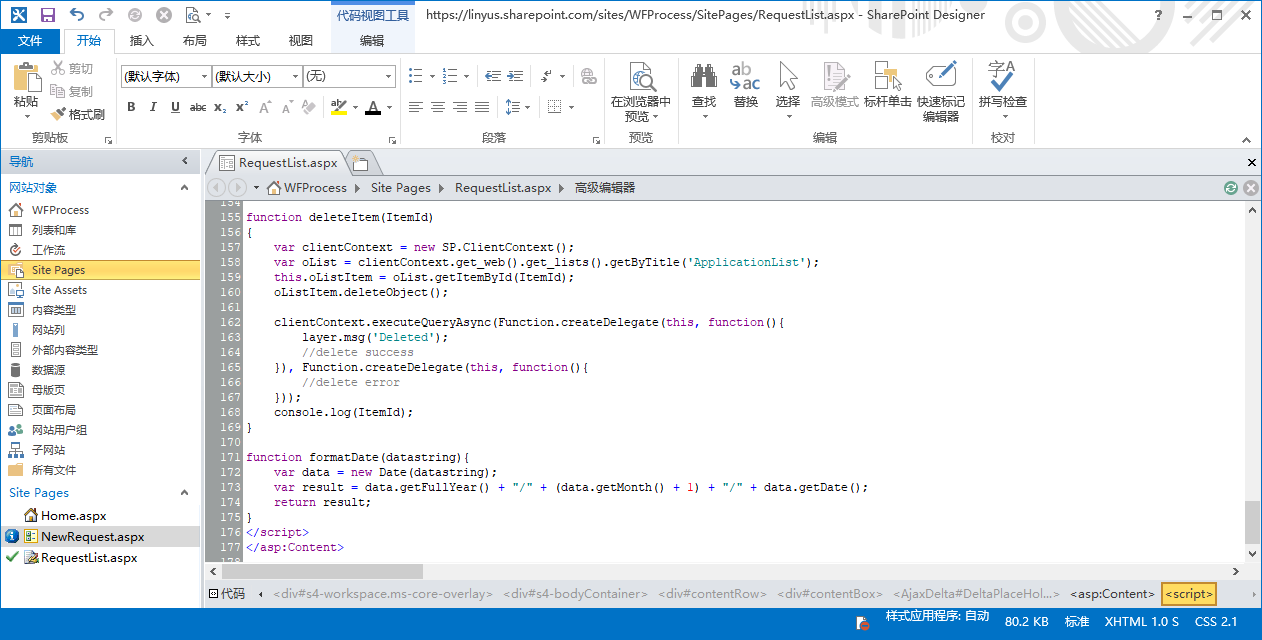
8.删除项目的方法,也就是点击删除的时候调用,如下图:

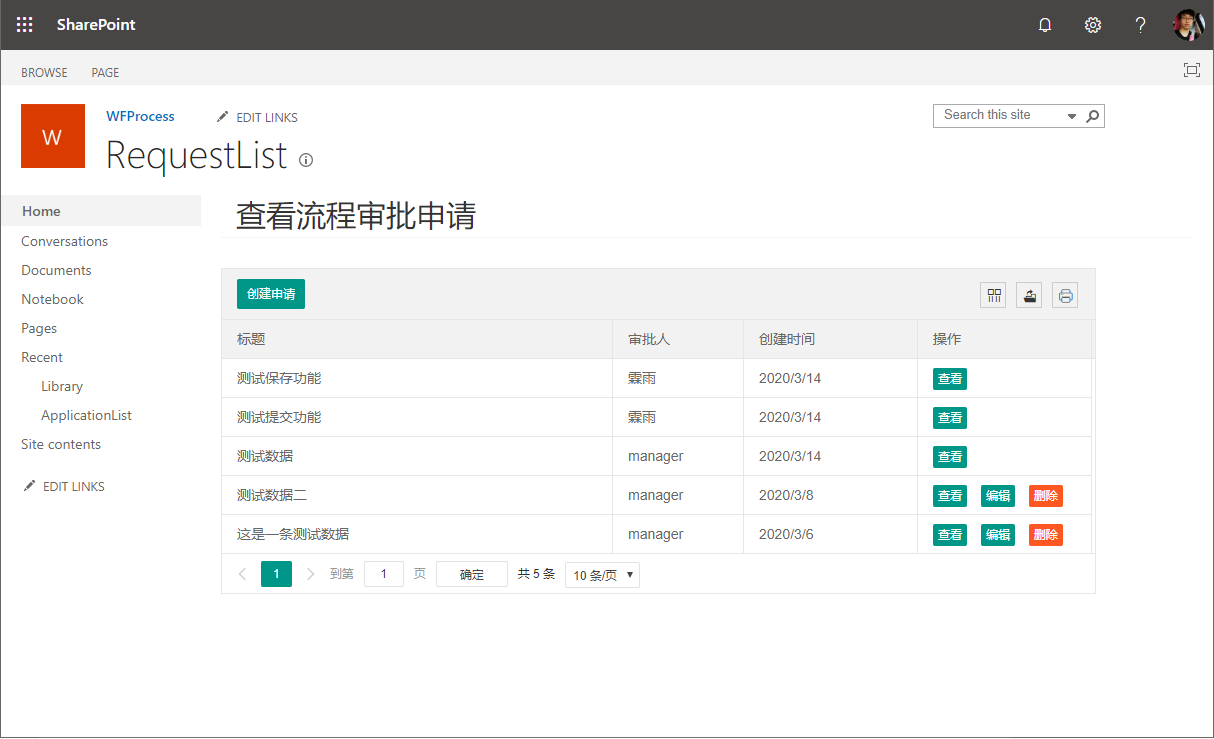
9.整个功能的效果,点击创建申请跳到新建页面,项目的查看、编辑和删除操作,如果项目状态是Submit则只能查看,不能删除和编辑。

结束语
整个功能还是很简单的,就是SharePoint JavaScript对象模型和layui控件相结合,对于有前端经验的朋友来说,入门是非常简单的。