原生 JS 获取元素方式很多,很杂,而且兼容性情况不一致,因此 jQuery 给我们做了封装,使获取元素统一标准。
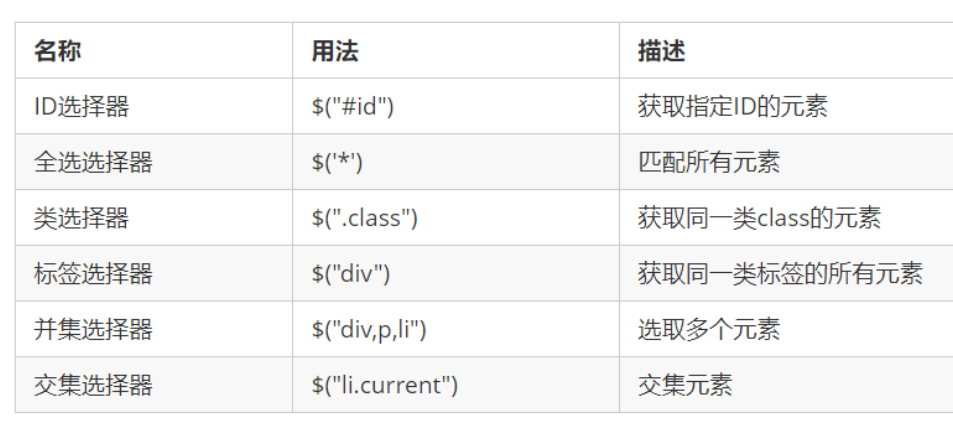
1.3.1 基础选择器
$("选择器") // 里面选择器直接写 CSS 选择器即可,但是要加引号

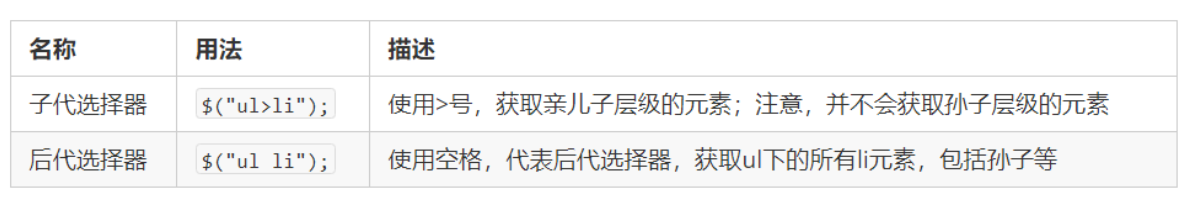
1.3.2 层级选择器
层级选择器最常用的两个分别为:后代选择器和子代选择器。

基础选择器和层级选择器案例代码
<body>
<div>我是div</div>
<div class="nav">我是nav div</div>
<p>我是p</p>
<ul>
<li>我是ul 的</li>
<li>我是ul 的</li>
<li>我是ul 的</li>
</ul>
<script>
$(function() {
console.log($(".nav"));
console.log($("ul li"));
})
</script>
</body>
<!-- 补充的案例 -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="jquery.min.js"></script>
</head>
<body>
<div>我是div</div>
<div class="nav">我是nav div</div>
<p>我是p</p>
<ol>
<li>我是ol 的11</li>
<li>22
<!-- <li>哈哈</li> -->
<ul>
<li>哈哈</li>
</ul>
</li>
<li>我是ol 的33</li>
<li>我是ol 的44</li>
</ol>
<script>
$(function() {
console.log($('.nav'));
console.log($('.nav').text()); // 我是nav div
console.log($("ol>li")); // (1)li 没用ul包裹,输出5;(1)li 用ul包裹,输出4
console.log($("ol li")); // (2)li 没用ul包裹,输出5;(2)li 用ul包裹,输出5
})
</script>
</body>
</html>
1.3.3 筛选选择器
筛选选择器,顾名思义就是在所有的选项中选择满足条件的进行筛选选择。常见如下 :

案例代码
<body>
<ul>
<li>多个里面筛选几个</li>
<li>多个里面筛选几个</li>
<li>多个里面筛选几个</li>
<li>多个里面筛选几个</li>
<li>多个里面筛选几个</li>
<li>多个里面筛选几个</li>
</ul>
<ol>
<li>多个里面筛选几个</li>
<li>多个里面筛选几个</li>
<li>多个里面筛选几个</li>
<li>多个里面筛选几个</li>
<li>多个里面筛选几个</li>
<li>多个里面筛选几个</li>
</ol>
<script>
$(function() {
$("ul li:first").css("color", "red");
$("ul li:eq(2)").css("color", "blue");
$("ol li:odd").css("color", "skyblue");
$("ol li:even").css("color", "pink");
})
</script>
</body>
另: jQuery中还有一些筛选方法,类似DOM中的通过一个节点找另外一个节点,父、子、兄以外有所加强。偏重于记忆。
parent() :返回的是 最近一级的父级元素,亲爸爸。
parents(‘选择器’): 可以返回指定祖先元素,$(this).parents(".p-num").siblings(".p-price").html();
children():类数组对象,保存所有的子孙后代元素,可以通过下标获取。$('.nav').children(),$('.nav').children()[0]。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="jquery.min.js"></script>
</head>
<body>
<div class="yeye">
<div class="father">
<div class="son">儿子</div>
</div>
</div>
<div class="nav">
<p>我是p</p>
<div>
<p>我是p</p>
</div>
</div>
<script>
// 注意一下都是方法 带括号
$(function() {
// 1. 父 parent() 返回的是 最近一级的父级元素 亲爸爸
console.log($(".son").parent());
// 2. 子
// (1) 亲儿子 children() 类似子代选择器 ul>li
// $(".nav").children("p").css("color", "red");
// (2) 可以选里面所有的孩子 包括儿子和孙子 find() 类似于后代选择器
$(".nav").find("p").css("color", "red");
// 3. 兄
});
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="jquery.min.js"></script>
</head>
<body>
<ol>
<li>我是ol 的li 11 </li>
<li>我是ol 的li 22 </li>
<li class="item">我是ol 的li 33 </li>
<li>我是ol 的li 44 </li>
<li>我是ol 的li 55 </li>
<li>我是ol 的li 66 </li>
</ol>
<ul>
<li>我是ol 的li</li>
<li>我是ol 的li</li>
<li>我是ol 的li</li>
<li>我是ol 的li</li>
<li>我是ol 的li</li>
<li>我是ol 的li</li>
</ul>
<div class="current">俺有current</div>
<div>俺木有current</div>
<script>
// 注意一下都是方法 带括号
$(function() {
