认识ESLint

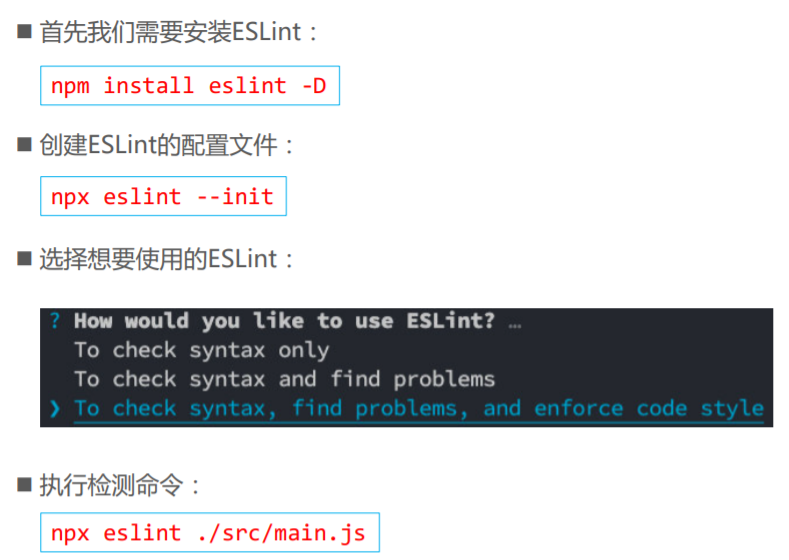
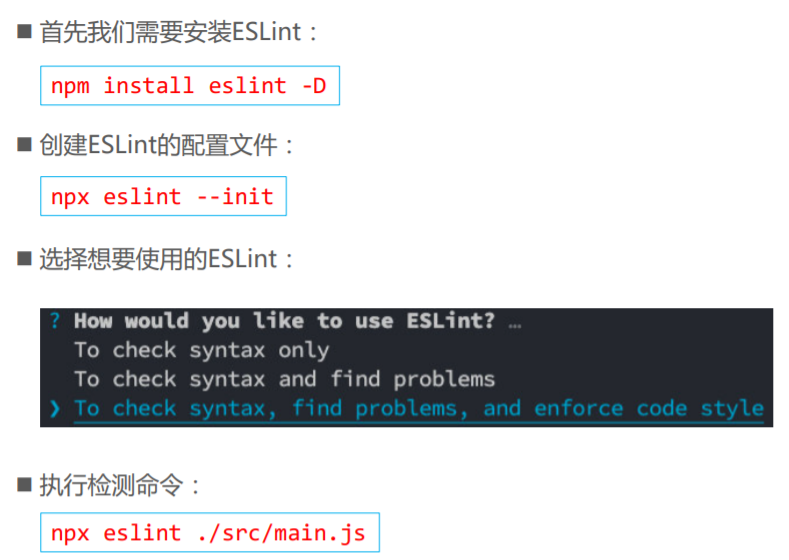
使用ESLint
- npm install eslint -D
- npx eslint --init
- npx eslint ./src/main.js

ESLint的文件解析

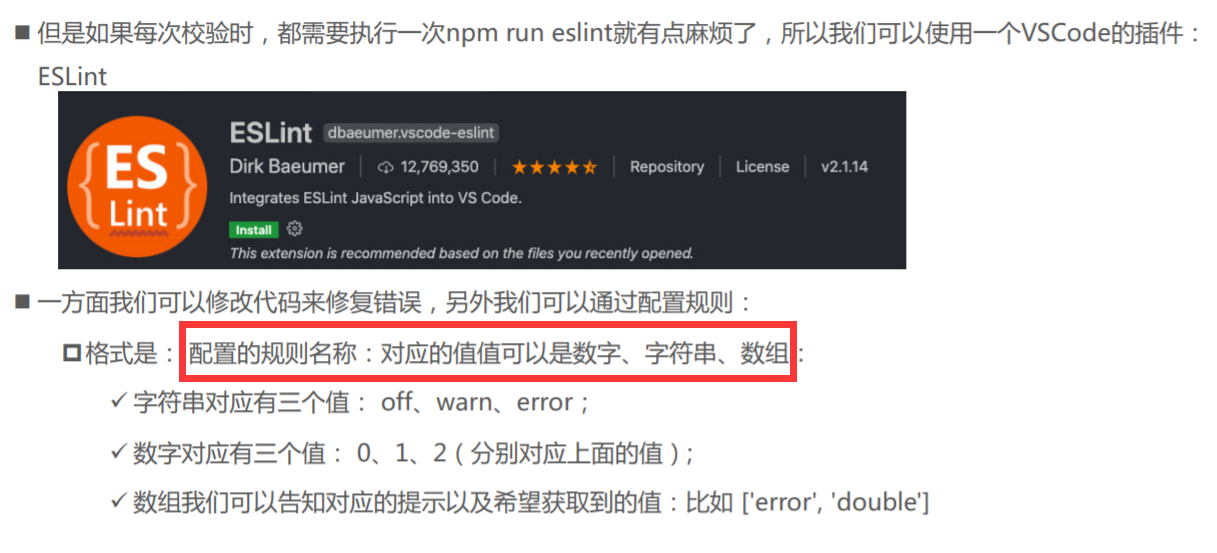
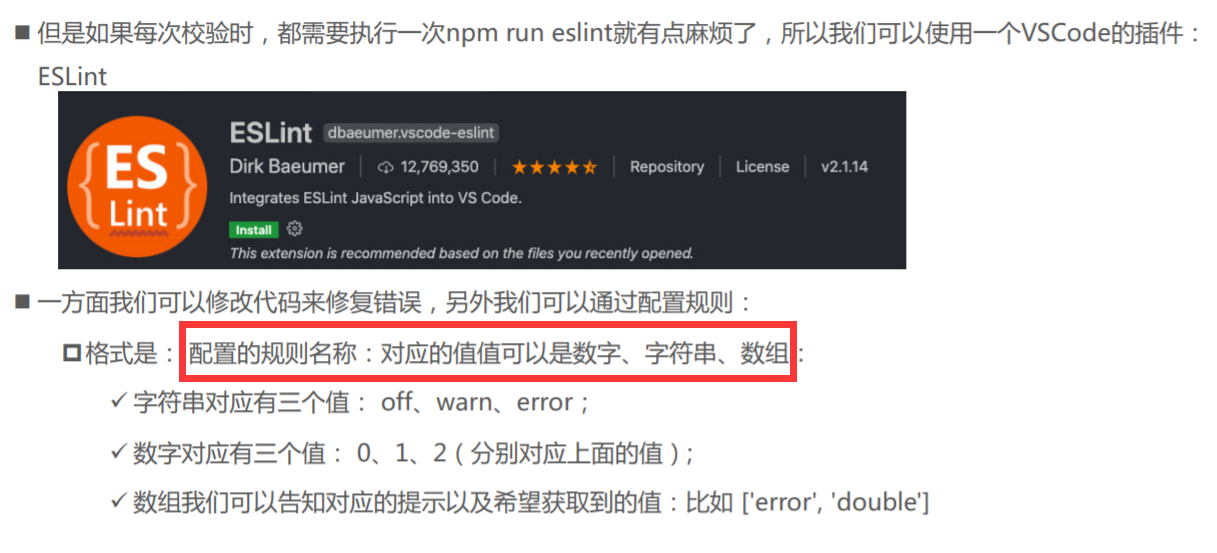
VSCode的ESLint插件

VSCode的Prettier插件

ESLint-Loader的使用
- cnpm install eslint-loader -D

wk.config.js
const path = require('path');
const { CleanWebpackPlugin } = require('clean-webpack-plugin');
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
mode: 'development',
entry: './src/index.js',
