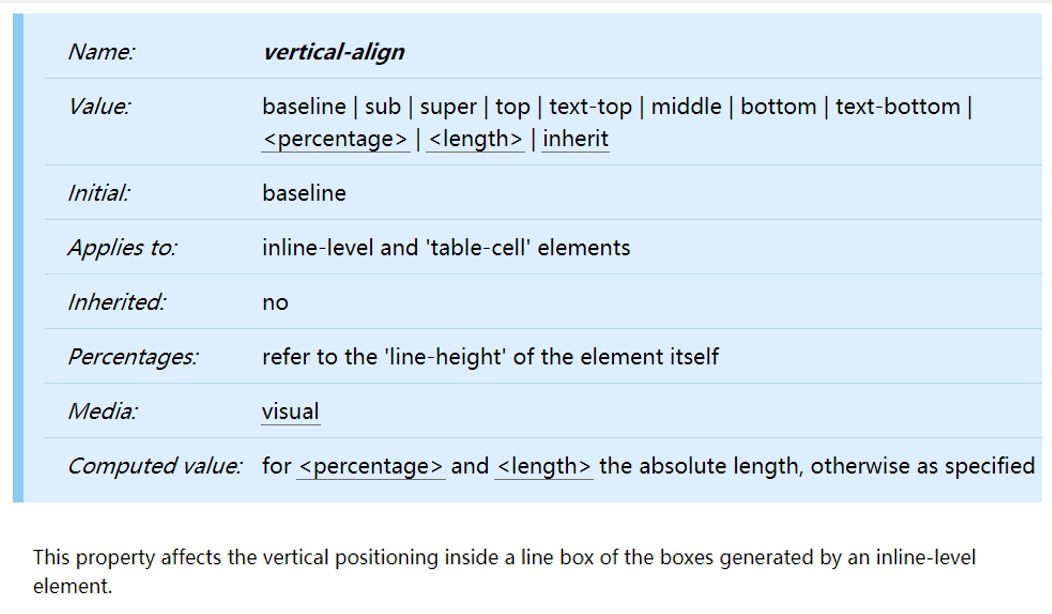
CSS属性 - vertical-align

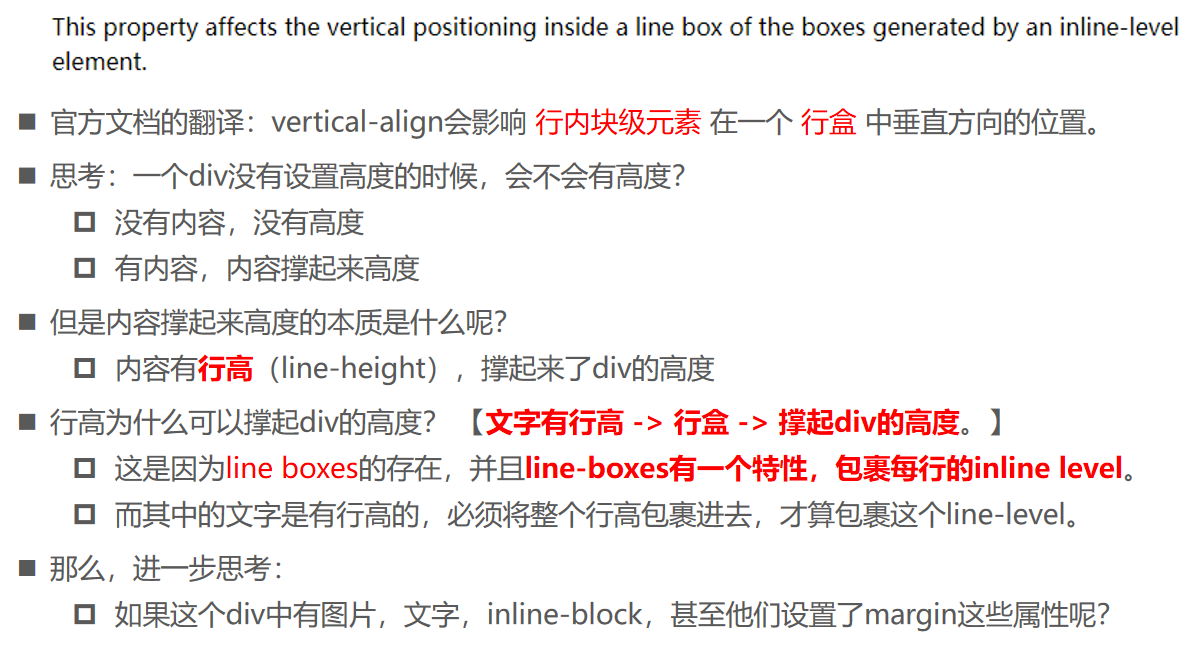
深入理解vertical-align – line boxes

深入理解vertical-align – 不同情况分析

深入理解vertical-align – 不同情况分析

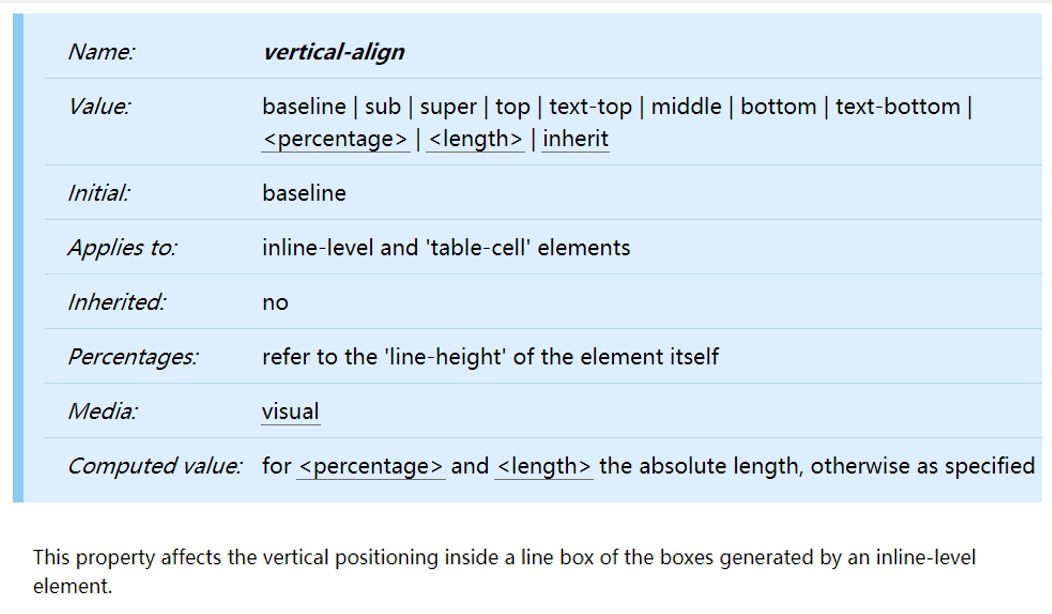
深入理解vertical-align – 出场

深入理解vertical-align – 不同取值

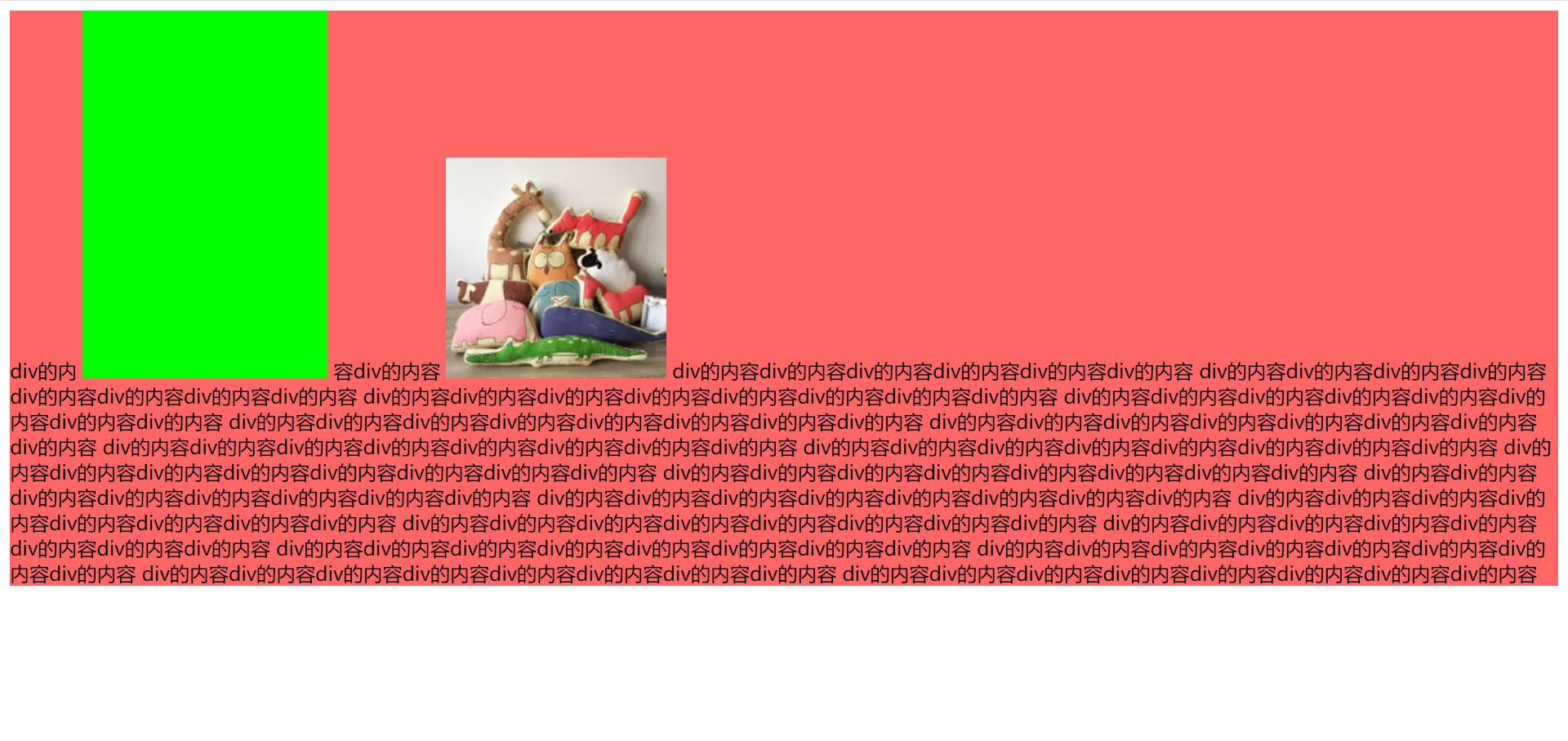
07_vertical-align的使用-理解行盒.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
<style>
.box {
background-color: #f66;
}
span {
background-color: #0f0;
display: inline-block;
200px;
height: 300px;
}
</style>
</head>
<body>
