3.1.4.通用配置
使用 ECharts 绘制出来的图表, 都天生就自带一些功能, 这些功能是每一个图表都具备的, 我们可以通过配置, 对这些功能进行设置.
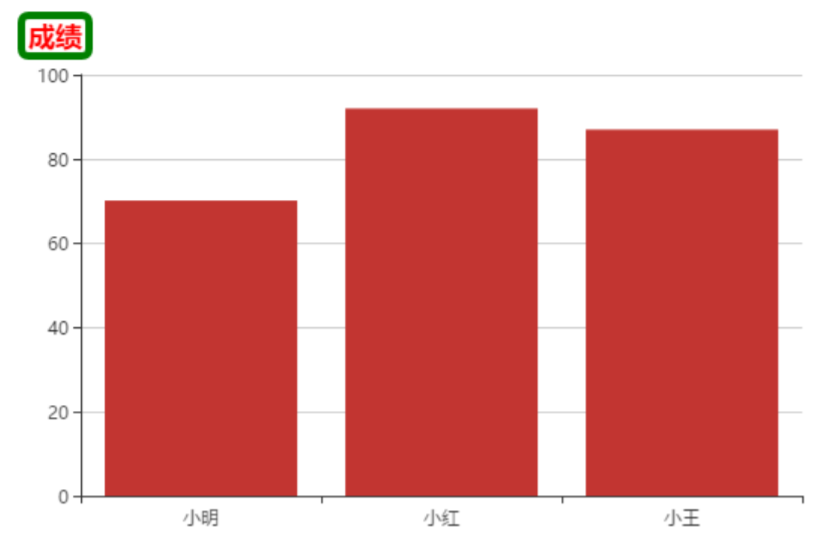
- 标题: title
var option = {
title: {
text: "成绩", // 标题文字
textStyle: {
color: 'red' // 文字颜色
},
borderWidth: 5, // 标题边框
borderColor: 'green', // 标题边框颜色
borderRadius: 5, // 标题边框圆角
left: 20, // 标题的位置
top: 20 // 标题的位置
}
}

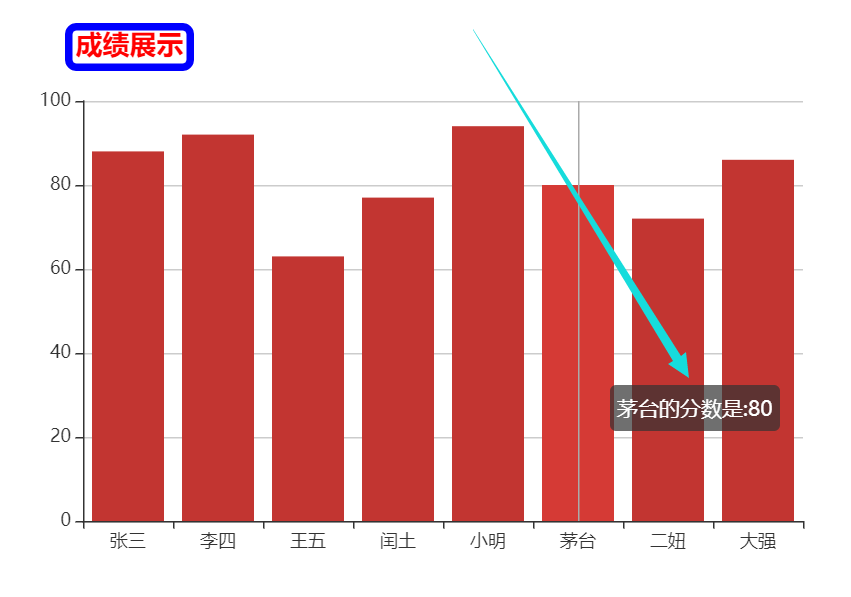
- 提示框: tooltip
tooltip 指的是当鼠标移入到图表或者点击图表时, 展示出的提示框