devtool: 'source-map',
output: {
filename: 'js/bundle.js',
// 必须是一个绝对路径
path: path.resolve(__dirname, './build'),
// assetModuleFilename: "img/[name].[hash:6][ext]"
},
module: {
rules: [
{
test: /.jsx?$/,
exclude: /node_modules/,
// 先检测代码是否符合规范
use: ['babel-loader', 'eslint-loader'],
},
{
test: /.ts$/,
exclude: /node_modules/,
// 本质上是依赖于typescript(typescript compiler)
use: 'babel-loader',
},
],
},
plugins: [
new CleanWebpackPlugin(),
new HtmlWebpackPlugin({
title: 'haha webpack',
template: './index.html',
}),
],
};
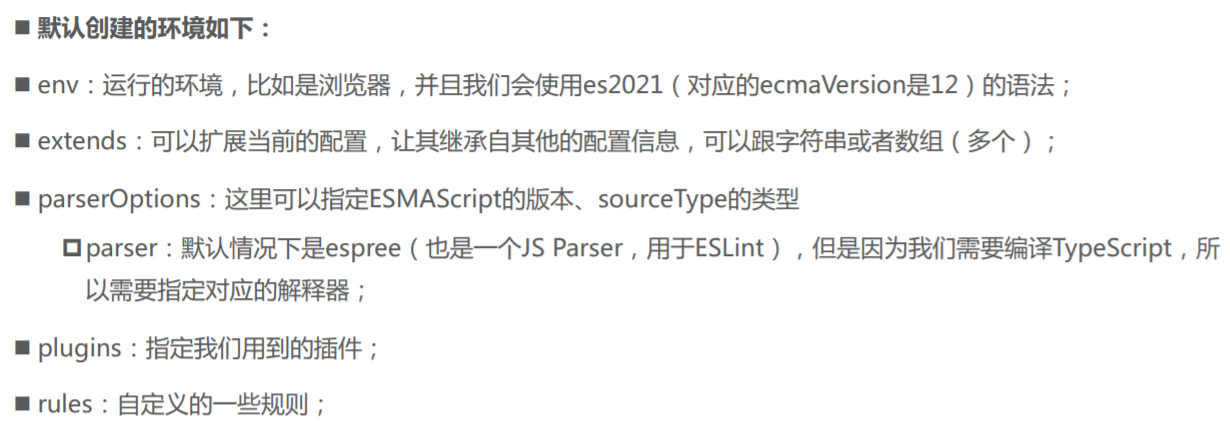