// 1. 兄弟元素siblings 除了自身元素之外的所有亲兄弟
$("ol .item").siblings("li").css("color", "red");
// 2. 第n个元素
var index = 2;
// (1) 我们可以利用选择器的方式选择
// $("ul li:eq(2)").css("color", "blue");
// $("ul li:eq("+index+")").css("color", "blue");
// (2) 我们可以利用选择方法的方式选择 更推荐这种写法
// $("ul li").eq(2).css("color", "blue");
// $("ul li").eq(index).css("color", "blue");
// 3. 判断是否有某个类名
console.log($("div:first").hasClass("current"));
console.log($("div:last").hasClass("current"));
});
</script>
</body>
</html>
新浪下拉菜单案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
li {
list-style-type: none;
}
a {
text-decoration: none;
font-size: 14px;
}
.nav {
margin: 100px;
}
.nav>li {
position: relative;
float: left;
80px;
height: 41px;
text-align: center;
}
.nav li a {
display: block;
100%;
height: 100%;
line-height: 41px;
color: #333;
}
.nav>li>a:hover {
background-color: #eee;
}
.nav ul {
display: none;
position: absolute;
top: 41px;
left: 0;
100%;
border-left: 1px solid #FECC5B;
border-right: 1px solid #FECC5B;
}
.nav ul li {
border-bottom: 1px solid #FECC5B;
}
.nav ul li a:hover {
background-color: #FFF5DA;
}
</style>
<script src="jquery.min.js"></script>
</head>
<body>
<ul class="nav">
<li>
<a href="#">微博</a>
<ul>
<li>
<a href="">私信</a>
</li>
<li>
<a href="">评论</a>
</li>
<li>
<a href="">@我</a>
</li>
</ul>
</li>
<li>
<a href="#">微博</a>
<ul>
<li>
<a href="">私信</a>
</li>
<li>
<a href="">评论</a>
</li>
<li>
<a href="">@我</a>
</li>
</ul>
</li>
<li>
<a href="#">微博</a>
<ul>
<li>
<a href="">私信</a>
</li>
<li>
<a href="">评论</a>
</li>
<li>
<a href="">@我</a>
</li>
</ul>
</li>
<li>
<a href="#">微博</a>
<ul>
<li>
<a href="">私信</a>
</li>
<li>
<a href="">评论</a>
</li>
<li>
<a href="">@我</a>
</li>
</ul>
</li>
</ul>
<script>
$(function() {
// 鼠标经过
$(".nav>li").mouseover(function() {
// $(this) jQuery 当前元素 this不要加引号
// show() 显示元素 hide() 隐藏元素
// 可以使用eq(): $(this).children().eq(1).show();
$(this).children("ul").show();
});
// 鼠标离开
$(".nav>li").mouseout(function() {
// 可以使用eq(): $(this).children().eq(1).hide();
$(this).children("ul").hide();
})
})
</script>
</body>
</html>
1.3.4 知识铺垫
1、jQuery 设置样式
$('div').css('属性', '值')
2、jQuery 里面的排他思想
// 想要多选一的效果,排他思想:当前元素设置样式,其余的兄弟元素清除样式。
$(this).css(“color”,”red”);
$(this).siblings().css(“color”,””);
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="jquery.min.js"></script>
</head>
<body>
<button>快速</button>
<button>快速</button>
<button>快速</button>
<button>快速</button>
<button>快速</button>
<button>快速</button>
<button>快速</button>
<script>
$(function() {
// 1. 隐式迭代 给所有的按钮都绑定了点击事件
$("button").click(function() {
// 2. 当前的元素变化背景颜色
$(this).css("background", "pink");
// 3. 其余的兄弟去掉背景颜色 隐式迭代
$(this).siblings("button").css("background", "");
});
})
</script>
</body>
</html>
3、隐式迭代
// 遍历内部 DOM 元素(伪数组形式存储)的过程就叫做隐式迭代。
// 简单理解:给匹配到的所有元素进行循环遍历,执行相应的方法,而不用我们再进行循环,简化我们的操作,方便我们调用。
