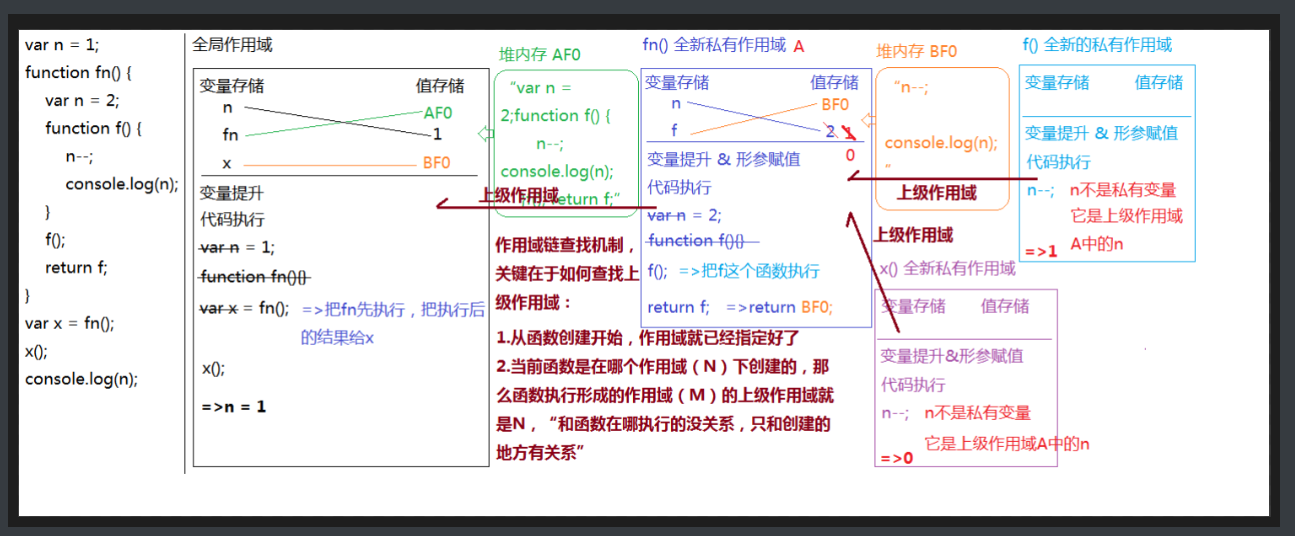
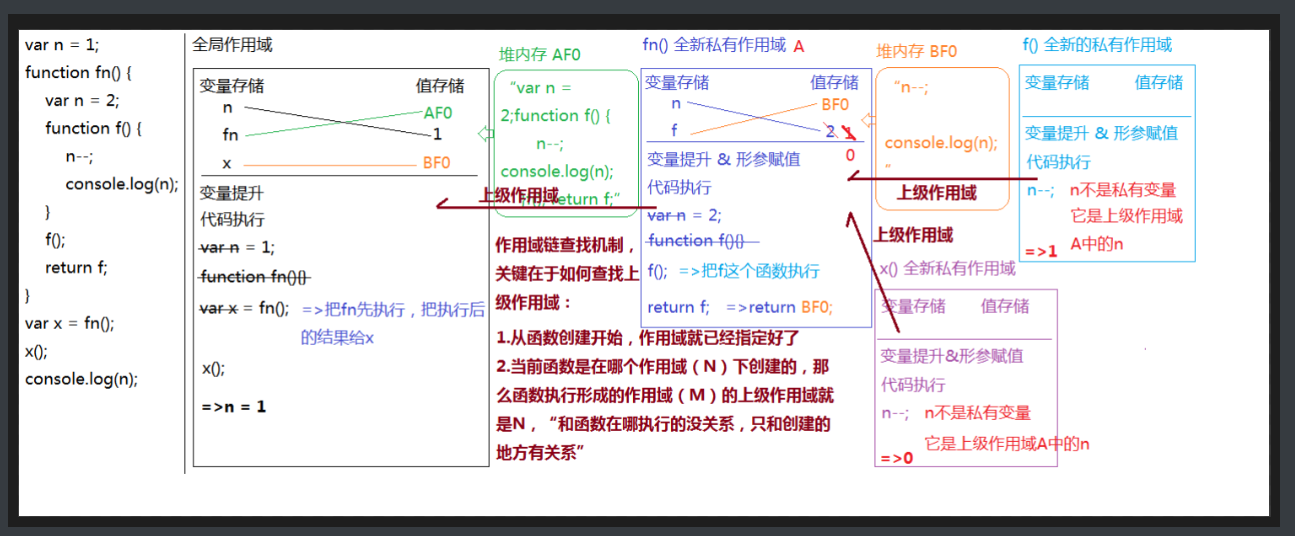
作用域链查找机制,关键在于如何查找上级作用域:
1、从函数创建开始,作用域就已经指定好了;
2、当前函数是在哪个作用域(N)下创建的,那么函数执行形成的作用域(M)的上级作用域就是N,**和函数在哪执行无关,只和创建的位置有关**。
var n = 1;
function fn() {
var n = 2;
function f() {
n--;
console.log(n);
}
f();
return f;
}
var x = fn();
x();
console.log(n);

var i = 0;
function A() {
var i = 10;
// 函数X是在A的私有作用域中创建的
function x() {
console.log(i);
}
return x;
}
var y = A(); // => y=x
y(); // 10 ,在函数x执行前,i已经赋值完成
function B() {
var i = 20;
y();
}
B(); // 10
// 延伸
var i = 10;
// 函数X是在A的私有作用域中创建的
function x() {
console.log(i);
}
x() // 10
// 相当于下面的代码
var i
function x() {
console.log(i);
}
i = 10
x() // undefined,因为在i赋值前执行函数
// ----------------------
// 变体
var i
function x() {
console.log(i);
}
x() // undefined,因为在i赋值前执行函数
i = 10