.eslintrc.js
module.exports = {
env: {
browser: true,
commonjs: true,
es2021: true,
},
extends: ['plugin:vue/essential', 'airbnb-base'],
parserOptions: {
ecmaVersion: 12,
parser: '@typescript-eslint/parser',
},
plugins: ['vue', '@typescript-eslint'],
rules: {
// 0 => off
// 1 => warn
// 2 => error
'no-unused-vars': 0,
quotes: ['warn', 'single'],
'no-console': 0,
'import/no-extraneous-dependencies': 0,
},
};
.prettierrc
{
"printWidth": 100,
"singleQuote": true
}
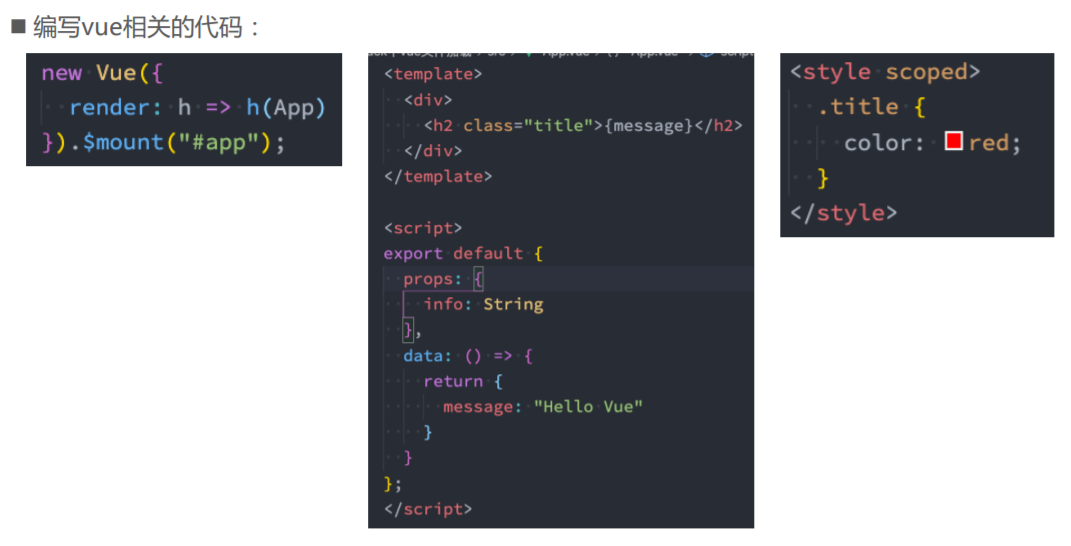
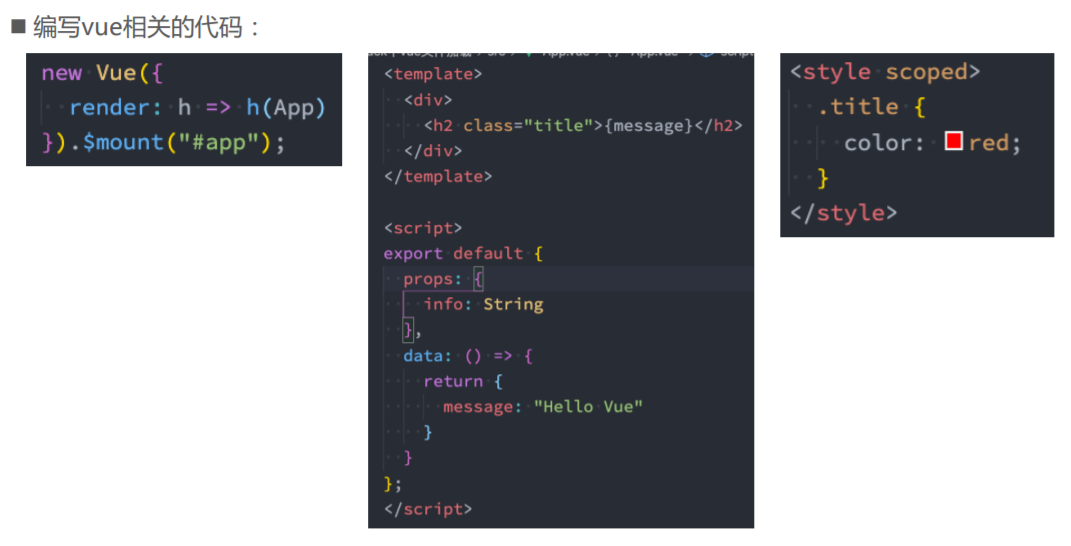
加载Vue文件