04.通用配置01.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="lib/echarts.min.js"></script>
</head>
<body>
<div style=" 600px;height:400px"></div>
<script>
var mCharts = echarts.init(document.querySelector("div"))
var xDataArr = ['张三', '李四', '王五', '闰土', '小明', '茅台', '二妞', '大强']
var yDataArr = [88, 92, 63, 77, 94, 80, 72, 86]
var option = {
title: { // 标题设置
text: '成绩展示', // 标题文字
textStyle: { // 标题文字样式设置
color: 'red'
},
borderWidth: 5, // 标题边框宽度
borderColor: 'blue', // 标题边框颜色
borderRadius: 5, // 标题边框圆角
left: 50, // 标题距离左边的距离
top: 10 // 标题距离顶部的距离
},
tooltip: { // 工具提示
// trigger: 'item' 工具提示的类型 item代表的是每个柱本身, axis代表的是坐标轴
trigger: 'axis',
triggerOn: 'click', // 触发时机, click代表点击, mouseOver代表鼠标移过
// formatter: '{b} 的成绩是 {c}'
formatter: function (arg) { // 文字格式化
return arg[0].name + '的分数是:' + arg[0].data
}
},
xAxis: {
type: 'category',
data: xDataArr
},
yAxis: {
type: 'value'
},
series: [
{
name: '语文',
type: 'bar',
data: yDataArr
}
]
}
mCharts.setOption(option)
</script>
</body>
</html>

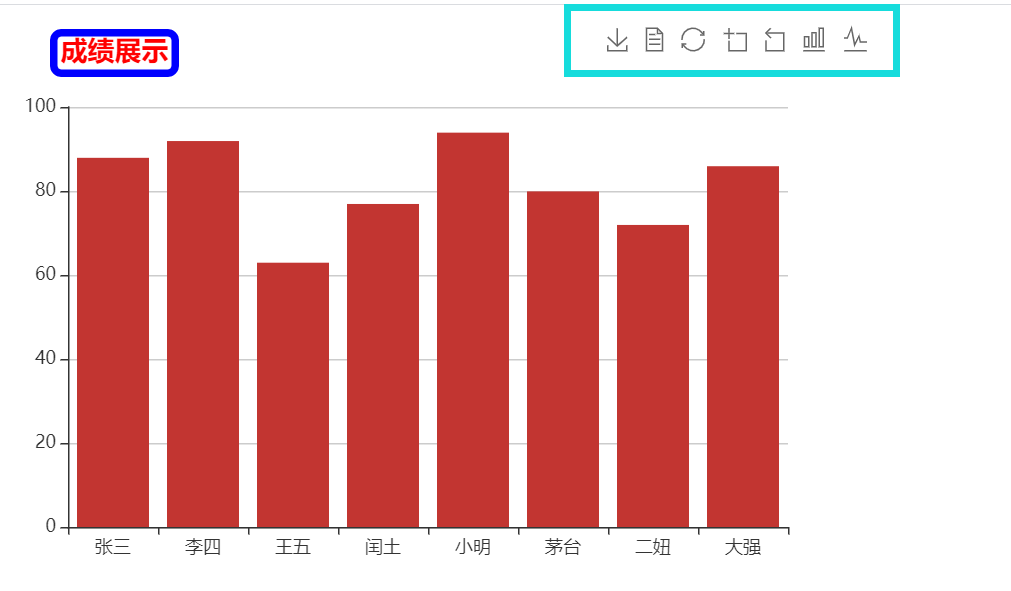
- 工具按钮: toolbox



05.通用配置02.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="lib/echarts.min.js"></script>
</head>
<body>
<div style=" 600px;height:400px"></div>
<script>
var mCharts = echarts.init(document.querySelector("div"))
var xDataArr = ['张三', '李四', '王五', '闰土', '小明', '茅台', '二妞', '大强']
var yDataArr = [88, 92, 63, 77, 94, 80, 72, 86]
var option = {
title: {
text: '成绩展示',
textStyle: {
color: 'red'
},
borderWidth: 5,
borderColor: 'blue',
borderRadius: 5,
left: 50,
top: 10
},
tooltip: {
// trigger: 'item'
trigger: 'axis',
triggerOn: 'click',
// formatter: '{b} 的成绩是 {c}'
formatter: function(arg){
return arg[0].name + '的分数是:' + arg[0].data
}
},
toolbox: { // 工具箱按钮
feature: {
saveAsImage: {}, // 导出图片
dataView: {}, // 数据视图
restore: {}, // 重置
// 区域缩放 【先点击+号缩放按钮,选中区域要覆盖柱状图顶部,不然柱状图会消失】
dataZoom: {},
magicType: {
type: ['bar', 'line']
} // 动态图表类型的切换
}
},
xAxis: {
type: 'category',
data: xDataArr
},
yAxis: {
type: 'value'
},
series: [
{
name: '语文',
type: 'bar',
data: yDataArr
}
]
}
mCharts.setOption(option)
</script>
</body>
</html>

