(1)需求分析
首先项目里当请求根路径时需要重定向到/home首页,即请求localhost:3000时,重定向到localhost:3000/home。
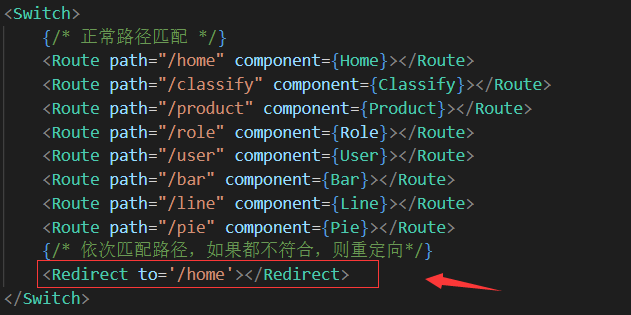
之前我们的操作是,只要输入url不存在则统统重定向到首页,如下所示

(2)修改需求
现在我们添加404页面,分析如下
①请求根路径时重定向到/home主页
②url错误时重定向到404页面

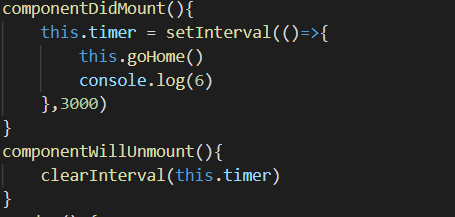
(3)添加定时器重定向,销毁前清除定时器

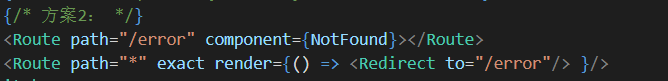
(4)如果想重定向到错误页面,url为localhost:3000/error,则修改如下

.