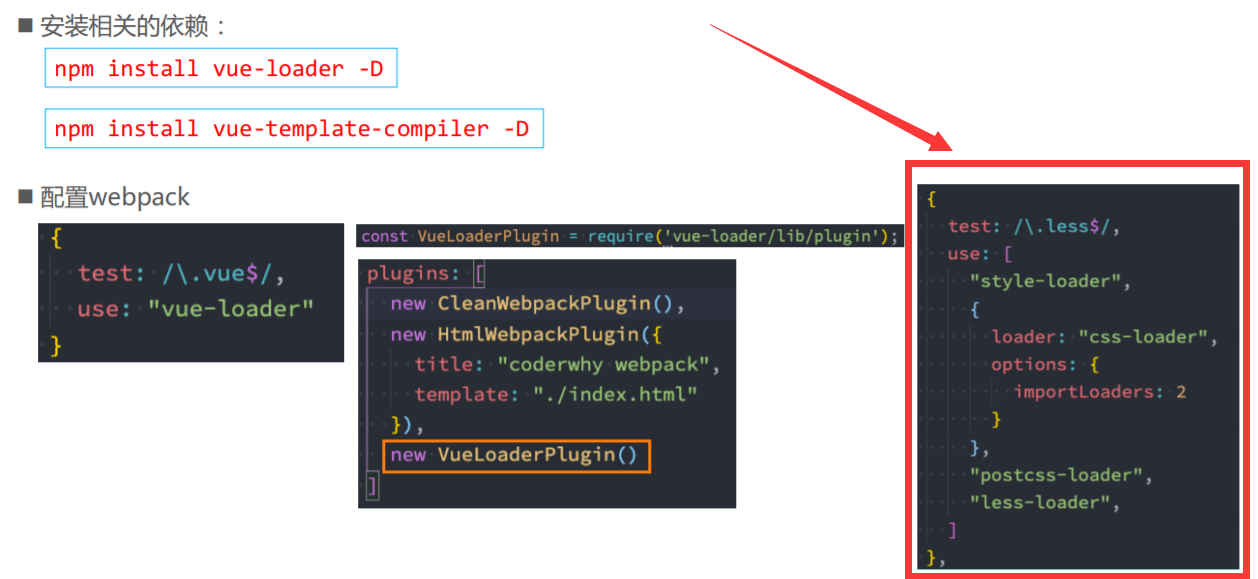
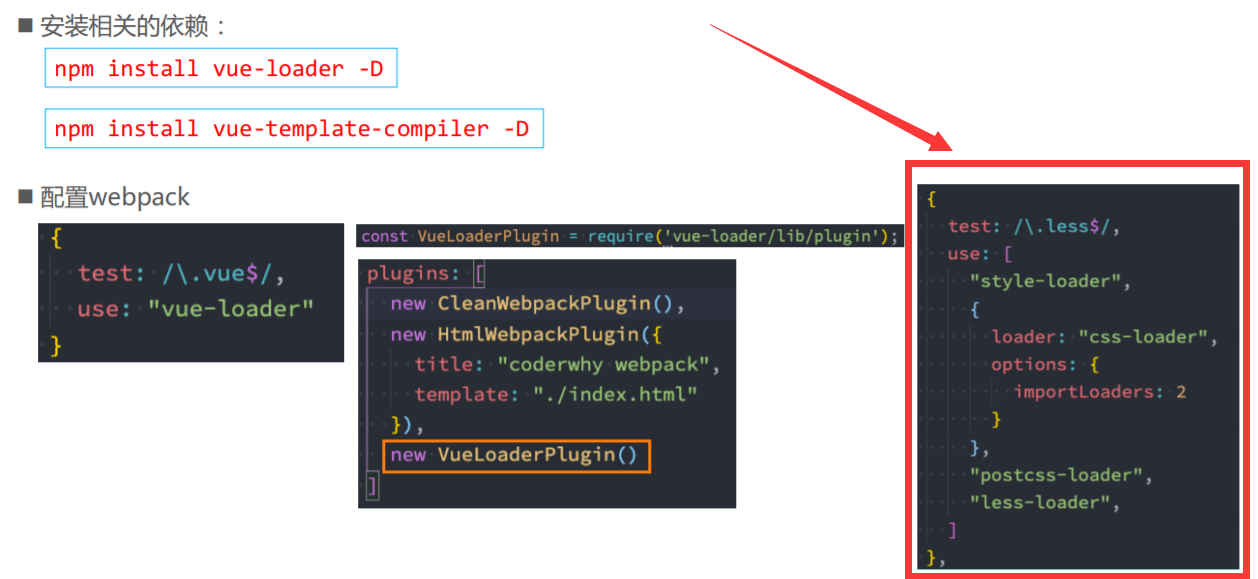
Webpack中配置vue加载
- cnpm install vue-loader -D
- npm install vue-template-compiler -D

wk.config.js
const path = require('path');
const { CleanWebpackPlugin } = require('clean-webpack-plugin');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const VueLoaderPlugin = require('vue-loader/lib/plugin');
module.exports = {
mode: "development",
entry: "./src/index.js",
devtool: "source-map",
output: {
filename: "js/bundle.js",
// 必须是一个绝对路径
path: path.resolve(__dirname, "./build"),
// assetModuleFilename: "img/[name].[hash:6][ext]"
},
module: {
rules: [
{
test: /.less$/,
use: [
"style-loader",
{
loader: "css-loader",
options: {
importLoaders: 2
}
},
"postcss-loader",
"less-loader"
]
},
{
test: /.jsx?$/,
exclude: /node_modules/,
use: {
loader: "babel-loader",
}
},
{
test: /.ts$/,
exclude: /node_modules/,
// 本质上是依赖于typescript(typescript compiler)
use: "babel-loader"
},
{
test: /.vue$/,
use: "vue-loader"
}
]
},
plugins: [
new CleanWebpackPlugin(),
new HtmlWebpackPlugin({
title: "haha webpack",
template: "./index.html"
}),
new VueLoaderPlugin()
]
}