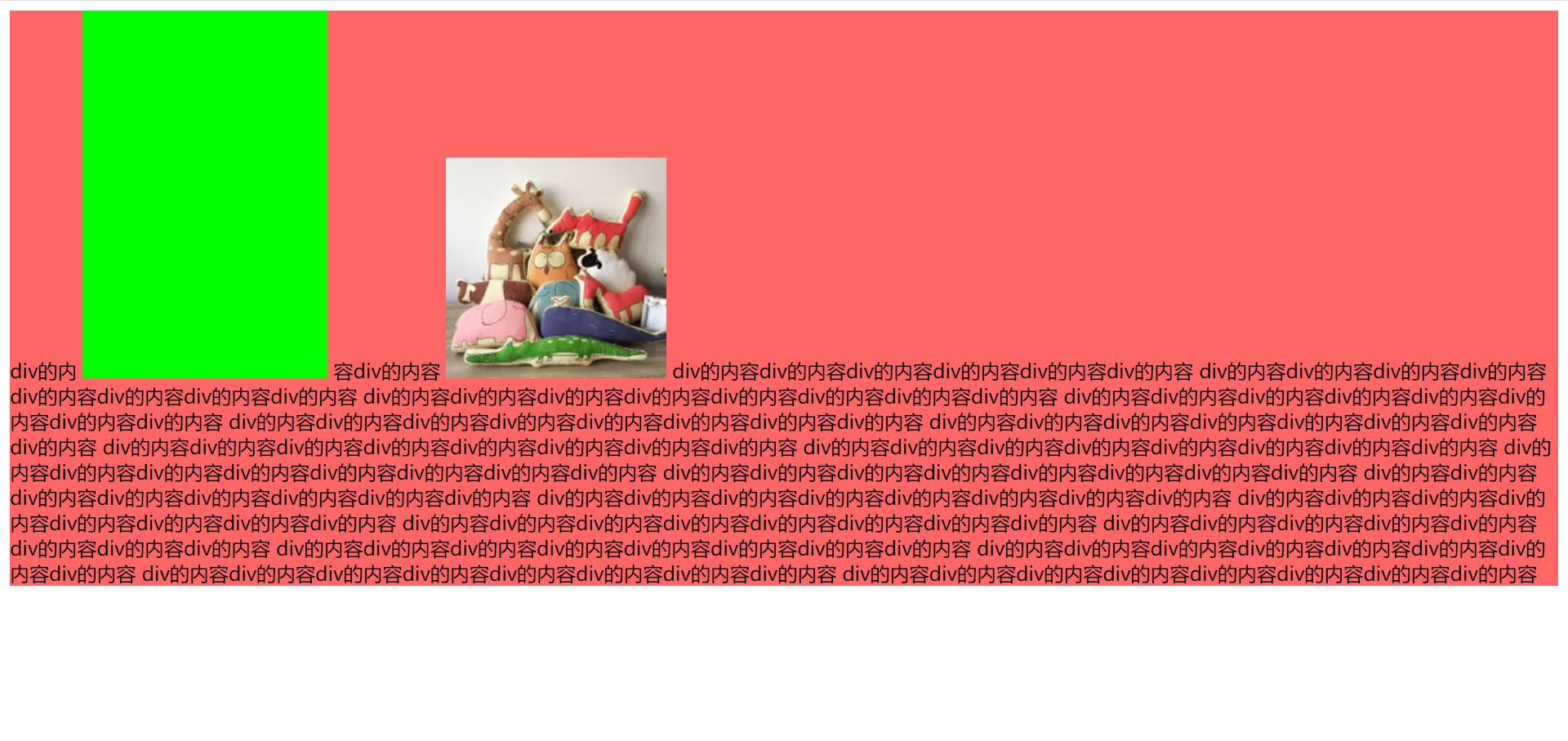
<div class="box">
div的内 <span></span> 容div的内容
<img src="../img/test_01.webp" alt="" /> div的内容div的内容div的内容div的内容div的内容div的内容
div的内容div的内容div的内容div的内容div的内容div的内容div的内容div的内容
div的内容div的内容div的内容div的内容div的内容div的内容div的内容div的内容
div的内容div的内容div的内容div的内容div的内容div的内容div的内容div的内容
div的内容div的内容div的内容div的内容div的内容div的内容div的内容div的内容
div的内容div的内容div的内容div的内容div的内容div的内容div的内容div的内容
div的内容div的内容div的内容div的内容div的内容div的内容div的内容div的内容
div的内容div的内容div的内容div的内容div的内容div的内容div的内容div的内容
div的内容div的内容div的内容div的内容div的内容div的内容div的内容div的内容
