Ajax引言
之前前端向后发送请求:
(1)form表单: action
(2)a标签: href
(3)地址栏直接输入网址
(4)【script】
(5)【link】
以上几种方式,请求发送后,页面会刷新跳转,会出现一个新页面
新的请求方式ajax:
作用:ajax可以在不刷新页面的情况下,请求服务器,可以局部更新页面的数据;
本质: ajax 本质是是利用js中 XMLHttpRequest对象请求服务器。
Date 操作日期
document 操作dom
Math 操作数据函数
XMLHttpRequest对象 具备和服务器通信的能力。
AJAX技术
即 Asynchronous Javascript And XML,AJAX 不是一门的新的语言,而是对现有持术的综合利用。
-
本质:是在HTTP协议的基础上,通过js的XMLHttpRequest对象与服务器进行通信。
-
作用:可以在页面不刷新的情况下,请求服务器,局部更新页面的数据;
异步 与 同步
指某段程序执行时不会阻塞其它程序执行,其表现形式为程序的执行顺序不依赖程序本身的书写顺序,相反则为同步。
同步:同一时刻只能做一件事,上一步完成才能开始下一步
异步:同时做多件事,效率更高,做一件事情时,不影响另一件事情的进行。
XMLHttpRequest可以以异步方式的处理程序。
补充:
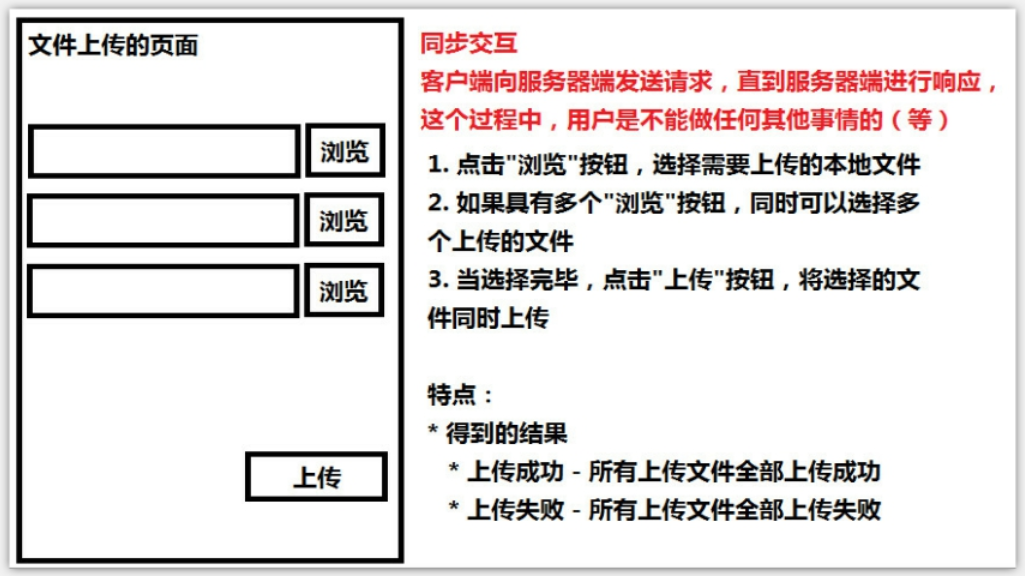
1、同步交互
客户端向服务器端发送请求, 到服务器端进行响应, 这个过程中, 用户是不能做任何其他事情(等)。
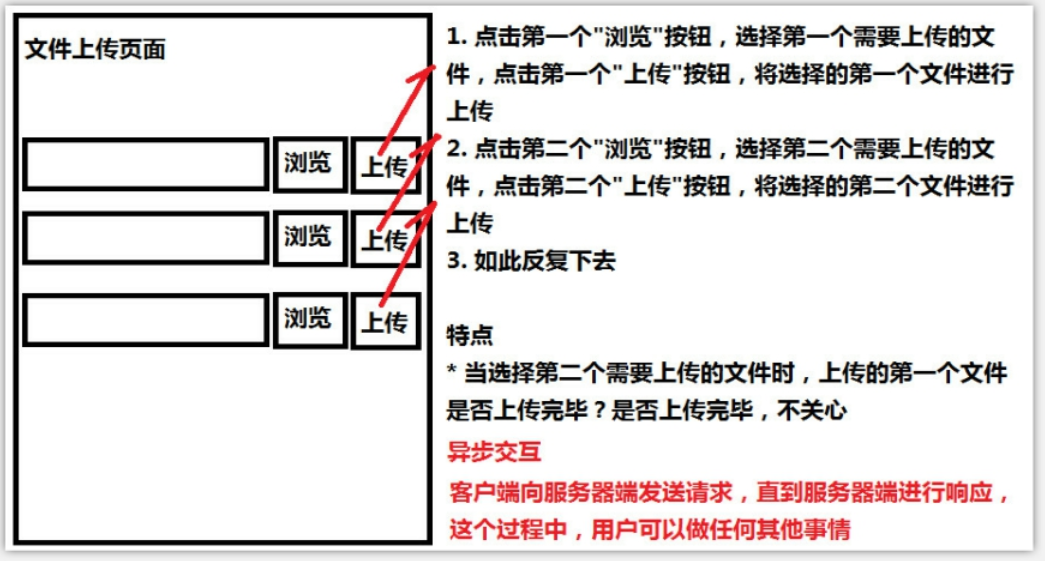
2、异步交互
客户端向服务器端发送请求,直到服务器端进行响应,这个过程中,用户可以做任何其他事情(不等)。
3、同步与异步的区别
同步交互
执行速度相对比较慢
响应的是完整的HTML页面
异步交互
执行速度相对比较快
响应的是部分数据


ajax请求服务器的步骤
1-创建XMLHttpRequest实例
2-设置请求报文
请求行
请求头
请求主体
3-接收服务器响应内容,用事件监听 onreadystatechange
ajax调试
1- 监视网络,请求没有发送, 代码send()之前有问题;
2- 如果请求和数据正常发送, 但是后台没有返回需要的数据, 是后台代码有问题;
3- 如果后台已经成功返回了数据, 问题是在前端接收是错了, 代码应该在onreadystatechange 事件中出错了
XMLHttpRequest对象