$('div').hide(); // 页面中所有的div全部隐藏,不用循环操作
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="jquery.min.js"></script>
</head>
<body>
<div>惊喜不,意外不</div>
<div>惊喜不,意外不</div>
<div>惊喜不,意外不</div>
<div>惊喜不,意外不</div>
<ul>
<li>相同的操作</li>
<li>相同的操作</li>
<li>相同的操作</li>
</ul>
<script>
// 1. 获取四个div元素
console.log($("div"));
// 2. 给四个div设置背景颜色为粉色 jquery对象不能使用style
$("div").css("background", "pink");
// 3. 隐式迭代就是把匹配的所有元素内部进行遍历循环,给每一个元素添加css这个方法
$("ul li").css("color", "red");
</script>
</body>
</html>
4、链式编程
// 链式编程是为了节省代码量,看起来更优雅。
$(this).css('color', 'red').sibling().css('color', '');
1.3.5 案例:淘宝服饰精品案例
思路分析:
1.核心原理:鼠标经过左侧盒子某个小li,就让内容区盒子相对应图片显示,其余的图片隐藏。
2.需要得到当前小li 的索引号,就可以显示对应索引号的图片
3.jQuery 得到当前元素索引号 $(this).index()
4.中间对应的图片,可以通过 eq(index) 方法去选择
5.显示元素 show() 隐藏元素 hide()
代码实现略。(详情参考源代码)
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
* {
margin: 0;
padding: 0;
font-size: 12px;
}
ul {
list-style: none;
}
a {
text-decoration: none;
}
.wrapper {
250px;
height: 248px;
margin: 100px auto 0;
border: 1px solid pink;
border-right: 0;
overflow: hidden;
}
#left,
#content {
float: left;
}
#left li {
background: url(images/lili.jpg) repeat-x;
}
#left li a {
display: block;
48px;
height: 27px;
border-bottom: 1px solid pink;
line-height: 27px;
text-align: center;
color: black;
}
#left li a:hover {
background-image: url(images/abg.gif);
}
#content {
border-left: 1px solid pink;
border-right: 1px solid pink;
}
</style>
<script src="jquery.min.js"></script>
<script>
$(function() {
$('#left li').mouseover(function() {
var index = $(this).index();
$('#content div').eq(index).show()
$('#content div').eq(index).siblings().hide();
})
})
</script>
</head>
<body>
<div class="wrapper">
<ul id="left">
<li><a href="#">女靴</a></li>
<li><a href="#">雪地靴</a></li>
<li><a href="#">冬裙</a></li>
<li><a href="#">呢大衣</a></li>
<li><a href="#">毛衣</a></li>
<li><a href="#">棉服</a></li>
<li><a href="#">女裤</a></li>
<li><a href="#">羽绒服</a></li>
<li><a href="#">牛仔裤</a></li>
</ul>
<div id="content">
<div>
<a href="#"><img src="images/女靴.jpg" width="200" height="250" /></a>
</div>
<div>
<a href="#"><img src="images/雪地靴.jpg" width="200" height="250" /></a>
</div>
<div>
<a href="#"><img src="images/冬裙.jpg" width="200" height="250" /></a>
</div>
<div>
<a href="#"><img src="images/呢大衣.jpg" width="200" height="250" /></a>
</div>
<div>
<a href="#"><img src="images/毛衣.jpg" width="200" height="250" /></a>
</div>
<div>
<a href="#"><img src="images/棉服.jpg" width="200" height="250" /></a>
</div>
<div>
<a href="#"><img src="images/女裤.jpg" width="200" height="250" /></a>
</div>
<div>
<a href="#"><img src="images/羽绒服.jpg" width="200" height="250" /></a>
</div>
<div>
<a href="#"><img src="images/牛仔裤.jpg" width="200" height="250" /></a>
</div>
</div>
</div>
</body>
</html>