div的内容div的内容div的内容div的内容div的内容div的内容div的内容div的内容
div的内容div的内容div的内容div的内容div的内容div的内容div的内容div的内容
div的内容div的内容div的内容div的内容div的内容div的内容div的内容div的内容
div的内容div的内容div的内容div的内容div的内容div的内容div的内容div的内容
div的内容div的内容div的内容div的内容div的内容div的内容div的内容div的内容
div的内容div的内容div的内容div的内容div的内容div的内容div的内容div的内容
div的内容div的内容div的内容div的内容div的内容div的内容div的内容div的内容
div的内容div的内容div的内容div的内容div的内容div的内容div的内容div的内容
div的内容div的内容div的内容div的内容div的内容div的内容div的内容div的内容
div的内容div的内容div的内容div的内容div的内容div的内容div的内容div的内容
</div>
</body>
</html>

08_vertical-align的使用-一个行盒.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
<style>
/**
* 1、默认所有元素都是按照基线对齐
* 文本的baseline是字母x的下方
* Inline-block默认的baseline是margin-bottom的底部(没有,就是盒子的底部)。
* Inline-block有文本时,baseline是最后一行文本的x的下方。
* 行盒要包裹基线和底线之间的高度,所以图片下面多出3px
*/
.box {
background-color: orange;
}
strong {
background-color: #0f0;
}
.i-box {
display: inline-block;
height: 300px;
100px;
background-color: #6cc;
}
</style>
</head>
<body>
<div class="box">
普通的文本xxxxlyxxg
<img src="../img/test_01.webp" alt="" />
<strong>strong元素</strong>
<span class="i-box">spaxxxx x nx xx xx xx xx</span>
</div>
</body>
</html>

