新版的art-template查看源码后,时间过滤器方面有问题,不能直接使用,所以这里我们手写一个过滤器到入口文件,这样就可以在其他地方直接使用
(1)入口文件编写过滤方法
/*引入模板引擎,注册一个过滤器 通过处理时间戳 转为日期格式(start)*/ var template = require('art-template') /** * 时间戳格式化方法 * @param date * @param format * @returns {void | string} */ template.defaults.imports.dateFormat = function(date, format) { date = new Date(date); var map = { "M": date.getMonth() + 1, //月份 "d": date.getDate(), //日 "h": date.getHours(), //小时 "m": date.getMinutes(), //分 "s": date.getSeconds(), //秒 "q": Math.floor((date.getMonth() + 3) / 3), //季度 "S": date.getMilliseconds() //毫秒 }; format = format.replace(/([yMdhmsqS])+/g, function (all, t) { var v = map[t]; if (v !== undefined) { if (all.length > 1) { v = '0' + v; v = v.substr(v.length - 2); } return v; } else if (t === 'y') { return (date.getFullYear() + '').substr(4 - all.length); } return all; }); return format; }; /*注册一个过滤器 通过处理时间戳 转为日期格式(END)*/
注意:首先需要下载好模板引擎
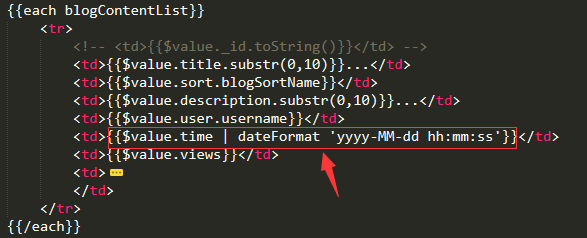
(2)模板引擎调用

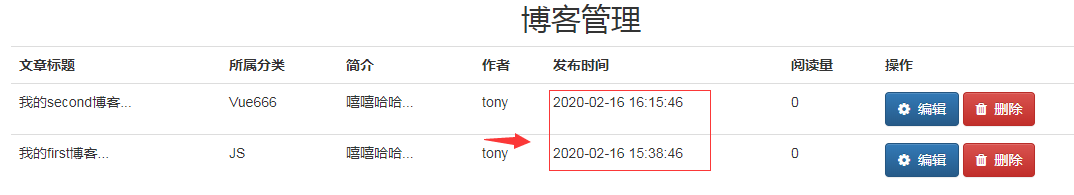
结果如下所示:

.