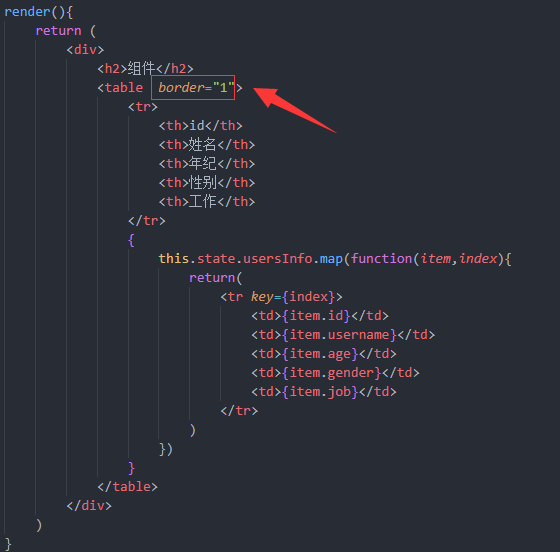
有的小伙伴可能尝试过如下写法,在React渲染表格时设置边框

设置后发现无效???
原因:
其实认真说起来这些table中的border属性也已不在HTML5标准中。这也不是React的问题,只是它遵守HTML5规范而已。
所以以后React里改用CSS方式实现边框,如下所示
普通写法:
<table border="2" cellpadding="5" cellspacing="0" width="40%"> <tr><td> aaa </td><td> bbb </td></tr> <tr><td> ccc </td><td> ddd </td></tr> </table>
React写法: <table class="mytable"> <tr><td> aaa </td><td> bbb </td></tr> <tr><td> ccc </td><td> ddd </td></tr> </table>
CSS样式设置如下:
table.mytable { 40%; border: 2px solid #444; border-spacing: 0; } table.mytable tr,table.mytable th {border-bottom: 1px solid #444} table.mytable td,table.mytable th{ border-right: 1px solid #444; border-bottom: 1px solid #444; padding: 5px; } table.mytable tr td:last-child{ border-right: 0 } table.mytable tr:last-child td{ border-bottom: 0 }
.