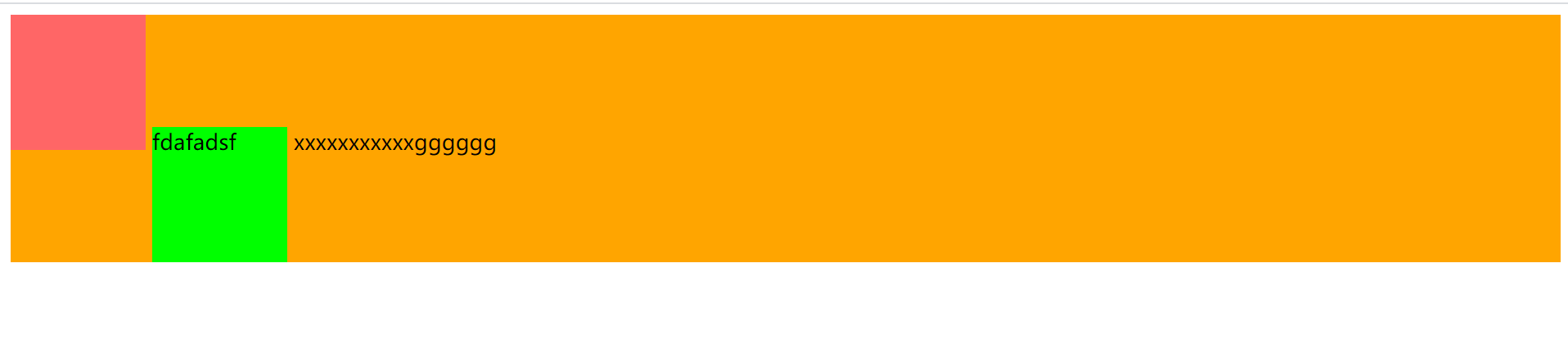
09_vertical-align的行内块级元素对齐.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
<style>
/* 1、行内块元素,需要基线对齐,inner2添加文字后,基线就变成了文字的基线。
2、不仅是默认的图片底部有3px空白, inline-block也是,因为要按照文本的基线对齐。
*/
.box {
background-color: orange;
}
.inner {
100px;
height: 100px;
display: inline-block;
}
.inner1 {
background-color: #f66;
}
.inner2 {
background-color: #0f0;
}
</style>
</head>
<body>
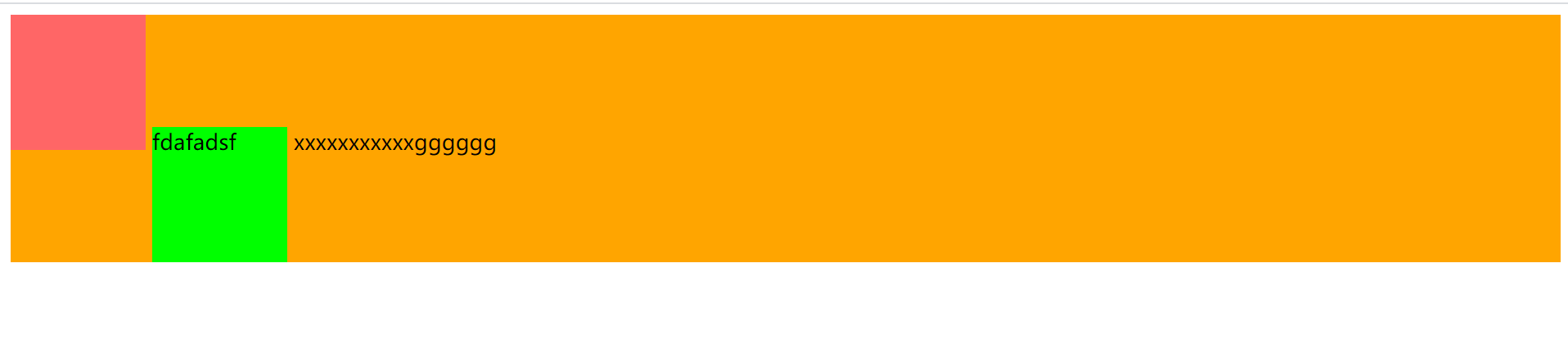
<div class="box">
<div class="inner inner1"></div>
<div class="inner inner2">fdafadsf</div>
xxxxxxxxxxxgggggg
</div>
</body>