浏览器内建对象,用于在后台与服务器通信(交换数据) , 由此我们便可实现对网页的部分更新,而不是刷新整个页面。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
body {
text-align: center;
}
.info {
500px;
height: 200px;
border: 1px solid red;
margin: 50px auto;
}
</style>
</head>
<body>
<h1>ajax</h1>
<p>可以在页面不刷新的情况下,请求服务器,局部更新页面的数据;</p>
<input type="text"> <button>发送请求</button>
<div class="info"></div>
<script>
//本质: 是在HTTP协议的基础上通过js的XMLHttpRequest对象与服务器进行通信。
document.querySelector('button').onclick = function () {
// 1-创建一个XMLhttpRequest实例
// var date = new Date();
var xhr = new XMLHttpRequest();
// 2-把请求报文设置好
// 2-1 请求行
xhr.open('get', './01-ajax.php');
// 2-2 请求头
xhr.setRequestHeader('content-type', 'text/html');
// 2-3 请求主体
// get请求报文没有请求主体 ,发送null
xhr.send(null);
// 3-接受服务器响应内容
// 服务器何时响应,是不确定,会受到各种外界因素影响, 所有以一直等待服务器响应,用事件监听
// 监听XMLHttpRequest的状态 变化
// readyState == 4 表示服务器响应完成
xhr.onreadystatechange = function () {
// 如果服务器响应完成 并且 成功处理请求,则获取数据
if (xhr.readyState === 4 && xhr.status === 200) {
//获取服务器响应的结果(获取响应主体中的数据)
var r = xhr.responseText;
console.log(r);
document.querySelector('.info').innerHTML = r;
}
}
}
</script>
</body>
</html>