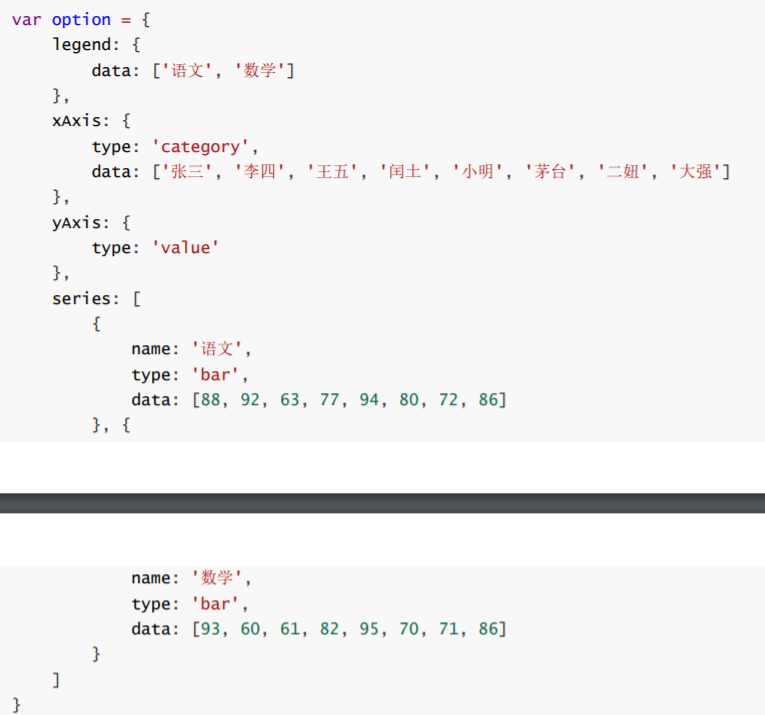
- 图例: legend



06.通用配置03.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="lib/echarts.min.js"></script>
</head>
<body>
<div style=" 600px;height:400px"></div>
<script>
var mCharts = echarts.init(document.querySelector("div"))
var xDataArr = ['张三', '李四', '王五', '闰土', '小明', '茅台', '二妞', '大强']
var yDataArr1 = [88, 92, 63, 77, 94, 80, 72, 86]
var yDataArr2 = [93, 60, 61, 62, 85, 79, 92, 30]
var option = {
title: {
text: '成绩展示',
textStyle: {
color: 'red'
},
borderWidth: 5,
borderColor: 'blue',
borderRadius: 5,
left: 50,
top: 10
},
tooltip: {
// trigger: 'item'
trigger: 'axis',
triggerOn: 'click',
// formatter: '{b} 的成绩是 {c}'
formatter: function(arg){
return arg[0].name + '的分数是:' + arg[0].data
}
},
toolbox: {
feature: {
saveAsImage: {}, // 导出图片
dataView: {}, // 数据视图
restore: {}, // 重置
dataZoom: {}, // 区域缩放
magicType: {
type: ['bar', 'line']
} // 动态图表类型的切换
}
},
legend: { // 图例, 图例中的data数据来源于series中每个对象的name, 图例可以帮助我们对图表进行筛选
data: ['语文', '数学']
},
xAxis: {
type: 'category',
data: xDataArr
},
yAxis: {
type: 'value'
},
series: [
{
name: '语文',
type: 'bar',
data: yDataArr1
},
{
name: '数学',
type: 'bar',
data: yDataArr2
}
]
}
mCharts.setOption(option)
</script>
</body>
</html>