</html>

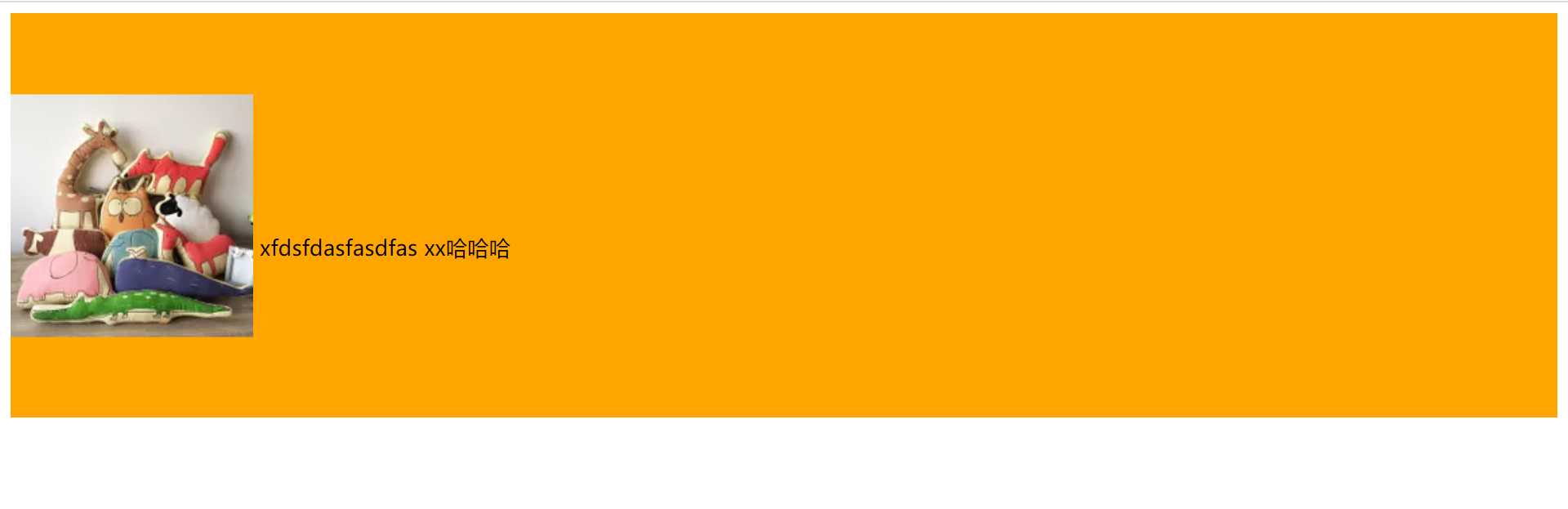
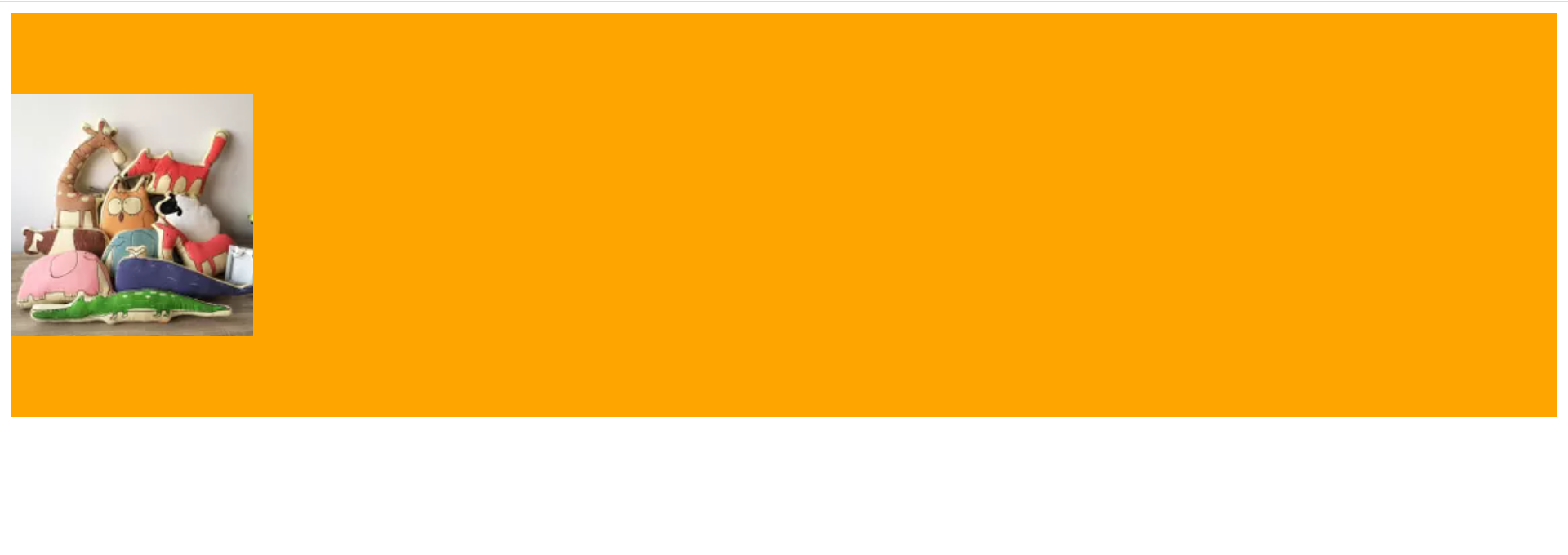
10_vertical-align的取值.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
<style>
.box {
background-color: orange;
height: 300px;
line-height: 300px;
/* 【文字下沉,font-size为0,图片才是真正居中。】 */
font-size: 0;
}
img {
/* 【值是 top:顶部对齐,然后父元素包裹住所有的内容。可以看到图片的顶部和文本的顶部对齐了,图片底部没有多余的3px了,当前行的内容保证顶部对齐。】 */
/* 【值是 middle:让img的中心点和父盒子基线加上x-height一半的线对齐,文字也会和图片的中心点对齐。】 */
/* 【img的中心点和line-box的中线对齐。】 */
/* 【值是 bottom:当前行的内容保证底线对齐,】 */
vertical-align: middle;
}
span {
/* 重新设置文字大小,图片并不会垂直居中,so不能用这种方案。 */
/* font-size: 25px; */
}
</style>
</head>
<body>
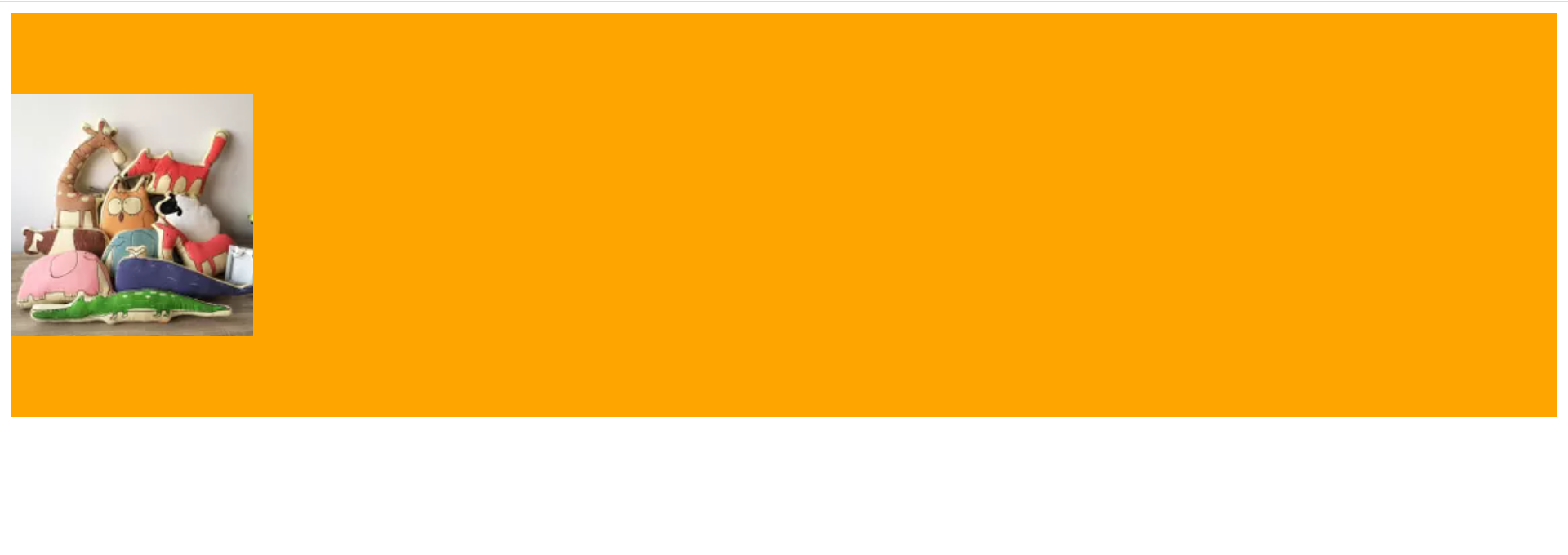
<div class="box">
<img src="../img/test_01.webp" alt="" />
<span>xfdsfdasfasdfas</span>
<span>xx哈哈哈</span>
</div>
</body>
</html>

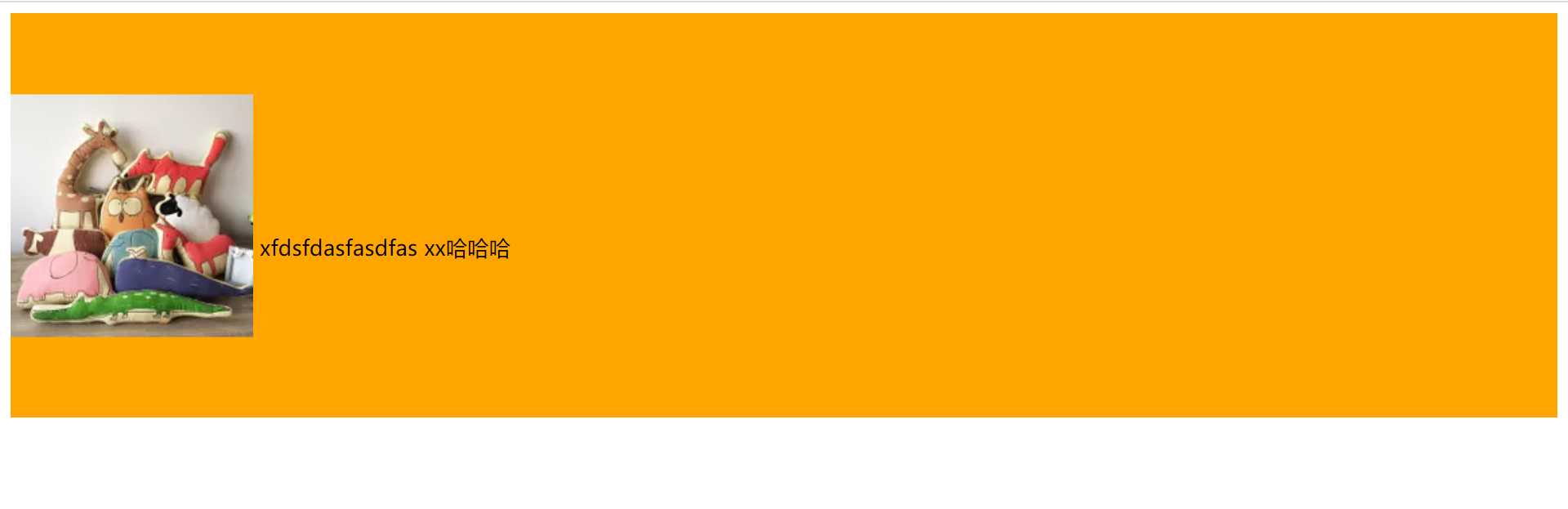
11_img的垂直居中的实现.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
<style>
.box {
background-color: orange;
height: 300px;
/* line-height: 300px;
font-size: 0; */
}
img {
/* vertical-align: middle; */
position: relative;
/* margin-top: 父元素的宽度 */
/* margin-top: 50%; */
top: 50%;
transform: translate(0, -50%);
}
</style>
</head>
<body>
<div class="box">
<img src="../img/test_01.webp" alt="" />
<span>xfdsfdasfasdfas</span>
<span>xx哈哈哈</span>
</div>
</body>
</html>
<!-- 我的写法:用绝对定位 -->
<!-- <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
<style>
.box {
position: relative;
background-color: orange;
height: 300px;
}
img {
position: absolute;
top: 0;
bottom: 0;
margin: auto 0;
}
</style>
</head>
<body>
<div class="box">
<img src="../img/test_01.webp" alt="" />
<span>xfdsfdasfasdfas</span>
<span>xx哈哈哈</span>
</div>
</body>
</html> -->